CRUD operation in share point using JSOM
Document by Ganesanva@hotmail.com – + 919042710472
This blogs shows you an example for JavaScript Client side object model.
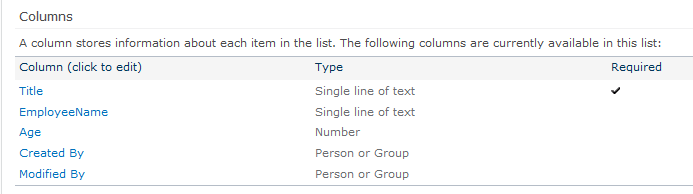
Create a List “EmployeeList” with below columns,

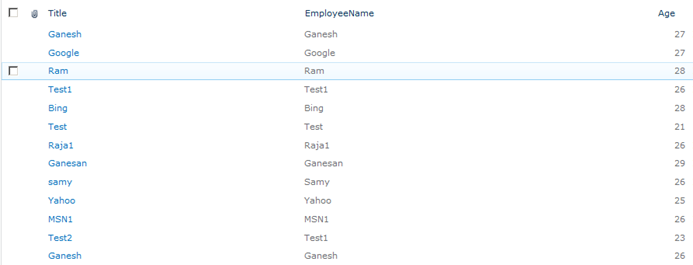
The List looks like below,

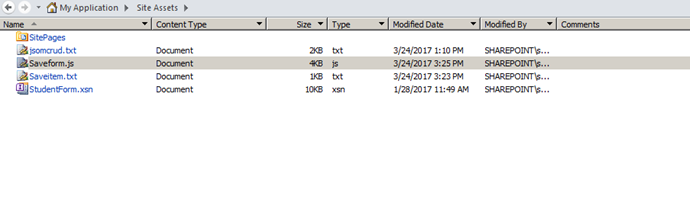
Create a text file “Saveitem.txt” and js file “Saveform.js” in Site Assets as shown below,

Put the below code in Saveitem.txt,
| <script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js”></script> <script type=”text/javascript” src=”/SiteAssets/Saveform.js”> </script> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td> Employee Name </td> <td> <input type=”text” id=”txtEmpName” /> </td> </tr> <tr> <td> Employee Age </td> <td> <input type=”text” id=”txtEmpAge” /> </td> </tr> <tr> <td> </td> <td> <input type=”hidden” id=”txtId” /> <input type=”Button” value=”Save” id=”btnSave” onclick=”createItem()” /> <input type=”Button” value=”Update” id=”btnUpdate” onclick=”updateItem()” /> </td> </tr> <tr> <td colspan=”2″> <table border=”0″ cellspacing=”2″ cellpadding=”2″ id=”tbldata”> <thead> <tr> <td> Id </td> <td> Employee Name </td> <td> Employee Age </td> </tr> </thead> <tbody> </tbody> </table> </td> </tr> </table> |
Put the below code in “Saveform.js”,
| $(document).ready(function(){ $(‘#btnUpdate’).hide(); SP.SOD.executeFunc(‘sp.js’, ‘sp.runtime’, retrieveListItems); }); function editvalue(element) { var Id=element.parentNode.parentElement.cells[0].outerText; var EmpName=element.parentNode.parentElement.cells[1].outerText; var Age=element.parentNode.parentElement.cells[2].outerText; $(‘#txtId’).val(Id); $(‘#txtEmpName’).val(EmpName); $(‘#txtEmpAge’).val(Age); $(‘#btnUpdate’).show(); $(‘#btnSave’).hide(); } function updateItem() { var context = new SP.ClientContext.get_current(); var web = context.get_web(); var list = web.get_lists().getByTitle(‘EmployeeList’); var listItem = list.getItemById($(‘#txtId’).val()); listItem.set_item(“Title”, $(‘#txtEmpName’).val()); listItem.set_item(“EmployeeName”, $(‘#txtEmpName’).val()); listItem.set_item(“Age”, $(‘#txtEmpAge’).val()); listItem.update(); //Update the List Item context.load(listItem); context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail); } function createItem() { var context = new SP.ClientContext.get_current(); var web = context.get_web(); var list = web.get_lists().getByTitle(‘EmployeeList’); var listCreationInformation = new SP.ListItemCreationInformation(); //Object for creating Item in the List var listItem = list.addItem(listCreationInformation); listItem.set_item(“Title”, $(‘#txtEmpName’).val()); listItem.set_item(“EmployeeName”, $(‘#txtEmpName’).val()); listItem.set_item(“Age”, $(‘#txtEmpAge’).val()); listItem.update(); //Update the List Item context.load(listItem); context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail); } function onGetUserNameSuccess() { $(‘#txtEmpName’).val(”); $(‘#txtEmpAge’).val(”); $(‘#btnUpdate’).hide(); $(‘#btnSave’).show(); alert(‘Success’); retrieveListItems(); } // This function is executed if the above call fails function onGetUserNameFail(sender, args) { alert(‘Failed to get user name. Error:’ + args.get_message()); } var siteUrl = ‘http://htc:7004/‘; function retrieveListItems() { var clientContext = new SP.ClientContext.get_current(); var oList = clientContext.get_web().get_lists().getByTitle(‘EmployeeList’); var camlQuery = new SP.CamlQuery(); camlQuery.set_viewXml(‘<View><Query></Query></View>’); this.collListItem = oList.getItems(camlQuery); clientContext.load(collListItem); clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed)); } function onQuerySucceeded(sender, args) { var listItemEnumerator = collListItem.getEnumerator(); $(‘#tbldata tbody’).empty(); while (listItemEnumerator.moveNext()) { var oListItem = listItemEnumerator.get_current(); $(‘#tbldata tbody’).append(‘<tr class=”child”><td>’+oListItem.get_item(‘ID’) +'</td><td>’+oListItem.get_item(‘Title’) +'</td><td>’+oListItem.get_item(‘Age’) +'</td>’+'<td>’+ ‘<input type=\”Button\” value=\”Edit\” onclick=\”editvalue(this)\” /></td></tr>’); } } function onQueryFailed(sender, args) { alert(‘Request failed. ‘ + args.get_message() + ‘\n’ + args.get_stackTrace()); } |
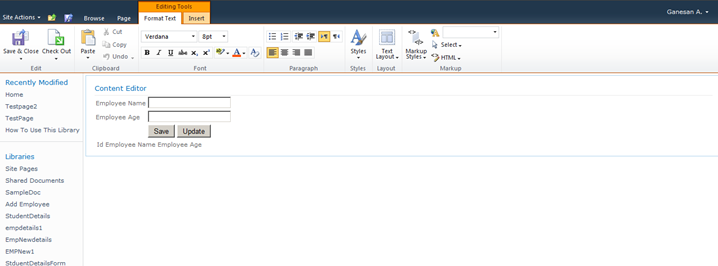
Create a page in Site pages library and edit the page,


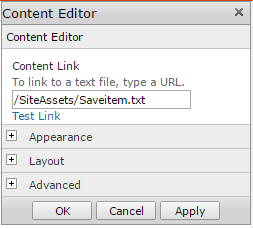
Put “/SiteAssets/Saveitem.txt” in Content Editor web part.
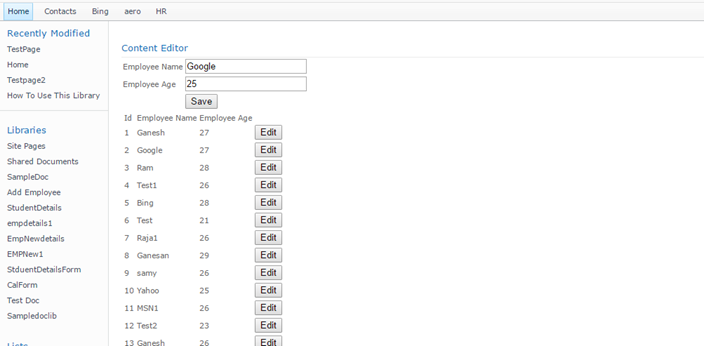
Output as below,

Click on Save.
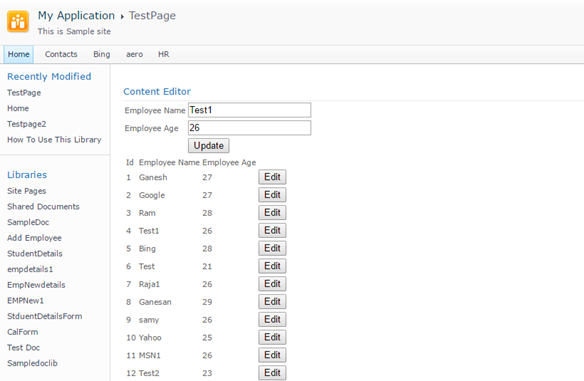
Click on Edit.

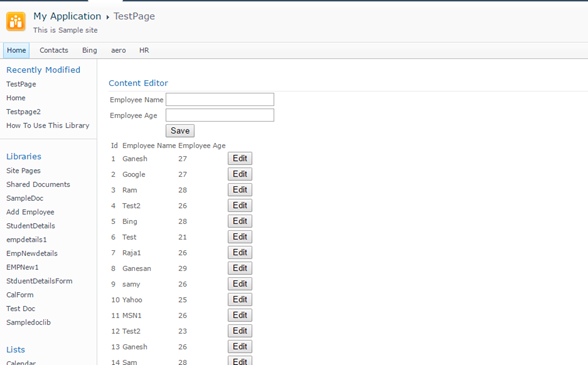
Click Update.

Click here to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9VWsy-V87mHMy6C1g
CRUD operation in Client side object model C#.net
Document by Ganesanva@hotmail.com – + 919042710472
This Blog helps you to do CSOM Crud operation in SharePoint 2010 using Managed C# code.
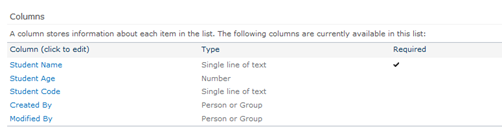
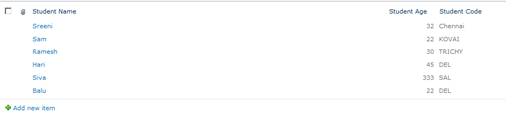
Create a List “Student Details” in Share point as shown below,


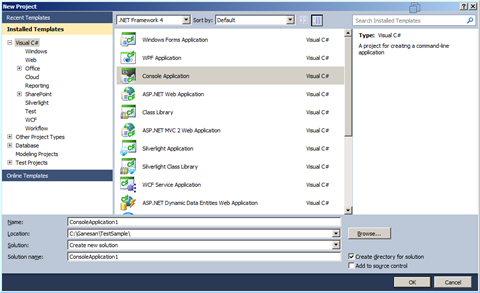
Create a new Console Application as shown below,

Click Ok.
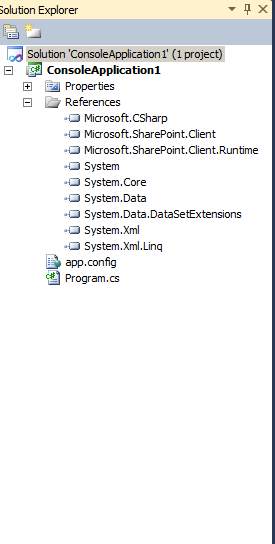
Add References in the Solution as shown in Solution Explorer,

Replace the Class Program with the below code,
|
class Program { static void Main(string[] args) { string siteUrl = “http://htc:7004/“; ClientContext clientContext = new ClientContext(siteUrl); List oList = clientContext.Web.Lists.GetByTitle(“Student Details”); startconsole: Console.WriteLine(“Enter your Option:”); Console.WriteLine(“1. Create New item in Student Details List”); Console.WriteLine(“2. Update item in Student Details List”); Console.WriteLine(“3. Get list of items in Student Details List”); Console.WriteLine(“Enter 1 or 2 or 3”); int optionvalue = Convert.ToInt32(Console.ReadLine()); if (optionvalue == 1) { Console.WriteLine(“Enter EStudent Name”); string EmpName = Console.ReadLine(); Console.WriteLine(“Enter Student Age”); string Age = Console.ReadLine(); Console.WriteLine(“Enter Student Code”); string Code = Console.ReadLine(); ListItemCreationInformation itemCreateInfo = new ListItemCreationInformation(); ListItem oListItem = oList.AddItem(itemCreateInfo); oListItem[“Title”] = EmpName; oListItem[“Student_x0020_Age”] = Age; oListItem[“Student_x0020_Code”] = Code; oListItem.Update(); clientContext.ExecuteQuery(); Console.WriteLine(“Inserted successfully”); } else if (optionvalue == 2) { CamlQuery oquery = new CamlQuery(); ListItemCollection oListItemCollection = oList.GetItems(oquery); clientContext.Load(oListItemCollection); clientContext.ExecuteQuery(); Console.WriteLine(“Id” + “\t” + “Name” + “\t” + “Age” + “\t” + “Code”); foreach (ListItem oitem in oListItemCollection) { Console.WriteLine(Convert.ToString(oitem[“ID”]).Trim() + “\t” + Convert.ToString(oitem[“Title”]).Trim() + “\t” + oitem[“Student_x0020_Age”] + “\t” + oitem[“Student_x0020_Code”]); } Console.WriteLine(“Enter Id to update”); int id = Convert.ToInt32(Console.ReadLine()); Console.WriteLine(“Enter EStudent Name”); string EmpName = Console.ReadLine(); Console.WriteLine(“Enter Student Age”); string Age = Console.ReadLine(); Console.WriteLine(“Enter Student Code”); string Code = Console.ReadLine(); ListItemCreationInformation itemCreateInfo = new ListItemCreationInformation(); ListItem oListItem = oList.GetItemById(id); oListItem[“Title”] = EmpName; oListItem[“Student_x0020_Age”] = Age; oListItem[“Student_x0020_Code”] = Code; oListItem.Update(); clientContext.ExecuteQuery(); Console.WriteLine(“Updated successfully”); } else if (optionvalue == 3) { CamlQuery oquery = new CamlQuery(); ListItemCollection oListItemCollection = oList.GetItems(oquery); clientContext.Load(oListItemCollection); clientContext.ExecuteQuery(); Console.WriteLine(“List of items as below”); Console.WriteLine(“Id” + “\t” + “Name” + “\t” + “Age” + “\t” + “Code”); foreach (ListItem oitem in oListItemCollection) { Console.WriteLine(Convert.ToString(oitem[“ID”]).Trim() + “\t” + Convert.ToString(oitem[“Title”]).Trim() + “\t” + oitem[“Student_x0020_Age”] + “\t” + oitem[“Student_x0020_Code”]); } } Console.WriteLine(“Do you want to repeat the option Y/N?”); string optionresult = Console.ReadLine(); if (optionresult == “Y”) { goto startconsole; } } } |
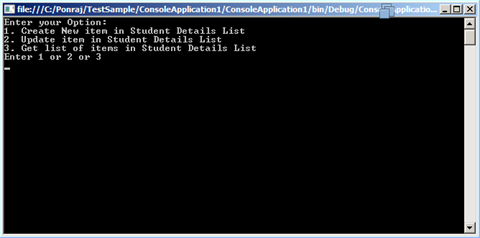
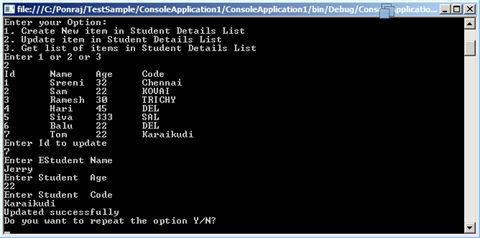
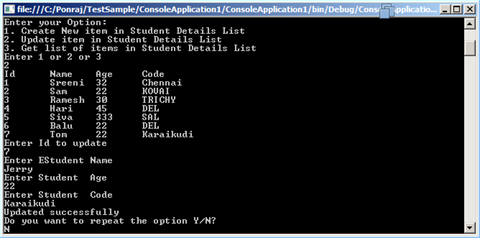
Output as shown below,

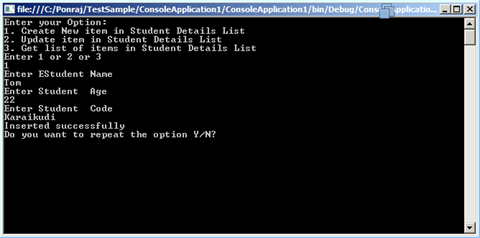
Enter Option 1,

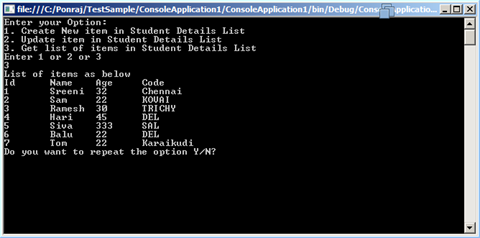
Enter Option 3

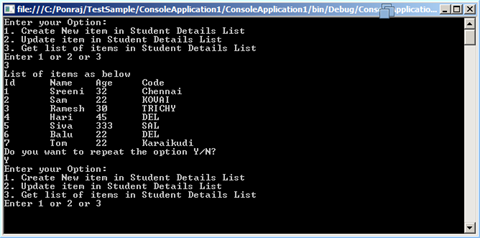
Enter Option Y

Enter Option 2

Enter N to exit

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9VJ4aFU07BD91QxkA
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
