AngularJS validation in MVC
 Download PDF
Download PDF
Document by Ganesanva@hotmail.com – + 919042710472
Create a database in Sql server with name “aspnet-AngularjsValidation-20170420122930”.
Create a Table in SQL server using below script,
| CREATE TABLE [dbo].[Employeedetail] ( [EmployeeId] INT IDENTITY (1, 1) NOT NULL, [EmployeeName] NVARCHAR (MAX) NULL, [Age] INT NOT NULL, [EmailId] NVARCHAR (MAX) NULL, [Phone] INT DEFAULT ((0)) NOT NULL, CONSTRAINT [PK_dbo.Employeedetail] PRIMARY KEY CLUSTERED ([EmployeeId] ASC) ); |
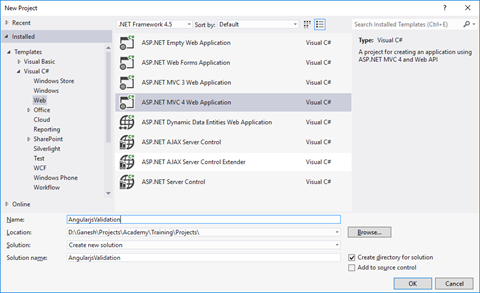
Create a new Project in Visual Studio as below,

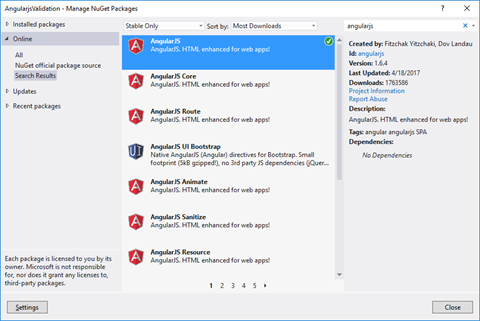
Right click on References and Click Manage Nuget Packets.Install AngularJS in Nuget Packet as shown,

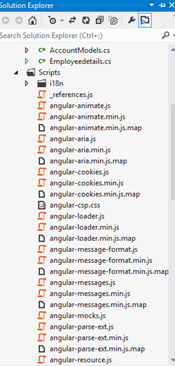
Click on Install. AngularJs scripts will be added as shown in Solution explorer.

Add the below code in BundleConfig.cs,
| bundles.Add(new ScriptBundle(“~/bundles/angular”).Include( “~/Scripts/angular.js”)); |
Add the below script reference in _Layouts.cshtml,
| @Scripts.Render(“~/bundles/angular”) |
Create a model class file Employeedetail in Model Folder and put the below code,
| [Table(“Employeedetail”)] public class Employeedetail { [Key] public int EmployeeId { get; set; } public string EmployeeName { get; set; } public int Age { get; set; } public string EmailId { get; set; } public int Phone { get; set; } } |
Replace the UserContext class in AccountModels to below code,
| public class UsersContext : DbContext { public UsersContext() : base(“DefaultConnection”) { } public DbSet<UserProfile> UserProfiles { get; set; } public DbSet<Employeedetail> Employeedetails { get; set; } } |
Create EmployeeController class in Controllers and put the below code,
| public class EmployeeController : Controller { private UsersContext db = new UsersContext(); // // GET: /Employee/Create public ActionResult Create() { return View(); } [HttpPost] public string Create1(Employeedetail employeedetail) { if (ModelState.IsValid) { db.Employeedetails.Add(employeedetail); db.SaveChanges(); return “success”; } return “success”; } protected override void Dispose(bool disposing) { db.Dispose(); base.Dispose(disposing); } } |
Create Employee Folder in Views and Create Create.cshtml file, put the below code
| @model AngularjsValidation.Models.Employeedetail @{ ViewBag.Title = “Create”; } <h2>Create</h2> <div ng-app=”mainApp” ng-controller=”employeeController”> <form name=”employeeForm” novalidate> <table border=”0″> <tr> <td>Employee name:<span style=”color:red”>*</span></td> <td> <input name=”name” type=”text” ng-model=”name” required> <span style=”color: red” ng-show=”employeeForm.name.$dirty && employeeForm.name.$invalid”> <span ng-show=”employeeForm.name.$error.required”>Employee Name is Mandatory</span> </span> </td> </tr> <tr> <td>Age<span style=”color:red”>*</span> </td> <td> <input name=”Age” type=”text” ng-model=”Age” required> <span style=”color: red” ng-show=”employeeForm.Age.$dirty && employeeForm.Age.$invalid”> <span ng-show=”employeeForm.Age.$error.required”>Employee Age is Mandatory</span> </span> </td> </tr> <tr> <td>Email: <span style=”color:red”>*</span> </td> <td> <input name=”email” type=”email” ng-model=”email” length=”100″ required> <span style=”color: red” ng-show=”employeeForm.email.$dirty && employeeForm.email.$invalid”> <span ng-show=”employeeForm.email.$error.required”>Email is required.</span> <span ng-show=”employeeForm.email.$error.email”>Invalid email address.</span> </span> </td> </tr> <tr> <td>Phone number<span style=”color:red”>*</span> </td> <td> <input type=”text” name=”phone” ng-model=”phone” ng-required=”true” ng-minlength=”10″ ng-maxlength=”10″ /> <span style=”color: red” ng-show=”employeeForm.phone.$dirty && employeeForm.phone.$invalid”> <span ng-show=”employeeForm.phone.$error.required || employeeForm.phone.$error.number”>Valid phone number is required </span> <span class=”help-block” ng-show=”((employeeForm.phone.$error.minlength || employeeForm.phone.$error.maxlength) && employeeForm.phone.$dirty) “> phone number should be 10 digits </span> </span> </td> </tr> <tr> <td></td> <td> <button ng-disabled=”employeeForm.name.$dirty && employeeForm.name.$invalid || employeeForm.Age.$dirty && employeeForm.Age.$invalid || employeeForm.email.$dirty && employeeForm.email.$invalid || employeeForm.phone.$dirty && employeeForm.phone.$invalid ” ng-click=”AddUpdateEmployee()”> Submit</button> </td> </tr> </table> </form> </div> <script> var mainApp = angular.module(“mainApp”, []); mainApp.controller(’employeeController’, function ($scope, EmployeeService) { $scope.AddUpdateEmployee = function () { debugger; var Employee = { EmployeeId: 0, EmployeeName: $scope.name, Age: $scope.Age, EmailId: $scope.email, Phone: $scope.phone }; var getAction = $scope.Action; var getData = EmployeeService.AddEmp(Employee); getData.then(function (msg) { alert(msg.data); // $scope.divEmployee = false; }, function () { alert(‘Error in adding record’); }); } }); mainApp.factory(‘EmployeeService’, [‘$http’, function ($http) { var EmployeeService = {}; // Add Employee EmployeeService.AddEmp = function (employee) { var response = $http({ method: “post”, url: “/Employee/Create1”, data: JSON.stringify(employee), dataType: “json” }); return response; } return EmployeeService; }]); </script> <div> @Html.ActionLink(“Back to List”, “Index”) </div> @section Scripts { @Scripts.Render(“~/bundles/jqueryval”) } |
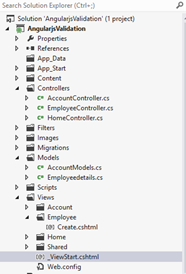
The Solution Explorer will looks like below,

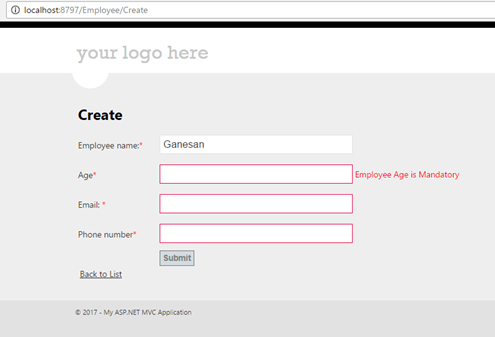
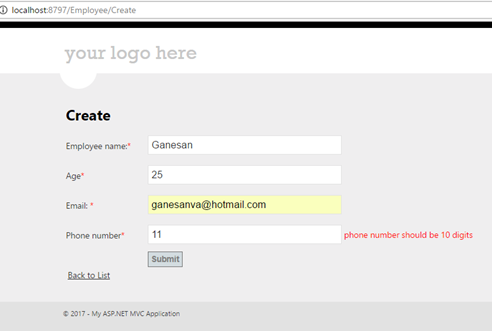
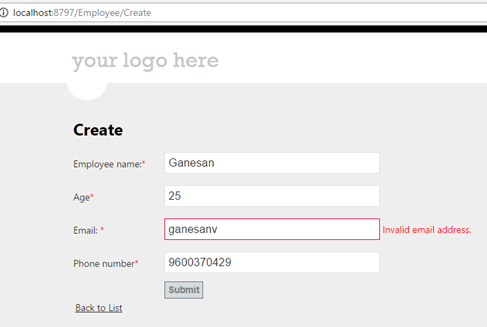
Output as below,



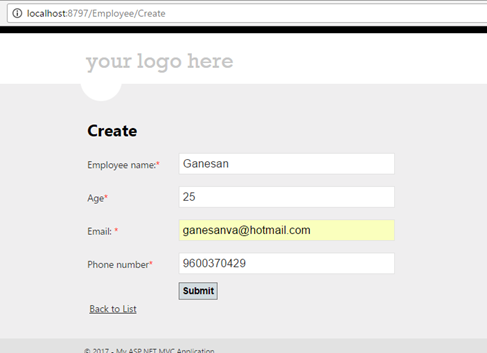
On clicking Submit,


Database mdf SQL Express back up will be on App_Data.
Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9h1B4IrqJibyFfExQ
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
