Angularjs CRUD operation with Asp.net MVC
Create a table in local Sql express with below script,
| CREATE TABLE [dbo].[EmployeeDetail] ( [EmployeeId] INT IDENTITY (1, 1) NOT NULL, [EmployeeName] NVARCHAR (MAX) NULL, [Age] INT NOT NULL, CONSTRAINT [PK_dbo.EmployeeDetail] PRIMARY KEY CLUSTERED ([EmployeeId] ASC) ); |
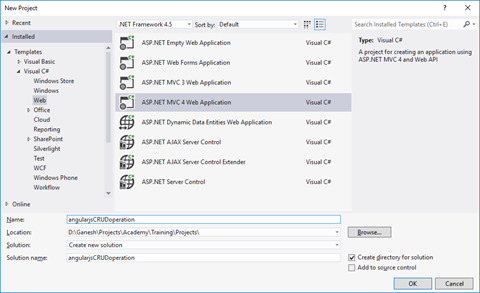
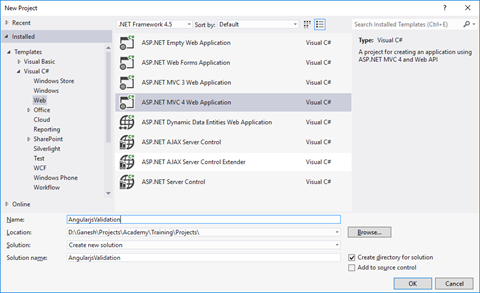
Create a New Asp.net MVC Project in Visual Studio as below,
File –> New Project

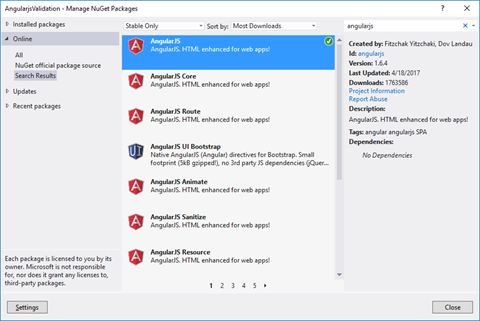
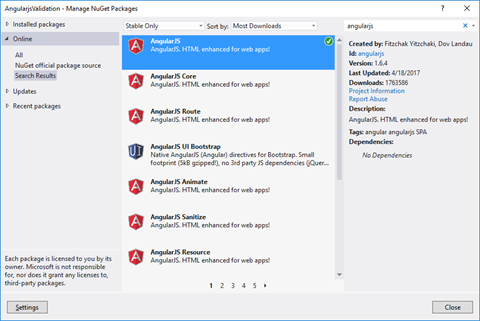
Right click on References and Click Manage Nuget Packets.Install AngularJS in Nuget Packet as shown,

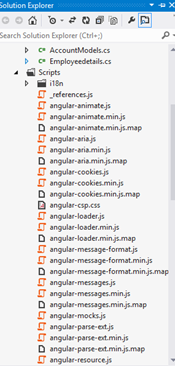
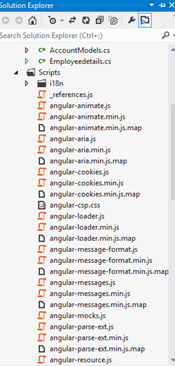
Click on Install. AngularJs scripts will be added as shown in Solution explorer.

Add the below code in BundleConfig.cs,
| bundles.Add(new ScriptBundle(“~/bundles/angular”).Include( “~/Scripts/angular.js”, “~/Scripts/angular-route.js” )); |
Add the below script reference in _Layouts.cshtml,
| @Scripts.Render(“~/bundles/angular”) |
Create a EmployeeModel.cs class in Model with below code,
| [Table(“EmployeeDetail”)] public class EmployeeModel { [Key] public int EmployeeId { get; set; } public string EmployeeName { get; set; } public int Age { get; set; } } |
Replace the User context in AccountModels.cs with the below code,
| public class UsersContext : DbContext { public UsersContext() : base(“DefaultConnection”) { } public DbSet<UserProfile> UserProfiles { get; set; } public DbSet<EmployeeModel> EmployeeDetails { get; set; } } |
Add EmployeeController class file in Controller Folder and add the below,
| namespace angularjsCRUDoperation.Controllers { public class EmployeeController : Controller { private UsersContext db = new UsersContext(); // // GET: /Employee/Index public ActionResult Index() { return View(); } public JsonResult GetEmployee() { return Json(db.EmployeeDetails.ToList(), JsonRequestBehavior.AllowGet); } // // GET: /Employee/Details/5 public ActionResult Details(int id = 0) { EmployeeModel employeedetail = db.EmployeeDetails.Find(id); if (employeedetail == null) { return HttpNotFound(); } return View(employeedetail); } // // GET: /Employee/Create public ActionResult Create() { return View(); } // // POST: /Employee/Create [HttpPost] public string Create1(EmployeeModel employeedetail) { if (ModelState.IsValid) { db.EmployeeDetails.Add(employeedetail); db.SaveChanges(); return “success”; } return “success”; } public ActionResult Edit(string id) { return View(); } // // GET: /Employee/Edit/5 public JsonResult Edit1(string id) { EmployeeModel employeedetail = db.EmployeeDetails.Find(Convert.ToInt32(id)); return Json(employeedetail, JsonRequestBehavior.AllowGet); } // // POST: /Employee/Edit/5 [HttpPost] public string UpdateEmp(EmployeeModel employeedetail) { if (ModelState.IsValid) { db.Entry(employeedetail).State = EntityState.Modified; db.SaveChanges(); return “Success”; } return “Failure”; } // // GET: /Employee/Delete/5 public ActionResult Delete(int id = 0) { EmployeeModel employeedetail = db.EmployeeDetails.Find(id); if (employeedetail == null) { return HttpNotFound(); } return View(employeedetail); } // // POST: /Employee/Delete/5 [HttpPost, ActionName(“Delete”)] [ValidateAntiForgeryToken] public ActionResult DeleteConfirmed(int id) { EmployeeModel employeedetail = db.EmployeeDetails.Find(id); db.EmployeeDetails.Remove(employeedetail); db.SaveChanges(); return RedirectToAction(“Index”); } protected override void Dispose(bool disposing) { db.Dispose(); base.Dispose(disposing); } } } |
Add Employee folder in Views and create Create.cshtml, Edit.cshtml and Index.cshtml as shown below in
Solution Explorer.

Put below code in Create.cshtml,
| @{ ViewBag.Title = “Create”; } <h2>Create</h2> @using (Html.BeginForm()) { <div ng-app=”empApp” class=”container”> <div ng-controller=”EmployeeController”> <div> <p class=”divHead”>{{Action}} Employee</p> <table> <tr> <td><b>Id</b></td> <td> <input type=”text” disabled ng-model=”EmployeeId” /> </td> </tr> <tr> <td><b>Name</b></td> <td> <input type=”text” ng-model=”EmployeeName” /> </td> </tr> <tr> <td><b>Age</b></td> <td> <input type=”text” ng-model=”Age” /> </td> </tr> <tr> <td colspan=”2″> <input type=”button” class=”btnAdd” value=”Save” ng-click=”AddUpdateEmployee()” /> </td> </tr> </table> </div> </div> </div> } <div> @Html.ActionLink(“Back to List”, “Index”) </div> @section Scripts { @Scripts.Render(“~/bundles/jqueryval”) @Scripts.Render(“~/employeeclient.js”) } |
Put below code in Edit.cshtml,
| @model angularjsCRUDoperation.Models.EmployeeModel @{ ViewBag.Title = “Edit”; } <h2>Edit</h2> @using (Html.BeginForm()) { <div ng-app=”empApp” class=”container”> <div ng-controller=”EditController”> <div> <p class=”divHead”>{{Action}} Employee</p> <table> <tr> <td><b>Id</b></td> <td> <input type=”text” disabled ng-model=”EmployeeId” /> </td> </tr> <tr> <td><b>Name</b></td> <td> <input type=”text” ng-model=”EmployeeName” /> </td> </tr> <tr> <td><b>Age</b></td> <td> <input type=”text” ng-model=”Age” /> </td> </tr> <tr> <td colspan=”2″> <input type=”button” class=”btnAdd” value=”Save” ng-click=”AddUpdateEmployee()” /> </td> </tr> </table> </div> </div> </div> } <div> @Html.ActionLink(“Back to List”, “Index”) </div> @section Scripts { @Scripts.Render(“~/bundles/jqueryval”) @Scripts.Render(“~/employeeclient.js”) } |
Put below code in Index.cshtml,
| @{ ViewBag.Title = “Index”; } <h2>Index</h2> <p> @Html.ActionLink(“Create New”, “Create”) </p> @section scripts{ @Scripts.Render(“~/employeeclient.js”) } <div ng-app=”empApp” class=”container”> <br /> <br /> <input type=”text” placeholder=”Search Student” ng-model=”searchEmployee” /> <br /> <div ng-controller=”EmployeeController”> <table class=”table”> <tr> <td>Employee id</td> <td>Employee Name</td> <td> Age </td> </tr> <tr ng-repeat=”r in students | filter : searchEmployee”> <td>{{r.EmployeeId}}</td> <td>{{r.EmployeeName}}</td> <td> {{r.Age}} </td> <td> <input type=”button” ng-click=”editEmployee(r)” class=”btnAdd” value=”Edit” /> </td> </tr> </table> </div> </div> |
Create a js File employeeclient.js in the root of the project and put below code,
| var empApp = angular.module(’empApp’, []) empApp.controller(‘EmployeeController’, function ($scope, EmployeeService) { getStudents(); function getStudents() { $scope.students = []; EmployeeService.getStudents() .then(function (studs) { $scope.students = studs.data; } , function (error) { $scope.status = ‘Unable to load customer data: ‘ + error.message; alert(“failure”); console.log($scope.status); }); } $scope.AddUpdateEmployee = function () { debugger; var Employee = { EmployeeId: $scope.EmployeeId, EmployeeName: $scope.EmployeeName, Age: $scope.Age }; var getAction = $scope.Action; var getData = EmployeeService.AddEmp(Employee); getData.then(function (msg) { getStudents(); alert(msg.data); $scope.divEmployee = false; }, function () { alert(‘Error in adding record’); }); } $scope.editEmployee = function (employee) { debugger; window.location.href = ‘/Employee/Edit?id=’ + employee.EmployeeId; } }); empApp.factory(‘EmployeeService’, [‘$http’, function ($http) { var EmployeeService = {}; EmployeeService.getStudents = function () { return $http.get(‘/Employee/GetEmployee’); }; // Add Employee EmployeeService.AddEmp = function (employee) { var response = $http({ method: “post”, url: “/Employee/Create1”, data: JSON.stringify(employee), dataType: “json” }); return response; } return EmployeeService; }]); empApp.controller(‘EditController’, function ($scope, EditService) { var me = getUrlVars()[“id”]; editEmployee(me); function editEmployee(Id) { debugger; // window.location.href = ‘/Employee/Edit?id=’ + Id; var getData = EditService.getEmployee(Id); getData.then(function (emp) { $scope.EmployeeId = emp.data.EmployeeId; $scope.EmployeeName = emp.data.EmployeeName; $scope.Age = emp.data.Age; $scope.Action = “Update”; $scope.divEmployee = true; }, function () { alert(‘Error in getting records’); }); } $scope.AddUpdateEmployee = function () { debugger; var Employee = { EmployeeId: $scope.EmployeeId, EmployeeName: $scope.EmployeeName, Age: $scope.Age }; var getAction = $scope.Action; var getData = EditService.updateEmp(Employee); getData.then(function (msg) { alert(msg.data); $scope.divEmployee = true; }, function () { alert(‘Error in adding record’); }); } }); empApp.factory(‘EditService’, [‘$http’, function ($http) { var EditService = {}; // get Employee By Id EditService.getEmployee = function (employeeID) { var response = $http({ method: “post”, url: “/Employee/Edit1”, params: { id: employeeID } }); return response; } // Update Employee EditService.updateEmp = function (employee) { var response = $http({ method: “post”, url: “/Employee/UpdateEmp”, data: JSON.stringify(employee), dataType: “json” }); return response; } return EditService; }]); // Read a page’s GET URL variables and return them as an associative array. function getUrlVars() { var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf(‘?’) + 1).split(‘&’); for (var i = 0; i < hashes.length; i++) { hash = hashes[i].split(‘=’); vars.push(hash[0]); vars[hash[0]] = hash[1]; } return vars; } |
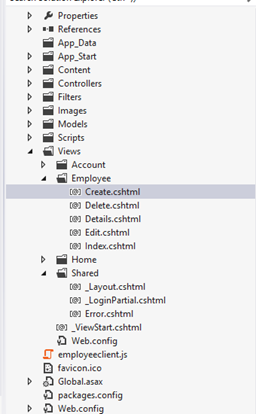
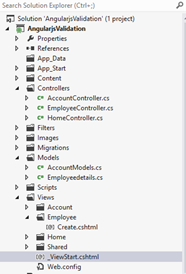
Solution Explorer looks like below,

Run the solution,
OUTPUT as below,



Click below to download the Angularjs crud solution,
https://1drv.ms/u/s!ArddhCoxftkQg9t6X3vBOck_4proJA
AngularJS validation in MVC
 Download PDF
Download PDF
Document by Ganesanva@hotmail.com – + 919042710472
Create a database in Sql server with name “aspnet-AngularjsValidation-20170420122930”.
Create a Table in SQL server using below script,
| CREATE TABLE [dbo].[Employeedetail] ( [EmployeeId] INT IDENTITY (1, 1) NOT NULL, [EmployeeName] NVARCHAR (MAX) NULL, [Age] INT NOT NULL, [EmailId] NVARCHAR (MAX) NULL, [Phone] INT DEFAULT ((0)) NOT NULL, CONSTRAINT [PK_dbo.Employeedetail] PRIMARY KEY CLUSTERED ([EmployeeId] ASC) ); |
Create a new Project in Visual Studio as below,

Right click on References and Click Manage Nuget Packets.Install AngularJS in Nuget Packet as shown,

Click on Install. AngularJs scripts will be added as shown in Solution explorer.

Add the below code in BundleConfig.cs,
| bundles.Add(new ScriptBundle(“~/bundles/angular”).Include( “~/Scripts/angular.js”)); |
Add the below script reference in _Layouts.cshtml,
| @Scripts.Render(“~/bundles/angular”) |
Create a model class file Employeedetail in Model Folder and put the below code,
| [Table(“Employeedetail”)] public class Employeedetail { [Key] public int EmployeeId { get; set; } public string EmployeeName { get; set; } public int Age { get; set; } public string EmailId { get; set; } public int Phone { get; set; } } |
Replace the UserContext class in AccountModels to below code,
| public class UsersContext : DbContext { public UsersContext() : base(“DefaultConnection”) { } public DbSet<UserProfile> UserProfiles { get; set; } public DbSet<Employeedetail> Employeedetails { get; set; } } |
Create EmployeeController class in Controllers and put the below code,
| public class EmployeeController : Controller { private UsersContext db = new UsersContext(); // // GET: /Employee/Create public ActionResult Create() { return View(); } [HttpPost] public string Create1(Employeedetail employeedetail) { if (ModelState.IsValid) { db.Employeedetails.Add(employeedetail); db.SaveChanges(); return “success”; } return “success”; } protected override void Dispose(bool disposing) { db.Dispose(); base.Dispose(disposing); } } |
Create Employee Folder in Views and Create Create.cshtml file, put the below code
| @model AngularjsValidation.Models.Employeedetail @{ ViewBag.Title = “Create”; } <h2>Create</h2> <div ng-app=”mainApp” ng-controller=”employeeController”> <form name=”employeeForm” novalidate> <table border=”0″> <tr> <td>Employee name:<span style=”color:red”>*</span></td> <td> <input name=”name” type=”text” ng-model=”name” required> <span style=”color: red” ng-show=”employeeForm.name.$dirty && employeeForm.name.$invalid”> <span ng-show=”employeeForm.name.$error.required”>Employee Name is Mandatory</span> </span> </td> </tr> <tr> <td>Age<span style=”color:red”>*</span> </td> <td> <input name=”Age” type=”text” ng-model=”Age” required> <span style=”color: red” ng-show=”employeeForm.Age.$dirty && employeeForm.Age.$invalid”> <span ng-show=”employeeForm.Age.$error.required”>Employee Age is Mandatory</span> </span> </td> </tr> <tr> <td>Email: <span style=”color:red”>*</span> </td> <td> <input name=”email” type=”email” ng-model=”email” length=”100″ required> <span style=”color: red” ng-show=”employeeForm.email.$dirty && employeeForm.email.$invalid”> <span ng-show=”employeeForm.email.$error.required”>Email is required.</span> <span ng-show=”employeeForm.email.$error.email”>Invalid email address.</span> </span> </td> </tr> <tr> <td>Phone number<span style=”color:red”>*</span> </td> <td> <input type=”text” name=”phone” ng-model=”phone” ng-required=”true” ng-minlength=”10″ ng-maxlength=”10″ /> <span style=”color: red” ng-show=”employeeForm.phone.$dirty && employeeForm.phone.$invalid”> <span ng-show=”employeeForm.phone.$error.required || employeeForm.phone.$error.number”>Valid phone number is required </span> <span class=”help-block” ng-show=”((employeeForm.phone.$error.minlength || employeeForm.phone.$error.maxlength) && employeeForm.phone.$dirty) “> phone number should be 10 digits </span> </span> </td> </tr> <tr> <td></td> <td> <button ng-disabled=”employeeForm.name.$dirty && employeeForm.name.$invalid || employeeForm.Age.$dirty && employeeForm.Age.$invalid || employeeForm.email.$dirty && employeeForm.email.$invalid || employeeForm.phone.$dirty && employeeForm.phone.$invalid ” ng-click=”AddUpdateEmployee()”> Submit</button> </td> </tr> </table> </form> </div> <script> var mainApp = angular.module(“mainApp”, []); mainApp.controller(’employeeController’, function ($scope, EmployeeService) { $scope.AddUpdateEmployee = function () { debugger; var Employee = { EmployeeId: 0, EmployeeName: $scope.name, Age: $scope.Age, EmailId: $scope.email, Phone: $scope.phone }; var getAction = $scope.Action; var getData = EmployeeService.AddEmp(Employee); getData.then(function (msg) { alert(msg.data); // $scope.divEmployee = false; }, function () { alert(‘Error in adding record’); }); } }); mainApp.factory(‘EmployeeService’, [‘$http’, function ($http) { var EmployeeService = {}; // Add Employee EmployeeService.AddEmp = function (employee) { var response = $http({ method: “post”, url: “/Employee/Create1”, data: JSON.stringify(employee), dataType: “json” }); return response; } return EmployeeService; }]); </script> <div> @Html.ActionLink(“Back to List”, “Index”) </div> @section Scripts { @Scripts.Render(“~/bundles/jqueryval”) } |
The Solution Explorer will looks like below,

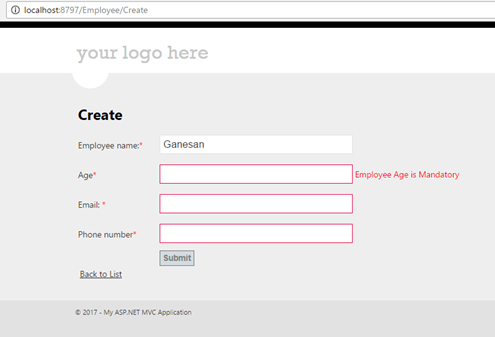
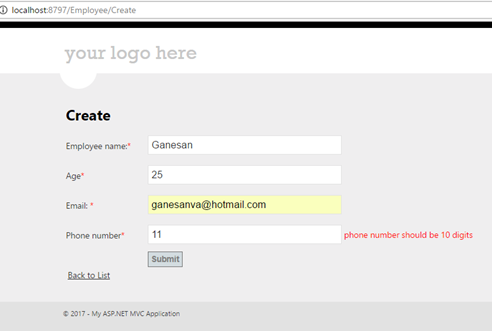
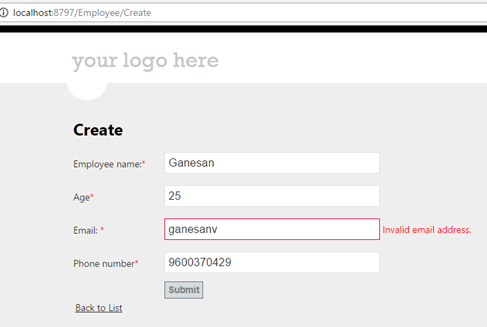
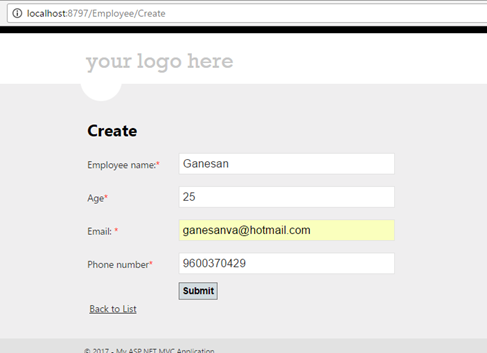
Output as below,



On clicking Submit,


Database mdf SQL Express back up will be on App_Data.
Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9h1B4IrqJibyFfExQ
Grid view using Angular JS
Document by Ganesanva@hotmail.com – + 919042710472
Create AngularGrid.html as shown below in windows explorer.

Put the below code in AngularGrid.html,
| <html ng-app=”myApp”> <head lang=”en”> <meta charset=”utf-8″> <title>Getting Started With ngGrid Example</title> <link rel=”stylesheet” type=”text/css” href=”ng-grid.min.css” /> <link rel=”stylesheet” type=”text/css” href=”style.css” /> <script type=”text/javascript” src=”http://code.jquery.com/jquery-1.8.2.js”></script> <script type=”text/javascript” src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js”></script> <script src=”ng-grid-2.0.11.min.js”></script> <script type=”text/javascript” src=”main.js”></script> </head> <body ng-controller=”MyCtrl”> <div class=”gridStyle” ng-grid=”gridOptions”> </div> </body> </html> |
Create main.js and put the below code,
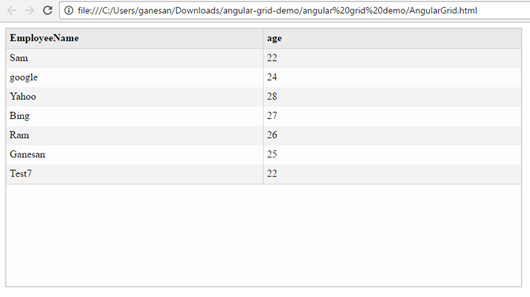
| var app = angular.module(‘myApp’, [‘ngGrid’]); app.controller(‘MyCtrl’, function($scope) { $scope.myData = [{EmployeeName: “Sam”, age: 22}, {EmployeeName: “google”, age: 24}, {EmployeeName: “Yahoo”, age: 28}, {EmployeeName: “Bing”, age: 27}, {EmployeeName: “Ram”, age: 26 }, {EmployeeName: “Ganesan”, age: 25}, {EmployeeName: “Raj”, age: 22}, ]; $scope.gridOptions = { data: ‘myData’ }; }); |
Create style.css and Put below code,
| .gridStyle { border: 2px solid rgb(212,212,212); width: 800px; height: 400px } |
Download the files ng-grid.min.css,ng-grid-2.0.11.min.js at the end of blog and put it on the same path.
In order to make this code dynamic, we have to give a dynamic JSON value from Database in myData.
Output:

Click here to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9dAzVE1LuxbhTk6Aw
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
