JQuery validation in Asp.net web application
Document by Ganesan – Ganesanva@hotmail.com – + 919042710472
Create a new Asp.net web application using File -> New Project

Solution Explorer looks as below,

Add new page AddEmployee.aspx
Put / replace the below code in AddEmployee.aspx
| <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js”></script> <script type=”text/javascript”> function validate() { if ($(‘#txtEmployeeName’).val() == “”) { alert(‘Please enter Employee Name’); return false; } if ($(‘#txtAge’).val() == “”) { alert(‘Please enter Age’); return false; } var radios = document.getElementsByName(‘Gender’); var radioselected = ”; for (var i = 0, length = radios.length; i < length; i++) { if (radios[i].checked) { // do whatever you want with the checked radio radioselected = radios[i].value; // only one radio can be logically checked, don’t check the rest break; } } if(radioselected ==””) { alert(‘Please select Gender’); return false; } if ($(‘#ddlCity’).val() == “–Select–“) { alert(‘Please select city’); return false; } return true; } </script> </head> <body> <form id=”form1″ runat=”server”> <div> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td>Employee Name </td> <td> <asp:TextBox ID=”txtEmployeeName” runat=”server”></asp:TextBox> </td> </tr> <tr> <td>Age </td> <td> <asp:TextBox ID=”txtAge” runat=”server”></asp:TextBox> </td> </tr> <tr> <td>Gender </td> <td> <asp:RadioButton ID=”rbtnMale” runat=”server” GroupName=”Gender” Text=”Male” /> <asp:RadioButton ID=”rbtnFemale” runat=”server” GroupName=”Gender” Text=”Female” /> </td> </tr> <tr> <td>City </td> <td> <asp:DropDownList ID=”ddlCity” runat=”server”> <asp:ListItem Text=”–Select–” Value=”–Select–“></asp:ListItem> <asp:ListItem Text=”Chennai” Value=”Chennai”></asp:ListItem> <asp:ListItem Text=”Madurai” Value=”Madurai”></asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td></td> <td> <asp:Button ID=”btnSave” runat=”server” Text=”Save” OnClientClick=”return validate();” OnClick=”btnSave_Click” /> </td> </tr> </table> </div> </form> </body> </html> |
Replace the below code in AddEmployee.aspx.cs
| public partial class AddEmployee : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSave_Click(object sender, EventArgs e) { Response.Write(“Saved Successfully”); } } |
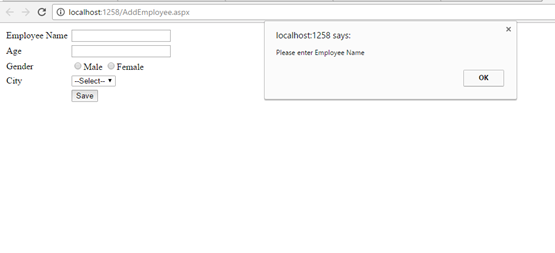
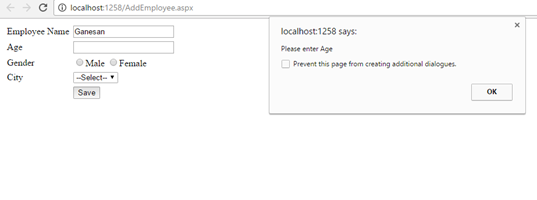
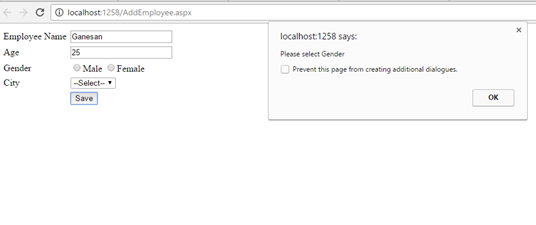
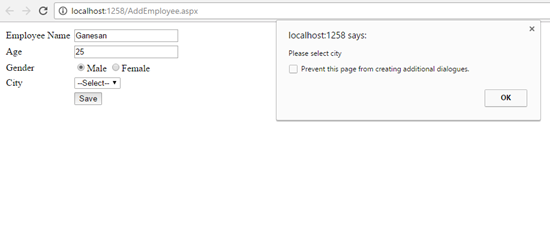
On clicking Save button ,JQuery validation Fires as below.
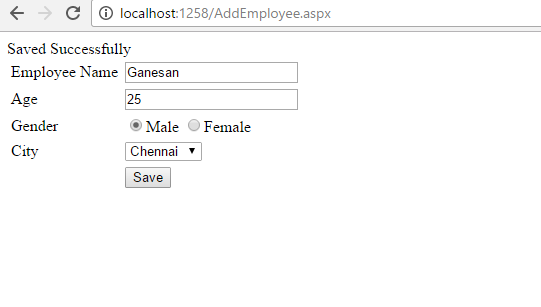
The Output is as below,





Note
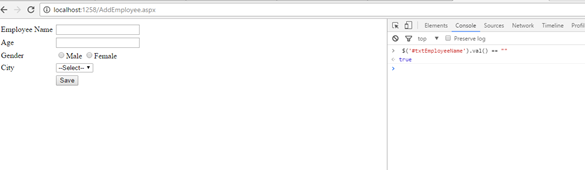
You can check the Jquery validation using Console in Chrome.

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6orGTGKP9owdu4fbQ
Dot net / SharePoint freelance Consultants in Chennai
Document by Ganesan – Ganesanva@hotmail.com – +919042710472
Given the huge demand for dot net and SharePoint applications today and the growing importance of freelancers across the city, .net and SharePoint freelancers in Chennai have engaged in providing the best available professional coaching in the software applications. The job opportunities for dot net with certification have significantly increased the number of .net freelancers in Chennai. Whether it is for professional or educational purposes, it is advisable to take a Dot net Freelance trainer in Chennai to meet the ever-changing demands of corporates and educational systems.
Hiring a Microsoft certified trainer in Chennai helps with professional coaching on Microsoft technologies such Asp.Net, C#.Net, SQL server etc. And in today’s digitalized world, the virtual presence of the trainers in substantial enough for an expert coaching on the applications. An online Dot net trainer uses the best practices of the industry to ensure dot net and SharePoint solutions meet business and educational needs of contemporary period.
A certified Dot net corporate trainer in Chennai combines the passion for technological innovation and deep platform expertise to ensure that proper training is delivered. The key focus of an online Dot net trainer in Chennai is to equip individuals leverage dot net and SharePoint technologies effectively to meet the professional and educational requirements. Young and dynamic professional and aspiring students can utilize the services of many Dot net part time consultants in Chennai to handle challenging and innovative projects. Further, given the array of opportunities in SharePoint and dot net, career as a Freelance SharePoint developer in Chennai or as an asp.net MVC consultant in Chennai holds a lot of promise for the future.
Today’s competitive market has brought dot net and SharePoint professionals to the forefront. A few years ago, a dot net or a SharePoint consultant in Chennai would have been just another consultant but today dot net and SharePoint developers have defined the career path of many individuals and professional services. Being ahead of the industry and constantly upgrading in the latest versions, dot net and SharePoint developers have been and are the preferred vendors for many corporates and students for their training and educational needs.
Along with a good demonstration of how projects are developed in real-time environment, a Microsoft certified trainer in Chennai imparts confidence and knowledge of technical skills for both freshers and working professionals and also ensures that the sessions are well structured and interactive.
With the shifting expectations of the IT industry and education, the ecosystems of dot net and SharePoint and the range of professionalism exhibited by dot net and SharePoint trainers have become more radical and created excitement and interest in learning more about the applications.
Asp.net MVC Course content
Document by Vairavan – enquiry@softwaretraininginchennai.com – + 919042710472
- MVC Architecture
- Benefits of Asp.net MVC
- Explanation on Model, View and Controller.
- Filters in MVC
- View models
- JQuery and JavaScript
- Entity Framework with Asp.net
- Code First Approach
- Database First Approach
- POCO Generator
- Data Annotation in MVC
- Custom Data Annotation
- Textbox, Option button ,List box ,Dropdown controls in MVC
- Ajax call in MVC
- Dependency Injection
- MVC with Bootstrap controls
- Layered Architecture in MVC
- Working with Areas
- Partial Views
- Working with Web api
- WCF Consumption in ASP.net MVC
- Convert Asp.net web application to MVC application
- MVC with Angular JS
- Sample Project on MVC
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized
