Dot net CRUD operation with Ms access database
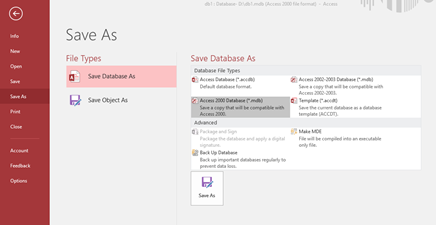
Save the MS access db as db1.mdb file (Access 2000 Database file format) as shown below.

-
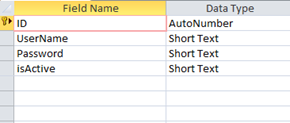
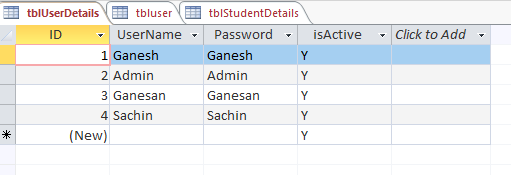
Create a table tblUserDetails in MS access with below columns.

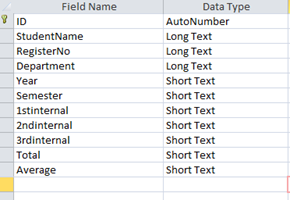
Create a table tblStudentDetails with the below columns.

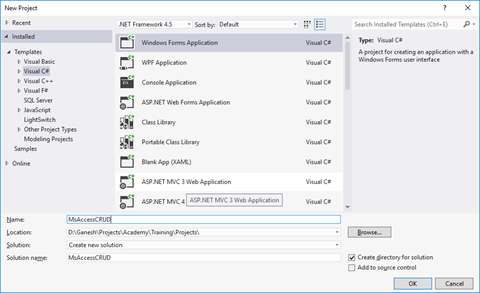
Create a new windows Application project MsAccessCRUD

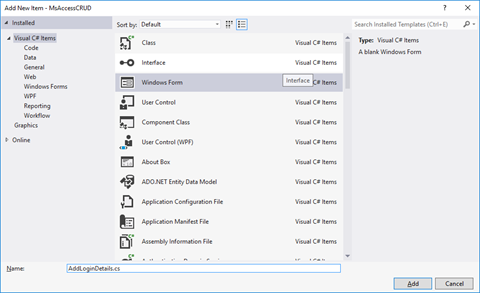
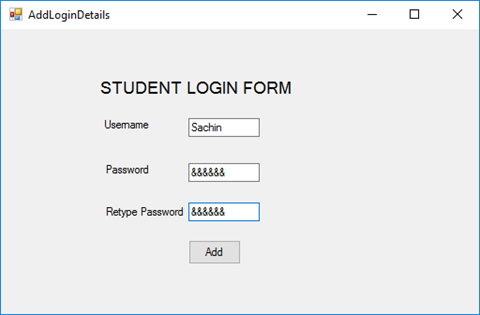
Add a windows form AddLoginDetails.cs

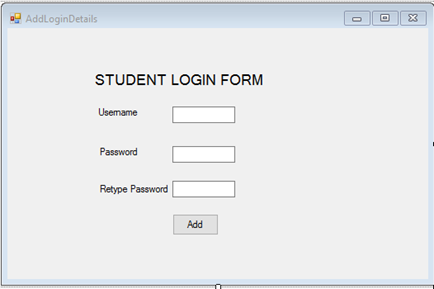
Design the form as below,

Replace the AddLoginDetails class file as below,
| public partial class AddLoginDetails : Form { public AddLoginDetails() { InitializeComponent(); } private void btnLogin_Click(object sender, EventArgs e) { System.Data.OleDb.OleDbConnection conn = new System.Data.OleDb.OleDbConnection(); conn.ConnectionString = @”Provider=Microsoft.Jet.OLEDB.4.0;” + @”Data source= D:\db1.mdb”; OleDbCommand cmd = new OleDbCommand(); cmd.CommandType = CommandType.Text; cmd.CommandText = @”Insert Into tblUserDetails(UserName,[Password])VALUES(‘”+txtUserName.Text+”‘,'”+txtPassword.Text+”‘)”; cmd.Connection = conn; conn.Open(); cmd.ExecuteNonQuery(); System.Windows.Forms.MessageBox.Show(“Record Successfully Created”); StudentLogin objStudentLogin = new StudentLogin(); objStudentLogin.Show(); this.Hide(); conn.Close(); } } |
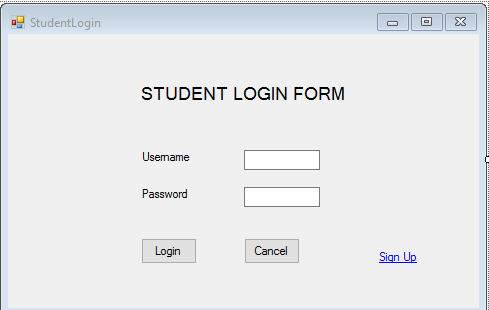
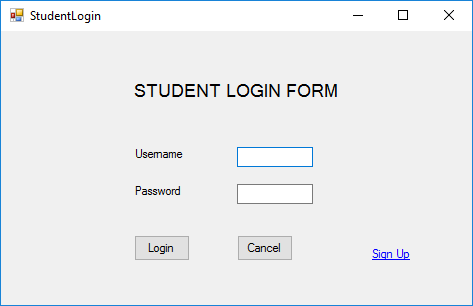
Add New form StudentLogin.cs and design as below,

Replace the StudentLogin Class with below code,
| public partial class StudentLogin : Form { public StudentLogin() { InitializeComponent(); } private void Button2_Click(object sender, EventArgs e) { // txtUserName.Text System.Data.OleDb.OleDbConnection conn = new System.Data.OleDb.OleDbConnection(); conn.ConnectionString = @”Provider=Microsoft.Jet.OLEDB.4.0;” + @”Data source= D:\db1.mdb”; OleDbCommand cmd = new OleDbCommand(); cmd.CommandType = CommandType.Text; cmd.CommandText = @”select * from tblUserDetails where Password='” +txtPassword.Text +”‘”; cmd.Connection = conn; conn.Open(); OleDbDataReader OleDBDR = cmd.ExecuteReader(); while (OleDBDR.Read()) { string value= OleDBDR[0].ToString(); System.Windows.Forms.MessageBox.Show(“Login Successful”); ShowStudentDetails objform = new ShowStudentDetails(); objform.Show(); this.Hide(); } conn.Close(); } private void Button1_Click(object sender, EventArgs e) { } private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e) { AddLoginDetails obj = new AddLoginDetails(); obj.Show(); this.Hide(); } } |
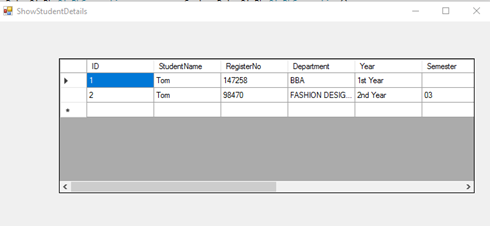
Add a new form ShowStudentDetails.cs and design the form as below,

Replace the ShowStudentDetails.cs class file with below code,
| public partial class ShowStudentDetails : Form { public ShowStudentDetails() { InitializeComponent(); } private void ShowStudentDetails_Load(object sender, EventArgs e) { System.Data.OleDb.OleDbConnection conn = new System.Data.OleDb.OleDbConnection(); conn.ConnectionString = @”Provider=Microsoft.Jet.OLEDB.4.0;” + @”Data source= D:\db1.mdb”; OleDbCommand cmd = new OleDbCommand(); cmd.CommandType = CommandType.Text; cmd.CommandText = @”select * from tblStudentDetails”; cmd.Connection = conn; conn.Open(); OleDbDataAdapter ada = new OleDbDataAdapter(cmd); DataSet ds = new DataSet(); ada.Fill(ds); dgvStudentdetails.DataSource = ds.Tables[0]; conn.Close(); } } |
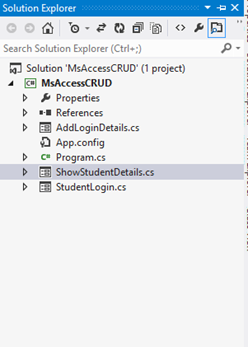
The solution explorer will look as below,

Replace the connection string for Ms access database before running the solution, now its d:\db1.mdb
The Output as below,

Click on Sign Up,

Click Add.
Ms Access DB as below,


Click below to download the solution,
JQuery validation in Asp.net web application
Document by Ganesan – Ganesanva@hotmail.com – + 919042710472
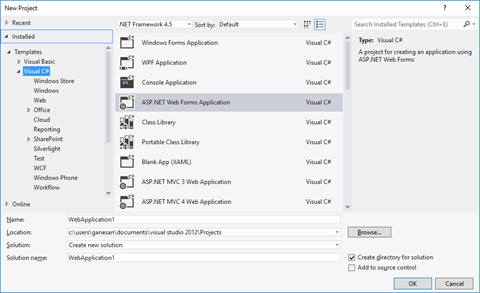
Create a new Asp.net web application using File -> New Project

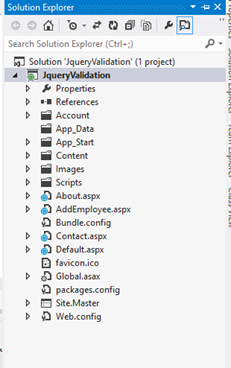
Solution Explorer looks as below,

Add new page AddEmployee.aspx
Put / replace the below code in AddEmployee.aspx
| <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js”></script> <script type=”text/javascript”> function validate() { if ($(‘#txtEmployeeName’).val() == “”) { alert(‘Please enter Employee Name’); return false; } if ($(‘#txtAge’).val() == “”) { alert(‘Please enter Age’); return false; } var radios = document.getElementsByName(‘Gender’); var radioselected = ”; for (var i = 0, length = radios.length; i < length; i++) { if (radios[i].checked) { // do whatever you want with the checked radio radioselected = radios[i].value; // only one radio can be logically checked, don’t check the rest break; } } if(radioselected ==””) { alert(‘Please select Gender’); return false; } if ($(‘#ddlCity’).val() == “–Select–“) { alert(‘Please select city’); return false; } return true; } </script> </head> <body> <form id=”form1″ runat=”server”> <div> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td>Employee Name </td> <td> <asp:TextBox ID=”txtEmployeeName” runat=”server”></asp:TextBox> </td> </tr> <tr> <td>Age </td> <td> <asp:TextBox ID=”txtAge” runat=”server”></asp:TextBox> </td> </tr> <tr> <td>Gender </td> <td> <asp:RadioButton ID=”rbtnMale” runat=”server” GroupName=”Gender” Text=”Male” /> <asp:RadioButton ID=”rbtnFemale” runat=”server” GroupName=”Gender” Text=”Female” /> </td> </tr> <tr> <td>City </td> <td> <asp:DropDownList ID=”ddlCity” runat=”server”> <asp:ListItem Text=”–Select–” Value=”–Select–“></asp:ListItem> <asp:ListItem Text=”Chennai” Value=”Chennai”></asp:ListItem> <asp:ListItem Text=”Madurai” Value=”Madurai”></asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td></td> <td> <asp:Button ID=”btnSave” runat=”server” Text=”Save” OnClientClick=”return validate();” OnClick=”btnSave_Click” /> </td> </tr> </table> </div> </form> </body> </html> |
Replace the below code in AddEmployee.aspx.cs
| public partial class AddEmployee : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSave_Click(object sender, EventArgs e) { Response.Write(“Saved Successfully”); } } |
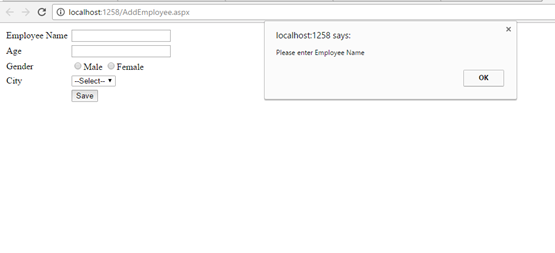
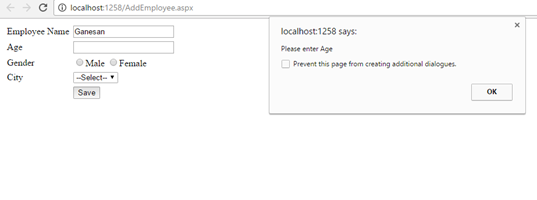
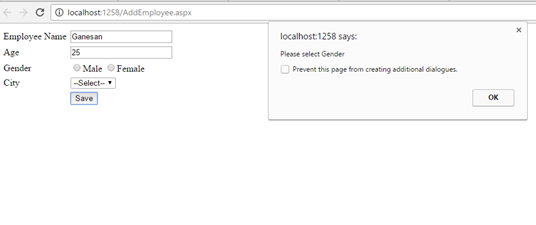
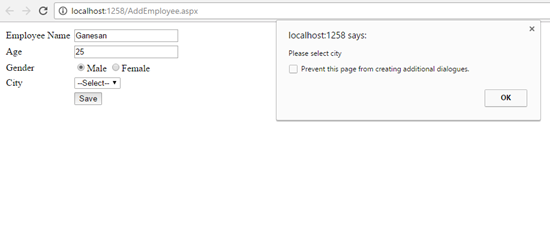
On clicking Save button ,JQuery validation Fires as below.
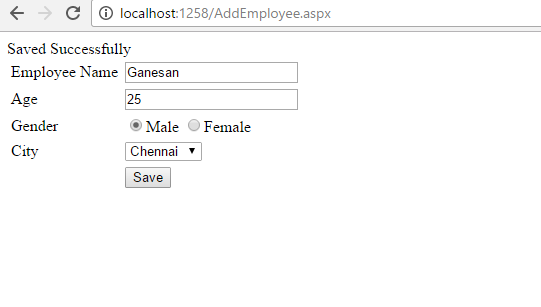
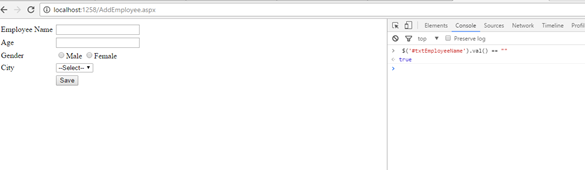
The Output is as below,





Note
You can check the Jquery validation using Console in Chrome.

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6orGTGKP9owdu4fbQ
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
