CRUD operation in share point using JSOM
24 Mar 2017
Document by Ganesanva@hotmail.com – + 919042710472
This blogs shows you an example for JavaScript Client side object model.
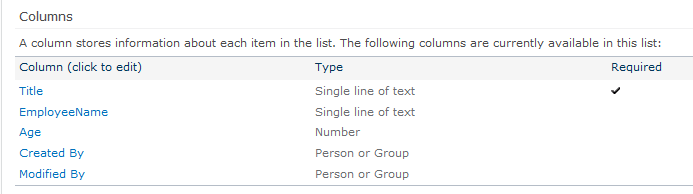
Create a List “EmployeeList” with below columns,

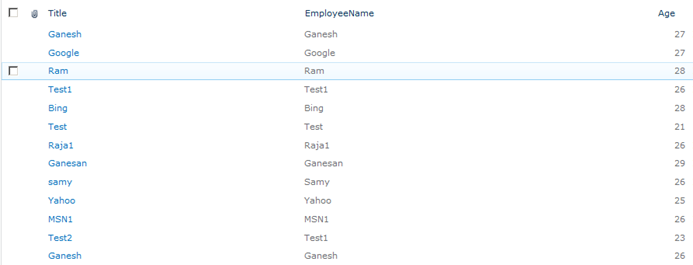
The List looks like below,

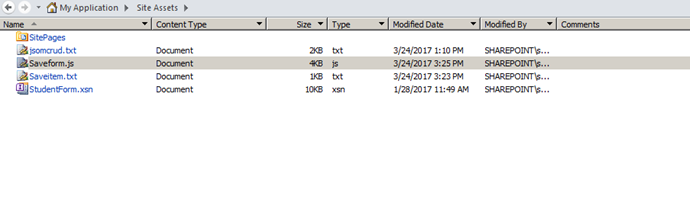
Create a text file “Saveitem.txt” and js file “Saveform.js” in Site Assets as shown below,

Put the below code in Saveitem.txt,
| <script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js”></script> <script type=”text/javascript” src=”/SiteAssets/Saveform.js”> </script> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td> Employee Name </td> <td> <input type=”text” id=”txtEmpName” /> </td> </tr> <tr> <td> Employee Age </td> <td> <input type=”text” id=”txtEmpAge” /> </td> </tr> <tr> <td> </td> <td> <input type=”hidden” id=”txtId” /> <input type=”Button” value=”Save” id=”btnSave” onclick=”createItem()” /> <input type=”Button” value=”Update” id=”btnUpdate” onclick=”updateItem()” /> </td> </tr> <tr> <td colspan=”2″> <table border=”0″ cellspacing=”2″ cellpadding=”2″ id=”tbldata”> <thead> <tr> <td> Id </td> <td> Employee Name </td> <td> Employee Age </td> </tr> </thead> <tbody> </tbody> </table> </td> </tr> </table> |
Put the below code in “Saveform.js”,
| $(document).ready(function(){ $(‘#btnUpdate’).hide(); SP.SOD.executeFunc(‘sp.js’, ‘sp.runtime’, retrieveListItems); }); function editvalue(element) { var Id=element.parentNode.parentElement.cells[0].outerText; var EmpName=element.parentNode.parentElement.cells[1].outerText; var Age=element.parentNode.parentElement.cells[2].outerText; $(‘#txtId’).val(Id); $(‘#txtEmpName’).val(EmpName); $(‘#txtEmpAge’).val(Age); $(‘#btnUpdate’).show(); $(‘#btnSave’).hide(); } function updateItem() { var context = new SP.ClientContext.get_current(); var web = context.get_web(); var list = web.get_lists().getByTitle(‘EmployeeList’); var listItem = list.getItemById($(‘#txtId’).val()); listItem.set_item(“Title”, $(‘#txtEmpName’).val()); listItem.set_item(“EmployeeName”, $(‘#txtEmpName’).val()); listItem.set_item(“Age”, $(‘#txtEmpAge’).val()); listItem.update(); //Update the List Item context.load(listItem); context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail); } function createItem() { var context = new SP.ClientContext.get_current(); var web = context.get_web(); var list = web.get_lists().getByTitle(‘EmployeeList’); var listCreationInformation = new SP.ListItemCreationInformation(); //Object for creating Item in the List var listItem = list.addItem(listCreationInformation); listItem.set_item(“Title”, $(‘#txtEmpName’).val()); listItem.set_item(“EmployeeName”, $(‘#txtEmpName’).val()); listItem.set_item(“Age”, $(‘#txtEmpAge’).val()); listItem.update(); //Update the List Item context.load(listItem); context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail); } function onGetUserNameSuccess() { $(‘#txtEmpName’).val(”); $(‘#txtEmpAge’).val(”); $(‘#btnUpdate’).hide(); $(‘#btnSave’).show(); alert(‘Success’); retrieveListItems(); } // This function is executed if the above call fails function onGetUserNameFail(sender, args) { alert(‘Failed to get user name. Error:’ + args.get_message()); } var siteUrl = ‘http://htc:7004/‘; function retrieveListItems() { var clientContext = new SP.ClientContext.get_current(); var oList = clientContext.get_web().get_lists().getByTitle(‘EmployeeList’); var camlQuery = new SP.CamlQuery(); camlQuery.set_viewXml(‘<View><Query></Query></View>’); this.collListItem = oList.getItems(camlQuery); clientContext.load(collListItem); clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed)); } function onQuerySucceeded(sender, args) { var listItemEnumerator = collListItem.getEnumerator(); $(‘#tbldata tbody’).empty(); while (listItemEnumerator.moveNext()) { var oListItem = listItemEnumerator.get_current(); $(‘#tbldata tbody’).append(‘<tr class=”child”><td>’+oListItem.get_item(‘ID’) +'</td><td>’+oListItem.get_item(‘Title’) +'</td><td>’+oListItem.get_item(‘Age’) +'</td>’+'<td>’+ ‘<input type=\”Button\” value=\”Edit\” onclick=\”editvalue(this)\” /></td></tr>’); } } function onQueryFailed(sender, args) { alert(‘Request failed. ‘ + args.get_message() + ‘\n’ + args.get_stackTrace()); } |
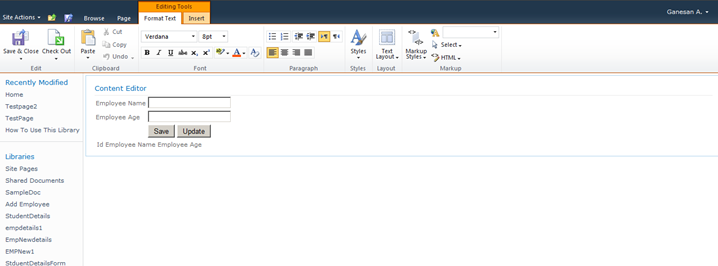
Create a page in Site pages library and edit the page,


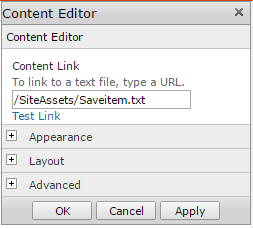
Put “/SiteAssets/Saveitem.txt” in Content Editor web part.
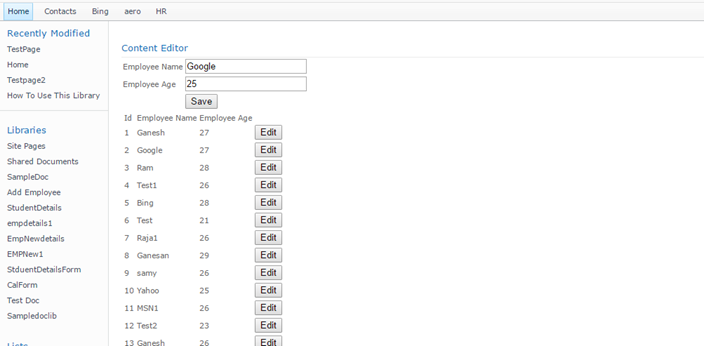
Output as below,

Click on Save.
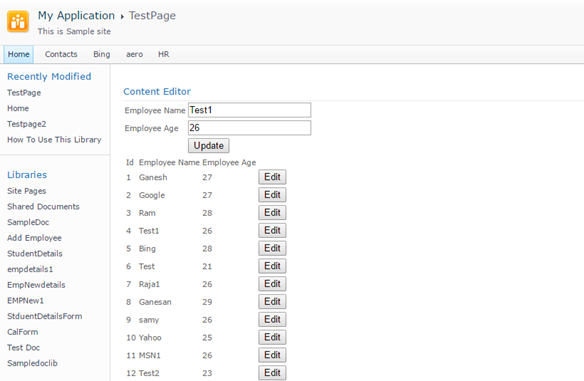
Click on Edit.

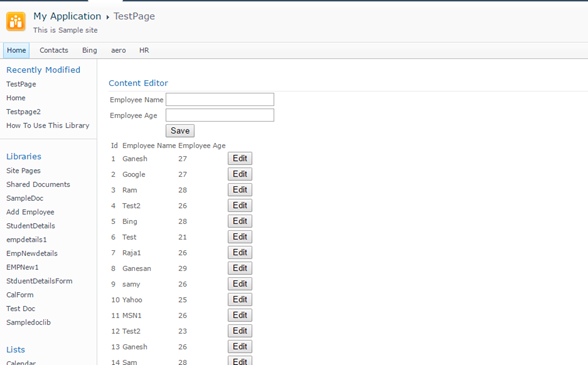
Click Update.

Click here to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9VWsy-V87mHMy6C1g
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
