ASP.NET MVC filters
ASP.NET MVC filters are powerful tools that enable developers to include cross-cutting concerns in their applications. These concerns include logging, authentication, authorization, error handling, and others. Filters offer a simple and modular approach to adding functionality that can be applied globally, to specific controllers, or even to individual actions. In this article, we will look at the various types of filters available in ASP.NET MVC, as well as their use cases and how to effectively implement them.
Types of Filters in ASP.NET MVC:
ASP.NET MVC supports a variety of filters, each with a specific purpose, the types of filters in ASP.NET MVC are.
Authorization Filters
Action Filters
Result Filters
Exception Filters
Authorization Filters:
Purpose: Manage authorization logic, ensuring that users have permission to access certain resources.
Common Usage: Determine whether a user is authenticated or if they have specific roles or permissions.
Eg:
public class CustomAuthorizationFilter : AuthorizeAttribute
{
protected override bool AuthorizeCore(HttpContextBase httpContext)
{
// Custom authorization logic
return httpContext.User.Identity.IsAuthenticated;
}
}
Action Filters:
Purpose: Run code before and after an action method is executed.
Common Usage: Logging, performance measurement, and input validation.
Eg:
public class LogActionFilter : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
// Code to execute before the action runs
Log("Action Method Executing");
}
public override void OnActionExecuted(ActionExecutedContext filterContext)
{
// Code to execute after the action runs
Log("Action Method Executed");
}
private void Log(string message)
{
// Logging logic
Debug.WriteLine(message);
}
}
Result Filters:
Purpose: Run code before and after the action result is executed.
Common usage: Modifying the result and logging.
Eg:
public class CustomResultFilter : ResultFilterAttribute
{
public override void OnResultExecuting(ResultExecutingContext filterContext)
{
// Code to execute before the result runs
Log("Result Executing");
}
public override void OnResultExecuted(ResultExecutedContext filterContext)
{
// Code to execute after the result runs
Log("Result Executed");
}
private void Log(string message)
{
// Logging logic
Debug.WriteLine(message);
}
}
Exception Filters:
Purpose: Handle exceptions raised by action methods.
Common usage: Logging exceptions and returning custom error views or messages.
Eg:
public class CustomExceptionFilter : FilterAttribute, IExceptionFilter
{
public void OnException(ExceptionContext filterContext)
{
// Handle the exception
LogException(filterContext.Exception);
// Optionally set the result to a custom error view
filterContext.Result = new ViewResult
{
ViewName = "Error"
};
filterContext.ExceptionHandled = true;
}
private void LogException(Exception exception)
{
// Logging logic
Debug.WriteLine(exception.Message);
}
}
Applying Filters:
Filters can be applied in various ways:
Globally: Applied to all controllers and actions in the application.
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
filters.Add(new CustomAuthorizationFilter());
}
}
Controller-Level: Applied to all actions within a specific controller.
[CustomAuthorizationFilter]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
Action-Level: Applied to a specific action method.
public class HomeController : Controller
{
[LogActionFilter]
public ActionResult Index()
{
return View();
}
}
Custom Filters
Custom filters allow you to encapsulate specific behaviors that can be used throughout your application. To create a custom filter, either implement the filter interface or inherit from the base class.
Conclusion:
ASP.NET MVC filters are critical for handling cross-cutting concerns in a clean and maintainable manner. Understanding and utilizing the various types of filters can help you improve the functionality, security, and reliability of your applications. Filters, whether used globally, at the controller level, or on specific actions, provide a versatile way to intercept and process requests and responses, making them an essential tool in any ASP.NET MVC developer’s toolkit.
Dot Net Web API Online class
Introduction to Dot Net Web API:
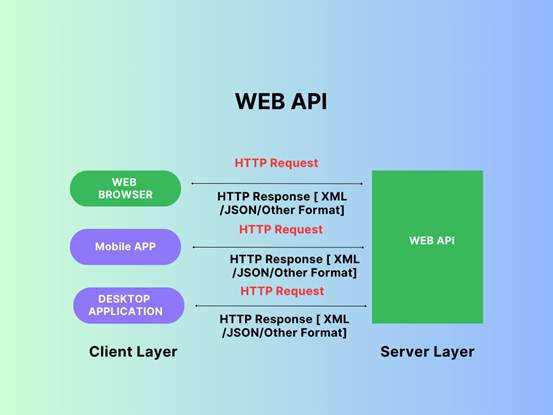
Microsoft offers a framework called Dot Net Web API (Application Programming Interface) that allows developers to create HTTP services that are accessible to a variety of clients, such as web browsers, mobile devices, and Internet of Things gadgets. It is a component of the broader.NET framework and is made especially to make use of the ASP.NET technology stack to facilitate the development of RESTful (Representational State Transfer) APIs. A Web API is fundamentally a group of HTTP endpoints, or URIs, that receive requests over HTTP and respond with HTTP. These endpoints enable clients to carry out CRUD (Create, Read, Update, Delete) operations on data; they typically correlate to resources or actions within your application.
Why Should You learn Dot Net Web API Online:
Learning Dot Net Web API is not only beneficial, but also necessary for both experienced and novice developers in the modern digital world. Proficiency in developing strong APIs using Microsoft’s.NET framework has become a valuable skill set in the tech industry due to the growing demand for web-based apps and services.
Enrolling in an online Dot Net Web API course could be your ticket to success, regardless of your level of experience with programming. Beginners looking to get started or professionals looking to advance your knowledge should both benefit from this course. These are the reasons why:
- Extensive Curriculum: An excellent online course will provide a thorough curriculum that addresses every facet of developing Dot Net Web APIs. You will delve deeply into the nuances of creating scalable and secure APIs, from comprehending RESTful principles to putting authentication and authorization into practice.
- Practical Training: Getting your hands dirty is the best way to become an expert at Dot Net Web API. Interactive tutorials, coding exercises, and real-world projects are common features of online classes that let you put your newly acquired knowledge to use in a real-world situation. This approach to learning through experience guarantees that you will not only understand theoretical ideas but also become proficient in writing code and resolving real-world problems.
- Flexible Schedule: One of the main benefits of taking classes online is being able to set your own hours. All types of learners—full-time, working professionals, and those with demanding schedules—are able to access course materials and take part in lectures at their own convenience and pace. With this flexibility, the limitations of traditional classroom-based learning are removed, allowing you to successfully balance your academic goals with other obligations.
- Professional Advice: Taking an online course gives you access to knowledgeable instructors who have years of experience developing Dot Net Web APIs. These instructors offer insightful advice, direction, and mentorship throughout your learning process by bringing their extensive knowledge and professional experience to the virtual classroom. Their knowledge guarantees that you will obtain excellent instruction and remain current with the newest trends and best practices in API development.
- Community Support: Students who take online classes frequently establish a thriving online community with a shared love of technology. In addition to improving your educational experience, interacting with other students in discussion boards, group projects, and cooperative activities opens up networking opportunities and strengthens bonds within the tech community.
What Our Training Provides:
- Comprehensive Curriculum: Our training covers the entire breadth of .NET and web API, from fundamental ideas to advanced topics, preparing you for real-world projects.
- Hands-on tasks: Gain practical experience by completing real-world tasks and applying what you’ve learned during the course.
- Flexibility: Our online approach allows you to learn at your own pace, accommodating your hectic schedule.
- Interactive Learning: Participate in interactive workshops, discussions, and Q&A sessions to better your comprehension and obtain answers to any issues you may have.
- Professional Teachers: Learn from industry experts with extensive .NET programming experience and receive valuable insights.
Who should take the Course:
- IT specialists seeking professional development.
- Aspiring programmers
- Web Designers
- Software Developers
Conclusion:
In conclusion, anyone hoping to succeed in the software development industry would be well advised to take up a Dot Net Web API online course. Gaining expertise in Dot Net Web API opens up a world of opportunities in the rapidly changing technology landscape, regardless of your goals—creating your own web applications, advancing your career, or starting a new professional journey.
Why then wait? Enroll in an online course on Dot Net Web API now to start the process of learning this crucial skill set, which will launch your career to new heights.
If you need any Training / Technical Support in DOTNET & SQL Contact +91 90427 10472
Dotnet Course in Chennai with Placement
Unlocking Your DOTNET Software Development Potential:
Do you want to learn about versatile and powerful software development with DOTNET and SQL? There’s no need to look any further! Our Maria Academy is designed to equip you with the skills and knowledge needed to succeed in the fast-paced world of application development.
About DOTNET (.NET):
Microsoft’s.NET framework is a powerful and widely used framework for creating a wide range of applications, including desktop, web, mobile, and cloud solutions. The demand for skilled.NET developers is growing as the technology industry evolves.
About SQL:
SQL, or Structured Query Language, is a programming language designed specifically for managing and manipulating relational databases. It contains commands for querying data, inserting records, updating information, and building database structures. SQL is required for interacting with databases in a variety of applications, as it allows for structured and organized data storage, retrieval, and manipulation. Its syntax is the same across all database management systems, making it a universal database communication language. Whether you’re a developer, data analyst, or database administrator, you’ll need a solid understanding of SQL.
Are you curious about the continued demand for.NET?
You don’t need to search any farther! One of the most widely used web application development frameworks for building dynamic websites is.NET, an open-source web framework. It should come as no surprise that experts with past experience in this field are in high demand today given the industry’s bright future growth prospects. Maintain your.NET proficiency to stay on top of developments!
The.NET framework offers programming guidelines for developing a variety of applications, including web and mobile ones. Numerous programming languages are supported, such as C#, VB.NET, C++, F#, and others. So, code is crucial when working with.NET. Keep trying new things and learning to become a proficient.NET developer!
The main framework for creating Windows-based applications is called.NET. This is because Windows comes with a local framework called.NET that makes it simpler for programmers to create applications. In addition, a lot of programmers find that building web applications in.NET is simpler than in Java.
It is commonly known that the.NET Framework can establish an extremely secure environment for applications. To provide the highest level of protection, it has a range of security features. The integrated Windows authentication system is one of these mechanisms, which makes it simple for developers to create safe and secure applications. The application’s overall security is increased by this authentication system, which guarantees that only authorized users can access it.
Additionally, a collection of cryptography classes that are necessary for safeguarding sensitive data are included in the.NET Framework. Data security is increased by these classes, which make encryption and decryption possible. These cryptography courses can be used by developers to create robust encryption algorithms that efficiently safeguard data both in transit and in storage. This guarantees that private information stays that way and is not accessible to unauthorized parties.
Therefore, the.NET Framework’s many security features allow developers to prioritize data protection and reduce potential security risks when creating applications.
Why Should You Take .NET Online Training?
Cross-Platform Development: .NET Core enables developers to create applications for Windows, Linux, and macOS.
Excellence in Web Development: ASP.NET, a component of the.NET framework, is a leading technology for creating robust and dynamic web applications.
Versatility: Because.NET allows for the creation of a wide range of applications, it is a popular framework for a variety of projects.
Industry Importance: Many large enterprises and organizations rely on.NET to develop scalable and secure applications, creating numerous job opportunities.
What Our Training Provides:
Comprehensive Curriculum: Our training covers all aspects of.NET, from fundamental concepts to advanced topics, preparing you for real-world projects.
Hands-on Projects: Gain practical experience by completing real-world projects and applying what you’ve learned throughout the course.
Flexibility: Our online format allows you to learn at your own pace, accommodating your hectic schedule.
Interactive Learning: To improve your comprehension and get answers to any questions, participate in interactive sessions, debates, and Q&A sessions.
Professional Teachers: Learn from industry experts with extensive.NET development experience and gain valuable insights.
Who should take:
IT specialists seeking professional development.
Aspiring programmers
Web Designers
Software Developers
Come Grow Your Career with Us!
Start the process of developing into a proficient.NET developer. Your key to developing the abilities that employers are seeking is our.NET Online Training in Chennai. Are you ready to take charge of your software development career? Enroll immediately!
For.NET training and technical assistance, call +91 90427 10472.
Comparing Java, C#, and Python: A Top N Comparison
Java, C#, and Python are three popular programming languages, each with distinct strengths, use cases, and features. Here’s a brief overview of the main differences between Java, C#, and Python.
Syntax:
- Java: Java uses a syntax similar to C++ and C. It enforces strict typing, and the syntax is intended to be readable and simple.
- C#: C# syntax is influenced by C++ and Java, but it incorporates features such as properties and events. It is primarily used for Windows development and works well within the Microsoft ecosystem.
- Python: Python is well-known for its clean and readable syntax. It uses indentation to indicate code blocks, which makes it visually distinct. Python focuses on code readability and simplicity.
Typing System:
- Java: Java is statically typed, which means that variable types must be declared before compilation.
- C#: C# is statically typed, like Java, and requires explicit type declarations.
- Python: Python is dynamically typed, which provides more flexibility by determining variable types at runtime.
Platform and Ecosystem:
- Java: The “Write Once, Run Anywhere” (WORA) principle underpins Java’s platform independence. It has a large ecosystem of libraries and frameworks and is popular for enterprise applications and Android development.
- C#: C# is inextricably linked to the Microsoft ecosystem, as it is widely used in Windows development and applications. It is the primary language for creating applications using the .NET framework.
- Python: Python is a versatile programming language with strong applications in web development, data science, artificial intelligence, and automation. It has a large collection of libraries and frameworks.
Memory Management:
- Java: Java manages memory automatically, which makes it easier for developers because they don’t have to deallocate or allocate memory explicitly.
- C#: C#, like Java, relies on garbage collection for memory management.
- Python: Python also uses automatic memory management, which is handled by a garbage collector.
Use Cases:
- Java: Commonly used in enterprise-level applications, Android app development, and large-scale systems.
- C#: Typically used for Windows applications, web development with ASP.NET, and game development with Unity.
- Python: Popular in web development (Django, Flask), data science (NumPy, Pandas), machine learning (TensorFlow, PyTorch), and automation.
Community and Popularity:
- Java: Java has a large and mature community with a long history, making it one of the most widely used languages.
- C#: C# has a strong community, particularly within the Microsoft ecosystem, and is widely used in enterprise settings.
- Python: Python has a thriving and diverse community, and it is one of the most popular programming languages worldwide.
Learning Curve:
- Java: Moderate learning curve, particularly for beginners. Strongly typed nature may necessitate more explicit code.
- C#: The learning curve is similar to Java, but with additional features such as LINQ.
- Python: The syntax is readable and concise, making it suitable for beginners.
Concurrency and Multithreading:
- Java: robust multithreading and concurrency support thanks to features like the java.util.concurrent package.
- C#: supports concurrency with the help of async/await features.
- Python: Parallelism may be constrained by Global Interpreter Lock (GIL), but asynchronous programming is possible with libraries like asyncio.
Performance:
- Java: generally has good Just-In-Time (JIT) compilation performance.
- C#: Performs competitively, especially when using the .NET runtime’s optimizations.
- Python: Because it’s interpreted, it’s typically slower than Java and C#, but compiled extensions can help with performance-critical tasks.
Integration with Other Technologies:
- Java: smooth interaction across a range of platforms and technologies.
- C#: outstanding compatibility with the Microsoft stack of technologies.
- Python: good compatibility with AI frameworks, data science tools, and web technologies.
In conclusion, the decision between Python, C#, and Java is based on the developer’s experience and preferences as well as the requirements of the project and the target platform. Every language has its advantages and works well for various kinds of applications.
How to Get Ready for a Dotnet Interview
Microsoft’s Dotnet framework is widely used for developing robust and scalable applications. Preparing for a Dotnet interview, whether you’re a seasoned developer or a recent graduate, necessitates a thorough understanding of the framework, its components, and best practices. In this article, we’ll go over key areas to concentrate on and offer practical advice to help you succeed in your Dotnet interview.
Understand the Fundamentals:
Before moving on to more advanced topics, make sure you understand fundamental concepts like Common Language Runtime (CLR), Common Type System (CTS), and Common Intermediate Language (CIL). Examine object-oriented programming principles, which are essential for Dotnet development.
Master Core Technologies:
C# Language Proficiency:
C# is the primary language used in Dotnet development, so brush up on it. Prepare to show your understanding of language features, inheritance, polymorphism, and exception handling.
ASP Dotnet and ASP Dotnet Core:
Learn the distinctions between ASP Dotnet and ASP Dotnet Core. Understand the MVC (Model-View-Controller) architecture, as well as routing and middleware.
ADO Dotnet and Entity Framework:
It is critical to have a solid understanding of ADO Dotnet for data access and Entity Framework for object-relational mapping. Prepare to talk about database connectivity, LINQ, and data modelling.
Explore Web Technologies:
Web API and RESTful Services:
Learn how to create and use Web APIs. Learn RESTful principles as well as how to design and implement scalable services.
Front-End Development:
Learn about front-end technologies such as HTML, CSS, and JavaScript. Knowledge of JavaScript frameworks such as Angular or React can be advantageous.
Look into Testing and Debugging in Depth:
Unit Testing:
Understand the significance of unit testing and be acquainted with testing frameworks such as NUnit or xUnit. Understand how to write efficient unit tests for your code.
Debugging Skills:
Demonstrate your ability to efficiently troubleshoot and debug code. Understand how to use Visual Studio’s debugging tools.
Explore Cloud Services:
Azure Services:
Many businesses use Microsoft Azure to host and manage applications. Understand Azure services such as Azure App Service, Azure Functions, and Azure SQL Database.
Security Best Practices:
Authentication and Authorization:
Learn about various authentication mechanisms such as OAuth and OpenID Connect. Understand how to use role-based access control (RBAC) to secure applications.
Secure Coding Practices:
Understand common security flaws and best practices for writing secure code. Learn how to defend against common threats such as SQL injection and cross-site scripting (XSS).
Keep Up with the Latest Trends:
Latest versions updates:
Keep yourself updated on the latest versions of Dotnet, including Dotnet Core and be aware of new features and improvements.
Containerization and Microservices:
Learn about Docker containerization and the concept of microservices. Learn how these architectural patterns can benefit Dotnet applications.
Behavioral and Problem-Solving Questions:
Soft Skills:
Be prepared to answer behavioral questions about your communication, teamwork, and problem-solving abilities.
Coding Challenges:
Exercise your coding skills by solving algorithmic and real-world problems. LeetCode and HackerRank, for example, provide a variety of Dotnet-related challenges.
Conclusion:
Getting ready for a Dotnet interview necessitates a mix of technical knowledge, practical skills, and problem-solving abilities. You’ll be well-equipped to impress your interviewers and land that Dotnet development role if you focus on the key areas mentioned above and stay up to date on the latest trends. Best wishes!
Begin your Journey Today,
for Training, Contact via Call/WhatsApp :+91 90427 10472
Dependency Injection in ASP.NET Core
Building Modular and Testable Applications with Dependency Injection in ASP.NET Core
Introduction:
A key component of developing ASP.NET Core applications that encourages modularity, maintainability, and testability is dependency injection, or DI. In this post, we’ll examine the foundations of dependency injection in ASP.NET Core, as well as its advantages and practical uses for developing organized and expandable applications.
Understanding Dependency Injection:
Dependency injection is a design pattern that assists in the management of dependencies among various components in a software system. It refers to the technique of supplying the objects that a class requires (its dependencies) from outside rather than creating them within the class itself in the context of ASP.NET Core. This method makes classes more modular and testable.
Benefits of Dependency Injection in ASP.NET Core:
1. Modular Code: By injecting dependencies into classes, each class can concentrate on its own functionality without being tethered to the implementation details of its dependencies. As a result, the code becomes more modular and maintainable.
2. Testability: Dependency injection makes unit testing easier by allowing developers to replace real implementations of dependencies with mock or test implementations. This facilitates the isolation and testing of individual components.
3. Extensibility: It is easier to extend an application’s functionality with dependency injection by introducing new components or swapping out existing ones. This is especially useful when evolving and scaling an application.
Implementing Dependency Injection in ASP.NET Core:
1. Service Registration:
Services in ASP.NET Core are registered at application startup in the dependency injection container. Services can be added to the container via the ‘ConfigureServices’ method in the ‘Startup’ class.
public void ConfigureServices(IServiceCollection services)
{
services.AddTransient<IMyService, MyService>();
// Add more services...
}
‘IMyService’ is the interface in this example, and ‘MyService’ is the matching implementation. ‘Transient’ means that each time a request is made, a new instance of ‘MyService’ is created.
2. Constructor Injection:
Use the constructor of a class to inject dependencies into it. The necessary dependencies are automatically provided by the DI container when a class instance is created.
public class MyController : Controller
{
private readonly IMyService _myService;
public MyController(IMyService myService)
{
_myService = myService;
}
// Controller actions...
}
3. Using Dependency Injection in Middleware:
Dependency injection can also help middleware components in the ASP.NET Core request processing pipeline. The ‘Invoke’ method can have services injected into it.
public class MyMiddleware
{
private readonly RequestDelegate _next;
private readonly IMyService _myService;
public MyMiddleware(RequestDelegate next, IMyService myService)
{
_next = next;
_myService = myService;
}
public async Task Invoke(HttpContext context)
{
// Use _myService...
await _next(context);
}
}
Scopes and Lifetimes of Services:
Several service lifetimes, such as ‘Transient’, ‘Scoped’, and ‘Singleton’, are supported by ASP.NET Core. Managing the lifespan of service instances requires an understanding of these lifetimes.
1. Transient: Whenever an instance is requested, a new one is created.
2. Scoped: Each request generates a single instance. Within the parameters of an HTTP request, it is shared.
3. Singleton: For the duration of the application, only one instance is created.
Best Practices for Dependency Injection in ASP.NET Core:
1. Choose Constructor Injection: For improved readability and maintainability, inject dependencies via the constructor.
2. Employ Interfaces: Write code that checks against interfaces as opposed to specific implementations. This encourages testability and flexibility.
3. Avoid the Service Location Anti-Pattern: Avoid the ‘ServiceLocator’ pattern, which involves retrieving services directly from the container within a class.
4. Register Services as Interfaces: When registering services, use interfaces rather than concrete implementations.
services.AddTransient<IMyService, MyService>();
Conclusion:
Dependency injection is a powerful design pattern that improves the design, testability, and maintainability of ASP.NET Core applications significantly. Developers can create modular, extensible, and testable applications by leveraging the built-in dependency injection container. Understanding dependency injection principles is critical for developing robust and scalable ASP.NET Core applications.
Developing ASP.NET Core MVC Web Applications:
Introduction:
Creating dynamic and interactive web pages using the ASP.NET Core framework is required when developing ASP.NET Core MVC (Model-View-Controller) web applications. Model, View, and Controller (MVC) is a design pattern that divides an application into three main components: Model, View, and Controller. ASP.NET Core MVC is a lightweight, cross-platform, open-source framework for building modern, scalable web applications.
Here is a step-by-step tutorial for creating ASP.NET Core MVC web applications:
1. Install Prerequisites:
As your development environment, install Visual Studio or use Visual Studio Code.
Install the.NET SDK from the Microsoft website:
https://dotnet.microsoft.com/download
2. Create a new ASP.NET Core MVC project as follows:
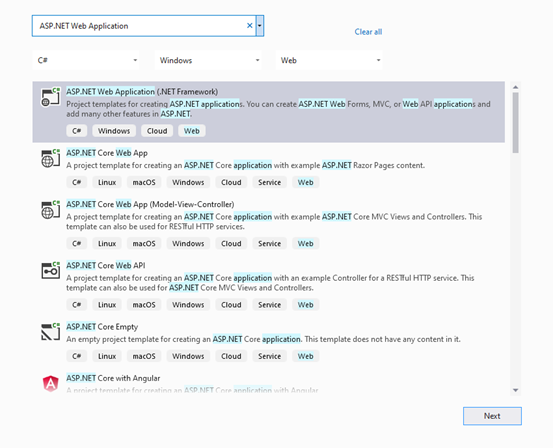
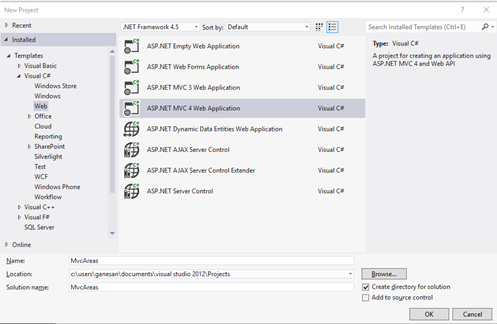
Open Visual Studio and choose “Create a new project.”
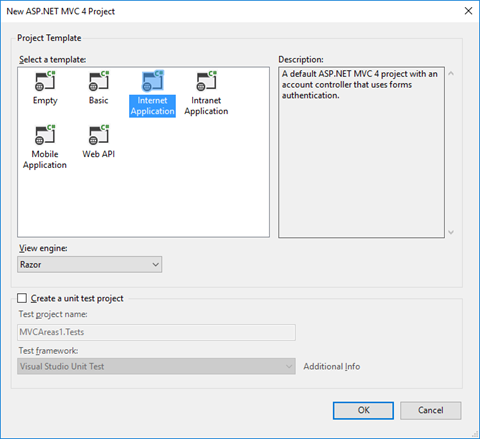
Select “ASP.NET Core Web App” and then “ASP.NET Core with MVC” as the template.
Configure the project parameters and then click “Create.”
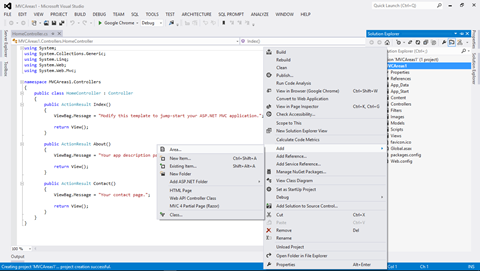
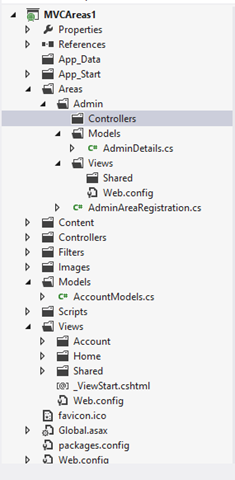
3. Understand the Project Structure:
Look into the project structure to learn about the key components:
Controllers: Controllers are responsible for handling user input and orchestrating interactions between the model and the view.
Views: Present information to the user and collect user input.
Models: Represent the application’s data and business logic.
4. Define Models:
Model classes should be created to represent the data entities in your application.
Data annotations can be used to validate data and define metadata.
public class Product
{
public int Id { get; set; }
[Required]
public string Name { get; set; }
public decimal Price { get; set; }
}
5. Create Controllers:
To handle user requests and interact with models, create controllers.
Define controller actions to respond to specific HTTP requests.
public class ProductController : Controller
{
public IActionResult Index()
{
// Retrieve and return a list of products
return View(products);
}
public IActionResult Details(int id)
{
// Retrieve a specific product by id and return it
return View(product);
}
}
6. Develop Views:
To define the presentation layer, create view files (.cshtml).
To display dynamic content, use Razor syntax to embed C# code within HTML.
@model List<Product>
<h2>Product List</h2>
<ul>
@foreach (var product in Model)
{
<li>@product.Name - $@product.Price</li>
}
</ul>
7. Configure Routing:
Define routes in the Startup.cs file to map URLs to controller actions.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
8. Handle Form Submissions:
In controllers, use the HttpPost attribute to handle form submissions.
[HttpPost]
public IActionResult Create(Product product)
{
// Validate and save the new product
return RedirectToAction("Index");
}
9. Implement Data Access:
To interact with databases, use Entity Framework Core or other data access technologies.
10. If desired, include authorization and authentication:
Authenticate and authorize users in accordance with the specifications of your application.
11. Test Your Application:
Run your application locally and verify various scenarios to test it.
12. Publish Your Application:
Publish your ASP.NET Core MVC application to a cloud platform or hosting environment.
Note: Always refer to the official ASP.NET Core documentation for more information on each stage of development: https://docs.microsoft.com/en-us/aspnet/core/
Learn DOTNET Core Online
Overview of DOTNET Core: A Contemporary Framework for Cross-Platform Development
Microsoft created the free, open-source, cross-platform DOTNET Core framework to help developers create contemporary, scalable applications. With its modular design and lightweight architecture, it offers a substantial departure from the conventional DOTNET Framework and supports a broad variety of application kinds. We’ll go over the main benefits and features that make DOTNET Core a desirable option for developers in this introduction.
Principal attributes:
1. Cross-Platform Interoperability: With the help of DOTNET Core, programmers can create and execute apps for Windows, Linux, and macOS. For contemporary development scenarios, where applications must be deployed on various environments, cross-platform support is essential.
2. High-performance and modular: Because DOTNET Core is modular by design, developers can include only the parts that are required for their application. Its modularity makes it perfect for microservices and cloud-native apps because it reduces footprint and speeds up startup times.
3. Community-driven and Open Source: The framework is being developed as an open-source project to encourage community contributions and collaboration. This openness encourages transparency and creativity while guaranteeing that developers can take an active role in the framework’s evolution.
4. Combined Platform for Various Tasks: Cloud-native microservices, cross-platform desktop apps with Xamarin, and web development with ASP DOTNET Core are just a few of the workloads that can be combined into one cohesive platform with DOTNET Core. Because of its adaptability, developers can use the same set of tools and libraries for various kinds of applications.
5. Modern Development Practices Support: DOTNET Core supports contemporary development practices such as Docker containerization, continuous integration and deployment (CI/CD), and microservices architecture. These characteristics make it ideal for developing and deploying scalable, cloud-ready applications.
6. Comparative Versioning: In contrast to the conventional DOTNET Framework, side-by-side versioning is supported by DOTNET Core. This enables applications to use the version of the runtime and libraries that they were built with by allowing multiple versions to coexist on the same machine.
DOTNET Core components include:
1. DOTNET Core Runtime: The Common Language Runtime (CLR) and Just-In-Time (JIT) compilation are two of the runtime’s key components that are required to run DOTNET Core applications.
2. Core Libraries for.NET: These libraries offer common functionality for applications built with DOTNET Core. They consist of networking, file I/O, data structures, and algorithms, among other things.
3. ASP DOTNET Core: A cross-platform, high-performance framework for creating contemporary, cloud-based, and internet-connected apps is called ASP DOTNET Core. It’s frequently utilized for creating microservices, APIs, and web apps.
4. Entity Framework Core: An open-source, lightweight, and extensible object-relational mapping (ORM) framework is called Entity Framework Core. It makes working with databases using C# objects easier for developers by streamlining persistence and data access.
Getting Started:
Setting up your development environment, starting a new project, and learning the core principles of ASP DOTNET Core are the first steps in getting started with the framework. Here is a step-by-step tutorial to get you started with ASP DOTNET Core web application development.
Step 1: Install Prerequisites
Make sure the following is installed on your computer before you begin:
a.) DOTNET SDK: The DOTNET SDK can be downloaded and installed from the official DOTNET website: Get the DOTNET SDK here.
b.) Code Editor: Select a code editor for your project. Although Visual Studio Code is a well-liked option, you are free to use any other code editor of your choosing.
Step 2: Create a New Project for ASP DOTNET Core
To start a new ASP DOTNET Core project, launch a terminal or command prompt and type the following commands:
# Create a new folder for your project
mkdir MyFirstAspNetCoreApp
cd MyFirstAspNetCoreApp
# Create a new ASP DOTNET Core web application
dotnet new web -n MyFirstAspNetCoreApp
Step 3: Explore the Project Structure
Go to the project folder and examine the project hierarchy. Important documents and directories consist of:
Program.cs: Program.cs is the application’s entry point.
Startup.cs: Startup.cs is responsible for configuring the application’s services and middleware.
wwwroot: Static files (CSS, JavaScript, images) are stored in the wwwroot directory.
Controllers: The controllers that handle requests are listed here.
Views: This collection contains the views that define the user interface.
Models: Contains the data models that the application employs.
Step 4: Run the Program
To build and run the application, use the following command:
dotnet run
Navigate to https://localhost:1001 (or http://localhost:1002) in a web browser. The default ASP DOTNET Core welcome page should appear.
Step 5: Make a Simple Modification
In your code editor, open the project. There is an action method called Index in the Controllers/HomeController.cs file. Modify the ViewBag’s content.Message to another entity. As an example:
public IActionResult Index()
{
ViewBag.Message = “Hello, ASPDOTNETCore!”;
return View();
}
When you save the file, the web application will reload with your changes.
Step 6: Also, Understand the Fundamentals
Explore the following fundamental concepts:
Routing: Learn about URL routing in ASP DOTNET Core. Route configurations can be found in the Startup.cs file.
Views and Razor Pages: Discover how to make views with Razor syntax. Static files can be found in the Views and wwwroot folders.
Dependency Injection: Learn how to configure dependency injection in ASP DOTNET Core. For service registration, look in the Startup.cs file.
Middleware: Discover the elements of middleware and how the Startup.cs file configures them.
As you gain more familiarity with the fundamentals of ASP DOTNET Core development, you should also think about exploring more complex subjects like database access, authentication, and deployment.
Begin your journey today, for Training / Technical Support, Contact +91 90427 10472
View in SQL
View in SQL
A view in SQL is a virtual table created from the results of a SELECT query. Views simplify complex queries, encapsulate logic, and provide an abstraction layer over the underlying tables. They can be used to present data in a more meaningful or secure manner than querying the underlying tables directly. Here’s a quick rundown of how to create and use views in SQL:
Creating a View:
The CREATE VIEW statement is used to create a view. The fundamental syntax is as follows:
| CREATE VIEW view_name AS
SELECT column_name_1, column_name_2, … FROM table_name WHERE condition; |
For example, let us create a new table called studentdata using the syntax shown below.
| create table studentdata(
sno int, sname varchar(100), slocaction varchar(100), smothertongue varchar(100)); |
Insert some records as well using the syntax shown below.
| insert into studentdata values(1, ‘RAM’, ‘CHENNAI’, ‘TAMIL’)
insert into studentdata values(2, ‘RAJ’, ‘CHENNAI’, ‘HINDI’) insert into studentdata values(3, ‘RAVI’, ‘HYDERABAD’, ‘TELUGU’) insert into studentdata values(4, ‘RAJESH’, ‘HYDERABAD’, ‘TAMIL’) insert into studentdata values(5, ‘RAJIV’, ‘CHENNAI’, ‘TELUGU’) |
Select query syntax can be used to display the table records.
| SELECT * FROM studentdata |
Create a view using the syntax shown below.
| CREATE VIEW TN AS
SELECT * FROM studentdata WHERE slocaction = ‘CHENNAI’ |
Using a View:
After you’ve created a view, you can query it like a regular table with the following syntax:
| SELECT * FROM view_name |
With reference to the given example,
| SELECT * FROM TN |
Updating a View:
You can use the ALTER VIEW statement to update views:
| ALTER VIEW view_name AS
SELECT column_name_1, column_name_2, … FROM table_name WHERE condition; |
In Microsoft SQL Server, you can use the CREATE OR ALTER VIEW statement to replace an existing view or create a new one. This is similar to the CREATE OR REPLACE VIEW syntax found in other database systems. Using the preceding example:
| ALTER VIEW TN AS
SELECT * FROM studentdata WHERE smothertongue = ‘TAMIL’ |
Dropping a View:
The DROP VIEW statement is used to remove a view:
| DROP VIEW employee_view; |
Thinking back to the earlier illustration:
| DROP VIEW TN |
Multiple Views:
Views enable you to create a virtual table in a relational database based on the results of a SELECT query. You can use JOIN operations in your SELECT statement to combine data from multiple tables in a view. Here’s a general guide to creating a view with multiple tables:
Consider the following scenario: you have two tables: customers and orders. The customers table contains information about customers, and the orders table contains information about the orders that these customers have placed.
| — Sample customers table
CREATE TABLE customers ( CustomerId INT PRIMARY KEY, CustomerName VARCHAR(50), Email VARCHAR(50) ); — Sample orders table CREATE TABLE orders ( OrderId INT PRIMARY KEY, CustomerId INT, OrderDate DATE, TotalAmount DECIMAL(10, 2), FOREIGN KEY (CustomerId) REFERENCES customers(CustomerId) ); |
Let us also insert some sample records into both tables using the insert query:
| INSERT INTO customers VALUES (1, ‘RAM’, ‘ram@mail.com’)
INSERT INTO customers VALUES (2, ‘RAJ’, ‘raj@mail.com’) INSERT INTO customers VALUES (3, ‘RAVI’, ‘ravi@mail.com’) INSERT INTO orders VALUES (101, 1, ‘2023/11/02’, 10000) INSERT INTO orders VALUES (102, 2, ‘2023/11/03’, 12000) |
Check it out with the following select query:
| SELECT * FROM customers
SELECT * FROM orders |
Let’s now create a view that combines data from both tables:
| CREATE VIEW CustomerOrderView AS
SELECT c.CustomerId, c.CustomerName, c.Email, o.OrderId, o.OrderDate, o.TotalAmount FROM customers c JOIN orders o ON c.CustomerId = o.CustomerId; |
The CustomerOrderView view is created in this example by selecting specific columns from both the customers and orders tables. The JOIN clause is used to join rows from both tables using the CustomerId column in common.
After you’ve created the view, you can query it like any other table:
| SELECT * FROM CustomerOrderView |
Remember that the exact syntax can change based on the database management system (SQL, PostgreSQL, MySQL, etc.) you are using. Depending on the system you are working with, modify the SQL statements as necessary.
DOTNET Online Training in Chennai
Unleashing Your DOTNET Software Development Potential
Do you want to learn about versatile and powerful software development – DOTNET & SQL? There is no need to look any further! Our Maria Academy is intended to provide you with the skills and knowledge required to thrive in the fast-paced field of application development.
About DOTNET (.NET)
Microsoft’s .NET framework is a robust and widely used framework for developing a wide range of applications, from desktop and web applications to mobile and cloud solutions. The demand for skilled .NET developers is increasing as the technology industry evolves.
About SQL
SQL, or Structured Query Language, is a programming language that is standardized for managing and manipulating relational databases. It includes commands for querying data, inserting records, updating information, and creating database structures. SQL is required for interacting with databases in a variety of applications, allowing for the structured and organized storage, retrieval, and manipulation of data. Its syntax is consistent across various database management systems, making it a universal database communication language. A solid understanding of SQL is essential in the world of data management and application development, whether you’re a developer, data analyst, or database administrator.
Why Should You Take .NET Online Training?
Versatility: Because .NET supports the development of a wide range of applications, it is a popular framework for a wide range of projects.
Industry Importance: Many large enterprises and organizations rely on .NET to build scalable and secure applications, resulting in many job opportunities.
Cross-Platform Development: .NET Core allows developers to create applications that run on Windows, Linux, and macOS.
Excellence in Web Development: ASP.NET, a component of the .NET framework, is a leading technology for developing powerful and dynamic web applications.
What Our Training Provides:
Comprehensive Curriculum: Our training covers the entire scope of .NET, from fundamental concepts to advanced topics, ensuring you’re ready for real-world projects.
Hands-on Projects: Gain practical experience by working on real-world projects and applying what you’ve learned throughout the course.
Flexibility: Our online format allows you to learn at your own pace, working around your hectic schedule.
Interactive Learning: To improve your comprehension and get answers to any questions, participate in interactive sessions, debates, and Q&A sessions.
Professional Teachers: Learn from professionals in the field who have a great deal of .NET development experience and gain insightful advice.
Who Needs to take:
IT Specialists Seeking Professional Development
Aspiring Programmers
Web Designers
Software Developers
Join Us to Advance Your Career!
Begin your journey to becoming a skilled .NET developer. Our .NET Online Training in Chennai is your ticket to mastering the skills that industry leaders are looking for. Are you prepared to shape your future in software development? Enroll right away!
for Training / Technical Support in .NET, Contact +91 90427 10472
DOTNET Online Training in Coimbatore
SQL and .NET (sometimes spelled DOTNET) are two separate technologies that are commonly utilized in software development. SQL, which stands for Structured Query Language, is a powerful computer language that was created primarily for maintaining and manipulating relational databases. It provides a standardized approach for developers to accomplish operations including accessing data, entering records, updating information, and designing database structures.
.NET, on the other hand, is a framework developed by Microsoft for building various types of applications, including desktop, web, and mobile applications. It provides a comprehensive set of libraries and tools for developers to build, deploy, and run applications. .NET supports multiple programming languages, including C#, F#, and Visual Basic, and it includes a runtime, a set of libraries, and development tools.
While SQL is primarily focused on working with databases and managing data, .NET is a broader framework that covers a wide range of application development aspects. However, it’s common for developers to use SQL in conjunction with .NET when building applications that require interaction with a database.
In a typical scenario, a .NET application may use SQL to store and retrieve data from a relational database. This interaction is often facilitated by using an Object-Relational Mapping (ORM) framework, such as Entity Framework, which is a popular component of the .NET ecosystem. Entity Framework allows developers to work with databases using object-oriented principles, making it easier to integrate database operations into .NET applications.
Do you want to know if.NET is still in demand?
There is no need to look any further! .NET is an open-source web framework that is one of the most popular web application development frameworks for creating dynamic websites. With such promising future growth potential, it’s no surprise that professionals with prior experience in this industry are in high demand today. Keep your.NET skills sharp to stay ahead of the curve!
.NET is a framework that provides programming principles for creating a wide range of applications, from web-based to mobile-based. It supports a variety of programming languages, including C#, VB.NET, C++, F#, and others. So, when working with.NET, code is essential. Continue to experiment and study to become a skilled.NET developer!
.NET is the primary framework for developing Windows-based applications. This is due to the fact that.NET is a local framework bundled with Windows that makes it easier for programmers to construct applications. Furthermore, many programmers find it easier to construct web applications in.NET than in Java.
The.NET Framework’s ability to create a highly secure environment for applications is well known. It includes a variety of security mechanisms to ensure maximum protection. One of these mechanisms is the built-in Windows authentication system, which enables developers to create secure and safe applications with ease. This authentication system ensures that only authorized users have access to the application, improving its overall security.
Furthermore, the.NET Framework includes a set of cryptography classes that are essential for protecting sensitive data. These classes enable encryption and decryption, which improves data security. Developers can use these cryptography classes to implement strong encryption algorithms that effectively protect data during transmission and storage. This ensures that confidential data remains private and out of reach of unauthorized individuals.
As a result, by incorporating a wide range of security features, the.NET Framework enables developers to prioritize data protection and mitigate potential security risks when developing applications.
“Unlock Your True Potential with Maria Academy – Unleashing Excellence through Education”
Are you ready to elevate your skills and achieve your goals? Look no further than Maria Academy, the leading training institute dedicated to nurturing talent and empowering individuals to reach their full potential. Our team of seasoned professionals, industry experts, and passionate educators is committed to providing exceptional learning experiences that pave the way for success.
Discover a wide range of courses tailored to meet the demands of today’s competitive market. From professional development programs, technical certifications, to specialized workshops, Maria Academy offers comprehensive training solutions that equip you with the knowledge and skills needed to excel in your chosen field.
Join our vibrant community of learners and engage in interactive sessions that foster collaboration, critical thinking, and innovation. At Maria Academy, we believe in providing more than just theoretical knowledge; we strive to ignite your passion, creativity, and confidence, enabling you to thrive in any professional setting.
Take the first step towards a brighter future. Enrol now at Maria Academy and embark on a transformative educational journey that will shape your career and change your life.”
With Maria Academy’s online course, you can unlock a world of career opportunities in SQL, C#, and Dot Net Technology. Whether you’re an experienced programmer looking to expand your knowledge or a beginner venturing into object-oriented programming, our C#.NET course will take you to the next skill level. Our team of experienced instructors will guide you through the intricacies of C#, helping you discover its limitless potential.
But that’s not all – we also offer comprehensive SQL training to transform you into a proficient database professional. Even advanced engineers can benefit from refreshing their knowledge with our SQL courses. And it’s not just for engineers; business analysts can also capitalize on the opportunity to learn about emerging trends and markets.
At Maria Academy, we take pride in our interactive training sessions. Our enthusiastic trainers will delve into real-world problems and provide practical solutions. What sets us apart is our commitment to hands-on programming, allowing students to improve their skills through practical exercises. Rest assured; our trainers have a minimum of five years of industry experience.
Our meticulously crafted curriculum covers the entire C# learning process. You’ll have the chance to put your programming skills to the test with practical exams and periodic exercises. By the end of the training, we guarantee that you’ll be able to tackle real-world scenarios with confidence.
When it comes to placement assistance, course quality, syllabus coverage, and practical application, we stand tall as the premier C#.NET Training Provider in India. Choose us and unlock your true programming potential.
Validation in ASP.NET MVC
Validation is an essential component of any web application, including those created with ASP.NET MVC. It guarantees that data given by users is correct, secure, and satisfies the relevant standards. ASP.NET MVC includes numerous means for performing validation, and I’ll go over some of the major principles and strategies for creating validation in ASP.NET MVC.
1. Model Validation: A basic method for validating data entered into a form is model validation. It entails adding characteristics that specify validation criteria to your model classes through annotation. The most prevalent qualities consist of:
[Required]: Indicates the necessity of a certain attribute.
[StringLength]: Indicates a string property’s minimum and maximum length.
[Range]: Indicates a possible range of values for a numerical attribute.
[RegularExpression]: Uses a regular expression pattern to validate a property.
[Compare]: Compare to ensure two properties of a model has same value.
[DataType(DataType.Password)] : converts the text mode to password mode.
Here’s an example of how to apply the following attributes:
public class Student
{
[Required]
public string FirstName { get; set; }
[StringLength(50, MinimumLength = 3)]
public string LastName { get; set; }
[Range(18, 100)]
public int Age { get; set; }
[RegularExpression(@”^[a-zA-Z0-9]*$”, ErrorMessage = “Invalid characters”)]
public string Username { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
[Compare(“Password”)]
public string ConfirmPassword { get; set; }
}
2. Client-Side Validation: Based on the validation characteristics added to your model properties, ASP.NET MVC can produce client-side validation code. This gives users immediate feedback in their web browsers before they submit the form. You must add the essential JavaScript libraries, such as jQuery Validation, in your project to enable client-side validation.
3. ModelState: ASP.NET MVC automatically populates the ModelState object with validation errors after a form is submitted. If there are any validation failures, you can check ModelState.IsValid and display error warnings to the user.
Here’s an example of how to apply the following attribute:
[HttpPost]
public ActionResult Create (Student model)
{
if (ModelState.IsValid)
{
// Process the data and save it.
return RedirectToAction(“Success”);
}
return View(model);
}
4. Displaying Validation Errors: The @Html.ValidationMessageFor and @Html.ValidationSummary helper methods can be used to display validation errors in your views. These show error warnings for either the entire model or just a subset of its properties.
Here’s an example of how to apply the following attribute:
@Html.ValidationSummary()
@Html.LabelFor(model => model.FirstName)
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
5. Custom Validation: By implementing the IValidatableObject interface or by deriving from ValidationAttribute and defining custom validation attributes, you can establish custom validation rules. You can use this to provide unique validation logic for your models.
6. Remote Validation: Remote validation allows you to execute server-side validation checks without requiring a complete page postback. To accomplish this, use the [Remote] attribute in conjunction with a controller action.
7. Anti-Forgery Token (CSRF Protection): Anti-forgery tokens must be included in your forms to guard against Cross-Site Request Forgery (CSRF) attacks. In your forms, you can utilize the @Html.AntiForgeryToken() helper method and validate it on the server with the [ValidateAntiForgeryToken] property.
These are the main ASP.NET MVC validation features. By employing these methods, you may guarantee that user-submitted data is secure and legitimate, assisting in preserving the application’s integrity.
Data Access in ASP.NET MVC
Data access in ASP.NET MVC refers to the process of retrieving, updating, and modifying data from a database or other data sources for use in a web application. There are various ways to accomplish data access in ASP.NET MVC, and the technology you choose generally relies on the requirements and design of your application. Here are some popular data access methods in ASP.NET MVC:
1. Entity Framework (EF): Microsoft’s Entity Framework is a prominent Object-Relational Mapping (ORM) framework. It enables you to work with your data by abstracting the underlying database using highly typed.NET objects. Entity Framework requires you to define your data model as C# classes, and Entity Framework will construct the SQL queries needed to interface with the database.
Follow these steps to get started with Entity Framework in ASP.NET MVC:
a. Use NuGet to install Entity Framework.
b. Create a DbContext-derived data context class.
Create entity classes to represent database tables.
Interact with your data using LINQ queries.
2. ADO.NET: ADO.NET is a lower-level data access technology that allows you to work directly with databases using data providers. ADO.NET can be used to make database connections, run SQL queries, and retrieve data. While it gives you greater power, it often requires you to write more code than Entity Framework.
You can utilize ADO.NET in ASP.NET MVC by following these general steps:
a. Use SqlConnection to create a database connection.
b. Using SqlCommand, create and run SQL queries or stored procedures.
c. To get data, use SqlDataReader or any data reader.
3. Dapper: Dapper is an ADO.NET-based lightweight Object-Relational Mapping (ORM) library. By offering a quick and simple method to map database records to C# objects without the complexities of Entity Framework, it streamlines data access.
You may use Dapper in ASP.NET MVC by following these steps:
a. Use NuGet to install Dapper.
b. Create SQL queries, then execute them using Dapper’s extension methods and map the results to objects.
4. Web API and HTTP Services: In some cases, you might be able to receive data from remote servers using web APIs or HTTP services rather than directly accessing a database. To send HTTP queries to external APIs and use the results in your MVC application, you can use libraries like as HttpClient.
You can use HTTP services and web APIs in the following ways:
a. Create controller actions that send HTTP queries.
b. Create C# objects by deserializing the XML or JSON answers.
Selecting the best approach for data access security, error management, and performance optimization is crucial, regardless of the data access method you use. A clean and maintainable architecture should also be achieved by keeping your data access code distinct from your controllers and views. For example, you can encapsulate data access functionality in repositories or services.
Views in ASP.NET MVC
Introduction to Views in MVC:
Views are a fundamental component of the ASP.NET MVC (Model-View-Controller) program that are responsible for presenting data to users. Views are used in ASP.NET MVC to construct the user interface with which users interact with a web application. Views are commonly used to present data to consumers and collect user input.
Here are some important points to remember regarding views in ASP.NET MVC:
Separation of Concerns: ASP.NET MVC encourages concern separation by splitting the application into three primary components: Model, View, and Controller. Views are responsible for rendering the user interface and should focus on presentation concerns, while the Model and Controller handle business logic and data processing, respectively.
Razor Syntax: The Razor view engine, which enables you to combine HTML with C# or VB.NET code to dynamically build the content that will be transmitted to the user’s browser, is commonly used to create views in ASP.NET MVC. The @ sign in Razor syntax is used to incorporate C# code inside HTML markup.
Strongly Typed Views: ASP.NET MVC views have the option to be strongly typed, which identifies them as belonging to a certain model class. This relationship makes it easier to show and work with data by enabling you to access model attributes directly in the view using Razor syntax.
Layouts: Layout pages can be used by views to define a common framework for different views inside the application. This allows you to maintain a uniform look and feel across your online application. Layout pages are often composed of the standard HTML structure, headers, footers, and navigation menus.
Partial Views: Partial views are a method of dividing large views into smaller, reusable components. They are important for developing modular and maintainable user interfaces since they may be rendered within other views.
HTML Helpers: ASP.NET MVC comes with HTML helpers that make it easier to generate forms and HTML elements inside of views. With the aid of these helpers, you may produce HTML code that complies with the model and routing setup of the application.
ViewModels: Apart from models, you can also construct view models, which are objects for data transfer that are specifically designed to meet the requirements of a view. View models give the view all the information it needs to render by combining data from one or more models.
View Engines: While Razor is the most generally used view engine in ASP.NET MVC, you can also utilize Web Forms view engine and custom view engines depending on your tastes and requirements.
ViewBag and ViewData: ViewBag and ViewData are two techniques for transferring information from the controller to the view. ViewData is a dictionary-like container, while ViewBag is a dynamic object. They are often used when you wish to transmit data to the view that is not included in the model.
In summary, views in ASP.NET MVC are in charge of displaying a web application’s user interface. Their dynamic content is rendered using a blend of Razor and HTML syntax. They support partial views for modularization, layout pages for consistency, and strongly typing. In an ASP.NET MVC application, views are essential to achieving a clear separation of concerns.
Model in ASP.NET MVC
Introduction to Model in MVC:
In the Model-View-Controller (MVC) architectural pattern, the “Model” is the core component responsible for representing the application’s data and implementing the business logic required for managing and processing that data. The Model plays a crucial role in separating concerns and organizing the structure of an application. It encapsulates the data and provides methods and operations to manipulate and interact with it. By doing so, the Model ensures that the data remains independent of the user interface and the user actions. This separation allows for easier maintenance, scalability, and reusability of the application. Additionally, the Model is responsible for enforcing data integrity and implementing validation rules to ensure the consistency and correctness of the data. It acts as the central hub for data-related operations, such as retrieving, updating, and deleting data, as well as performing complex calculations and transformations. Overall, the Model in MVC serves as the backbone of the application, providing a reliable and efficient way to manage and process data while promoting a clean and organized architecture.
Here is a detailed explanation of the Model in MVC in several areas:
Business Logic: The business logic of the application is contained in the Model. It includes all of the procedures, algorithms, and rules that control the handling and modification of data. It carries out any necessary computations or data transformations, enforces validation, and guarantees data integrity.
Data Management: The data in the application is managed by the Model. Numerous sources, including databases, web services, external APIs, and in-memory data structures, may provide this data. The logic for retrieving, storing, and manipulating data from many sources is encapsulated in the Model.
Data Representation: You specify the data structure that the application uses in the Model. Creating classes or objects to represent entities in the domain of your application is usually required for this. Database tables, data transfer objects (DTOs), and domain entities are frequently mapped to these types.
Data Access: Working with databases and other data storage systems is part of the data access that the Model manages. To carry out tasks like inserting, updating, deleting, and querying data, it interfaces with the database. Object-Relational Mapping (ORM) frameworks like Entity Framework or libraries like Hibernate are utilized in many contemporary MVC applications to make data access easier.
Data Validation: The Model is in charge of verifying that the data complies with certain limitations and guidelines. To guarantee data quality and integrity, data validation techniques can include custom validation algorithms, data type validation, and mandatory field checks.
Separation of Concerns: The separation of concerns is a fundamental principle of MVC. Both the View and the Controller are separated from the Model. This separation enables each component to be developed, tested, and maintained independently, making the program more modular and maintainable.
Event Handling: The Model can incorporate event handling in particular instances. When data changes, it can alert other portions of the program (Views and Controllers). This approach is also known as the “observable” or “publish-subscribe” pattern.
Testing: Since models include the essential data operations and business logic, they are very testable. Independent of the user interface, you can create unit tests to verify that your business logic and data manipulation are sound. An important benefit in software development is this.
UI-Agnostic: Models are UI-agnostic, which means they don’t care how the user interacts with the data or how it is presented to them. Because of this separation, you may modify the user interface without changing the business logic or underlying data.
In summary, the Model in the Model-View-Controller (MVC) architectural pattern is the crucial component responsible for representing and managing the data and business logic of an application. It plays a pivotal role in the development of robust, maintainable, and organized software by effectively separating concerns and fostering a modular architecture. By encapsulating the data and implementing the necessary business rules, the Model ensures the integrity and consistency of the application’s data. It acts as the central hub for data manipulation, validation, and storage, providing a reliable foundation for the overall functionality of the software. Additionally, the Model facilitates the decoupling of the user interface (View) and the application logic (Controller), enabling independent development and testing of these components. Through its role in the MVC pattern, the Model promotes code reusability, scalability, and maintainability, ultimately contributing to the overall success of the software development process.
MVC framework in ASP.NET
Introduction to MVC (Model-View-Controller) in ASP.NET:
MVC (Model-View-Controller) is a common architectural paradigm for constructing online applications in ASP.NET. It provides a structured and organized approach to web application development by dividing the application into three interconnected components: the Model, the View, and the Controller. This separation of concerns makes the codebase easier to manage and maintain, promotes code reusability, and improves overall application adaptability.
Let’s take a closer look at each component:
Model: The Model represents the data and business logic of the application. It contains the data on which your application runs as well as the rules that govern that data. It is in charge of retrieving and storing data from a database or other data sources, as well as carrying out data-related tasks.
View: The View is in charge of rendering the user interface and displaying data to the user. Views in an ASP.NET MVC application are normally built in HTML, but they can also contain embedded code (Razor syntax) to show dynamic content. Views are retained as independent files, making the display layer easier to handle.
Controller: The Controller functions as a go-between for the Model and the View. It processes user requests, interacts with the Model to retrieve or change data, and then selects the appropriate View to show the response to the user. It contains the application’s logic for handling HTTP requests and is the starting point for the majority of user interactions.
Main advantages and characteristics of ASP.NET MVC use:
Separation of Concerns: MVC requires a distinct division of responsibilities, which facilitates application understanding, maintenance, and expansion. Developers are able to work independently on various components because to this separation.
Reusability: MVC improves code reusability and reduces redundancy by allowing models, views, and controllers to be often reused in other application components.
Testability: MVC allows for independent unit testing of each component, which improves code quality and facilitates more effective debugging.
Flexibility: MVC enables developers to add to and modify some areas of the program without compromising the functionality of the other sections. It is now simpler to adjust to evolving needs as a result.
Support for Multiple View Engines: ASP.NET MVC offers flexibility in how you render your views by supporting a number of view engines, such as Razor and Web Forms.
Usually, you use one of the MVC project templates to create a project in Visual Studio to begin working with MVC in ASP.NET. Models, views, and controllers are all built up in the fundamental framework of your application by using these templates. After that, you may construct on top of this base by defining your views for data display, writing controller actions for user requests, and defining your data models.
In conclusion, MVC is an effective architectural pattern that encourages the creation of web applications in ASP.NET using an organized methodology. Because of its many benefits for code organization, maintainability, and testability, it is a well-liked option among developers creating ASP.NET web applications.
Learn ASP.NET Online
Introduction to ASP.NET
Microsoft created ASP.NET, which stands for Active Server Pages.NET. Thousands of organizations have utilized Microsoft ASP.NET to construct sophisticated, dynamic websites. It is a strong tool for programmers and developers that work on the development of rich and dynamic web apps and websites. ASP.NET is a Microsoft.NET Framework feature that is not limited to script languages; it may also be used by programmers. Microsoft’s Active Server Page was developed in response to the growing need for dynamic webpages.
It includes a Feature library with various ready-to-use methods and web controls for building applications from the ground up. Microsoft often modifies it to stay current with trends. ASP.NET is well-known for its advantages over alternative online development models, in addition to being a pioneering platform. It benefits both the organizations that use it and the developers who take ASP.NET classes.
In the fast-paced world of software development, knowing the most recent technologies and frameworks is critical. NET is one such technology that has seen enormous progress throughout time. As businesses strive to digitize their processes, the demand for knowledgeable.NET developers has skyrocketed. There are numerous online.NET courses available to meet this need and equip potential developers. The article explores into the area of online.NET courses, underlining their benefits, important components, and potential to boost your career.
Professionals with ASP.NET expertise benefit from things like:
capable to develop applications with ASP.NET.
Thanks to its complementary design and extensive toolkit, the ASP.NET framework provides wonderful features like drag-and-drop server controls and automated deployment, among others.
less time is spent coding and more time is spent creating large online apps.
The combination of HTML and source code makes it easy to construct and maintain websites.
Find lucrative career opportunities as a developer.
Spend less time and effort writing extra code for complex and large-scale applications to save down on development costs.
All students and freshmen interested in using the Microsoft platform to create modern desktop, web, and service-oriented applications are encouraged to take this course.
Pros of Online.NET Courses
The following are advantages for students taking online.NET classes:
Flexibility: With online courses, you may customize your education to fit your schedule and establish your own pace for learning.
Accessibility: No matter where you live in the world, you can access excellent.NET classes.
Interaction: A typical component of online platforms is discussion boards, which allow students to interact with teachers and peers and foster a collaborative learning environment.
Comprehensive Curriculum: Since respectable online courses offer a wide range of.NET topics, you can be confident that you’ll obtain a well-rounded education.
Practical Experience: A lot of courses incorporate practical activities and projects that let you put theory into practice in real-world settings.
All students and freshmen interested in using the Microsoft platform to create modern desktop, web, and service-oriented applications are encouraged to take this course.
To enroll in this course, there are no prerequisites.
Why should I study ASP.NET at Maria Academy (Marz Technologies)?
With more than five years of experience, we have taught ASP.NET online to students all around the world. We have also conducted online training courses in India and other nations. Our knowledgeable instructors will walk you through the process of creating and launching a dynamic website using the ASP.NET tools.
For beginners and intermediate developers, this course module offers practical experience covering everything from installing and setting up Visual Studio for Web and SQL Server Express to creating web form pages.
You will learn about C# programming, advanced C# ideas, OOPs concepts, database design with SQL Server,.NET and.NET Core, and other subjects.
In addition, you will learn how to establish a live project from Microsoft MVPs and Technical Consultants, as well as how to use Visual Studio 2019 for.NET programming.
We provide a variety of training options, such as corporate training, one-on-one training, and live instruction.
Our Fundamental Course Module:
Full Stack .NET Developer
Full Stack .NET Developer
What is Full Stack .NET Development and who is Full Stack .NET Developer?
Microsoft introduced the.NET framework in 2002 as an open-source tool for full stack developers, but it is also regarded by many as a set of programming rules for web application development.
Although it was originally built to operate on Windows, it was initially viewed as an alternative to Java and PHP. However, its various platforms can be used on a variety of operating systems. The general framework has the advantage of supporting a wide range of programming languages, including C#, Visual Basic, and F#.
The fact that .NET is incredibly user-friendly for full stack developers is one of its key advantages. Its enormous library collection is also one of its key strengths, in addition to its seamless language compatibility. As an open-source technology, it has a sizable community of software developers that have made a wide range of features and capabilities readily accessible for any project involving a web application. It has been heavily utilized in particular for creating web pages and applications.
.NET is also frequently referred to as a web API development platform. It can therefore be used by full stack developers to support both front-end and back-end requirements.
If you’re wondering what a full stack .NET developer is, you’ve come to the correct spot.
The .NET framework is one of several useful tools for developing mobile and web applications. It was published alongside the ASP.NET server-side web app framework; ASP.NET MVC (Model, View, Controller) is a web application framework.
A full stack .NET developer is a software engineer who is knowledgeable about every part of the.NET development platform. This comprises the front-end and back-end of.NET applications, as well as associated technologies such as databases, online services, and user interfaces.
Full stack .NET developers may see an idea through to its completion and are frequently in charge of the full development process. As a result, they must be well-versed in both the business area and the technical specifics of the .NET platform.
Full stack.NET engineers are in high demand since they can give end-to-end solutions to modern enterprises. If you want to be a full stack.NET developer, you should concentrate on learning C# and ASP.NET.
What Skills Do You Need to Become a Full-Stack .NET Web Developer?
To become a full-stack .NET web developer, you must have a varied set of talents that include both front-end and back-end development, as well as a solid understanding of the .NET framework. The following are the major skills and knowledge areas you will require:
Programming Languages:
C#: The primary language for.NET development is C#. You should be well-versed in its syntax and functionality.
Web Development:
HTML/CSS: To create the structure of web pages and style them, you must grasp HTML and CSS.
JavaScript: Front-end development requires JavaScript. You should be able to utilise it to build interactive web applications.
Front-End Frameworks:
ASP.NET Core MVC: This is a well-known framework for developing web apps on the.NET platform.
JavaScript Frameworks: Knowledge of front-end frameworks such as Angular, React, or Vue.js can be advantageous.
Back-End Development:
ASP.NET Core Web API: This is essential for developing the backend of your web applications, as well as handling HTTP requests and maintaining data.
Entity Framework: A popular ORM (Object-Relational Mapping) tool for.NET database development.
Databases:
SQL: Knowing SQL is required for dealing with relational databases such as SQL Server, PostgreSQL, or MySQL.
Database Design: Understanding database design principles and normalization is essential.
Version Control:
Proficiency with version control systems such as Git for monitoring changes in your codebase and team collaboration.
Web Services:
Knowledge of RESTful APIs, including how to construct and utilize them.
If necessary, knowledge of SOAP and other web service protocols.
Testing:
Unit testing and integration testing are crucial for assuring application reliability.
Deployment and DevOps:
Knowledge of tools such as Docker and containerization.
Pipelines for continuous integration and continuous deployment (CI/CD).
Authentication and Authorization:
Understand how to protect authentication and authorization systems in your applications.
Security:
Knowledge of common security flaws and best practises for safeguarding web applications.
Front-End Tools:
Familiarity with front-end development technologies such as Webpack, Babel, or TypeScript.
Cloud Services (optional):
Knowledge of cloud platforms such as Azure, AWS, or Google Cloud can help you host and scale your apps.
Soft Skills:
Problem-solving skill: The ability to recognise and resolve complicated challenges.
Communication: Effective communication skills are required for working with team members and stakeholders.
Adaptability: Because the technology landscape is constantly changing, being open to learning new technologies is essential.
Project Management (basic):
Understanding project management approaches such as Agile will assist you in working effectively inside development teams.
UI/UX Design (basic):
The development of user-friendly apps can benefit from having a basic understanding of user interface (UI) and user experience (UX) design.
Continuous learning and keeping up with the newest technologies and developments in web development and the .NET ecosystem are requirements for becoming a full-stack .NET web developer. You must also build projects and acquire real-world experience if you want to improve your abilities.
.NET One Day Workshop at Karaikudi
A Deep Dive into the World of .NET: Unveiling the Karaikudi Workshop
In the heart of Tamil Nadu, amidst the rich cultural heritage and vibrant traditions, the town of Karaikudi stood witness to a technological marvel that unfolded on a day of immense learning and networking. The “.NET One Day Workshop” was an event that not only brought together enthusiasts and professionals from the realm of software development but also paved the way for knowledge exchange and skill enhancement. This blog takes you on a journey through the intricacies of the workshop while delving into the significance of data backup in the realm of .NET.
Unveiling the Workshop
The “.NET One Day Workshop” held in Karaikudi was a convergence of minds eager to grasp the nuances of the .NET framework, a versatile and powerful platform for building applications. Organized by a collaborative effort of local tech communities, the workshop was geared towards catering to a diverse audience – from students aspiring to enter the software industry to seasoned developers keen on expanding their skill set.
The day commenced with an inaugural address that highlighted the importance of continuous learning in the rapidly evolving world of technology. Distinguished speakers from various domains shared their insights, setting the tone for the knowledge-packed day ahead. The agenda covered a range of topics:
Introduction to .NET:
A comprehensive overview of the .NET framework, its components, and its relevance in contemporary software development.
Building Applications with C#:
A deep dive into C#, one of the primary programming languages for developing .NET applications. Attendees were exposed to its syntax, data structures, and object-oriented principles.
Web Development with ASP.NET:
A session focusing on ASP.NET, which enables the creation of dynamic web applications. Participants learned about web forms, MVC architecture, and the role of server-side scripting.
Data Persistence and Backup:
A crucial segment that emphasized the significance of data backup in software applications, ensuring data integrity, security, and disaster recovery.
The Significance of Data Backup
In the era of information, data stands as the backbone of virtually every software application. Whether it’s a user’s preferences in a mobile app or financial records in an enterprise system, data forms the core of functionalities. However, with great power comes the responsibility of safeguarding this data against various threats such as hardware failures, cyberattacks, and human errors. This is where data backup steps in as a savior.
- Data Integrity and Recovery
Data loss can be catastrophic, potentially resulting in financial losses, legal ramifications, and loss of trust among users. Backup solutions ensure data integrity by creating copies of essential information at regular intervals. In case of data corruption or loss, these backups act as recovery points, enabling developers to restore the application to a previous state.
- Disaster Recovery
Natural disasters, hardware failures, or even simple human errors can disrupt the availability of applications. Data backup plays a pivotal role in disaster recovery, allowing organizations to rebuild their applications and services with minimal downtime.
- Security Measures
In the digital age, cybersecurity is of extreme importance. Regular backups can mitigate the damage caused by ransomware attacks or other malicious activities. If a system is compromised, having a backup ensures that attackers can’t hold the data hostage.
- Testing and Development
Backed-up data can be a valuable resource for testing and development purposes. Developers can use copies of real data to create realistic testing scenarios or build new features without risking the integrity of the production environment.
- Compliance and Regulations
Many industries are bound by regulations that mandate data retention and security. Backup strategies that align with these regulations help organizations avoid penalties and legal complications.
Workshop Insights: Data Backup in .NET
As the “.NET One Day Workshop” progressed, the segment on data persistence and backup resonated deeply with the participants. The workshop shed light on how the .NET framework offers several mechanisms to implement effective data backup strategies:
- Database Backups
Databases are at the heart of most applications, housing critical data. .NET supports various database systems like SQL Server, MySQL, and PostgreSQL. These databases often provide built-in mechanisms for automated backups and recovery.
- Version Control
While version control systems like Git are primarily associated with source code management, they indirectly contribute to data backup. By maintaining a history of code changes, version control systems provide a level of data recovery in case of accidental code loss or errors.
- Cloud Solutions
Cloud platforms offer scalable and reliable options for data backup. Azure Backup, for instance, provides services for backing up data, applications, and virtual machines directly from the Azure portal.
- Application State Management
In web applications, maintaining the application’s state is crucial for user experience. .NET offers techniques to persist user sessions and application states, ensuring a seamless experience even after server restarts.
Beyond the Workshop: Empowered Developers
The “.NET One Day Workshop” not only imparted technical knowledge but also fostered a sense of community and collaboration among attendees. The insights gained from the workshop extended beyond the event itself, as participants returned to their workplaces and projects armed with newfound skills and perspectives.
As technology continues to advance, data will remain the cornerstone of innovation. Understanding the significance of data backup and integrating it into the software development lifecycle is an imperative for developers in the .NET ecosystem. The workshop in Karaikudi served as a stepping stone towards this awareness, inspiring participants to embrace robust backup strategies and elevate the quality and resilience of their applications.
In conclusion, the “.NET One Day Workshop” held in Karaikudi was a testament to the thirst for knowledge and growth within the developer community. As the participants left the event with a wealth of insights, they carried with them not only the technical know-how but also a deeper appreciation for the importance of data backup in the realm of .NET. This workshop was not just a one-day affair; it ignited a continuous journey of learning, exploration, and innovation.
Areas, Partial Views and Child Actions in ASP.NET MVC
Developers may organise their applications, build modular components, and improve code reuse by using Areas, Partial Views, and Child Actions in ASP.NET MVC. Let’s examine each of these ideas and how to employ them successfully:
Areas in ASP.NET MVC:
A huge ASP.NET MVC application can be divided up into manageable portions using areas. Within the application, each region represents a different functional area. You may designate several locations for the administration, user dashboards, or public-facing pages, for instance.
Right-click the project, pick “Add,” and then select “Area” from the context menu to create an area. Following that, you can give the region a name and designate a folder structure for it. It will have separate folders for its controllers, views, and models.
Areas facilitate better concern segregation and simplify the upkeep of sophisticated programmes.
Partial Views in ASP.NET MVC:
In order to display a portion of HTML content and C# code in various views throughout the application, partial views are reusable components.
You can build a partial view by adding a new view to the “Views” folder (or a subfolder) and naming it something like “_PartialView.cshtml.”
You can render a partial view within another view using the @Html.Partial or @Html.RenderPartial methods, passing the partial view’s name as an argument.
Child Actions in ASP.NET MVC:
Child actions are controller methods that return partial views. They come in handy when you need to render different elements of a view independently.
To create a child action, define a method in a controller that returns a PartialViewResult. You can use the ChildActionOnly attribute to ensure that the method can only be called as a child action and not directly as an HTTP request.
In your main view, you can call the child action using the @Html.Action or @Html.RenderAction methods, passing the name of the child action and any required parameters.
Advantages of utilising areas, partial views, and child actions
Utilizing areas, partial views, and child actions in ASP.NET MVC provides several advantages that can significantly enhance the development process and improve the overall architecture of your application. Here are some key benefits of using these features:
Modularity and Reusability:
Areas allow you to divide a large application into smaller functional sections, promoting modularity and separation of concerns. Each area can have its own set of controllers, views, and models, making it easier to manage and maintain specific features.
Partial views encapsulate reusable components, such as navigation bars, headers, footers, or widgets. Once created, you can include them in multiple views across the application, reducing duplication of code and promoting reusability.
Organization and Maintainability:
By structuring your application with areas, you create a clear organization that improves code maintainability and makes it easier for developers to navigate and understand the application’s structure.
Partial views and child actions help to decompose complex views into smaller, manageable components. This separation of concerns leads to cleaner code and makes it easier to maintain and update specific parts of a page independently.
Code Separation and Readability:
Areas encourage the separation of different functional parts of the application, reducing code coupling and increasing code readability.
Partial views and child actions enable you to separate the presentation logic from the main view, enhancing the readability and maintainability of the code.
Code Reusability and DRY Principle:
Areas, partial views, and child actions promote the “Don’t Repeat Yourself” (DRY) principle, allowing you to reuse code across different areas or views.
Instead of duplicating code for common UI components, you can create partial views once and then use them in multiple views, reducing development effort and avoiding inconsistencies.
Performance Optimization:
By utilizing child actions, you can optimize the rendering of complex views by rendering specific parts of a page separately, reducing the overall load time and enhancing user experience.
Partial views can help optimize rendering performance by allowing you to cache the output of specific components that are unlikely to change frequently.
Enhanced Testing and Debugging:
The use of areas allows for better isolation and targeted testing of specific functional sections, making unit testing and debugging more focused and effective.
Partial views and child actions can be tested independently, making it easier to verify the correctness of individual components.
In summary,, the strategic use of areas, partial views, and child actions in ASP.NET MVC not only fosters reusability, performance optimisation, and increased testing capabilities but also enhances code organisation and maintainability. Building scalable, stable, and modular web applications that are simpler to maintain and develop over time is made possible by these qualities.
Example
Consider the following scenario:
Assume you have an e-commerce site with distinct sections for the product catalogue and the user dashboard. You can construct partial views for common elements such as navigation, headers, and footers and then reuse them across several views inside each section. You can also call a child action in the header partial view to display the user’s shopping basket.
You may improve the flexibility and maintainability of your ASP.NET MVC application by efficiently utilising Areas, Partial Views, and Child Actions, resulting in a more organised and efficient development process.
Click here , if you look out for training in Asp.net Core and other Dot Net technology.
Three Tier Architecture in MVC
Three Tier (Three Layer) Architecture
With a three-layer design, the project is divided into three layers: the user interface layer, the business layer, and the data layer (database), where we divide the UI, logic, and data into three groups. If a user wants to switch the user interface from a Windows computer to a smartphone, he or she simply needs to alter the UI layer; all other layers are unaffected. Like this, if a user wishes to change a database, he simply needs to update the data layer; everything else stays the same.
The widely used three-tier (or three-layer) architecture is a way to organise the codebase. This architecture divides the codebase into three distinct levels, each with a unique set of duties:

Presentation layer: This is the application’s user interface, which shows the user the features and data of the programme.
Business logic (or Application) layer: The business logic that powers the application’s essential features is contained in this layer. as processing the data moving between the other two layers and making judgements, calculations, and evaluations.
Data access layer (or Data) layer: To save and recover application data, this layer communicates with databases.
Advantages of using three-tier architecture are:
Accelerated development: Reducing product time to market and enabling developers to use the most current tools and layer appropriate languages.
Improved scalability: By deploying apps on many levels, each tier may always be scaled separately.
Improved Reliability: By using several tiers, you may execute additional components of your application on other servers and employ results that have been cached to improve reliability and availability.
Enhance security: By using a well-designed application layer as a private firewall to help avoid receptive weaknesses like SQL injection.
The package of different layers is as follows.
- Presentation Layer – controller package
- Business Logic Layer – service package
- Data Access Layer – repository package
Three Layer Architecture using MVC Sample:
Create an empty MVC web application project with Project name “WebApp” and solution name “TLA”. This WebApp project is the presentation layer.
In Solution TLA, add a new project to create business logic à Class library (.net framewok) à name the project as BusinessLayer.
Again, in Solution TLA, add a new project to create data access à Class library (.net framewok) à name the project as DataBaseLayer.
Add BusinessLayer & DataBaseLayer as reference in “WebApp”.
Add BusinessLayer as reference in “DataBaseLayer”.
In sql server explorer, add a new database with name “MYDB” and create a table with name “Registration”.
| CREATE TABLE [dbo].[Registration]( [RegId] [int] IDENTITY(1,1) NOT NULL, [FullName] varchar NULL, [Address] varchar NULL, [Gender] varchar NULL, [City] varchar NULL, [DoB] [date] NULL, [Cno] varchar NULL, PRIMARY KEY CLUSTERED ([RegId] ASC) |
In “DataBaseLayer”, add the model file using “ado.net entity data model”.
Once model is created, copy the connection string from app.config of “DataBaseLayer” and paste it in web.config of “WebApp”.
In “BusinessLayer”, create a class file with name “RegistrationModel” and replace with below snippet.
| public class RegistrationModel { public int RegId { get; set; } public string FullName { get; set; } public string Address { get; set; } public string Gender { get; set; } public string City { get; set; } public Nullable DoB { get; set; } public string Cno { get; set; } } |
In “DataBaseLayer”, add a new folder with name “DBOperation”, in it, add a class file with name “ManageRegistration” and replace with below snippet.
| public class ManageRegistration { public void AddReg(RegistrationModel regModel) { using (var DB = new MYDBEntities()) { Registration Reg = new Registration() { FullName = regModel.FullName, Address = regModel.Address, Gender = regModel.Gender, City = regModel.City, DoB = regModel.DoB, Cno = regModel.Cno }; DB.Registrations.Add(Reg); DB.SaveChanges(); } } } |
Then add EntityFramework.dll and EntityFramework.SqlServer.dll references in “WebApp”.
So now the business layer and data layer has been completely created.
Now, in WebApp (i. e. in presentation layer), add a new controller with name “Home controller” and replace with below snippet.
| public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } ManageRegistration ManageReg = new ManageRegistration(); [HttpPost] public void AddReg(FormCollection Form) { RegistrationModel registrationModel = new RegistrationModel() { FullName = Form["txtName"], Address = Form["txtAddress"], Gender = Form["rdbGender"], City = Form["txtCity"], DoB = Convert.ToDateTime(Form["txtDoB"]), Cno = Form["txtCno"] }; ManageReg.AddReg(registrationModel); Response.Write("Saved"); } } |
Add index view with empty without model and put the below html and ajax snippet in it


Run the program
Solid Principles in C#.net
In C#, the SOLID principles are a set of guidelines that help developers design software that is modular, maintainable, and extensible. SOLID is an acronym that stands for:
S – Single Responsibility Principle (SRP)
O – Open-Closed Principle (OCP)
L – Liskov Substitution Principle (LSP)
I – Interface Segregation Principle (ISP)
D – Dependency Inversion Principle (DIP)
Single Responsibility Principle (SRP):
A class should have only one reason to change. It states that a class should have only one responsibility or job. This principle helps to keep classes focused, maintainable, and easier to understand.
| public interface INotificationService { void SendNotification(string message); } public class EmailNotificationService : INotificationService { public void SendNotification(string message) { // Code to send an email notification } } public class SMSNotificationService : INotificationService { public void SendNotification(string message) { // Code to send an SMS notification } } public class NotificationSender { private readonly INotificationService _notificationService; public NotificationSender(INotificationService notificationService) { _notificationService = notificationService; } public void SendNotification(string message) { _notificationService.SendNotification(message); }} |
In this example, the FileManager class has the responsibility of reading and saving files, while the FileParser class is responsible for parsing files. Each class has a single responsibility, making it easier to understand and maintain.
Open-Closed Principle (OCP):
Software entities (classes, modules, functions, etc.) should be open for extension but closed for modification. This principle encourages designing modules that can be extended without modifying their existing code, reducing the risk of introducing bugs and making it easier to add new features.
| public abstract class Shape { public abstract double CalculateArea(); } public class Rectangle : Shape { public double Width { get; set; } public double Height { get; set; } public override double CalculateArea() { return Width * Height; }} public class Circle : Shape { public double Radius { get; set; } public override double CalculateArea() { return Math.PI * Radius * Radius; }} |
In this example, the Shape class is open for extension, as new shapes can be added by creating new subclasses of Shape. The existing code is closed for modification, as the Shape class and its existing subclasses do not need to be changed when adding new shapes.
Liskov Substitution Principle (LSP):
Objects of a superclass should be able to be replaced with objects of their subclass without breaking the behavior of the system. In other words, derived classes should be substitutable for their base classes, and they should honor the contracts defined by the base class.
| public class Vehicle { public virtual void Start() { Console.WriteLine(“Starting the vehicle”); } } public class Car : Vehicle { public override void Start() { Console.WriteLine(“Starting the car”); } } public class Motorcycle : Vehicle { public override void Start() { Console.WriteLine(“Starting the motorcycle”); } } |
In this example, the Car and Motorcycle classes are subclasses of Vehicle, and they can be substituted for Vehicle without breaking the behavior of the system. The Start method is overridden in each subclass, providing specific implementations for starting a car and starting a motorcycle.
Interface Segregation Principle (ISP):
Clients should not be forced to depend on interfaces they do not use. This principle encourages the creation of small, specific interfaces instead of large general-purpose interfaces. It helps to avoid forcing clients to implement methods they don’t need and promotes decoupling and flexibility.
| public interface IOrder { void ProcessOrder(); } public interface IShipping { void ShipOrder(); } public class OnlineOrder : IOrder, IShipping { public void ProcessOrder() { Console.WriteLine(“Processing online order”); } public void ShipOrder() { Console.WriteLine("Shipping online order"); }} public class OfflineOrder : IOrder { public void ProcessOrder() { Console.WriteLine(“Processing offline order”); } } |
In this example, we have two interfaces: IOrder and IShipping. The OnlineOrder class implements both interfaces, as it can process an order and ship it. The OfflineOrder class only implements the IOrder interface because it doesn’t involve shipping. This segregation of interfaces ensures that classes only depend on the methods they actually need.
Dependency Inversion Principle (DIP):
High-level modules should not depend on low-level modules; both should depend on abstractions. Abstractions should not depend on details; details should depend on abstractions. This principle promotes loose coupling between modules, promotes modular design, and enables easier testing and maintainability.
| public interface INotificationService { void SendNotification(string message); } public class EmailNotificationService : INotificationService { public void SendNotification(string message) { // Code to send an email notification } } public class SMSNotificationService : INotificationService { public void SendNotification(string message) { // Code to send an SMS notification } } public class NotificationSender { private readonly INotificationService _notificationService; public NotificationSender(INotificationService notificationService) { _notificationService = notificationService; } public void SendNotification(string message) { _notificationService.SendNotification(message); }} |
In this example, the NotificationSender class depends on the INotificationService interface rather than concrete implementations. This allows different notification services to be injected at runtime, promoting loose coupling. The high-level module (NotificationSender) depends on the abstraction (INotificationService) rather than the low-level modules (EmailNotificationService, SMSNotificationService).
By adhering to these principles, developers can create code that is easier to understand, maintain, and modify, leading to more robust and scalable software systems.
C# Web API
C# Web API
Asp.net Web API is a framework that is provided by Microsoft and used to create HTTP services.
ASP.NET Web API is an easy-to-build HTTP web service. To reach a range of clients, including browsers, mobile applications, desktop applications, and IOTs.
The Asp.net web API has two layers.
1.client layer
2.server layer

It is accessed by a wide range of clients, including web browsers, mobile applications, and desktop applications, when the client layer makes a request to the web API to get an output response in different formats like JSON or XML.
| Http Request = http://servername/apiname?id=101 Http Response = {“Name”,ABC,”Age”:”54”} |
| What is HTTP? HTTP – Hyper Text Transfer Protocol means the user gets a different device to get a request, but the output gets the same response server, also called HTTP. HTTP Is used more than providing web page and also strong foundation for the developing API. HTTP is a essential and pervasive protocol |
Why to choose ASP.NET Web API?
- Web API is light weight framework for API Development
- Web API has built-in support for standard formats like JSON and XML., and Other Formats.
- Web API is a Content Negotiation
- c#.net Web API maps HTTP Verbs to method names
Features of Web API

| Filter: It gives filters to the web application. Action Result: It can keep the action logos client, such as information recovery. Routing: It makes a difference in routing through different APIs. Controller: It gives useful capabilities to the web application. Model: It gives the basic capabilities of the web application. |
Types of Web API in C#
- public
- partner
- private
- Composite
Public APIs
A public API is open and available for use by outside developers or businesses; its application, Data, will develop and offer a public API. also called public APIs or external APIs.
Partner APIs
Partner APIs can interface the internal client information system with those outside groups no other APIs are allowed. APIs are generally stronger authentication, authorization, and security machines.
private APIs
Private APIs are used by enterprises to connect system and data APIs for internal use at certain security levels.
Composite APIs
Composite APIs generally combine two or more APIs’ interdependent operations. Composite APIs sometimes improve speed and performance.
C# Web API Sample Programming
Open Visual Studio 2019 > Click Create a new project > Alt+s > ASP.NET Web Application (.NET Framework) > ProjectName ASP.NET MVC Web API

Create a new Models.cs Application Snapshot as below ,
Models Folder Right click > Add > Click Class > Reference Name Empolyee.cs

Replace the Empolyee.cs Class with below snippet,
| using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace ASP.NET_MVC_Web_API.Models { public class Empolyee { public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } } |
Controller Folder Right click > Add > Click Controller > Click Web API
> Click Web API 2 Controller Empty> ControllerName EmpolyeeController.cs
Create a new Controller.cs Application Snapshot as below

Replace the EmpolyeeController.cs With below Snippet ,
| using System; using System.Collections.Generic; using System.Linq; using System.Web.Http; using ASP.NET_MVC_Web_API.Models; namespace ASP.NET_MVC_Web_API.Controllers { public class EmpolyeeController : ApiController { Empolyee[] employees = new Empolyee[] { new Empolyee { ID = 1, Name = “sam”, JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 29 }, new Empolyee { ID = 2, Name = “Balu”, JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 36 }, new Empolyee { ID = 3, Name = “Michel”, JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 22 } }; public IEnumerable<Empolyee> GetAllEmployees() { return employees; } public IHttpActionResult GetEmployee(int id) { var employee = employees.FirstOrDefault((p) => p.ID == id); if (employee == null) { return NotFound(); } return Ok(employee); } } } |
Run the Application and Replace the Url

Output :

SQL & C# Dot Net – Online Training in India:
SQL and DOT NET Technologies:
SQL and DOT NET are two distinct technologies that are frequently used in software development. SQL is an abbreviation for Structured Query Language, a programming language used to manage and manipulate relational databases. DOT NET is a software development framework that allows you to create and run applications on a variety of platforms, including Windows, macOS, and Linux.
SQL is widely used in relational databases such as MySQL, Oracle, and Microsoft SQL Server to manage data. SQL allows developers to use a standardised syntax to create, modify, and query databases. SQL allows for a wide range of operations, such as data insertion, deletion, modification, and retrieval. SQL is also used to analyse data, report on it, and gather business intelligence.
DOT NET is a well-known software development framework that is used to create desktop, web, and mobile applications. DOT NET provides a set of libraries, tools, and runtime environments that simplify the development, testing, and deployment of applications. DOT NET supports a variety of programming languages, including C#, F#, and Visual Basic, and it can be used to create applications for a variety of platforms, including Windows, macOS, Linux, and mobile devices.
SQL and DOT NET, when used together, can provide powerful solutions for managing and manipulating data in applications. For example, a DOT NET application can use SQL to manage its data in a relational database, making it easier to store and retrieve data. Furthermore, DOT NET includes a set of libraries and tools that make it easier to integrate with SQL databases, allowing developers to create applications that can handle large amounts of data while also supporting complex data analysis and reporting.
Future of DOT NET:
Dot Net has a broad scope, and its future appears bright. Dot net is the future of Windows and other operating systems development.
It is a comprehensive framework for developing large enterprise-scale and scalable software applications.
Dot Net is a modern, flexible, fast, and secure technology that integrates well with other technologies.
Our Training Institute – Maria Academy
With our online course, you can broaden your career opportunities in SQL, C#, and Dot Net Technology.
A C# course can take you to the next skill level whether you are an experienced programmer looking to expand your skills and knowledge or you are just getting started in object-oriented programming. Discover what you can do with C# by learning from experienced instructors at Maria Academy.
Our experts will provide you with the SQL training you require to become a database professional. This course is also ideal for advanced engineers who need to refresh their knowledge. SQL courses aren’t just for engineers; they’re also for business analysts who need to learn about new trends and markets.
We will enthusiastically teach you SQL, C# & DOT NET. Our trainers will be more interactive, addressing real-world problems and providing solutions. Students will be able to improve their programming skills through hands-on programming. Trainers must have a minimum of six years of experience. The curriculum was created to cover the entire C# learning process. A practical test and periodic exercises will be provided to help students improve their programming skills. By the end of the training, you should be able to provide a solution for a real-world scenario using your programming skills.
In terms of placement, course, syllabus, and practical, we are the best C#.NET Training Providers in India.
“c++” is the result of the evolution of “c.” C++’s evolution continues. C# is a modern, dependable, and robust programming language. C#.net works with the Microsoft.NET framework. Delegates, Interface, and Abstraction are just a few of the cool features that have propelled C#.net to the top of the world. C# has inherited the best characteristics of its forefathers, including C, C++, and Java. Because of their best features, C# continues to be the solution provider for various hypothetical problems. C#.net was derived from various object-oriented programming extracts.
OOPs Concepts
OOPs Concepts:
It is a programming paradigm that focuses on the use of objects to represent data and behaviors in software applications.
It is based on the concept of “classes” and “objects”.
The main principles of OOPs are Encapsulation, Inheritance, Polymorphism & Abstraction
Classes:
A class is a blueprint for creating objects. It defines the properties and methods that an object of that class will have. For example, a class called “Person” might have properties such as “name”, “age”, and “gender”, and methods such as “walk” and “talk”.
In C#, classes are a fundamental building block of object-oriented programming (OOP). A class is a blueprint or a template that defines the structure and behaviour of a particular type of object.
Here’s an example of a class in C#:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public void PrintDetails()
{
Console.WriteLine($”Name: {Name}, Age: {Age}, Address: {Address}”);
}
}
In this example, we have defined a class called Person that has three properties: Name, Age, and Address. These properties are defined using auto-implemented properties, which are shorthand for defining a private field and public getter/setter methods.
The PrintDetails method is a behaviour of the Person class. It is a public method that can be called on an instance of the Person class to print out the person’s details.
To create an instance of the Person class and set its properties, we can do the following:
Person person = new Person();
person.Name = “John”;
person.Age = 30;
person.Address = “123 Main St.”;
And to call the PrintDetails method on the person instance:
person.PrintDetails(); // Output: Name: John, Age: 30, Address: 123 Main St.
In this way, classes in C# allow us to define the structure and behaviour of our objects and create instances of those objects with specific properties and methods.
Objects:
An object is an instance of a class. It represents a specific instance of the class and has its own set of values for the properties defined by the class. For example, an object created from the “Person” class might have a name of “John”, an age of 25, and a gender of “Male”.
In C#, an object is an instance of a class. When we create an instance of a class using the new keyword, we are creating an object of that class.
Here’s an example of creating an object of the Person class we defined earlier:
Person person = new Person();
In this example, person is an object of the Person class. We can access its properties and call its methods using the dot notation:
person.Name = “John”;
person.Age = 30;
person.Address = “123 Main St.”;
person.PrintDetails(); // Output: Name: John, Age: 30, Address: 123 Main St.
Each object of a class has its own set of properties and can have different values for those properties. For example, we can create another object of the Person class with different values for its properties:
Person person2 = new Person();
person2.Name = “Jane”;
person2.Age = 25;
person2.Address = “456 Elm St.”;
person2.PrintDetails(); // Output: Name: Jane, Age: 25, Address: 456 Elm St.
In this way, objects in C# allow us to create multiple instances of a class, each with its own set of properties and values. We can use these objects to represent real-world entities or concepts in our programs and manipulate them by calling their methods and accessing their properties.
Encapsulation:
One of the key features of OOP is encapsulation, which is the concept of bundling data and methods that operate on that data within a single unit. This makes it easier to manage and maintain the code and helps to prevent the data from being accessed or modified by code outside of the class.
Encapsulation is one of the core principles of object-oriented programming (OOP) and refers to the practice of bundling data and the methods that operate on that data within a single unit, called a class, and restricting access to the inner workings of that class from the outside world.
In C#, encapsulation is achieved through access modifiers, which are keywords that determine the level of access that other code has to a particular class member (i.e., fields, properties, methods). C# provides four access modifiers:
public: The member is accessible from any code.
private: The member is accessible only within the same class.
protected: The member is accessible within the same class and any derived classes.
internal: The member is accessible within the same assembly.
Here’s an example of using encapsulation to hide the implementation details of a Person class:
public class Person
{
private string name;
private int age;
private string address;
public string Name
{
get { return name; }
set { name = value; }
}
public int Age
{
get { return age; }
set { age = value; }
}
public string Address
{
get { return address; }
set { address = value; }
}
public void PrintDetails()
{
Console.WriteLine($”Name: {Name}, Age: {Age}, Address: {Address}”);
}
}
In this example, the fields name, age, and address are marked as private, which means they can only be accessed from within the Person class. However, we’ve also defined public properties Name, Age, and Address that provide access to these fields from outside the class. By using properties, we can control the access to the fields and add logic to the getter/setter methods if necessary.
The PrintDetails method is also a public method that can be called from outside the class to print out the person’s details. However, it does not provide direct access to the internal fields.
By using encapsulation in this way, we can ensure that the internal state of a class is not accidentally or intentionally modified from outside the class, and that changes to the internal implementation of the class do not affect the external code that uses it.
Inheritance:
Inheritance allows a new class to be based on an existing class, inheriting its properties and methods. This can save time and effort in development, as the new class can reuse the code of the existing class.
Inheritance is another core principle of object-oriented programming (OOP) and refers to the ability of a class to inherit properties and behaviours from a parent class. In C#, inheritance is achieved through the : symbol followed by the name of the parent class.
Here’s an example of using inheritance to create a Student class that inherits from the Person class:
public class Student : Person
{
public int GradeLevel { get; set; }
public string SchoolName { get; set; }
public void PrintSchoolInfo()
{
Console.WriteLine($”School: {SchoolName}, Grade: {GradeLevel}”);
}
}
In this example, the Student class inherits from the Person class using the: symbol. This means that the Student class has access to all of the public and protected members of the Person class, including its fields, properties, and methods.
In addition to the inherited members, the Student class defines two new properties, GradeLevel and SchoolName, and a new method, PrintSchoolInfo.
We can create an object of the Student class and set its properties just like we did with the Person class:
Student student = new Student();
student.Name = “John”;
student.Age = 15;
student.Address = “123 Main St.”;
student.GradeLevel = 9;
student.SchoolName = “High School”;
And we can call methods from both the Person and Student classes on the student object:
student.PrintDetails(); // Output: Name: John, Age: 15, Address: 123 Main St.
student.PrintSchoolInfo(); // Output: School: High School, Grade: 9
By using inheritance in this way, we can reuse code from existing classes and create more specialized classes that add new properties and behaviours on top of the existing ones. It also allows us to create a hierarchy of related classes, where each class builds on the properties and behaviours of the classes above it in the hierarchy.
Polymorphism:
Polymorphism allows objects of different classes to be treated as if they are of the same class, by using a common interface. This makes it easier to write code that works with multiple objects, as the code can be written to work with the interface rather than the specific classes.
Polymorphism is another core principle of object-oriented programming (OOP) and refers to the ability of objects of different classes to be used interchangeably in the same context. In C#, polymorphism is achieved through inheritance and interfaces.
There are two main types of polymorphism in C#: compile-time polymorphism and runtime polymorphism.
Compile-time polymorphism, also known as method overloading, refers to the ability of a method to have multiple definitions with different parameter lists. The correct method to call is determined at compile time based on the number and types of arguments passed to the method.
Here’s an example of method overloading in C#:
public class Calculator
{
public int Add(int x, int y)
{
return x + y;
}
public float Add(float x, float y)
{
return x + y;
}
}
In this example, the Calculator class defines two Add methods with different parameter types (int and float). Depending on the arguments passed to the Add method, the compiler will choose the appropriate overload at compile time.
Runtime polymorphism, also known as method overriding, refers to the ability of a subclass to provide a different implementation of a method that is already defined in its parent class. The correct method to call is determined at runtime based on the type of the object that the method is called on.
Here’s an example of method overriding in C#:
public class Animal
{
public virtual void MakeSound()
{
Console.WriteLine(“The animal makes a sound.”);
}
}
public class Dog : Animal
{
public override void MakeSound()
{
Console.WriteLine(“The dog barks.”);
}
}
In this example, the Animal class defines a virtual MakeSound method that can be overridden by its subclasses. The Dog class overrides the MakeSound method and provides a different implementation that prints “The dog barks.” to the console.
We can create objects of both the Animal and Dog classes and call the MakeSound method on them:
Animal animal = new Animal();
Dog dog = new Dog();
animal.MakeSound(); // Output: The animal makes a sound.
dog.MakeSound(); // Output: The dog barks.
By using polymorphism in this way, we can write code that is more flexible and adaptable to different types of objects, without having to know the exact type of the object at compile time. This makes our code more modular and easier to maintain over time.
Abstraction:
Abstraction is the concept of hiding unnecessary details and complexity from the user, while still providing the necessary functionality. This can make the code easier to use and maintain, as well as improve performance.
Abstraction is a core principle of object-oriented programming (OOP) that refers to the ability to hide the implementation details of a class from the outside world and expose only the relevant features and behaviours through a simplified interface. In C#, abstraction is achieved using abstract classes and interfaces.
An abstract class is a class that cannot be instantiated directly and can only be used as a base class for other classes. It may contain abstract methods, which are declared but not implemented in the abstract class. The subclasses of an abstract class must implement all its abstract methods to be instantiated.
Here’s an example of an abstract class in C#:
public abstract class Shape
{
public abstract float GetArea();
}
In this example, the Shape class is declared as abstract, which means that it cannot be instantiated directly. It contains an abstract GetArea method, which is declared but not implemented in the abstract class.
Subclasses of the Shape class must provide their own implementation of the GetArea method in order to be instantiated. Here’s an example of a Rectangle class that extends the Shape class and implements the GetArea method:
public class Rectangle : Shape
{
public float Width { get; set; }
public float Height { get; set; }
public override float GetArea()
{
return Width * Height;
}
}
In this example, the Rectangle class extends the Shape class and provides its own implementation of the GetArea method, which calculates the area of a rectangle based on its width and height.
An interface is a contract that specifies a set of methods and properties that a class must implement. It does not contain any implementation code, but rather defines a set of public members that must be implemented by any class that implements the interface.
Here’s an example of an interface in C#:
public interface IPlayable
{
void Play();
void Pause();
void Stop();
}
In this example, the IPlayable interface defines three methods (Play, Pause, and Stop) that must be implemented by any class that implements the interface.
Classes that implement the IPlayable interface must provide their own implementation of these three methods. Here’s an example of a MediaPlayer class that implements the IPlayable interface:
public class MediaPlayer : IPlayable
{
public void Play()
{
Console.WriteLine(“Playing…”);
}
public void Pause()
{
Console.WriteLine(“Paused.”);
}
public void Stop()
{
Console.WriteLine(“Stopped.”);
}
}
In this example, the MediaPlayer class implements the IPlayable interface and provides its own implementation of the Play, Pause, and Stop methods. Any class that implements the IPlayable interface can be used interchangeably with the MediaPlayer class in any context that requires an IPlayable object.
By using abstraction in this way, we can create classes that are more flexible, modular, and easier to maintain over time. We can also create a hierarchy of related classes and interfaces that define a set of common behaviours and features that can be reused and extended in different contexts.
Differences between ASP.NET Core and ASP.NET Framework
ASP.NET Core and ASP.NET Framework are both web application frameworks developed by Microsoft, but there are some significant differences between the two. Here are some of the key differences between ASP.NET Core and ASP.NET Framework:
- Open-source and community-driven: ASP.NET Core is open-source and community-driven, with contributions from developers around the world. ASP.NET Framework is also open-source, but Microsoft is the primary contributor.
- Cross-platform support: ASP.NET Core is designed to be cross-platform and can run on Windows, macOS, and Linux. ASP.NET Framework, on the other hand, is designed to run only on Windows.
- Modular design: ASP.NET Core has a modular design, with a lightweight and customizable architecture that allows developers to choose only the components they need. ASP.NET Framework has a monolithic design and includes a large set of pre-built components, which can result in larger and slower applications.
- Performance: ASP.NET Core is optimized for performance and can handle a larger number of requests per second than ASP.NET Framework. This is due to its lightweight design, which reduces overhead and allows it to run more efficiently.
- Dependency Injection: ASP.NET Core includes built-in support for Dependency Injection, which makes it easier to manage dependencies and improve code maintainability. ASP.NET Framework does not include built-in support for Dependency Injection, although it is possible to implement it using third-party libraries.
- Target platforms: ASP.NET Core is designed to target multiple platforms, including cloud, mobile, and desktop, while ASP.NET Framework is primarily targeted at web applications.
In summary, ASP.NET Core and ASP.NET Framework are both powerful web application frameworks, but they have some significant differences in terms of cross-platform support, open-source and community-driven development, modular design, performance, and target platforms. The choice between the two depends on the requirements of the project and the preferences of the developer.
Differences between ASP.NET Web Forms and ASP.NET MVC
ASP.NET Web Forms and ASP.NET MVC are two popular frameworks for building web applications in ASP.NET. Although both are built on the same platform and provide similar functionality, they have some key differences that set them apart. Here are some of the main differences between ASP.NET Web Forms and ASP.NET MVC:
- Separation of Concerns: ASP.NET Web Forms allows mixing of markup (HTML) and code (C# or VB.NET) in the same file, which can make it difficult to maintain the code. ASP.NET MVC separates the markup and code into different files, which makes it easier to maintain the code.
- Architecture: ASP.NET Web Forms uses a Page Controller architecture, where a single page contains all the code to handle the request and response. ASP.NET MVC, on the other hand, uses a Front Controller architecture, where a controller handles all the requests and responses for a group of pages.
- Testability: ASP.NET MVC is more testable than ASP.NET Web Forms, as it separates the code and markup, making it easier to write automated tests.
- URL Routing: ASP.NET Web Forms does not have built-in URL routing support, which can make it difficult to create search engine friendly URLs. ASP.NET MVC has built-in support for URL routing, which makes it easier to create clean and search engine friendly URLs.
- View State: ASP.NET Web Forms uses View State to maintain the state of controls on the page. This can result in large amounts of data being sent back and forth between the server and client, which can impact the performance of the application. ASP.NET MVC does not use View State, which can improve the performance of the application.
In summary, both ASP.NET Web Forms and ASP.NET MVC are powerful frameworks for building web applications in ASP.NET. The choice between them depends on the requirements of the project and the preferences of the developer. If you need more control over the markup and want to create search engine friendly URLs, ASP.NET MVC may be the better choice. If you need a rapid application development tool and are comfortable with the Page Controller architecture, then ASP.NET Web Forms may be the better choice.
Partial View in MVC – ASP.NET
Partial View in MVC:
In ASP.NET MVC, a partial view is a special view that renders only a portion of the view content. It’s similar to a web form application’s user control. Partial can be reused in different views. It aids us in reducing code duplication. To put it another way, a partial view allows us to render a view within the parent view.
The partial view is implemented with its own copy of the parent view’s ViewDataDictionary object, so that the partial view can access the parent view’s data. The parent view’s data is unaffected if we change this data (ViewDataDictionary object). When related data that we want to render in a partial view is part of our model, we generally use the Partial rendering method of the view.
A partial view is a Razor markup file (.cshtml) without a @page directive that renders HTML output within the rendered output of another markup file.
When developing an MVC app, where markup files are called views, or a Razor Pages app, where markup files are called pages, the term partial view is used. This topic refers to MVC views and Razor Pages pages as markup files in general.
Difference between view and partial view in MVC: View is a complete markup that may include a master view (or master page) with all the design(s), whereas partial view is only a portion of the page or a small markup that does not include a master page. It is primarily used as a user control in mvc and can be applied to multiple views.
When to use partial views
Partial views are a useful technique when:
- Large markup files should be divided into smaller parts. i.e. There is a benefit to working with each logical item separately in a partial view when working with a large, sophisticated markup file that is divided into numerous logical sections. Because the markup only provides references to partial views and the overall page structure, it is possible to handle the code in the markup file.
- Reduce the amount of common markup content that is duplicated across markup files. i.e. When the same markup elements are used in multiple markup files, a partial view consolidates the markup content into a single partial view file. When the markup in the partial view is changed, the rendered output of the markup files that use the partial view is updated.
Note:
Partial views should not be used to keep common layout elements in place. _Layout.cshtml files should contain common layout elements.
When complex rendering logic or code execution is required to render the markup, do not use a partial view. Use a view component instead of a partial view in such cases.
How to Declare partial views
The names of partial views frequently begin with an underscore (_). This naming convention is optional, but it aids in visually distinguishing partial views from views and pages.
A partial view is a.cshtml markup file that is kept in the Views folder (MVC) or Pages folder(Razor Pages) but does not contain a @page directive
A controller’s ViewResult in ASP.NET Core MVC can return a full view or a partial view. A PageModel can return a partial view in Razor Pages that is represented as a PartialViewResult object. The Reference a partial view section goes over rendering and referencing partial views.
ASP.NET Training in Malaysia & Singapore
ASP.NET Training in Malaysia & Singapore
Why to learn ASP.NET?
ASP.NET stands for Active Server Pages.NET, it was developed by Microsoft. Microsoft ASP.NET has been used by thousands of businesses to create professional, dynamic websites. It is a powerful tool designed for programmers and developers working on the creation of rich and dynamic web applications and websites. ASP.NET is a Microsoft.NET Framework feature that is not limited to script languages, Programmers can make use of it. Microsoft’s Active Server Page was created to meet the demand for dynamic websites. It has a Feature library with several ready-to-use functions and web controls to create applications from scratch. Microsoft updates it frequently to keep it current with trends. Aside from being a pioneering platform, ASP.NET is well-known for its advantages over other web development models. It has advantages for both organizations that use it and developers who take ASP.NET classes.
Professionals with an ASP.NET knowledge has advantages such as:
- Capable of creating ASP.NET applications.
- The ASP.NET framework offers fantastic capabilities like drag-and-drop server controls, automated deployment, etc. thanks to its complementing design and large toolset.
- Spends less time for coding and more time for developing huge web applications.
- It is simple to create and manage web sites since the HTML and source code are combined.
- Obtain rich developer job opportunities.
- Reduce development expenses by spending less time and energy on extra code for complicated and large-scale applications.
Who should attend: This course is recommended for all students and freshmen who are interested in creating contemporary desktop, online, and service-oriented applications on the Microsoft platform.
Prerequisites: No prerequisites are needed to enroll in this course.
Why to learn ASP.NET from Maria Academy?
We are in this training field for more than 5 years; we have carried out online training in ASP.NET in Singapore and Malaysia. Also, we have carried out online training sessions in other countries also. Our well experienced tutors will show how to use the ASP.NET tools to develop and deploy a dynamic website.
Our course module provides hands-on practice for beginning and intermediate developers, covering everything from installing and configuring Visual Studio for Web and SQL Server Express to designing web form pages.
You will gain knowledge of.NET and.NET Core, C# programming, advanced C# principles, OOPs concepts, database design using SQL Server, and other topics.
Additionally, you will learn how to use Visual Studio 2019 for.NET development and how to create Live Project from Microsoft MVPs and Technical Consultants.
We provide several training alternatives, including live instruction, one-to-one and corporate training.
Our Basic Couse Module:
- Introduction to .NET Framework and its Architecture
- C# Language Fundamentals
- Microsoft SQL Server
- Creating ASP.NET Pages
- Programming in ASP.NET
- ASP.NET MVC training
ASP.NET Vs ASP.NET Core
ASP.NET:
ASP.NET is a basic web development tool designed and developed by Microsoft, it is used to create windows applications, websites, and web services. There are around 60 programming languages available on the ASP.NET platform, among which VB.Net and C# are mostly used.
ASP.NET Core
ASP.NET Core is a new version of ASP.NET, which was also released by Microsoft. It is a free, open source, general-purpose development tool used to develop modern cloud-based software applications on Windows or Linux or mac operating systems. It was launched as a version of ASP.NET (i. e ASP.NET 5) and later it was renamed as ASP.NET Core.
Table: difference between ASP.NET and ASP.NET Core:
|
ASP.NET |
ASP.NET Core |
|
Only some components of the ASP.NET Framework are open source.
|
ASP.NET Core is completely a free and open-source tool.
|
|
It runs only on ASP.NET Framework.
|
It runs on ASP.NET Core and ASP.NET Framework. |
|
Performance is good.
|
Performance is very high than ASP.NET.
|
|
ASP.NET Framework is compatible only with the Windows operating system.
|
ASP.NET Core is compatible with various operating systems — Windows, Linux, and Mac OS.
|
|
It Supports Web-Forms, MVC and Web API.
|
It supports MVC, Web API and web pages of ASP.NET Core2.0. but does not support Web-Forms.
|
|
C#, VB, and many other languages can be used.
|
C# and F# languages are only supportable.
|
|
All major versions supported.
|
Supports Visual Studio core from version 3 to current version.
|
|
Whenever we modify or update a code, we need to re-compile the program.
|
Whenever we modify or update a code, the Core Browser refresh will compile and execute the program itself, So no need to re-compile it again.
|
|
It is not suitable for any mobile application development. But used for the development of both desktop and web applications.
|
It is not suitable for desktop application development, but suits well for development of web, windows mobile and windows store. In case of mobile applications, it can be used on devices which work on android and windows OS, Xamarin’s tools is used to configure such mobile applications.
|
|
It is installed as a single package for Windows OS.
|
As it is cross-platform, it is packaged and installed individually depending on the operating system used.
|
|
ASP.NET Framework is heavy for Command Line Interface (CLI).
|
ASP.NET core gives a lightweight CLI.
|
|
Code access security is available for security purposes.
|
No such security features available.
|
Summary:
If your application
- is to be designed to run only on Windows
- uses only the technologies of ASP.NET framework and if it does not support the technology of ASP.NET Core
- is already running on ASP.NET Framework
Then it is better to choose ASP.NET Framework.
If you are
- developing a new application and have a choice to choose between ASP.NET Core or ASP.NET Framework
- Targeting for microservices applications
- in need of a tool with features such as cross-platform, high performance, and scalability
Then ASP.NET Core is best choice.
The ASP.NET Core has the following advantages in comparison to ASP.NET Framework
- Open Source
- Cross-Platform
- High Performance
- Multiple development platform
- Multi environmental modes
Asp.net MVC Course content
Document by Vairavan – enquiry@softwaretraininginchennai.com – + 919042710472
- MVC Architecture
- Benefits of Asp.net MVC
- Explanation on Model, View and Controller.
- Filters in MVC
- View models
- JQuery and JavaScript
- Entity Framework with Asp.net
- Code First Approach
- Database First Approach
- POCO Generator
- Data Annotation in MVC
- Custom Data Annotation
- Textbox, Option button ,List box ,Dropdown controls in MVC
- Ajax call in MVC
- Dependency Injection
- MVC with Bootstrap controls
- Layered Architecture in MVC
- Working with Areas
- Partial Views
- Working with Web api
- WCF Consumption in ASP.net MVC
- Convert Asp.net web application to MVC application
- MVC with Angular JS
- Sample Project on MVC
Consume Web api Http service in MVC solution
Document by Vairavan – ganesanva@hotmail.com – + 919042710472
Create a MVC solution using Code First Approach MVC Entity framework.
Add a Web Api Controller Class as below,

Look on the WebApiConfig.cs how the Routes are made.

The API URL can be routed as both API/Controller/Id and Api/Controller/Action/Id by registering the Routes in Web api config.
Add the Below code in Api Controller(Used for CRUD),
| private UsersContext db = new UsersContext(); // GET api/values public IEnumerable<StudentDetails> GetallStudents() { return db.StudentDbset.ToList(); } // GET api/values/5 public StudentDetails GetStudents(int id) { StudentDetails studentdetails = db.StudentDbset.Find(id); return studentdetails; } [HttpPost] [ActionName(“Delete”)] // Post api/values/Delete/5 public string DeleteStudents(int id) { StudentDetails studentdetails = db.StudentDbset.Find(id); db.StudentDbset.Remove(studentdetails); db.SaveChanges(); return “Deleted”; } // POST api/values [HttpPost] [ActionName(“Post”)] public void Post([FromBody]string value) { } // PUT api/values/5 public void Put(int id, [FromBody]string value) { } // DELETE api/values/5 public void Delete(int id) { } |

Screen clipping taken: 02-09-2016 18:44
The Above Api methods can be accessed using below URL,
http://localhost:16842/api/Values
http://localhost:16842/api/Values/5
http://localhost:16842/api/Values/Delete/5
The data can be returned as JSON,Xml or any other format depends on the attribute.

Create a new HTML page in the Solution as index.html

Put below code in Index.html,
| <!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <title>Product App</title> </head> <body> <div> <h2>All Products</h2> <ul id=”products” /> </div> <div> <h2>Search by ID</h2> <input type=”text” id=”prodId” size=”5″ /> <input type=”button” value=”Search” onclick=”find();” /> <p id=”product” /> </div> <script src=”http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js”></script> <script> var uri = ‘/api/values’; $(document).ready(function () { // Send an AJAX request $.getJSON(uri) .done(function (data) { // On success, ‘data’ contains a list of products. $.each(data, function (key, item) { // Add a list item for the product. $(‘<li>’, { text: formatItem(item) }).appendTo($(‘#products’)); }); }); }); function formatItem(item) { return item.studentName + ‘: $’ + item.Age; } function find() { var id = $(‘#prodId’).val(); $.getJSON(uri + ‘/’ + id) .done(function (data) { $(‘#product’).text(formatItem(data)); }) .fail(function (jqXHR, textStatus, err) { $(‘#product’).text(‘Error: ‘ + err); }); } </script> </body> </html> |
Now the MVC Application Works with Controller web api repository and a HTML page.
The output will be,

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6hMmGfATxDIT2rtJw
Reference
http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api
http://www.asp.net/web-api/overview/web-api-routing-and-actions/routing-in-aspnet-web-api
POCO Generator to generate Model Class files
Document by Ganesan – Ganesanva@hotmail.com – + 919600370429
Download POCO Generator EXE from the below URL.
It can be used for Reverse Engineering to change DB first approach to Code First Approach.

http://www.codeproject.com/Articles/892233/POCO-Generator
Connect to the DB.

Select the Table that you want to Generate POCO Classes.

You can even generate Required attribute and Error field as EF Code First annotation as highlighted below.

Areas in MVC
Document by Ganesan – ganesanva@hotmail.com – + 919600370429
-Create a MVC Application

Click OK

– Add Connection in web.config file as below,
| <connectionStrings> <add name=”TestConnection” connectionString=”Data Source=(LocalDb)\v11.0;Initial Catalog=TestDB;Integrated Security=True;Pooling=False” providerName=”System.Data.SqlClient” /> </connectionStrings> |

Add Area in the solution with name Admin
Create a Table in TestDB with AdminDetails Table as below.
| CREATE TABLE [dbo].AdminDetails ( [AdminId] INT NOT NULL PRIMARY KEY IDENTITY, [FirstName] VARCHAR(50) NOT NULL, [Lastname] VARCHAR(50) NOT NULL, [Email] VARCHAR(50) NULL, [Password] VARCHAR(50) NULL ) |
Create Employee Table in TestDB as below,
| CREATE TABLE [dbo].[Employee] ( [AdminId] INT NOT NULL, [employee name] VARCHAR (100) NULL, [Age] INT NULL, [Email] VARCHAR (50) NULL, PRIMARY KEY CLUSTERED ([AdminId] ASC) ); |
Add AdminDetails.cs in Admin Areas model as below,

AdminDetails.Cs snippet as below,
| public class AdminDetails { [Key] public int AdminId { get; set; } public string FirstName { get; set; } public string Lastname { get; set; } public string Email { get; set; } public string Password { get; set; } } public class AdminContext : DbContext { public AdminContext() : base(“TestConnection”) { } public DbSet<AdminDetails> AdminDetailsDB { get; set; } } |
Right Click on Controller and Add Controller as below,

Now CRUD operation generated using Scaffolding.
Similarly Add Student Area by Right clicking on the solution and Add Areas.
Add StudentDetails.cs model in the Student Area.

Copy the below snippet in StudentDetails.cs file,
| public class StudentDetails { [Key] public int Id { get; set; } public string StudentName { get; set; } public int? Age { get; set; } } public class StudentContext : DbContext { public StudentContext() : base(“TestConnection”) { } public DbSet<StudentDetails> StudentDetailsDB { get; set; } } |
Add Scaffolding for StudentController as below,

Now the Solution Explorer looks as below,

In AdminAreaRegistration and StudentAreaRegistration we can see the routing for Pages,

The OUTPUT for AREA Pages will be as below,

http://localhost:11837/Admin/Admin/Create

http://localhost:11837/Student/Student/Create
It allows to separate the modules in application development. This also helps for Link Building with relevant keywords.
Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6hXj8wspGLO_44ifQ
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
