State management in Asp.net
Document by Vairavan – Ganesanva@hotmail.com – +919042710472
There are 2 types of state management
1.Server side
2.Client Side
Client Side
- View State
- Hidden Fields
- Cookies
- Query strings
Server Side
- Application state
- Session state
View state
It allows to maintain the value with in the page
Hidden Fields
It is the control in Asp.net used to store value with in the page. It does not shows visibility in the page.
Cookies
It is the small amount of data stored in client browser session
Query string
IT allows to pass the data from one page to another in the browser URL.
Application state:
Asp.net allows to save values using Application state in HttpApplicationstate class.
Session State:
It allows to store data in the server side using HttpSessionState class.
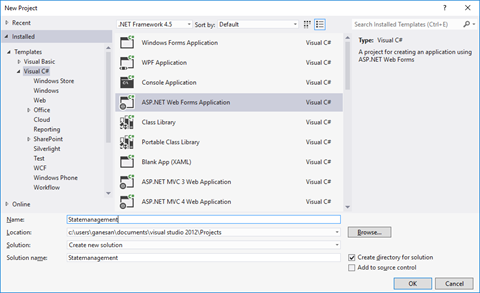
Create a new Project File –>New Project in Visual studio

Click ok.
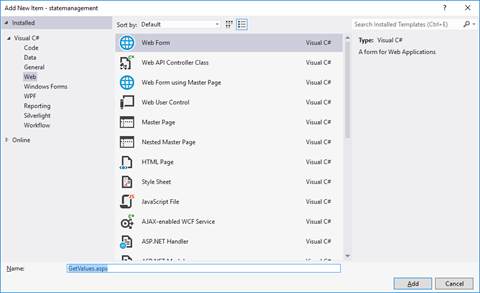
Right Click on the solution and Add New Item.
Select Web form and Name GetValues.aspx.

Add one another form as SetValues.aspx
Put / Replace the below HTML in SetValues.aspx
| <!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <asp:TextBox ID=”txtsessionvalue” runat=”server”></asp:TextBox> <asp:Button ID=”btnSetSession” runat=”server” Text=”Set Session Value” OnClick=”btnSetSession_Click” /> </div> </form> </body> </html> |
Put / Replace the below code in SetValues.aspx.cs
| public partial class SetValues : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSetSession_Click(object sender, EventArgs e) { Session[“Uservalue”] = txtsessionvalue.Text; Response.Redirect(“GetValues.aspx?ID=2”); } } |
Put / Replace the below HTML in GetValues.aspx
| <!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <asp:TextBox ID=”txtviewstate” runat=”server”></asp:TextBox> <asp:Button ID=”btnGetSession” runat=”server” Text=”Get Session” OnClick=”btnGetSession_Click” /> <asp:Button ID=”btnSetViewState” runat=”server” Text=”Set View State” OnClick=”btnSetViewState_Click” /> <asp:Button ID=”btnGetViewState” runat=”server” Text=”Get View State” OnClick=”btnGetViewState_Click” /> <asp:Button ID=”btnGetQuerystringvalue” runat=”server” Text=”Get Query string Value” OnClick=”btnGetQuerystringvalue_Click” /> </div> </form> </body> </html> |
Put / Replace the below code in GetValues.aspx.cs
| public partial class GetValues : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnGetSession_Click(object sender, EventArgs e) { string sessionvalue = (string)Session[“Uservalue”]; Response.Write(“The Session State value is ” + sessionvalue); } protected void btnSetViewState_Click(object sender, EventArgs e) { ViewState[“data”] = txtviewstate.Text; } protected void btnGetViewState_Click(object sender, EventArgs e) { string viewstatevalue = (string)ViewState[“data”]; Response.Write(“The view State value is “+viewstatevalue); } protected void btnGetQuerystringvalue_Click(object sender, EventArgs e) { string QueryStringvalue = (string)Request.QueryString[“ID”]; Response.Write(“The Query string value is ” + QueryStringvalue); } } |
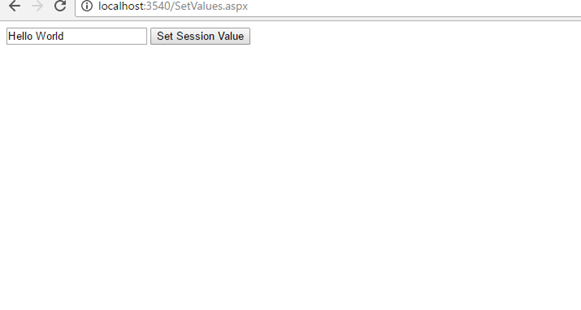
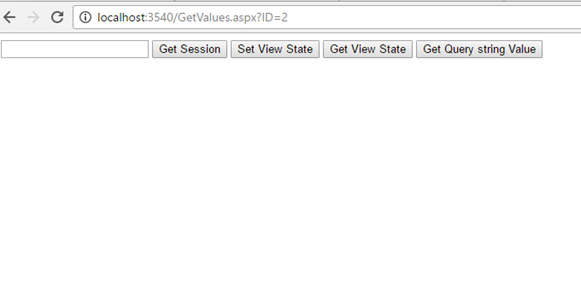
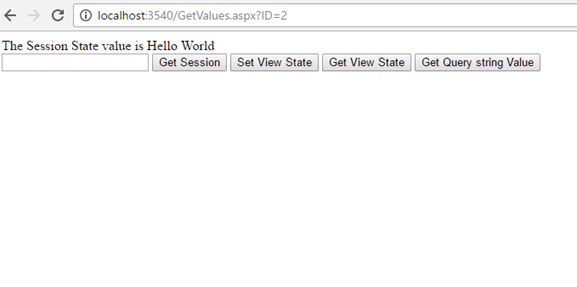
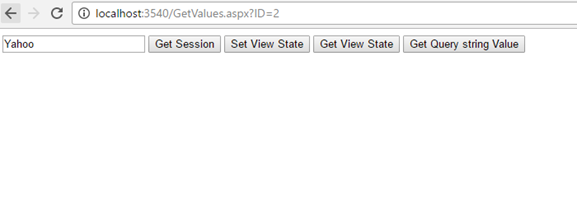
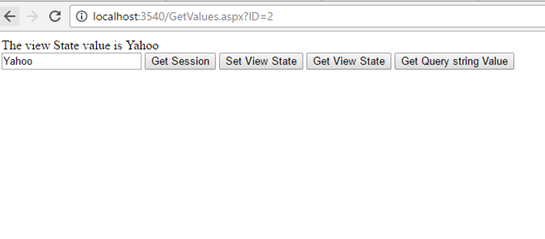
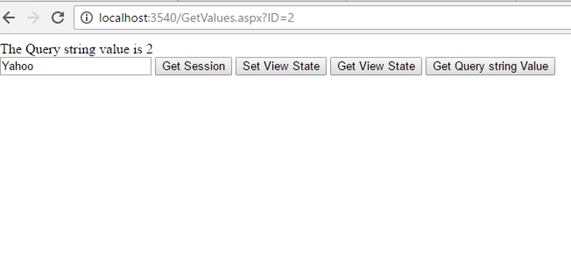
The Output as below,






Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg617pH3vPsuhyrHvDA
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
