MVC Training in Chennai
MVC training in Chennai has evolved by leaps and bounds in the last few years. Normally this course is designed as an 8 to 10 lecturer in a classroom session. There is a hand on lab exercises with the help of a live project which is evaluated by a trainer. To undertake this training you need to choose an institute of repute and the main point is that the learning environment has to be indeed good. They should provide you with a conducive learning environment where you can go on to understand the concepts of MVC in general. The training sessions needs to be a combination of theory and practical in details. It should be flexible and convenient as far as the timings are concerned. The course normally starts to begin with a demo view and an on student review. The instructors need to answer all the doubts of the student.
Real doting training is provided by most of the institutes in case of fresher’s to help them placed in software companies. The students are educated by the professional instructors in such a manner in the domain of Microsoft technologies so that they go on to become experts in this domain. Job assistance re provided to them so that they can stay ahead of the competition. From time to time workshops are conducted in the concept of .net technology. A good institute will not push the students into the course, and they are advised to undertake a free interactive session and then go on to decide which the best course of action is. All their efforts are channelized in the direction on how to go about fulfilling the dreams of the students.
What do you need to know about MVC in general?
MVC Training in Chennai is the best place to incorporate your skills in this domain. You can avail the services hands on of an experienced instructor and training on the latest version of MVC 5.0 is provided. In The focus is on theory and the main advantage of it over the web form is illustrated .Then one gets to know on to how to create a controller and then action. The MVC presentation has to start with some sort of diagram. When you are looking for something you tend to place a request that gets routed to a router. You need to understand the design pattern of MVC and then work on the module of ASP. NET framework and in this process, you tend to have an idea of developing lightweight web applications. You need to ensure that you have a suitable amount of walk thoughts and video tutorials as part of the program. Some of the features of this program are as follows
- You can modulate using the areas
- Work and develop areas that tend to be mobile compatible
- Have a clear cut idea about the benefits of MVC design in comparison to the traditional ASP. NET web forms
To undertake the course it is suggested that prior knowledge of HTML is needed.
Areas in MVC
Document by Ganesan – ganesanva@hotmail.com – + 919600370429
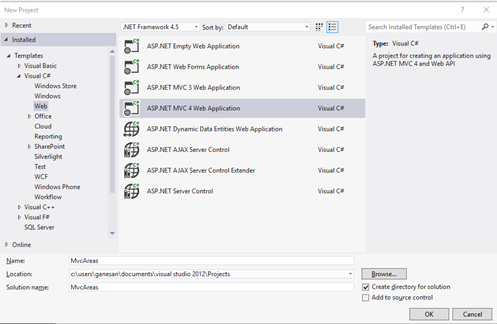
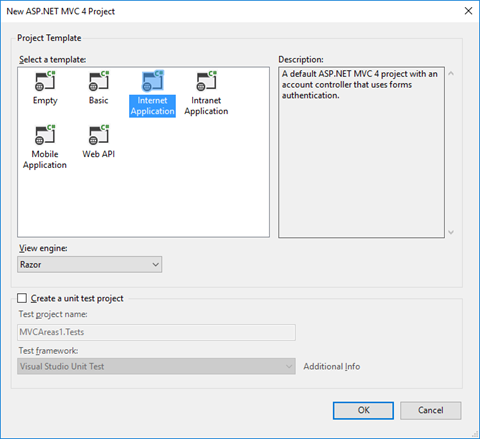
-Create a MVC Application

Click OK

– Add Connection in web.config file as below,
| <connectionStrings> <add name=”TestConnection” connectionString=”Data Source=(LocalDb)\v11.0;Initial Catalog=TestDB;Integrated Security=True;Pooling=False” providerName=”System.Data.SqlClient” /> </connectionStrings> |

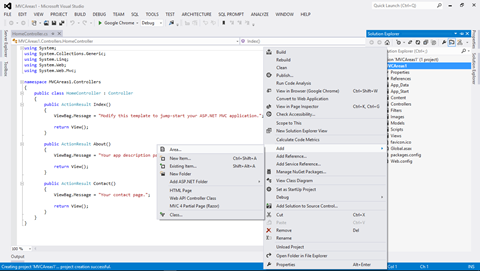
Add Area in the solution with name Admin
Create a Table in TestDB with AdminDetails Table as below.
| CREATE TABLE [dbo].AdminDetails ( [AdminId] INT NOT NULL PRIMARY KEY IDENTITY, [FirstName] VARCHAR(50) NOT NULL, [Lastname] VARCHAR(50) NOT NULL, [Email] VARCHAR(50) NULL, [Password] VARCHAR(50) NULL ) |
Create Employee Table in TestDB as below,
| CREATE TABLE [dbo].[Employee] ( [AdminId] INT NOT NULL, [employee name] VARCHAR (100) NULL, [Age] INT NULL, [Email] VARCHAR (50) NULL, PRIMARY KEY CLUSTERED ([AdminId] ASC) ); |
Add AdminDetails.cs in Admin Areas model as below,

AdminDetails.Cs snippet as below,
| public class AdminDetails { [Key] public int AdminId { get; set; } public string FirstName { get; set; } public string Lastname { get; set; } public string Email { get; set; } public string Password { get; set; } } public class AdminContext : DbContext { public AdminContext() : base(“TestConnection”) { } public DbSet<AdminDetails> AdminDetailsDB { get; set; } } |
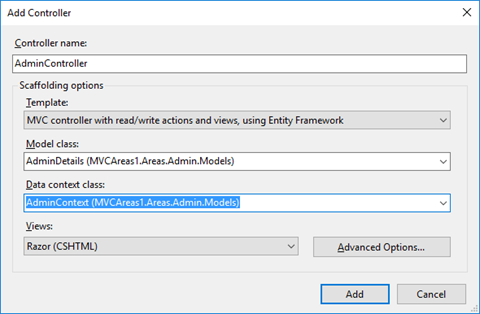
Right Click on Controller and Add Controller as below,

Now CRUD operation generated using Scaffolding.
Similarly Add Student Area by Right clicking on the solution and Add Areas.
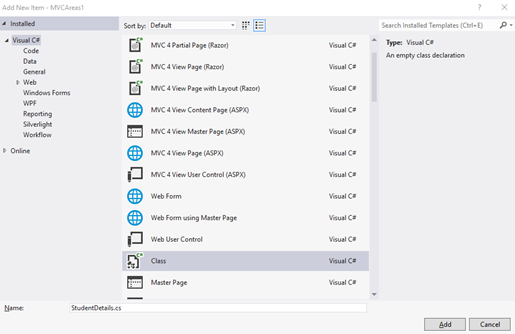
Add StudentDetails.cs model in the Student Area.

Copy the below snippet in StudentDetails.cs file,
| public class StudentDetails { [Key] public int Id { get; set; } public string StudentName { get; set; } public int? Age { get; set; } } public class StudentContext : DbContext { public StudentContext() : base(“TestConnection”) { } public DbSet<StudentDetails> StudentDetailsDB { get; set; } } |
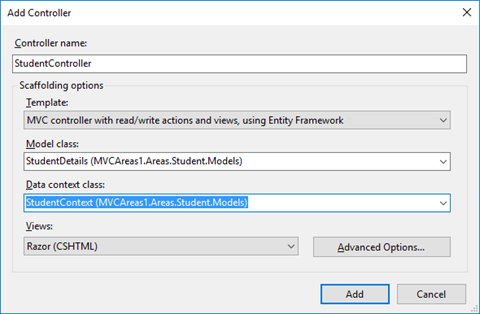
Add Scaffolding for StudentController as below,

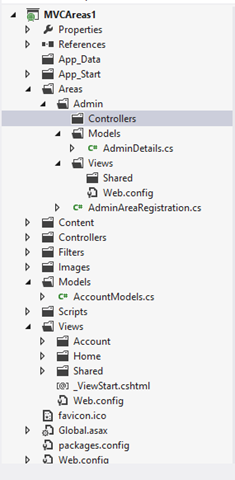
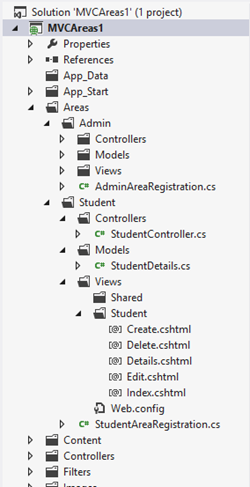
Now the Solution Explorer looks as below,

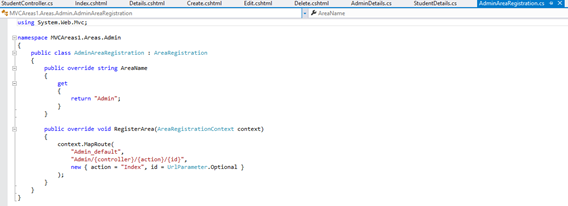
In AdminAreaRegistration and StudentAreaRegistration we can see the routing for Pages,

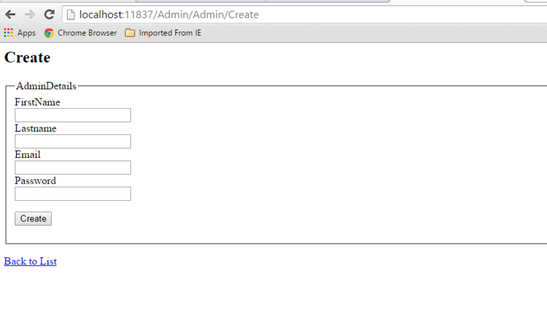
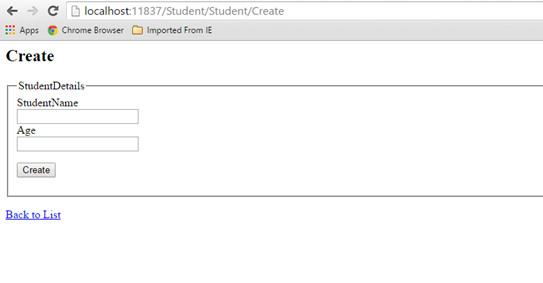
The OUTPUT for AREA Pages will be as below,

http://localhost:11837/Admin/Admin/Create

http://localhost:11837/Student/Student/Create
It allows to separate the modules in application development. This also helps for Link Building with relevant keywords.
Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6hXj8wspGLO_44ifQ
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
