CRUD in ASP.net web application using Stored procedure
24 Nov 2016
Document by Maria Academy – mariatrainingacademy@gmail.com – +919042710472
Create Database in SQL server as below,
| Create database StudentDB |
Create StudentDetails table using the below script,
| CREATE TABLE [dbo].[StudentDetails]( [StudentId] [int] IDENTITY(1,1) NOT NULL, [StudentName] [varchar](100) NULL, [Age] [int] NULL ) ON [PRIMARY] |
Run the below Stored Procedures in SQL Server,
| create Proc [dbo].[Ins_StudentDetails] @StudentName varchar(100), @Age int as begin INSERT INTO [StudentDetails] ([StudentName] ,[Age]) VALUES (@StudentName ,@Age) |
| create Proc [dbo].[Select_StudentDetails] as begin select * from StudentDetails end |
| create Proc [dbo].[Update_StudentDetails] @StudentId int, @StudentName varchar(100), @Age int as begin UPDATE [StudentDetails] SET [StudentName] = @StudentName ,[Age] = @Age WHERE StudentId=@StudentId end |
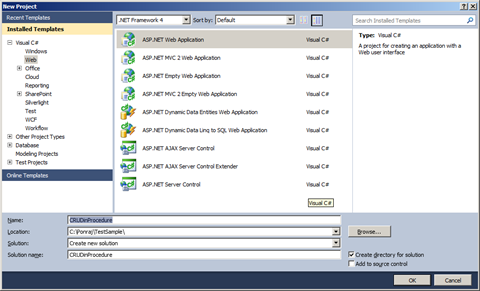
Create a new Asp.net web application CRUDinProcedure as below,
File -> New Project

Click OK.
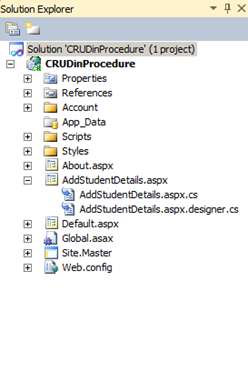
Solution Explorer as below,

Add new Page AddStudentDetails.aspx
Put / Replace the below code in AddStudentDetails.aspx
| <html xmlns=”http://www.w3.org/1999/xhtml”> <head id=”Head1″ runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td> <asp:Label ID=”lblStudentName” runat=”server” Text=”Student Name”></asp:Label> </td> <td> <asp:TextBox ID=”txtStudentName” runat=”server”></asp:TextBox> </td> </tr> <tr> <td> <asp:Label ID=”lblAge” runat=”server” Text=”Age”></asp:Label> </td> <td> <asp:TextBox ID=”txtAge” runat=”server”></asp:TextBox> </td> </tr> <tr> <td></td> <td> <asp:Button ID=”btnSubmit” runat=”server” Text=”Submit” OnClick=”btnSubmit_Click” /> <asp:Button ID=”btnUpdate” runat=”server” Text=”Update” OnClick=”btnUpdate_Click” /> <asp:Button ID=”btnClear” runat=”server” Text=”Clear” OnClick=”btnClear_Click” /> <asp:HiddenField ID=”hfId” runat=”server”></asp:HiddenField> </td> </tr> <tr> <td colspan=”2″> <asp:GridView ID=”grvStudentDetails” runat=”server” AutoGenerateColumns=”false”> <Columns> <asp:BoundField DataField=”StudentId” HeaderText=”StudentId” /> <asp:BoundField DataField=”StudentName” HeaderText=”StudentName” /> <asp:BoundField DataField=”Age” HeaderText=”Age” /> <asp:TemplateField> <ItemTemplate> <asp:Button ID=”btnEdit” runat=”server” Text=”Edit” OnClick=”btnEdit_Click” /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </td> </tr> </table> </div> </form> </body> </html> |
Replace the below code in AddStudentDetails.aspx.cs,
| public partial class AddStudentDetails : System.Web.UI.Page { SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings[“DefaultConnection”].ToString()); protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { BindGrid(); } } private void BindGrid() { btnSubmit.Visible = true; btnUpdate.Visible = false; SqlCommand cmd = new SqlCommand(“Select_StudentDetails”, con); cmd.CommandType = CommandType.StoredProcedure; SqlDataAdapter ada = new SqlDataAdapter(cmd); DataSet ds = new DataSet(); ada.Fill(ds); grvStudentDetails.DataSource = ds.Tables[0]; grvStudentDetails.DataBind(); } protected void btnSubmit_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand(“Ins_StudentDetails”, con); cmd.CommandType = CommandType.StoredProcedure; cmd.Parameters.Add(“@StudentName”, SqlDbType.VarChar).Value = txtStudentName.Text; cmd.Parameters.Add(“@Age”, SqlDbType.Int).Value = txtAge.Text; int result = cmd.ExecuteNonQuery(); if (result > 0) { Response.Write(“Inserted Successfully”); } con.Close(); BindGrid(); btnClear_Click(null, null); } protected void btnEdit_Click(object sender, EventArgs e) { Button btn = (Button)sender; //Get the row that contains this button GridViewRow gvr = (GridViewRow)btn.NamingContainer; hfId.Value = gvr.Cells[0].Text; txtStudentName.Text = gvr.Cells[1].Text; txtAge.Text = gvr.Cells[2].Text; btnSubmit.Visible = false; btnUpdate.Visible = true; } protected void btnUpdate_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand(“Update_StudentDetails”, con); cmd.CommandType = CommandType.StoredProcedure; cmd.Parameters.Add(“@StudentId”, SqlDbType.Int).Value = hfId.Value; cmd.Parameters.Add(“@StudentName”, SqlDbType.VarChar).Value = txtStudentName.Text; cmd.Parameters.Add(“@Age”, SqlDbType.Int).Value = txtAge.Text; int result = cmd.ExecuteNonQuery(); if (result > 0) { Response.Write(“Updated Successfully”); } con.Close(); BindGrid(); btnClear_Click(null, null); } protected void btnClear_Click(object sender, EventArgs e) { txtStudentName.Text = string.Empty; txtAge.Text = string.Empty; hfId.Value = string.Empty; } } |
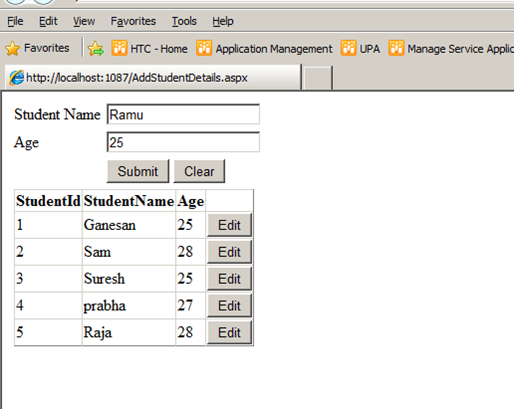
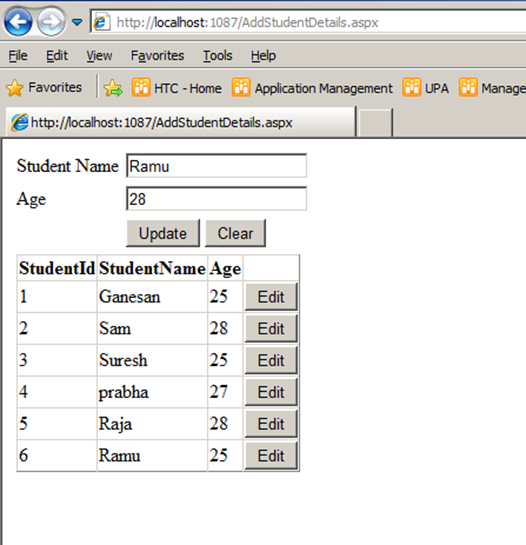
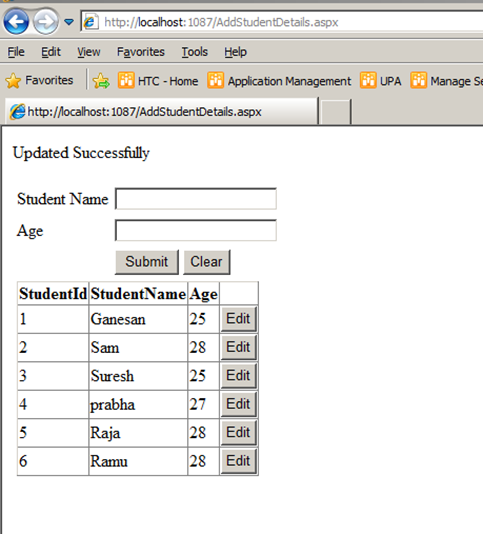
Screenshot as below,

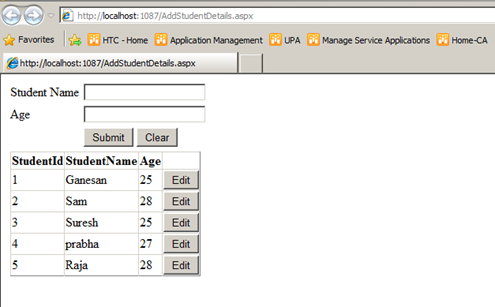
The Output will be as below,




Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6of7HjHOGOkB8IMXA
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
