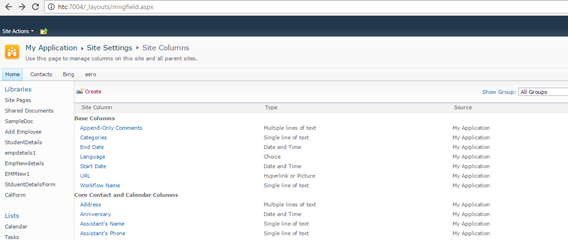
ASP.NET MVC filters
ASP.NET MVC filters are powerful tools that enable developers to include cross-cutting concerns in their applications. These concerns include logging, authentication, authorization, error handling, and others. Filters offer a simple and modular approach to adding functionality that can be applied globally, to specific controllers, or even to individual actions. In this article, we will look at the various types of filters available in ASP.NET MVC, as well as their use cases and how to effectively implement them.
Types of Filters in ASP.NET MVC:
ASP.NET MVC supports a variety of filters, each with a specific purpose, the types of filters in ASP.NET MVC are.
Authorization Filters
Action Filters
Result Filters
Exception Filters
Authorization Filters:
Purpose: Manage authorization logic, ensuring that users have permission to access certain resources.
Common Usage: Determine whether a user is authenticated or if they have specific roles or permissions.
Eg:
public class CustomAuthorizationFilter : AuthorizeAttribute
{
protected override bool AuthorizeCore(HttpContextBase httpContext)
{
// Custom authorization logic
return httpContext.User.Identity.IsAuthenticated;
}
}
Action Filters:
Purpose: Run code before and after an action method is executed.
Common Usage: Logging, performance measurement, and input validation.
Eg:
public class LogActionFilter : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
// Code to execute before the action runs
Log("Action Method Executing");
}
public override void OnActionExecuted(ActionExecutedContext filterContext)
{
// Code to execute after the action runs
Log("Action Method Executed");
}
private void Log(string message)
{
// Logging logic
Debug.WriteLine(message);
}
}
Result Filters:
Purpose: Run code before and after the action result is executed.
Common usage: Modifying the result and logging.
Eg:
public class CustomResultFilter : ResultFilterAttribute
{
public override void OnResultExecuting(ResultExecutingContext filterContext)
{
// Code to execute before the result runs
Log("Result Executing");
}
public override void OnResultExecuted(ResultExecutedContext filterContext)
{
// Code to execute after the result runs
Log("Result Executed");
}
private void Log(string message)
{
// Logging logic
Debug.WriteLine(message);
}
}
Exception Filters:
Purpose: Handle exceptions raised by action methods.
Common usage: Logging exceptions and returning custom error views or messages.
Eg:
public class CustomExceptionFilter : FilterAttribute, IExceptionFilter
{
public void OnException(ExceptionContext filterContext)
{
// Handle the exception
LogException(filterContext.Exception);
// Optionally set the result to a custom error view
filterContext.Result = new ViewResult
{
ViewName = "Error"
};
filterContext.ExceptionHandled = true;
}
private void LogException(Exception exception)
{
// Logging logic
Debug.WriteLine(exception.Message);
}
}
Applying Filters:
Filters can be applied in various ways:
Globally: Applied to all controllers and actions in the application.
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
filters.Add(new CustomAuthorizationFilter());
}
}
Controller-Level: Applied to all actions within a specific controller.
[CustomAuthorizationFilter]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
Action-Level: Applied to a specific action method.
public class HomeController : Controller
{
[LogActionFilter]
public ActionResult Index()
{
return View();
}
}
Custom Filters
Custom filters allow you to encapsulate specific behaviors that can be used throughout your application. To create a custom filter, either implement the filter interface or inherit from the base class.
Conclusion:
ASP.NET MVC filters are critical for handling cross-cutting concerns in a clean and maintainable manner. Understanding and utilizing the various types of filters can help you improve the functionality, security, and reliability of your applications. Filters, whether used globally, at the controller level, or on specific actions, provide a versatile way to intercept and process requests and responses, making them an essential tool in any ASP.NET MVC developer’s toolkit.
Best Training Institute in Chennai with Placement Assistance
Over the last decade, the IT industry has grown at an exponential rate. The software product industry in India is expected to reach $500 billion by 2030. The expansion of the IT industry has inevitably led to an increase in job opportunities in the field.
Why do so many people want to work in IT?
The main reason for the IT job boom is the pay. IT jobs offer a luxurious lifestyle. Additionally, there are numerous job opportunities available. Despite the recession, IT companies are always looking for new employees. If you have the skills that are required, it’s easy to advance. Additionally, the work environment is great. IT companies have a 5-day workweek. The company is flexible and allows for work in various industries.
However, a high-paying job means intense competition. To get a job and advance in your career, you must possess exceptional skills.
People those who want an IT job are looking for the best Software Training Institute to advance their professional lives.
Why is Chennai the best place for IT jobs?
Chennai is one of India’s business hubs. Although Chennai has a diverse business community, the IT industry dominates. Chennai is overflowing with IT firms and employees. So, Chennai is the best place to work as an IT professional.
How to choose a best training institute in Chennai with placement assistance?
In today’s competitive job market, obtaining the necessary skills and training is critical for securing rewarding employment. For many aspiring professionals in Chennai, enrolling in a reputable training institute that offers placement assistance is the first step toward a successful career. With so many options, selecting the best training institute can be challenging. In this article, we have listed the most important factors to consider when looking for the best training institute in Chennai that offers placement assistance too
- Define Your Career Goals: Before starting your search, consider your career goals and aspirations. Determine the specific industry or field you want to work in, as well as the skills required to succeed in that domain. This clarity will allow you to narrow your options and focus on institutes that provide relevant training programs.
- Research on Institutes: Find the Chennai training institutions that will help you achieve your professional objectives by conducting in-depth research. Make use of internet resources, peruse reviews, and ask experts in your network for recommendations. Consider elements like the institute’s standing, accreditation, faculty qualifications, curriculum, and facilities.
- Faculty Expertise: A major factor in the success of training initiatives is the calibre of the faculty. Examine the credentials, professional background, and pedagogical approaches of the institute’s instructors. A faculty of seasoned experts can provide insightful analysis and useful advice to improve your educational experience.
- Course Curriculum: Make sure the institute’s course offerings cover the most recent developments in technology and industry trends by evaluating them. For the development of skills, a thorough curriculum that blends theoretical knowledge with real-world application is necessary. Seek out institutions that provide certifications pertinent to the industry as well as chances for internships or practical projects.
- Infrastructure and Facilities: To evaluate the institute’s infrastructure and facilities, stop by or browse their website. Your learning experience can be greatly improved by a well-equipped training centre with contemporary amenities, computer labs, libraries, and interactive classrooms. Consider elements like accessibility to transportation, location, and the availability of online resources.
- Placement Assistance: The institute’s history of providing placement assistance is one of the most important factors to consider. Seek out institutions that can brag of a high placement rate for their students and partnerships with top businesses. Find out about the jobs available to graduates, the companies the institute partners with, and the placement process.
- Post-Training Support: Find out what kind of post-training support services the institute offers, like career counselling, interview preparation, and resume building. Your chances of finding work after the program are improved greatly if the training facility provides continued assistance to its graduates.
- Financial Aspects: Consider the training program’s expense and compare it to the possible return on investment in terms of future earning potential and career advancement. To make the training more affordable, investigate any financial aid, scholarships, or instalment plans that the institute may offer.
- Student Testimonials and Reviews: Lastly, get input from both current and former institute students to learn more about their educational experiences and placement results. Sincere evaluations and recommendations can offer insightful viewpoints and assist you in making a well-informed choice.
In conclusion, it’s important to carefully consider a number of factors when searching for the best training insititute in Chennai that offers placement assistance. These include your career goals, the reputation of the facility, its placement history, the faculty’s experience, the course curriculum, its infrastructure, and its post-training support services. Through careful investigation and careful consideration of your options, you can select an institution that will provide you with the training and education required to be successful in your chosen industry.
If you need any Training / Technical Support in ASP.NET / SQL / PYTHON software programs, Contact +91 90427 10472
Understanding Encapsulation and Abstraction in C#
Two fundamental ideas in the field of object-oriented programming (OOP)—abstraction and encapsulation—are essential to creating reliable and maintainable software systems. Though they are not unique to C#, these ideas are central to the language’s architecture and are widely used in its framework and libraries. Let’s explore the meaning of abstraction and encapsulation in C# and how they help write cleaner code.
Encapsulation
A key component of object-oriented programming (OOP) in C# is encapsulation, which is the grouping of data and methods (or behaviours) that manipulate the data into a single unit called a class. Encapsulation provides controlled access to an object’s internal state through well-defined interfaces, like properties and methods, while shielding it from external manipulation and access.
Access Modifiers
Access modifiers in C# are used to manage a program’s types and members’ visibility and accessibility. By limiting the amount of access that other program components have to the encapsulated data and methods, these modifiers are essential to the encapsulation process.
- public: Any other code within the same assembly or another assembly that references it can access the member.
- private: Only members of the same class or struct may access this member.
- Protected: The member can be accessed by derived classes and by other members of the same class or struct.
- Internal: Only those in the same assembly can access the member.
- safe internal: The member can be accessed through derived classes or within the same assembly.
Properties
In C#, properties provide regulated access to a class’s private fields by encapsulating them. They guarantee data integrity by enabling data validation and manipulation prior to access or modification.
public class Person
{
private string name;
public string Name
{
get { return name; }
set
{
if (!string.IsNullOrEmpty(value))
{
name = value;
}
else
{
throw new ArgumentException("Name cannot be empty");
}
}
}
}
Methods
Methods contain an object’s behaviour. They have the ability to act or perform operations on the internal state of the object and return results.
public class Calculator
{
public int Add(int a, int b)
{
return a + b;
}
}
Advantages of Encapsulation
- Data Hiding: Encapsulation ensures data integrity by preventing unauthorized manipulation and concealing an object’s internal state from external access.
- Abstraction: By encapsulating an object, developers can concentrate on its behaviour’s key components rather than worrying about the intricacies of its internal implementation.
- Modularity: By combining related data and methods into a single unit, encapsulation encourages modularity and makes the codebase simpler to comprehend and manage.
- Code Reusability: Encapsulation makes code reuse easier by offering clearly defined interfaces that let objects be used in various contexts without needing to be modified.
To summarize, encapsulation in C# is a powerful mechanism for developing robust and maintainable software systems by hiding objects’ internal complexity and providing controlled access to their state and behaviour via well-defined interfaces. It encourages code organization, reuse, and dependability, making it a critical concept in modern software development.
Abstraction
A key component of object-oriented programming (OOP) in C# is abstraction, which is displaying only an object’s essential features while concealing the intricate implementation details of a system. It enables developers to concentrate on an object’s functionality rather than its implementation. Creating a blueprint for objects with shared traits and behaviours can be accomplished through abstraction, all without having to define each object’s precise implementation.
Abstract Classes and Methods
Abstract classes and methods are commonly utilized in C# to accomplish abstraction. A class that lacks the ability to be instantiated directly and that might include one or more abstract methods that are declared but not implemented is known as an abstract class. Specific functionality is meant to be implemented by derived classes through the use of abstract methods.
public abstract class Shape
{
public abstract void Draw(); // Abstract method
}
public class Circle : Shape
{
public override void Draw()
{
// Implementation for drawing a circle
}
}
public class Rectangle : Shape
{
public override void Draw()
{
// Implementation for drawing a rectangle
}
}
Interfaces
Interfaces are another tool in C#’s toolkit for achieving abstraction. A contract that classes can implement is defined by an interface. It has no implementation details and only method signatures, properties, events, or indexers. All of the members defined in an interface must have implementations available in any class that implements that interface.
public interface IShape
{
void Draw(); // Method signature
}
public class Circle : IShape
{
public void Draw()
{
// Implementation for drawing a circle
}
}
public class Rectangle : IShape
{
public void Draw()
{
// Implementation for drawing a rectangle
}
}
Benefits of Abstraction
- Flexibility: By defining common interfaces and behaviors that multiple classes can implement, abstraction makes it possible to write extensible and flexible code.
- Code Reusability: Developers can promote code reusability by defining abstract classes or interfaces, which allow code to be reused across various application components.
- Maintenance: By enabling modifications to be made to the underlying implementation without impacting the external interface accessible to other areas of the codebase, abstraction makes maintenance easier.
- Encapsulation: Since encapsulation exposes only the functionalities that are absolutely necessary while hiding the internal workings of an object, abstraction and encapsulation frequently go hand in hand.
In conclusion, abstraction in C# offers a strong tool for encouraging code reuse, controlling complexity, and creating modular, maintainable software systems. By delegating the specific implementation details to the individual classes that inherit from abstract classes or implement interfaces, it allows developers to concentrate on creating concise and clear interfaces.
Benefits of Abstraction and Encapsulation
- Modularity: Objects can be treated as black boxes, allowing changes to be made to one part of the system without affecting others.
- Code Reusability: Abstraction enables the creation of generic components that can be reused across different parts of the application.
- Security: Encapsulation prevents unauthorized access to sensitive data and provides a controlled interface for interacting with it.
- Maintainability: By hiding implementation details, abstraction and encapsulation make code easier to understand, debug, and maintain.
In conclusion, abstraction and encapsulation are essential principles in C# programming that promote code organization, flexibility, and reliability. By properly abstracting functionality and encapsulating data, developers can create robust and scalable software systems that are easier to understand, maintain, and extend.
Dot Net Web API Online class
Introduction to Dot Net Web API:
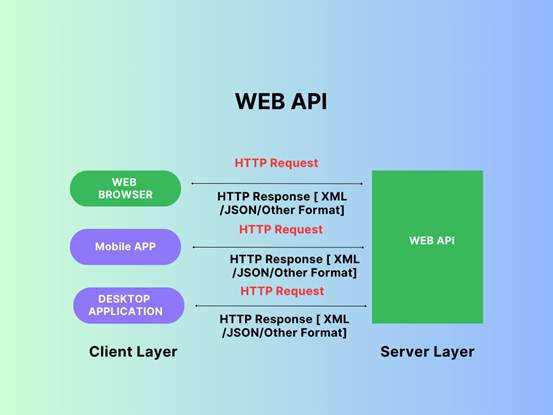
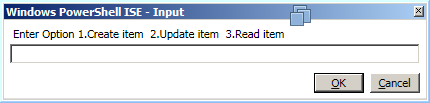
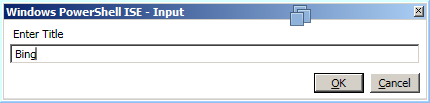
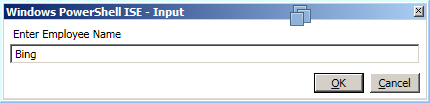
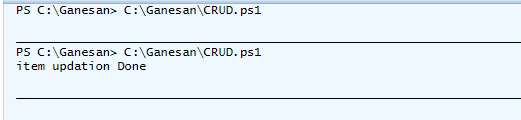
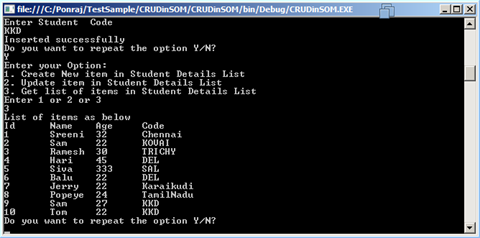
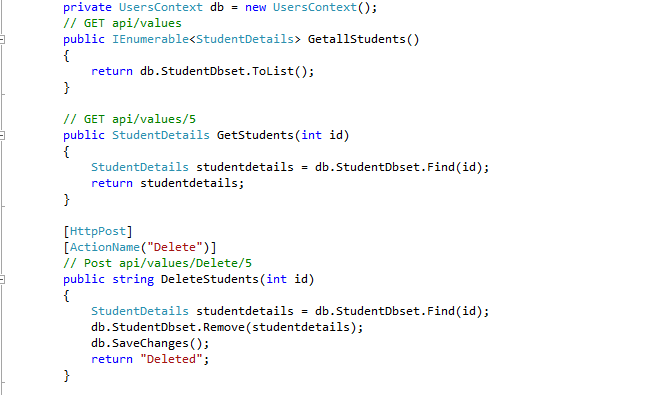
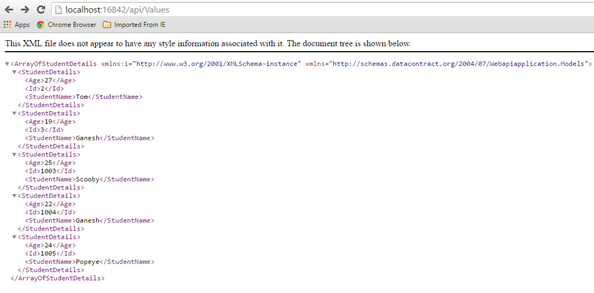
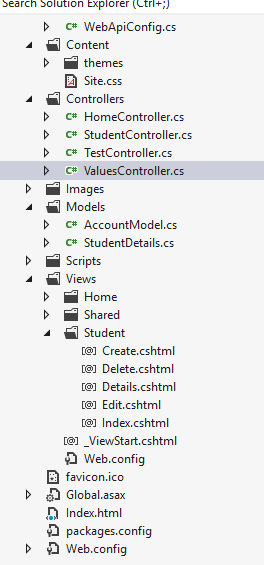
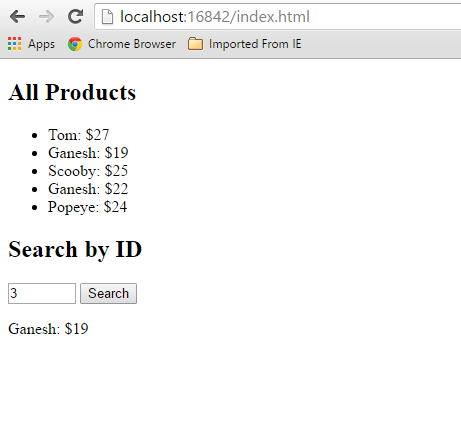
Microsoft offers a framework called Dot Net Web API (Application Programming Interface) that allows developers to create HTTP services that are accessible to a variety of clients, such as web browsers, mobile devices, and Internet of Things gadgets. It is a component of the broader.NET framework and is made especially to make use of the ASP.NET technology stack to facilitate the development of RESTful (Representational State Transfer) APIs. A Web API is fundamentally a group of HTTP endpoints, or URIs, that receive requests over HTTP and respond with HTTP. These endpoints enable clients to carry out CRUD (Create, Read, Update, Delete) operations on data; they typically correlate to resources or actions within your application.
Why Should You learn Dot Net Web API Online:
Learning Dot Net Web API is not only beneficial, but also necessary for both experienced and novice developers in the modern digital world. Proficiency in developing strong APIs using Microsoft’s.NET framework has become a valuable skill set in the tech industry due to the growing demand for web-based apps and services.
Enrolling in an online Dot Net Web API course could be your ticket to success, regardless of your level of experience with programming. Beginners looking to get started or professionals looking to advance your knowledge should both benefit from this course. These are the reasons why:
- Extensive Curriculum: An excellent online course will provide a thorough curriculum that addresses every facet of developing Dot Net Web APIs. You will delve deeply into the nuances of creating scalable and secure APIs, from comprehending RESTful principles to putting authentication and authorization into practice.
- Practical Training: Getting your hands dirty is the best way to become an expert at Dot Net Web API. Interactive tutorials, coding exercises, and real-world projects are common features of online classes that let you put your newly acquired knowledge to use in a real-world situation. This approach to learning through experience guarantees that you will not only understand theoretical ideas but also become proficient in writing code and resolving real-world problems.
- Flexible Schedule: One of the main benefits of taking classes online is being able to set your own hours. All types of learners—full-time, working professionals, and those with demanding schedules—are able to access course materials and take part in lectures at their own convenience and pace. With this flexibility, the limitations of traditional classroom-based learning are removed, allowing you to successfully balance your academic goals with other obligations.
- Professional Advice: Taking an online course gives you access to knowledgeable instructors who have years of experience developing Dot Net Web APIs. These instructors offer insightful advice, direction, and mentorship throughout your learning process by bringing their extensive knowledge and professional experience to the virtual classroom. Their knowledge guarantees that you will obtain excellent instruction and remain current with the newest trends and best practices in API development.
- Community Support: Students who take online classes frequently establish a thriving online community with a shared love of technology. In addition to improving your educational experience, interacting with other students in discussion boards, group projects, and cooperative activities opens up networking opportunities and strengthens bonds within the tech community.
What Our Training Provides:
- Comprehensive Curriculum: Our training covers the entire breadth of .NET and web API, from fundamental ideas to advanced topics, preparing you for real-world projects.
- Hands-on tasks: Gain practical experience by completing real-world tasks and applying what you’ve learned during the course.
- Flexibility: Our online approach allows you to learn at your own pace, accommodating your hectic schedule.
- Interactive Learning: Participate in interactive workshops, discussions, and Q&A sessions to better your comprehension and obtain answers to any issues you may have.
- Professional Teachers: Learn from industry experts with extensive .NET programming experience and receive valuable insights.
Who should take the Course:
- IT specialists seeking professional development.
- Aspiring programmers
- Web Designers
- Software Developers
Conclusion:
In conclusion, anyone hoping to succeed in the software development industry would be well advised to take up a Dot Net Web API online course. Gaining expertise in Dot Net Web API opens up a world of opportunities in the rapidly changing technology landscape, regardless of your goals—creating your own web applications, advancing your career, or starting a new professional journey.
Why then wait? Enroll in an online course on Dot Net Web API now to start the process of learning this crucial skill set, which will launch your career to new heights.
If you need any Training / Technical Support in DOTNET & SQL Contact +91 90427 10472
Understanding Microsoft Azure Fundamentals
Microsoft Azure has become a prominent platform in the cloud computing space, providing a wide range of services to individuals, companies, and organizations globally. It is becoming more and more important for businesses to grasp the foundations of Microsoft Azure as they move their operations to the cloud. The purpose of this article is to give a general overview of Azure, including its essential features, advantages, and the reasons behind its rise to prominence in the cloud computing industry.
What is Microsoft Azure?
Microsoft offers a full-featured cloud computing platform called Microsoft Azure. Computing, storage, networking, databases, machine learning, Internet of Things (IoT), and other services are among the many that it provides. With Azure, users can create, launch, and maintain services and applications via Microsoft’s extensive global data centre network.
Key Components of Microsoft Azure:
- Compute: For high-performance computing (HPC) workloads, Azure offers a variety of computing options, such as virtual machines (VMs), containers, serverless computing with Azure Functions, and Azure Batch.
- Storage: Blob Storage for unstructured data, File Storage for cloud file sharing, Queue Storage for messaging between application components, and Disk Storage for virtual machines (VMs) are just a few of the scalable storage options that Azure provides.
- Networking: Users can establish virtual networks, link load balancers to Azure, connect on-premises data centers to Azure, and guarantee secure communication by utilizing Azure VPN Gateway and Azure ExpressRoute features.
- Databases: Azure offers a range of database services, such as Cosmos DB for globally distributed NoSQL databases, Azure SQL Database for relational databases, Azure Database for MySQL and PostgreSQL, and services like Azure Synapse Analytics and Azure Cache for Redis.
- Identity and Access Management (IAM): Microsoft’s cloud-based identity and access management service, Azure Active Directory (Azure AD), enables users to safely log in and access resources.
- AI and Machine Learning: To create, train, and implement machine learning models, Azure provides AI and Machine Learning services like Azure Machine Learning, Azure Cognitive Services, and Azure Databricks.
- Internet of Things (IoT): Services like Azure IoT Central offer an end-to-end IoT application platform, while Azure IoT Hub facilitates safe and scalable connectivity between IoT devices and the cloud.
- Developer Tools: For continuous integration, delivery, and testing, Azure offers a comprehensive range of developer tools and services, such as Azure DevOps, Visual Studio Team Services, and Azure DevTest Labs.
Benefits of Microsoft Azure:
- Scalability: Azure enables companies to adjust their resource levels in response to demand, guaranteeing peak efficiency and optimum performance.
- Global Reach: Azure allows businesses to deploy applications closer to their users for lower latency and an enhanced user experience. Azure has data centers situated in various regions of the world.
- Security and Compliance: Azure guarantees data protection and regulatory compliance across a range of industries by adhering to industry-standard security practices and compliance certifications.
- Cost-effectiveness: Azure provides pay-as-you-go pricing options that spare companies from up-front capital costs by letting them pay only for the resources they really use.
- Integration: Azure offers a seamless ecosystem for application development and management by integrating with other Microsoft products and services, as well as third-party tools and technologies.
Conclusion:
As a key player in the cloud computing space, Microsoft Azure enables enterprises to grow, innovate, and completely reinvent themselves. For people and companies hoping to take full advantage of cloud computing, knowing the foundations of Azure is crucial. Azure is still the go-to option for cloud computing solutions in a variety of industries thanks to its extensive service portfolio, global presence, and dedication to security and compliance.
If you need any Training / Technical Support in DOTNET & SQL Contact +91 90427 10472
Caching in ASP .NET Core:
Introduction:
Effective data caching techniques are critical to improving the performance of web applications in the modern digital environment, where speed and scalability are critical requirements. The robust caching features of Microsoft’s open-source, cross-platform ASP.NET Core framework can greatly increase the scalability and responsiveness of web applications. We’ll examine the advantages, methods for implementation, and best practices of caching in ASP.NET Core in this article.
The Advantages of Caching in ASP.NET Core:
Caching stores frequently accessed data temporarily, reducing the need to retrieve it from its original source repeatedly. In ASP.NET Core, caching provides several advantages, including:
- Enhanced Performance: Caching lowers the latency involved in retrieving data from its original source by keeping frequently accessed data in memory, giving users faster response times.
- Decreased Database Load: By providing cached data rather than querying the database for each request, caching helps reduce the strain on the database server and increase system scalability.
- Improved Scalability: ASP.NET Core apps are more responsive and scalable when they use caching to manage more concurrent users and requests without sacrificing performance.
Types of Caching in ASP.NET Core:
Different caching mechanisms that meet different needs and scenarios are supported by ASP.NET Core. Several frequently utilized types of caching include:
- In-Memory Caching: This technique keeps data in the memory of the application so that it is easily accessible to queries made later. For storing small to medium-sized data sets that are accessed frequently, this kind of caching is appropriate.
- Distributed Caching: With distributed caching, data that has been cached can be shared between several applications or even between various web farm servers. Support for distributed caching with providers like Redis, SQL Server, or NCache is integrated into ASP.NET Core.
- Response Caching: This technique allows the entire HTTP response to be cached, including the status codes, HTTP headers, and HTML content that is generated. For content that can be cached at the HTTP level and is static or semi-static, this kind of caching is perfect.
Implementing Caching in ASP.NET Core:
Developers can take the following actions to take advantage of caching in ASP.NET Core:
- Configure Caching Services: Use the AddMemoryCache() or AddDistributedMemoryCache() methods to register caching services for either distributed or in-memory caching in the dependency injection container of the ASP.NET Core application.
- Install Caching Middleware: To enable response caching, add caching middleware to the application’s request processing pipeline by either implementing custom middleware for more granular control or by using the UseResponseCaching() method.
- Decorate Cached Resources: To define caching policies, such as cache duration, cache location, and cache profiles, decorate controller actions or Razor pages with caching attributes like [ResponseCache].
Best Practices for Caching in ASP.NET Core:
The following best practices should be taken into consideration in order to optimize the advantages of caching while avoiding typical pitfalls:
- Use Caching Wisely: Only store in cache data that is likely to be frequently retrieved or computed at a high cost. Refrain from over-caching or caching frequently changing volatile data.
- Track Cache Performance: To guarantee optimal cache performance and avoid memory-related problems, track cache hit rates, eviction rates, and memory usage.
- Use Cache Invalidation: Use cache expiration policies or manual cache invalidation mechanisms, among other cache invalidation techniques, to guarantee that data in the cache is accurate and current.
Conclusion:
Caching is a potent method for enhancing ASP.NET Core applications’ responsiveness, scalability, and performance. Developers can greatly lower latency, lessen database load, and improve user experience by utilizing caching mechanisms like in-memory caching, distributed caching, and response caching. To optimize its advantages while averting any potential downsides, caching must be used sparingly and in accordance with best practices. Because caching is a fundamental component of optimization strategies, ASP.NET Core applications can easily scale to meet the demands of contemporary online environments while delivering lightning-fast performance.
Dotnet Course in Chennai with Placement
Unlocking Your DOTNET Software Development Potential:
Do you want to learn about versatile and powerful software development with DOTNET and SQL? There’s no need to look any further! Our Maria Academy is designed to equip you with the skills and knowledge needed to succeed in the fast-paced world of application development.
About DOTNET (.NET):
Microsoft’s.NET framework is a powerful and widely used framework for creating a wide range of applications, including desktop, web, mobile, and cloud solutions. The demand for skilled.NET developers is growing as the technology industry evolves.
About SQL:
SQL, or Structured Query Language, is a programming language designed specifically for managing and manipulating relational databases. It contains commands for querying data, inserting records, updating information, and building database structures. SQL is required for interacting with databases in a variety of applications, as it allows for structured and organized data storage, retrieval, and manipulation. Its syntax is the same across all database management systems, making it a universal database communication language. Whether you’re a developer, data analyst, or database administrator, you’ll need a solid understanding of SQL.
Are you curious about the continued demand for.NET?
You don’t need to search any farther! One of the most widely used web application development frameworks for building dynamic websites is.NET, an open-source web framework. It should come as no surprise that experts with past experience in this field are in high demand today given the industry’s bright future growth prospects. Maintain your.NET proficiency to stay on top of developments!
The.NET framework offers programming guidelines for developing a variety of applications, including web and mobile ones. Numerous programming languages are supported, such as C#, VB.NET, C++, F#, and others. So, code is crucial when working with.NET. Keep trying new things and learning to become a proficient.NET developer!
The main framework for creating Windows-based applications is called.NET. This is because Windows comes with a local framework called.NET that makes it simpler for programmers to create applications. In addition, a lot of programmers find that building web applications in.NET is simpler than in Java.
It is commonly known that the.NET Framework can establish an extremely secure environment for applications. To provide the highest level of protection, it has a range of security features. The integrated Windows authentication system is one of these mechanisms, which makes it simple for developers to create safe and secure applications. The application’s overall security is increased by this authentication system, which guarantees that only authorized users can access it.
Additionally, a collection of cryptography classes that are necessary for safeguarding sensitive data are included in the.NET Framework. Data security is increased by these classes, which make encryption and decryption possible. These cryptography courses can be used by developers to create robust encryption algorithms that efficiently safeguard data both in transit and in storage. This guarantees that private information stays that way and is not accessible to unauthorized parties.
Therefore, the.NET Framework’s many security features allow developers to prioritize data protection and reduce potential security risks when creating applications.
Why Should You Take .NET Online Training?
Cross-Platform Development: .NET Core enables developers to create applications for Windows, Linux, and macOS.
Excellence in Web Development: ASP.NET, a component of the.NET framework, is a leading technology for creating robust and dynamic web applications.
Versatility: Because.NET allows for the creation of a wide range of applications, it is a popular framework for a variety of projects.
Industry Importance: Many large enterprises and organizations rely on.NET to develop scalable and secure applications, creating numerous job opportunities.
What Our Training Provides:
Comprehensive Curriculum: Our training covers all aspects of.NET, from fundamental concepts to advanced topics, preparing you for real-world projects.
Hands-on Projects: Gain practical experience by completing real-world projects and applying what you’ve learned throughout the course.
Flexibility: Our online format allows you to learn at your own pace, accommodating your hectic schedule.
Interactive Learning: To improve your comprehension and get answers to any questions, participate in interactive sessions, debates, and Q&A sessions.
Professional Teachers: Learn from industry experts with extensive.NET development experience and gain valuable insights.
Who should take:
IT specialists seeking professional development.
Aspiring programmers
Web Designers
Software Developers
Come Grow Your Career with Us!
Start the process of developing into a proficient.NET developer. Your key to developing the abilities that employers are seeking is our.NET Online Training in Chennai. Are you ready to take charge of your software development career? Enroll immediately!
For.NET training and technical assistance, call +91 90427 10472.
Learn Python for Data Analysis
INTRODUCTION:
Python is an interpreted, object-oriented, high-level programming language. It is simple to learn and code in. It also has a large variety of libraries that are useful for analytics and complex calculations.
Python has become a well-known programming language in the field of data analysis. Because of its remarkable library selection, scalability, and flexibility, Python continues to be the preferred option.
The largest companies in the world are looking for data analysts, as data analysis has become one of the highest-demand careers globally.
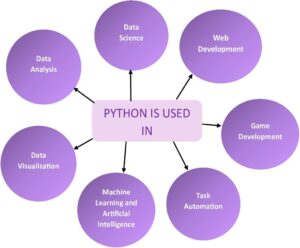
Python provides modules and packages, improving program flexibility and code reuse. Python has applications across many sectors including:

DATA:
A collection of information obtained through measurements, study, analysis, or observation is called data. Data in digital format can be processed and transferred. Data is in many forms of information that are often formatted in a specific way. Data could be in any form, some types of data are geographical, cultural, scientific, financial, natural, transport, statistical, and meteorological data.
DATA ANALYSIS:
Data analysis is the process of obtaining insights from data to help make better business decisions.
Data analysis means investigating, cleansing, changing, and organizing data to gather information and help in decision-making. Being a data analyst, you will analyse huge data sets, find hidden patterns, and convert numbers into useful information.
It is the systematic application of statistical and/or logical tools to explain and show, condense conclude, and evaluate data.
It can take many forms, depending on the question you’re going to answer. We can say that there are four different types of data analysis:
- Descriptive Analysis
- Diagnostic Analysis
- Predictive Analysis
- Prescriptive Analysis
DATA ANALYST:
A person who collects and evaluates data to address a particular issue is known as a data analyst. In addition to spending a lot of time with data, the profession also requires communicating findings.
A data analyst examines data to discover critical insights about a company’s consumers and how the data may be used to address problems. They also share this information with company leaders and other stakeholders.
Here we can summarize the work of a data analyst in a simple way using a diagram:

A data analyst is someone who has the skills and knowledge to transform raw data into information and insights that can be used to make business choices.
There are many types of data analysts in this tech world. We want to list a few of them below:
- Business Analyst,
- Business Intelligence Analyst,
- Operations Research Analyst,
- Medical and Health Care Analyst,
- Market Research Analyst
- Quantitative Analyst,
- IT System Analyst,
- Financial Analyst, …. many more.
STEPS TO BECOME A DATA ANALYST:
If you want to become a data analyst, you must understand the two most significant skills: technical skills and soft skills. Let’s briefly explore the technical skills required to become a data analyst.

Technical Skills:
If you want to learn more about the data analyst’s technical skills, continue reading a few sentences. You have focused on the crucial four abilities needed for a data analyst.
- Database Tools:
SQL is commonly used for data analysis in large businesses and is considered one of the most crucial tools for analysts. SQL is also used by software developers for software development.
It is a common choice among data analysts since the code is easy to read and understand. It can also be used to modify and update data.
On the other hand, we have to learn Microsoft Excel for data analysis. The most important application for a data analyst to learn is Excel, which is the industry standard for data analysis.
With built-in pivot tables, they are without a doubt the most popular analytic tool available. This all-in-one data management tool makes it simple to import, analyze, clean, evaluate, and display your data.
- Statistical Programming Language:
Learning a statistical programming language, such as Python or R, will allow you to modify enormous amounts of data and solve complex equations.
We recommend you choose the programming language which is Python because Python is versatile and it is easy to learn and code.
When it comes to data analysis, Python is an accepted standard in fields like math, business, science, and engineering.
Popularity among data analysts is due to its flexibility, broad libraries, and simple syntax. Python’s ability to rapidly generate and manage data structures is one of its most popular uses.
Its dynamic typing and dynamic binding, along with its high-level built-in data structures, make it an excellent choice for data analysis.
- Data Visualization Tools:
The process of graphical data representation in the form of heat maps, charts, infographics, sparklines, geographic maps, or statistical graphs is known as data visualization.
You may easily communicate your findings to others by creating interactive charts, graphs, and dashboards with the use of data visualization tools such as PowerBI and Tableau.
PowerBI is an excellent choice for data visualization because it is simple to use and connects easily with other Microsoft products.
This makes it an excellent tool for companies that use Microsoft Office. Tableau is another popular alternative, with a large user base and a diverse set of capabilities.
By learning a data visualization tool, you will be able to produce interactive and fascinating visuals that will assist you in better understanding your data and communicating your results to others, making you an important asset to any data-driven company.
- Mathematics and Statistics:
Understanding the fundamentals behind what data tools do can greatly benefit your business. An in-depth knowledge of statistics and math can help you choose which methods are most suited to solving a certain problem, detect mistakes in your data, and better understand the results.
Understanding statistics is being able to sort through large amounts of data to extract high-level insights. Probability distributions, statistical characteristics, and Bayesian statistics are among the most common statistical topics to understand.
CONCLUSION:
In short, data analysis is a great career path with high demand and exciting chances. Data analysts play a crucial role in collecting, analyzing, and communicating insights that drive informed business decisions. Whether you’re just starting or wishing to improve your career, mastering abilities in mathematics, statistics, and data technologies is important. As we complete this comprehensive guide, it is clear that the demand for professional data analysts continues to increase, creating a landscape full of opportunities for those prepared with the necessary expertise.
Authentication and Authorization in ASP.NET:
Introduction:
ASP.NET includes robust mechanisms for handling authentication and authorization in web applications, ensuring resource security. Authentication is the process of verifying a user’s identity, whereas authorization entails granting or denying access to specific resources based on the authenticated user’s permissions. This article delves into the fundamentals of ASP.NET authentication and authorization, focusing on best practices and key components.
Authentication in ASP.NET:

Forms Authentication:
Forms Authentication in ASP.NET is a mechanism that allows you to authenticate users using their credentials (such as a username and password) via a web form. It entails creating a login page where users enter their credentials, validating those credentials, and issuing an authentication ticket (usually in the form of a cookie) after successful authentication. This authentication ticket is then used to identify the user for future requests.
Here is a step-by-step guide for implementing Forms Authentication in ASP.NET:
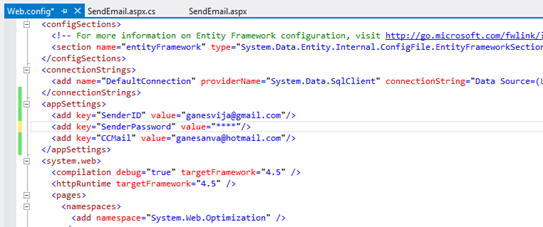
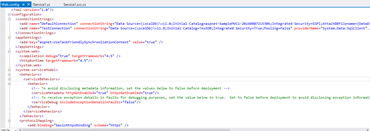
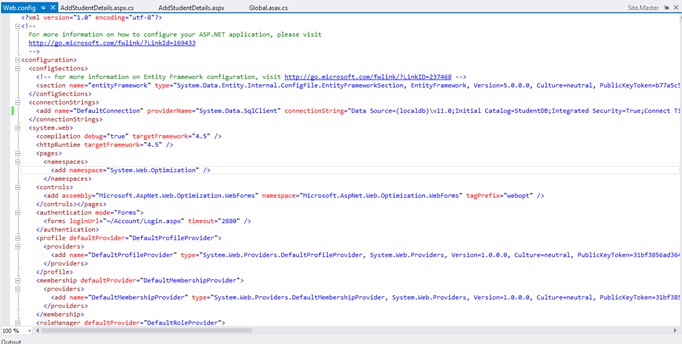
Step 1: Configure Authentication in “web.config”: In your web application’s “web.config” file, configure the authentication mode to Forms and specify the login page. “loginUrl” – Specifies the URL of the login page. “timeout” – Sets the expiration time for the authentication ticket in minutes.
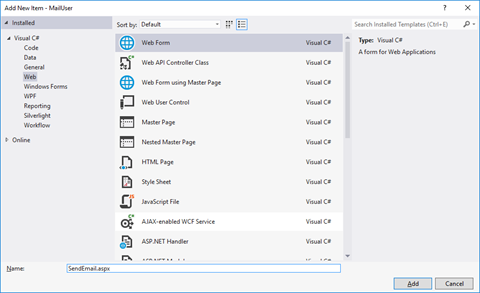
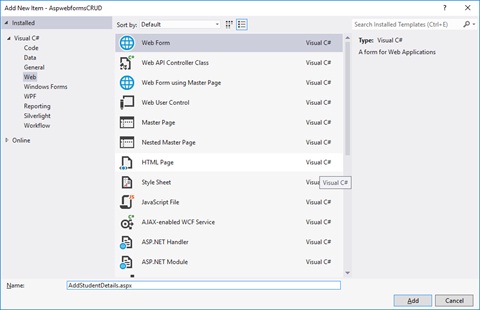
Step 2: Create a Login Page: Create a login page where users can enter their credentials. You can use standard HTML controls or ASP.NET controls for the username and password input fields.
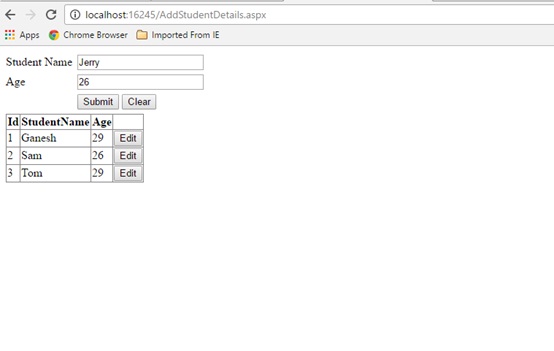
Step 3: Authenticate Users: In the code-behind of the login page (Login.aspx.cs), validate the user credentials. If the credentials are valid, issue an authentication ticket using “FormsAuthentication.SetAuthCookie()”.
Step 4: Secure Pages: Use the “Authorize” attribute on pages or controllers that should only be accessible to authenticated users.
With these steps, you can add Forms Authentication to your ASP.NET application. If users attempt to access secured resources without authentication, they will be redirected to the login page, and their authentication ticket will be used to identify them across subsequent requests.
Windows Authentication:
Windows Authentication in ASP.NET is a feature that uses the underlying Windows operating system’s security framework to verify user identity. When the client and server are both a part of the same Windows domain, this authentication technique is frequently used in intranet scenarios. Users that use Windows Authentication don’t need to enter different credentials because they are automatically authenticated using their Windows credentials.
Here is a comprehensive tutorial on configuring Windows Authentication in an ASP.NET application.
Step 1: Configure Authentication in “Web.config”: In your web application’s “web.config” file, set the authentication mode to “Windows” within the <system.web> section. This configuration informs ASP.NET to use Windows Authentication.
Step 2: Set Authorization Rules: Specify authorization rules in the <system.web> section to control access to specific pages or directories. For example, to allow all authenticated users. This configuration allows any authenticated user to access the resources.
Step 3: Enable Windows Authentication in IIS: Ensure that Windows Authentication is enabled in Internet Information Services (IIS):
Open IIS Manager –> Select your site –> In the Features View, double-click “Authentication” –> Enable “Windows Authentication” and disable other authentication methods if not needed.
Step 4: Implement Authorization in Code (Optional): If you need more fine-grained control over authorization, you can use the “WindowsPrincipal” class in your code-behind files.
Step 5: Test the Application: Run your application, and it should automatically prompt users to authenticate using their Windows credentials. The application will then grant or deny access based on the configured authorization rules.
Step 6: Keep in mind that intranet scenarios, in which the application server and users are within the same Windows domain, are optimal for the use of Windows Authentication. Other authentication techniques like Forms Authentication or ASP.NET Core Identity might be more appropriate if users are accessing the application via the internet or from different domains.
Identity Providers and OAuth:
Identity Providers (IdPs) are third-party services that verify users and give applications access to their personal data. Users can use their existing login credentials from these providers to access your application. Examples include Twitter, Microsoft, Facebook, Google, and so on.
OAuth is an open standard for access delegation that supports various flows, including the client credentials flow, implicit flow, and authorization code flow. It is frequently used for token-based authentication. It enables your application to ask an Identity Provider for access tokens on a user’s behalf and receive them.
When a user clicks the “Login with Google” button (or any other provider), your application directs them to the Identity Provider’s login page. After successful authentication, the Identity Provider sends the user back to your application with an authorization code or access token.
Integrating Identity Providers and OAuth into your ASP.NET application (particularly ASP.NET Core) simplifies user authentication, reduces the need for users to create new accounts, and improves the overall user experience. It is critical to adhere to the specific implementation guidelines provided by each Identity Provider with which you intend to integrate, as OAuth flows and configuration requirements may differ.
Authorization in ASP.NET:

Role-Based Authorization:
Role-based authorization in ASP.NET allows you to restrict access to specific parts of your application based on predefined roles. This allows you to specify which users can perform specific actions or access specific resources. Role-based authorization assigns users to one or more roles, and access to specific features or pages is granted based on those roles.
Here’s a guide for implementing role-based authorization in ASP.NET.
Step 1: Define Roles: Roles represent groups of users with similar permissions. You need to define roles in your application, and users will be assigned to these roles. You can define roles programmatically or use a database to store roles.
Step 2: Assign Roles to Users: In your user management system (this could be part of your registration or admin interface), assign roles to users.
Step 3: Configure Role-Based Authorization: In your application, you can use the “[Authorize]” attribute along with the “Roles” property to control access to specific controllers or actions.
Step 4: Check Roles in Code: Inside your controller actions or views, you can also check the user’s roles programmatically.
Step 5: Secure Views: You can secure views based on roles by using the “User.IsInRole” method.
Role-based authorization in ASP.NET provides a way to restrict access.Implementing role-based authorization in ASP.NET allows you to control access to various parts of your application based on the roles assigned to users. This method is especially useful for applications with multiple user roles and levels of access permissions.
In addition to role-based authorization, policy-based authorization provides more granular control. Policies enable you to encapsulate complex authorization logic.
Claims-Based Authorization:
Claims-based authorization in ASP.NET enables you to make access control decisions based on a user’s claims. Claims represent specific attributes or characteristics of the user and may include information such as roles, email addresses, or custom data. This approach offers a flexible and granular method for managing authorization in your application.
Here’s a guide for implementing claims-based authorization in ASP.NET:
Step 1: Understanding Claims: In ASP.NET, a claim is a piece of information about the user, typically represented as key-value pairs. Examples of claims include user roles, email addresses, or any other custom information relevant to your application.
Step 2: Assign Claims to Users: Claims are assigned to users during the authentication process. You can include claims when creating or updating the user’s identity. ASP.NET provides the “ClaimsIdentity” class for this purpose.
Step 3: Configure Claims-Based Authorization: In your application, you can use the “[Authorize]” attribute along with the “User.HasClaim” method to control access based on claims.
Step 4: Define Policies: You can define policies in your application’s startup configuration. Policies encapsulate authorization logic and can include requirements based on claims.
Step 5: Check Claims in Code: Inside your controller actions or views, you can check the user’s claims programmatically.
Step 6: Secure Views: You can secure views based on claims by using the “User.HasClaim” method.
Implementing claims-based authorization in ASP.NET allows you to make access control decisions based on the user’s specific attributes or characteristics. This method is especially useful when you require fine-grained control over authorization and want to assign different sets of attributes to different users.
Policy-Based Authorization:
Policy-based authorization, which was introduced in ASP.NET Core, allows you to define complex access control policies.
Policies encapsulate authorization logic and can be applied to controllers or action methods via the Authorize attribute.
Best Practices:
Secure Password Storage:
Use secure password hashing algorithms like bcrypt or Argon2 to store passwords securely.
Implement password policies to enforce strong passwords.
Two-Factor Authentication (2FA):
Encourage or enforce the use of two-factor authentication for an additional layer of security.
Regularly Review and Update Access Controls:
Periodically review and update roles, claims, and access control policies.
Remove unnecessary privileges to minimize the attack surface.
Logging and Monitoring:
Implement logging to track authentication and authorization events.
Monitor logs for suspicious activities and potential security breaches.
Conclusion:
Proper authentication and authorization are critical for developing secure and reliable ASP.NET applications. Understanding available authentication methods and implementing effective authorization strategies allows developers to create applications that protect sensitive data and provide a seamless user experience while maintaining a strong security posture. Staying up to date on security best practices and ASP.NET community updates is critical for adapting to evolving security challenges.
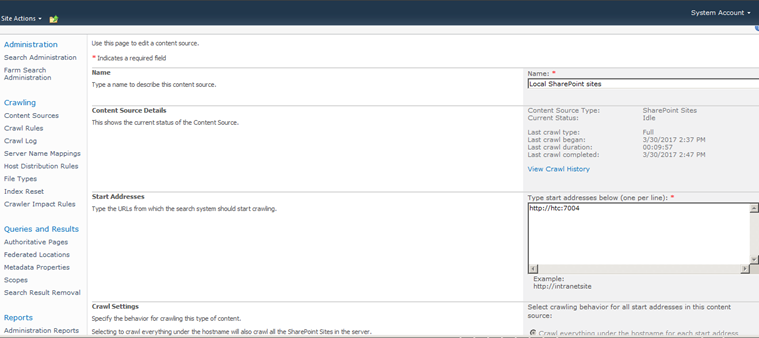
How to Host DOTNET site in IIS
what is IIS?
IIS, or Internet Information Services, is a web server software developed by Microsoft for hosting and serving web applications and websites. It is an integral part of the Windows Server operating system and is widely used for deploying and managing web-based applications on the Microsoft platform.
Key features of IIS include:
Web Server Functionality: IIS serves as a powerful web server, handling HTTP and HTTPS requests. It supports various web technologies, including HTML, CSS, JavaScript, and different server-side scripting languages like ASP.NET.
Application Hosting: IIS is designed to host and manage web applications and services built on the Microsoft technology stack, such as ASP.NET, .NET Core, and PHP. It also supports classic ASP (Active Server Pages).
Security: IIS provides robust security features, including authentication, authorization, and SSL/TLS support for encrypting data in transit. It allows administrators to control access to websites and applications based on user roles and permissions.
Scalability: IIS is scalable and can handle a large number of concurrent connections. It supports load balancing and can be configured to distribute incoming requests across multiple servers for improved performance and reliability.
Management Tools: IIS comes with a user-friendly management interface, known as IIS Manager, which allows administrators to configure and manage web server settings, applications, and security features. It also supports remote administration.
Logging and Monitoring: IIS generates logs that provide detailed information about web server activity, helping administrators troubleshoot issues and analyze performance. Additionally, administrators can use performance monitoring tools to track server metrics.
Extensibility: IIS is extensible and supports the integration of various modules and extensions. This allows developers and administrators to add custom functionality, such as URL rewriting, compression, and caching.
FTP Server: In addition to its web server capabilities, IIS includes a built-in FTP (File Transfer Protocol) server, allowing users to transfer files to and from the server.
IIS is a versatile and widely used web server that caters to a broad range of web hosting needs, from simple static websites to complex dynamic web applications. It is a crucial component for organizations leveraging Microsoft technologies in their web development and hosting environments.
Hosting a .NET site in Internet Information Services (IIS) – Introduction:
Hosting a .NET site in Internet Information Services (IIS) is a crucial step in deploying web applications built on the .NET framework. IIS provides a robust and scalable platform for hosting, managing, and securing web applications. This step-by-step guide will walk you through the process of hosting a .NET site in IIS.
Step-by-Step Guide on How to Host a .NET Site in IIS:
Step 1: Install IIS on the Server:
Before hosting a .NET site in IIS, ensure that IIS is installed on the server. You can install IIS through the Windows Features menu. Go to Control Panel -> Programs -> Turn Windows features on or off, and then select Internet Information Services.
Step 2: Install the Appropriate .NET Runtime:
Ensure that the server has the correct version of the .NET runtime installed to support your .NET application. You can download and install the necessary runtime from the official Microsoft website.
Step 3: Publish the .NET Application:
Publish your .NET application using Visual Studio or the command line. This process generates the necessary files for deployment. Choose the appropriate publish settings, including the target framework and deployment configuration.
Step 4: Create a New IIS Site:
Open the IIS Manager and create a new site for your .NET application. Right-click on “Sites” and choose “Add Website.” Enter a unique site name, set the physical path to the location where you published your .NET application, and assign a port number and host name if necessary.
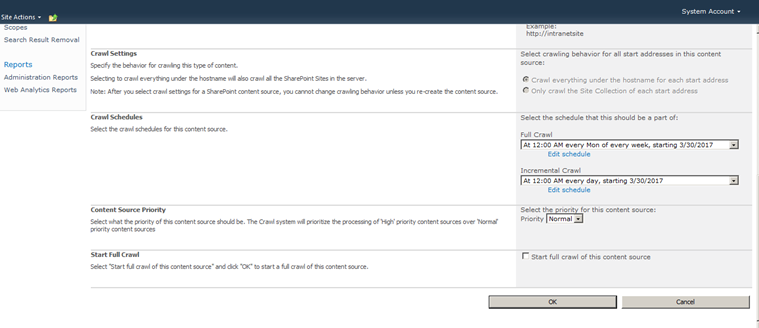
Step 5: Configure Application Pool:
Create a new application pool or use an existing one for your .NET site. Ensure that the application pool is configured to use the correct version of the .NET runtime and is set up with the necessary permissions.
Step 6: Adjust Security Settings:
Review and adjust the security settings for your site. Configure authentication, authorization, and SSL settings based on your application’s requirements. Ensure that the necessary permissions are granted to the application pool identity.
Step 7: Test Your Site:
After configuring IIS, test your .NET site by navigating to the specified URL in a web browser. Ensure that all pages and functionalities work as expected. Monitor the IIS logs for any errors or issues.
Step 8: Monitor and Maintain:
Regularly monitor the performance of your .NET site in IIS. Use tools like Performance Monitor to analyze server metrics and address any performance bottlenecks. Keep the server and IIS components up to date with the latest security patches and updates.
Conclusion:
Hosting a .NET site in IIS involves several essential steps, from installing IIS and the correct .NET runtime to configuring application pools and security settings. Following this step-by-step guide will help you successfully deploy and manage your .NET web application in a secure and scalable environment.
Full Stack Dot NET Developer Course Online
Introduction
Full Stack.NET Developers play an important role in creating end-to-end solutions by seamlessly integrating front-end and back-end technologies using the Microsoft.NET framework. With the convenience of online courses, aspiring developers can begin their journey to master the complexities of Full Stack.NET development. This article serves as a guide, delving into the key components and benefits of online courses designed to develop skilled Full Stack.NET developers.
A Comprehensive Approach to Understanding Full Stack.NET Development
Using Microsoft’s.NET technologies, full stack.NET development includes both front-end and back-end development. For server-side development, it requires knowledge of languages like C# and ASP.NET, and for client-side development, frameworks like Angular or React. A wide range of topics are covered in online courses designed specifically for Full Stack.NET Developers, guaranteeing a well-rounded skill set.
Key Features of Online Full Stack.NET Courses:
Full Stack.NET Developers must have a strong understanding of C#. Online courses frequently begin with in-depth C# programming modules that cover topics such as object-oriented programming, data types, and control structures.
Courses cover ASP.NET MVC (Model-View-Controller), a framework for developing scalable and maintainable web applications. Students learn about routing, controllers, views, and data models while gaining practical experience in developing robust server-side applications.
Full Stack.NET Front-end developers must be knowledgeable about these technologies. HTML, CSS, and JavaScript are frequently used in online courses, as are popular front-end frameworks such as Angular and React. This allows developers to create interactive and user-friendly interfaces.
Database integration is a critical component of full stack development. The courses cover SQL for database management as well as ORM (Object-Relational Mapping) tools such as Entity Framework, which allow developers to interact with databases seamlessly.
Full Stack.NET Developers frequently create and consume APIs (Application Programming Interfaces). Online courses teach students how to create RESTful APIs, which allow different web application components to communicate with one another.
Source Control and Deployment:
Version control systems (such as Git) and deployment strategies are critical for application collaboration and release. Courses provide insights into Git workflows and deployment techniques, allowing developers to manage projects more efficiently.
Benefits of Online Full Stack .NET Development Courses:
Flexibility:
Online courses allow students to balance their studies with other commitments. Asynchronous learning materials, like video lectures and interactive assignments, cater to a variety of learning styles.
Hands-On Projects:
Practical application is critical to skill development. Many online courses include hands-on projects and real-world scenarios, allowing students to put theoretical knowledge into practice.
Community Support:
Forums and discussion boards are common features of online platforms that foster a sense of community. Learners can connect with their peers, share their experiences, and ask for help from instructors and other students.
Industry-Relevant Content:
Reputable online courses are created with input from industry experts. They keep up with the latest trends and technologies, ensuring that students learn skills that are relevant to today’s job market needs.
Conclusion: Shaping Future Full Stack .NET Developers
Starting the journey to become a Full Stack.NET Developer with online courses provides a flexible and comprehensive learning experience. Aspiring developers can expect to learn how to design, implement, and maintain fully functional web applications, making them valuable assets in the ever-changing web development landscape. Individuals who are dedicated and take the right online course can turn their coding passion into a rewarding career as a Full Stack.NET Developer.
If you need any Training / Technical Support in DOTNET & SQL Contact +91 90427 10472
Python in Web Development
INTRODUCTION:
Python web development is a popular and adaptable option for creating dynamic websites and web apps. A wide range of frameworks, modules, and tools are available for Python, which makes development easier and enables programmers to design scalable and effective web solutions.
It comprises designing, developing, and maintaining websites with a range of functions and uses by utilizing a variety of technologies, programming languages, and tools.
At its foundation, web development includes two essential aspects:
1. Front-end development
2. Back-end development

Front-end Development:
The visual and interactive components of a website that visitors interact with directly are the focus of front-end development. Using tools like HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript, entails developing the layout, designing the user interface (UI), and implementing the visual components.
Back-end Development:
On the other hand, back-end development works with a website’s server-side functionality. It entails developing the architecture and logic needed to process data, manage database interactions, and maintain the operation of the website. Programming languages like Python, Ruby, Java, or PHP are used by back-end developers to create the server-side parts of websites.
WEB DEVELOPMENT USING PYTHON:
The process of developing websites and web applications with the Python programming language is known as Python web development. Python is a widely used and adaptable programming language that is well-known for its ease of use, readability, and extensive library and framework ecosystem.
Python is used by developers to construct server-side logic for web applications. This involves processing HTTP requests and responses, data storage and retrieval, business logic implementation, and dynamic content rendering.
SEVERAL ADVANTAGES TO USE PYTHON IN WEB DEVELOPMENT:

- Huge and Intense Community:
The Python community is large and vibrant, with many developers contributing to its development and providing assistance. Many tools, frameworks, and resources designed expressly for web development are available from the community. Python is a strong option for web development because of its wealth of community-driven tools and resources, which provide answers to a variety of needs.
- Comprehensive Frameworks and Libraries:
Python has a robust ecosystem of frameworks and tools that make web development chores easier. One of the most well-liked web frameworks for Python, Django, offers a sophisticated and comprehensive toolkit for creating intricate web applications. It is designed using the Model-View-Controller (MVC) architectural paradigm and comes pre-configured with features like URL routing, database ORM (Object-Relational Mapping), and authentication. Another lightweight and adaptable micro-framework that gives developers more control over the components and structure of an application is Flask. These frameworks, as well as others like Pyramid and Bottle, give web development a strong base and increase productivity.
- Adaptability and Performance:
Python is well-known for being performant and scalable, which makes it ideal for managing online applications with heavy traffic. Python frameworks like Django and asyncio can effectively manage concurrent requests and optimize server resources thanks to innovations like asynchronous programming. Furthermore, Python’s integration features make it simple to integrate with other languages, allowing programmers to use high-performance C or C++ libraries as necessary.
- Easy to read and use:
Python’s syntax is intended to be simple to understand and write, focusing on code readability and maintainability. Its simple syntax enables developers to express concepts in fewer lines of code, making development faster and more efficient. Python’s simplicity allows both new and experienced developers to work easily and collaboratively.
- Inclusion and Simplicity:
Python is adaptable for web development and interfaces with other technologies with ease. It supports a wide range of databases, including NoSQL databases like MongoDB and SQL-based databases like MySQL, PostgreSQL, and SQLite.
- Testing and Troubleshooting:
Python has strong testing frameworks that make developing and running tests for web applications easier, such unittest and pytest. Integrated development environments (IDEs) and pdb are two of the efficient debugging tools that enable developers to locate problems and solve them fast.
- Quick Development:
Python’s emphasis on productivity and simplicity makes it possible for developers to create web apps rapidly. Pre-built modules and libraries are readily available, allowing developers to take advantage of pre-existing solutions rather than having to start from scratch. Time-to-market is critical for startups and small-scale ventures, where this speedy development strategy is very helpful.
WEB DEVELOPMENT FRAMEWORKS IN PYTHON:
Python offers several web frameworks to suit different needs and preferences. The following are a few well-known Python web development frameworks:
- Django
- Flask
- Pyramid
- Bottle
- CherryPy
- Tornado
WEB DEVELOPMENT LIBRARIES IN PYTHON:
Python web development provides an abundance of tools and frameworks to improve productivity and improve the development process. The following libraries & tools are frequently used in Python web development:
- Jinja2
- Pydantic
- Redis-py
- PyJWT
- Flask-WTF
- Flask-SQLAlchemy
- Celery
- SQLAlchemy
- Pillow
- Beautiful Soup
- Requests
ROADMAP FOR PYTHON WEB DEVELOPMENT:
A road map for using Python to construct websites that highlights the main ideas and procedures involved:

- Learn the fundamentals of Python:
Learn the syntax, data types, control structures, and functions that are essential to Python programming. To begin started, you can consult books or internet guides.
- Learn JavaScript, HTML, and CSS:
Get a fundamental knowledge of web technologies, like JavaScript for client-side interactivity, CSS for styling, and HTML for markup. These are required to understand and design websites.
- Pick a web Framework:
Choose a Python web framework based on the needs of your project. A few well-liked choices are Pyramid, Flask, and Django.
- Front-end Development:
Develop your web development abilities by being familiar with well-known front-end frameworks and modules like Angular, Vue.js, and React.
- Construction of RESTful API:
Create APIs that provide data and functionality to other apps or front-end interfaces using the web framework of your choice.
- Authentication and Authorization:
Learn how to use the built-in capabilities or extensions of your web framework to develop secure user registration, login, and access control techniques.
- Testing and Troubleshooting:
Become an expert at testing your websites. Find out more about end-to-end, integration, and unit testing. To write and run tests, use tools such as pytest, Python’s Selenium, or the testing frameworks included with your preferred web framework.
- Installation and Hosting:
Find out how to put your web application on a cloud platform or web server. Gain an understanding of ideas like scalability, security considerations, deployment automation, and server setup. For hosting web applications, platforms like Heroku, AWS, or PythonAnywhere are frequently utilized.
CONCLUSION:
Python is a powerful language that is well-suited for web development, which involves developing websites and web apps. Because of its ease of use, readability, and robust environment, Python is a great option for web development projects. Python offers a strong basis for web development, making it possible for programmers to create feature-rich, scalable websites quickly.
Exposing the Web Applications’ Synergy between Frontend and Backend Development
Introduction:
Frontend and backend development are two essential parts of the intricate and team-based process that goes into creating modern web applications. These two elements combine flawlessly to provide a thorough user experience. The roles, duties, and cooperation between frontend and backend developers in building robust and intuitive web applications will be discussed in this article.
Frontend Development:
User Interface (UI) Design:
Creating the user interface that users interact with is the main focus of frontend development. HTML, CSS, and JavaScript are used by frontend developers to organize content, style elements, and incorporate interactivity into web pages. The objective is to produce a layout that is visually appealing and intuitive, improving the user experience as a whole.
Client-Side Logic:
Frontend developers can implement client-side logic with JavaScript and well-known frameworks like React, Angular, and Vue.js. Managing state, processing user input, and dynamically updating the user interface in response to user input are all included in this. These frameworks make it easier to create single-page applications (SPAs) that offer a more responsive and seamless user experience.
Cross-Browser Compatibility:
Web applications need to function properly on various browsers and devices, which is the responsibility of frontend developers. In order to provide a consistent look and feel regardless of the user’s device or browser, they take compatibility, responsiveness, and user experience into account.
Performance Optimization:
One of the main duties of frontend developers is to optimize the performance of web applications. To improve the application’s overall speed and responsiveness, they concentrate on cutting down on resource consumption, optimizing page load times, and putting strategies like code splitting and lazy loading into practice.
Backend Development:
Server-Side Logic:
Backend development focuses on the application’s server side. Backend developers implement business logic, handle requests, and communicate with databases using server-side programming languages like Python, Java, Node.js, or Ruby. They take care of things like data validation, authorization, and authentication.
Database Management:
Effective data archiving and retrieval is a vital component of backend development. Working with databases, backend developers make sure that data integrity, query optimization, and database design are all done correctly. Among the popular databases are MongoDB, PostgreSQL, and MySQL.
API Development:
Application Programming Interfaces, or APIs, are made by backend developers to facilitate communication between the frontend and backend. APIs facilitate smooth integration and data flow between the client and server by defining the guidelines and protocols for data exchange.
Security:
One of the main concerns for backend developers is security. They put in place safeguards like encryption, secure authentication, and authorization processes to preserve private information and guarantee the web application’s overall security.
Collaboration and Synergy:
Although backend and frontend developers concentrate on different parts of the development process, good teamwork is essential. The smooth interaction of the frontend with the backend and the seamless flow of data between the client and server are ensured by the two teams’ communication. Well-defined APIs, version control systems, and collaboration tools are essential for promoting this kind of cooperation. https://www.softwaretraininginchennai.com/blog/?s=full+stack
Conclusion:
The synergy between frontend and backend development is crucial in the fast-paced world of web development to produce feature-rich, high-quality web applications. Backend developers construct the reliable framework that supports the application, while frontend developers design captivating user interfaces. A smooth and delightful user experience is the outcome of these two domains’ successful cooperation. The landscape of contemporary web applications is being shaped by the ongoing interdependence of frontend and backend development as technology advances.
If you need any Training / Technical Support in DOTNET & SQL Contact +91 90427 10472
Stock Market Basics: A Beginner’s Guide
Introduction:
The stock market is a fascinating and complex entity that has a significant impact on the global economy. Investors, both experienced and inexperienced, buy and sell stocks, bonds, and other financial instruments to capitalise on opportunities and achieve financial objectives. For those who are new to investing, understanding the fundamentals is critical. This article aims to provide a comprehensive overview of the stock market, including its fundamentals, key players, investment strategies, and the factors that influence its volatility.
What is the Stock Market?
At its core, the stock market is a marketplace where buyers and sellers exchange ownership of companies. Stocks represent ownership shares, and purchasing one makes you a partial owner of the company.
Important Players:
Investors are people or organizations that purchase and sell stocks.
Brokers: Help investors execute stock trades.
Listed Companies: Exchanged publicly, holding companies that sell investors shares.
Regulators: Organizations in charge of monitoring and controlling market activity to guarantee equity and openness.
Stock Types:
Common Stocks: Grant ownership and the ability to vote in a company.
Preferred Stocks: Grant special rights, such as dividend payments ahead of time to common stockholders.
Buying and Selling Stocks:
Brokerage Accounts: To purchase and sell stocks, investors utilize brokerage platforms.
Market Orders: Complete deals at the going rate in the market.
Limit Orders: Establish a predetermined amount for purchase or sale.
Investment Methodologies:
Investing for the long term involves holding stocks and watching a company’s growth over time.
Buying and selling within a single trading day to profit from brief price fluctuations is known as day trading.
Finding cheap equities with room to grow over the long term is known as value investing.
Market Volatility:
Price-Influential Factors: Stock prices are influenced by economic indicators, corporate performance, and international events.
Economic indicators such as unemployment rates, GDP, and inflation have an impact on market sentiment.
Earnings reports, product launches, and changes in management can all have an impact on stock prices.
Global Events: Political instability, natural disasters, and geopolitical tensions all have an impact on market stability.
Risks and Reward:
Risk Management: Diversification and research help to reduce risks.
Potential Rewards: Stocks have historically provided higher returns than other investment options.
Dividends:
Distribution of Profits: Certain businesses distribute their profits to their shareholders in the form of dividends.
Dividend Yield: The annual dividend income as a percentage of the stock price.
Market Indices and Performance:
Understanding Indices: Monitor the performance of specific groups of stocks.
Bull and Bear Markets: Bull markets indicate rising prices, while bear markets indicate declining prices.
Continuous Learning:
Stay Informed: Keep up with financial news and updates.
Educational Resources: Use books, online courses, and reputable financial websites to expand your knowledge.
Role of Technology:
Algorithmic trading involves automated systems that execute trades based on predefined criteria.
Online trading platforms make it easier for individual investors to participate.
Conclusion:
Investors find the stock market dynamic and rewarding. Understanding these fundamental concepts provides a solid foundation for making informed investment decisions. Remember that patience, research, and a long-term perspective are essential for success in the stock market. Always seek advice from financial professionals and continue to educate yourself in order to adapt to the ever-changing market landscape.
If you want to learn the stock market from the basics, contact +91 90427 10472.
Comparing Java, C#, and Python: A Top N Comparison
Java, C#, and Python are three popular programming languages, each with distinct strengths, use cases, and features. Here’s a brief overview of the main differences between Java, C#, and Python.
Syntax:
- Java: Java uses a syntax similar to C++ and C. It enforces strict typing, and the syntax is intended to be readable and simple.
- C#: C# syntax is influenced by C++ and Java, but it incorporates features such as properties and events. It is primarily used for Windows development and works well within the Microsoft ecosystem.
- Python: Python is well-known for its clean and readable syntax. It uses indentation to indicate code blocks, which makes it visually distinct. Python focuses on code readability and simplicity.
Typing System:
- Java: Java is statically typed, which means that variable types must be declared before compilation.
- C#: C# is statically typed, like Java, and requires explicit type declarations.
- Python: Python is dynamically typed, which provides more flexibility by determining variable types at runtime.
Platform and Ecosystem:
- Java: The “Write Once, Run Anywhere” (WORA) principle underpins Java’s platform independence. It has a large ecosystem of libraries and frameworks and is popular for enterprise applications and Android development.
- C#: C# is inextricably linked to the Microsoft ecosystem, as it is widely used in Windows development and applications. It is the primary language for creating applications using the .NET framework.
- Python: Python is a versatile programming language with strong applications in web development, data science, artificial intelligence, and automation. It has a large collection of libraries and frameworks.
Memory Management:
- Java: Java manages memory automatically, which makes it easier for developers because they don’t have to deallocate or allocate memory explicitly.
- C#: C#, like Java, relies on garbage collection for memory management.
- Python: Python also uses automatic memory management, which is handled by a garbage collector.
Use Cases:
- Java: Commonly used in enterprise-level applications, Android app development, and large-scale systems.
- C#: Typically used for Windows applications, web development with ASP.NET, and game development with Unity.
- Python: Popular in web development (Django, Flask), data science (NumPy, Pandas), machine learning (TensorFlow, PyTorch), and automation.
Community and Popularity:
- Java: Java has a large and mature community with a long history, making it one of the most widely used languages.
- C#: C# has a strong community, particularly within the Microsoft ecosystem, and is widely used in enterprise settings.
- Python: Python has a thriving and diverse community, and it is one of the most popular programming languages worldwide.
Learning Curve:
- Java: Moderate learning curve, particularly for beginners. Strongly typed nature may necessitate more explicit code.
- C#: The learning curve is similar to Java, but with additional features such as LINQ.
- Python: The syntax is readable and concise, making it suitable for beginners.
Concurrency and Multithreading:
- Java: robust multithreading and concurrency support thanks to features like the java.util.concurrent package.
- C#: supports concurrency with the help of async/await features.
- Python: Parallelism may be constrained by Global Interpreter Lock (GIL), but asynchronous programming is possible with libraries like asyncio.
Performance:
- Java: generally has good Just-In-Time (JIT) compilation performance.
- C#: Performs competitively, especially when using the .NET runtime’s optimizations.
- Python: Because it’s interpreted, it’s typically slower than Java and C#, but compiled extensions can help with performance-critical tasks.
Integration with Other Technologies:
- Java: smooth interaction across a range of platforms and technologies.
- C#: outstanding compatibility with the Microsoft stack of technologies.
- Python: good compatibility with AI frameworks, data science tools, and web technologies.
In conclusion, the decision between Python, C#, and Java is based on the developer’s experience and preferences as well as the requirements of the project and the target platform. Every language has its advantages and works well for various kinds of applications.
Exploring New Development Trends in .NET and .NET Core
Introduction:
The field of software development is always changing, and the .NET ecosystem has seen significant shifts recently. Several trends in the .NET and .NET Core frameworks have emerged as developers adjust to new technologies and industry demands. In this piece, we examine the significant patterns that are influencing .NET development both now and in the future.
.NET 8 and Unified Platform:
Microsoft’s journey towards a unified platform is furthered with the release of .NET 8, which combines the best features of Xamarin, .NET Core, and .NET Framework. By offering a single codebase for applications targeted at various platforms, including Windows, Linux, macOS, iOS, Android, and more, this unified platform streamlines the development process.
.NET MAUI for Cross-Platform App Development:
Cross-platform application development is increasingly utilizing .NET MAUI (Multi-platform App UI) as the preferred framework. Developers can use a single codebase to create applications that run on Windows, macOS, Android, and iOS by utilizing .NET MAUI. This improves code reuse and streamlines the development process.
Blazor and Web Assembly:
With the release of Blazor Web Assembly, Blazor—the framework for creating interactive web applications with C# and .NET—has undergone development. This makes it possible to run C# code directly within a browser, providing client-side web developers with a strong substitute for JavaScript. Blazor’s Web Assembly integration has become popular for generating rich client-side experiences.
Serverless Computing with Azure Functions:
With Azure Functions setting the standard, serverless computing has become widely used in .NET development. With Azure Functions, developers can create scalable, event-driven applications without having to actively manage server infrastructure. This pattern is consistent with the industry-wide move toward microservices and serverless architectures.
Microservices Architecture and gRPC:
Microservices are still a popular architectural pattern, and gRPC has become the standard for microservices-to-microservices communication. Because of gRPC’s effectiveness, language-neutrality, and bidirectional communication support, it’s becoming more and more common in .NET Core projects to create scalable and effective microservices.
Entity Framework Core Advancements:
The ORM framework for .NET, Entity Framework Core, has been continuously improved. Better performance, new features, and more flexibility in data mapping and querying are all advantageous to developers. Entity Framework Core continues to be an essential part of the .NET ecosystem as businesses aim for effective data access.
DevOps Integration and CI/CD Practices:
The incorporation of DevOps practices into .NET development workflows has become commonplace. Continuous Integration/Continuous Deployment (CI/CD) pipelines automate testing, build processes, and deployment, resulting in faster and more reliable software delivery.
AI and Machine Learning in .NET:
Artificial intelligence and machine learning capabilities are increasingly being integrated into .NET applications. .NET developers can use ML .NET, an open-source framework, to seamlessly integrate machine learning models into their applications. This trend reflects the increasing demand for intelligent, data-driven solutions.
Containerization and Docker:
Containerization with Docker has become a standard in .NET development. Docker containers make it easy to package, deploy, and scale applications, which developers appreciate. Container orchestration tools such as Kubernetes help to streamline the management of containerized .NET applications.
Conclusion:
The .NET and .NET Core ecosystems are thriving and constantly evolving to meet the needs of modern software development. As developers embrace trends such as .NET 6, cross-platform development with .NET MAUI, serverless computing, microservices architecture, and emerging technologies such as Blazor Web Assembly, they position themselves to create scalable, efficient, and creative solutions. Staying informed about these trends enables developers to make informed decisions and prepares them for the exciting developments that lie ahead in the world of .NET.
Begin your Journey Today,
for Training, Contact via Call/WhatsApp :+91 90427 10472
How to Get Ready for a Python Interview
Python has become one of the most popular programming languages, and its widespread use in a variety of industries has resulted in an increased demand for skilled Python developers.
Getting ready for a Python interview requires technical preparation, problem-solving practice, and strategic planning. Here’s a step-by-step guide that will help you prepare effectively.
Understand the Job Requirements:
Begin by carefully reviewing the job description and requirements. Determine the key skills and technologies that the employer is looking for, and tailor your preparation accordingly.
Review Python Basics:
Make sure you understand the fundamental Python concepts, such as data types, loops, conditional statements, functions, and basic file operations. Prepare to write clean, efficient Python code.
Data Structures and Algorithms:
Brush up on basic data structures (lists, dictionaries, and sets) and algorithms. Practice coding challenges on platforms such as LeetCode, HackerRank, and CodeSignal. Concentrate on time and space complexity analysis.
Object-Oriented Programming (OOP):
Understand OOP concepts like encapsulation, inheritance, and polymorphism. Prepare to apply these concepts to real-world problems and explain their significance.
Python Libraries and Frameworks:
Familiarize yourself with Python libraries and frameworks that are relevant to your role. For example, if the job requires web development, learn about Flask or Django. If it involves data science, be familiar with Pandas, NumPy, and scikit-learn.
Database Knowledge:
Review basic SQL queries and learn how Python interacts with databases through libraries such as SQLAlchemy and Django ORM. Understand the differences between various database types and when to use them.
Web Technologies (if applicable):
If the job requires web development, brush up on your HTML, CSS, and JavaScript skills. Learn how Python integrates with front-end technologies and how to build RESTful APIs.
Testing and Debugging:
Practice with testing frameworks such as unittest and pytest. Be familiar with Python debugging tools and techniques like pdb. Recognize the significance of writing testable and debuggable code.
Version Control:
Refresh your understanding of Git and GitHub. Understand basic commands, branching strategies, and how to effectively collaborate with version control.
Soft Skills and Behavioral Questions:
Prepare for soft-skills and behavioral questions. Prepare to discuss your problem-solving approach, teamwork, communication skills, and previous experiences. To structure your responses, follow the STAR method (Situation, Task, Action, Result).
Mock Interviews:
Conduct mock interviews with a friend, mentor, or on online platforms that provide interview practice. To boost your confidence and communication skills, practice real-world interview scenarios.
Review Your Resume:
Prepare to discuss any past projects or experiences listed on your resume. Highlight your accomplishments, obstacles overcome, and the impact of your contributions.
Stay Updated:
Keep up with the latest Python development trends, updates, and best practices. Follow industry blogs, attend webinars, and join relevant forums.
Ask Questions:
Prepare thoughtful questions for the interviewer. This demonstrates your interest in both the company and the position. Questions about the team, projects, and corporate culture are frequently well received.
Final Preparations:
In the days leading up to the interview, review key concepts, practice coding challenges, and get plenty of sleep. Make sure you have a reliable internet connection and a quiet, well-lit environment for the virtual interview.
Remember, preparation is essential for success in a Python interview. Approach each question confidently, demonstrate your problem-solving abilities, and communicate clearly. Good luck!
Begin your Journey Today,
for Training, Contact via Call/WhatsApp :+91 90427 10472
How to Get Ready for a Dotnet Interview
Microsoft’s Dotnet framework is widely used for developing robust and scalable applications. Preparing for a Dotnet interview, whether you’re a seasoned developer or a recent graduate, necessitates a thorough understanding of the framework, its components, and best practices. In this article, we’ll go over key areas to concentrate on and offer practical advice to help you succeed in your Dotnet interview.
Understand the Fundamentals:
Before moving on to more advanced topics, make sure you understand fundamental concepts like Common Language Runtime (CLR), Common Type System (CTS), and Common Intermediate Language (CIL). Examine object-oriented programming principles, which are essential for Dotnet development.
Master Core Technologies:
C# Language Proficiency:
C# is the primary language used in Dotnet development, so brush up on it. Prepare to show your understanding of language features, inheritance, polymorphism, and exception handling.
ASP Dotnet and ASP Dotnet Core:
Learn the distinctions between ASP Dotnet and ASP Dotnet Core. Understand the MVC (Model-View-Controller) architecture, as well as routing and middleware.
ADO Dotnet and Entity Framework:
It is critical to have a solid understanding of ADO Dotnet for data access and Entity Framework for object-relational mapping. Prepare to talk about database connectivity, LINQ, and data modelling.
Explore Web Technologies:
Web API and RESTful Services:
Learn how to create and use Web APIs. Learn RESTful principles as well as how to design and implement scalable services.
Front-End Development:
Learn about front-end technologies such as HTML, CSS, and JavaScript. Knowledge of JavaScript frameworks such as Angular or React can be advantageous.
Look into Testing and Debugging in Depth:
Unit Testing:
Understand the significance of unit testing and be acquainted with testing frameworks such as NUnit or xUnit. Understand how to write efficient unit tests for your code.
Debugging Skills:
Demonstrate your ability to efficiently troubleshoot and debug code. Understand how to use Visual Studio’s debugging tools.
Explore Cloud Services:
Azure Services:
Many businesses use Microsoft Azure to host and manage applications. Understand Azure services such as Azure App Service, Azure Functions, and Azure SQL Database.
Security Best Practices:
Authentication and Authorization:
Learn about various authentication mechanisms such as OAuth and OpenID Connect. Understand how to use role-based access control (RBAC) to secure applications.
Secure Coding Practices:
Understand common security flaws and best practices for writing secure code. Learn how to defend against common threats such as SQL injection and cross-site scripting (XSS).
Keep Up with the Latest Trends:
Latest versions updates:
Keep yourself updated on the latest versions of Dotnet, including Dotnet Core and be aware of new features and improvements.
Containerization and Microservices:
Learn about Docker containerization and the concept of microservices. Learn how these architectural patterns can benefit Dotnet applications.
Behavioral and Problem-Solving Questions:
Soft Skills:
Be prepared to answer behavioral questions about your communication, teamwork, and problem-solving abilities.
Coding Challenges:
Exercise your coding skills by solving algorithmic and real-world problems. LeetCode and HackerRank, for example, provide a variety of Dotnet-related challenges.
Conclusion:
Getting ready for a Dotnet interview necessitates a mix of technical knowledge, practical skills, and problem-solving abilities. You’ll be well-equipped to impress your interviewers and land that Dotnet development role if you focus on the key areas mentioned above and stay up to date on the latest trends. Best wishes!
Begin your Journey Today,
for Training, Contact via Call/WhatsApp :+91 90427 10472
Overview of C# and DotNet
Introduction:
The synergy between C# and the DotNet framework has become a cornerstone for building a wide range of applications, from desktop software to web services and cloud-based solutions, in the realm of software development. In this article, we’ll look at the capabilities, features, and versatility that C# and DotNet bring to the table, making them a dynamic programming duo.
C#: A Versatile and Modern Language:
A Quick Overview of C#:
Microsoft C# (pronounced “C sharp”) is a modern, object-oriented programming language. It combines the best features of C and C++ with the simplicity of Java, making it an excellent choice for developers looking for a powerful and expressive programming language.
Object-Oriented Paradigm:
C# adheres to the principles of object-oriented programming (OOP), emphasizing encapsulation, inheritance, and polymorphism. This enables developers to write modular, maintainable code, resulting in more efficient software design.
Type Safety and Memory Management:
C# is a statically-typed language, which means that variable types are known at compile time, reducing the likelihood of runtime errors. Automatic memory management via the garbage collector improves the language’s robustness.
Asynchronous Programming:
C# simplifies asynchronous programming with the introduction of the async and await keywords. This is especially important when developing responsive applications that can handle concurrent tasks without blocking.
DotNet: A Unified Development Platform
Introduction to the DotNet Framework:
Microsoft’s DotNet framework is a comprehensive platform for developing, deploying, and running applications. It provides a consistent development environment for a wide range of applications, including web, mobile, desktop, cloud, and gaming.
Common Language Runtime (CLR):
The Common Language Runtime (CLR), which manages the execution of DotNet programs, is at the heart of the DotNet framework. It has functions like automatic memory management, exception handling, and security.
Unified Type System:
The DotNet framework has a unified type of system in which all types, whether built-in or user-defined, derive from a single root (System.Object). This unity promotes interoperability and code reuse across the DotNet ecosystem’s various languages.
Extensive Class Library:
DotNet includes a large class library with pre-written code for common programming tasks. The Base Class Library (BCL) is a library that simplifies development by providing a wide range of functionalities without the need to reinvent the wheel.
Building Applications with C# and DotNet:
Desktop Applications with WPF:
C# is frequently used to develop Windows Presentation Foundation (WPF) applications, which allow for the creation of feature-rich and visually appealing desktop software.
Web Development with ASP DotNet:
ASP DotNet, a component of the DotNet framework, allows developers to use C# to create dynamic and scalable web applications. ASP DotNet provides a strong framework for developing APIs and full-stack web applications.
Cross-Platform Development with DotNet Core and DotNet 5/6/7:
Recent DotNet ecosystem advancements, such as DotNet Core and the subsequent DotNet 5, DotNet 6, and DotNet 7, have expanded C#’s capabilities to embrace cross-platform development. Developers can now create applications that run on Windows, macOS, and Linux.
Mobile App Development with Xamarin:
C# is used in mobile app development by Xamarin, a framework that allows developers to create cross-platform mobile apps for iOS, Android, and Windows using a single codebase.
Conclusion:
C# and DotNet are modern software development pillars, providing a versatile and unified platform for developing a wide range of applications. Whether you are an experienced developer or just starting out, exploring the capabilities of C# and DotNet opens up a world of possibilities. The continuous evolution of these technologies ensures that developers have the tools they need to stay ahead of the ever-changing software development landscape. Remember that the journey is just as rewarding as the destination as you delve deeper into the worlds of C# and DotNet.
Have fun coding!
Begin your Journey Today,
for Training, Contact via Call/WhatsApp :+91 90427 10472
Key Features of Python
Introduction:
Python is a versatile and powerful programming language that has grown in popularity due to its ease of use, readability, and breadth of applications. Let’s look at some of Python’s key features that contribute to its widespread adoption and success.
Readable and Simple Syntax:
Python’s syntax is intended to be clean and readable, making learning and writing code simple for beginners.
Indentation, rather than braces, promotes code readability and enforces a consistent coding style.
Extensive Standard Library:
Python includes a large and diverse standard library that includes ready-to-use modules and packages for a variety of tasks.
The standard library includes file I/O, networking, databases, data manipulation, and other features, reducing the need for external dependencies.
Versatility:
Python is a versatile language that is used in a wide range of domains, including web development, data science, machine learning, automation, scientific computing, and others.
Because of its adaptability, developers can easily switch between different application domains.
Interpreted and Dynamically Typed:
Python is an interpreted and dynamically typed language, which means that code can be executed line by line, making development and debugging easier.
The nature of dynamically typed code enables developers to write flexible and adaptable code without specifying variable types.
Object-Oriented Programming (OOP):
Python supports object-oriented programming principles, allowing developers to structure code with classes and objects.
Encapsulation, inheritance, and polymorphism are OOP features that improve code organization and reusability.
Community and documentation:
Python has a large and active developer community that contributes to its growth and improvement.
Developers can easily find resources and solutions to problems thanks to the extensive documentation, tutorials, and community forums.
High-Level Language:
Python is a high-level language that abstracts low-level details and has a simple and expressive syntax.
This abstraction frees developers from having to deal with complex system-level details.
Cross-Platform Compatibility:
Python is cross-platform and can run on a variety of operating systems, including Windows, macOS, and Linux.
This feature ensures that Python code can be easily executed and deployed across multiple environments without needing to be modified.
Excellent Integration Support:
Python integrates seamlessly with other languages and technologies, making it a popular choice for developing complex systems and applications.
It is compatible with languages such as C, C++, and Java, as well as technologies such as RESTful APIs.
Large Ecosystem of Libraries and Frameworks:
Python has a large ecosystem of third-party libraries and frameworks that cater to specific needs.
Popular libraries like NumPy, Pandas, TensorFlow, Django, Flask, and others contribute to the Python ecosystem’s richness.
Rapid Development and Prototyping:
Rapid development and prototyping are made possible by Python’s simplicity and high-level abstractions.
Python is ideal for projects with short deadlines because developers can quickly convert ideas into working code.
Community-Driven Development:
Python’s development is driven by the community, with an open-source model that encourages collaboration and contributions from developers all over the world.
Python is constantly updated and improved to ensure that it remains a modern and relevant programming language.
In conclusion, Python’s key characteristics, such as readability, a large standard library, versatility, and strong community support, make it an excellent choice for a wide range of applications. Python’s ease of use and diverse capabilities make it a valuable language in the world of programming, whether you’re a beginner or an experienced developer.
Begin your Journey Today,
for Training, Contact via Call/WhatsApp :+91 90427 10472
Dependency Injection in ASP.NET Core
Building Modular and Testable Applications with Dependency Injection in ASP.NET Core
Introduction:
A key component of developing ASP.NET Core applications that encourages modularity, maintainability, and testability is dependency injection, or DI. In this post, we’ll examine the foundations of dependency injection in ASP.NET Core, as well as its advantages and practical uses for developing organized and expandable applications.
Understanding Dependency Injection:
Dependency injection is a design pattern that assists in the management of dependencies among various components in a software system. It refers to the technique of supplying the objects that a class requires (its dependencies) from outside rather than creating them within the class itself in the context of ASP.NET Core. This method makes classes more modular and testable.
Benefits of Dependency Injection in ASP.NET Core:
1. Modular Code: By injecting dependencies into classes, each class can concentrate on its own functionality without being tethered to the implementation details of its dependencies. As a result, the code becomes more modular and maintainable.
2. Testability: Dependency injection makes unit testing easier by allowing developers to replace real implementations of dependencies with mock or test implementations. This facilitates the isolation and testing of individual components.
3. Extensibility: It is easier to extend an application’s functionality with dependency injection by introducing new components or swapping out existing ones. This is especially useful when evolving and scaling an application.
Implementing Dependency Injection in ASP.NET Core:
1. Service Registration:
Services in ASP.NET Core are registered at application startup in the dependency injection container. Services can be added to the container via the ‘ConfigureServices’ method in the ‘Startup’ class.
public void ConfigureServices(IServiceCollection services)
{
services.AddTransient<IMyService, MyService>();
// Add more services...
}
‘IMyService’ is the interface in this example, and ‘MyService’ is the matching implementation. ‘Transient’ means that each time a request is made, a new instance of ‘MyService’ is created.
2. Constructor Injection:
Use the constructor of a class to inject dependencies into it. The necessary dependencies are automatically provided by the DI container when a class instance is created.
public class MyController : Controller
{
private readonly IMyService _myService;
public MyController(IMyService myService)
{
_myService = myService;
}
// Controller actions...
}
3. Using Dependency Injection in Middleware:
Dependency injection can also help middleware components in the ASP.NET Core request processing pipeline. The ‘Invoke’ method can have services injected into it.
public class MyMiddleware
{
private readonly RequestDelegate _next;
private readonly IMyService _myService;
public MyMiddleware(RequestDelegate next, IMyService myService)
{
_next = next;
_myService = myService;
}
public async Task Invoke(HttpContext context)
{
// Use _myService...
await _next(context);
}
}
Scopes and Lifetimes of Services:
Several service lifetimes, such as ‘Transient’, ‘Scoped’, and ‘Singleton’, are supported by ASP.NET Core. Managing the lifespan of service instances requires an understanding of these lifetimes.
1. Transient: Whenever an instance is requested, a new one is created.
2. Scoped: Each request generates a single instance. Within the parameters of an HTTP request, it is shared.
3. Singleton: For the duration of the application, only one instance is created.
Best Practices for Dependency Injection in ASP.NET Core:
1. Choose Constructor Injection: For improved readability and maintainability, inject dependencies via the constructor.
2. Employ Interfaces: Write code that checks against interfaces as opposed to specific implementations. This encourages testability and flexibility.
3. Avoid the Service Location Anti-Pattern: Avoid the ‘ServiceLocator’ pattern, which involves retrieving services directly from the container within a class.
4. Register Services as Interfaces: When registering services, use interfaces rather than concrete implementations.
services.AddTransient<IMyService, MyService>();
Conclusion:
Dependency injection is a powerful design pattern that improves the design, testability, and maintainability of ASP.NET Core applications significantly. Developers can create modular, extensible, and testable applications by leveraging the built-in dependency injection container. Understanding dependency injection principles is critical for developing robust and scalable ASP.NET Core applications.
Database Access in ASP.NET Core using Entity Framework Core
Introduction:
Many web applications depend on database access, which is made easier and more efficient in ASP.NET Core by Entity Framework Core (EF Core). In this post, we’ll examine the foundations of Entity Framework Core and how ASP.NET Core applications can use it to achieve effective and adaptable database access.
Overview of Entity Framework Core:
Entity Framework Core is an object-relational mapping (ORM) framework that enables.NET objects to be used by developers to communicate with databases. Instead of working directly with SQL queries, it allows developers to work with databases using a high-level, object-oriented API.
Entity Framework Core’s key features include:
Model-First Approach: Use C# classes to define your data model, and EF Core will create the corresponding database schema.
LINQ Support: When querying databases, use Language-Integrated Query (LINQ), which makes it easier to express database queries in C# syntax.
Database Migrations: EF Core supports database migrations, allowing for simple schema changes and updates as your application evolves.
Cross-Platform Compatibility: EF Core is designed to work with various database providers, giving you the option of using SQL Server, MySQL, SQLite, and others.
Setting Up Entity Framework Core in ASP.NET Core:
Install the NuGet package for Entity Framework Core:
Install the NuGet package Entity Framework Core in your ASP.NET Core project:
dotnet add package Microsoft.EntityFrameworkCore
Configure Database Provider: Select a database provider (for example, SQL Server) and install the appropriate provider package:
dotnet add package Microsoft.EntityFrameworkCore.SqlServer
Configure the database provider using the ConfigureServices method in your Startup.cs file:
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
}
Create DbContext:
Make a class that derives from DbContext in order to create DbContext. This class defines DbSet properties for every entity and represents the database context.
public class ApplicationDbContext : DbContext
{
public DbSet<User> Users { get; set; }
// Add more DbSet properties for other entities
}
Configuring the Connection String: Open the appsettings.json file and set the database connection string there.
{
"ConnectionStrings": {
"DefaultConnection": "YourConnectionString"
},
// Other configurations...
}
Working with Entities and DbContext:
Defining Entities:
Make classes in C# that correspond to your entities. EF Core will map to database tables using these classes.
public class User
{
public int Id { get; set; }
public string UserName { get; set; }
public string Email { get; set; }
// Other properties...
}
CRUD Operations:
In your application code or controllers, use the DbContext to perform CRUD operations:
public class UserController : ControllerBase
{
private readonly ApplicationDbContext _context;
public UserController(ApplicationDbContext context)
{
_context = context;
}
[HttpGet]
public ActionResult<IEnumerable<User>> GetUsers()
{
return _context.Users.ToList();
}
[HttpPost]
public ActionResult<User> AddUser([FromBody] User newUser)
{
_context.Users.Add(newUser);
_context.SaveChanges();
return newUser;
}
// Implement other CRUD operations (Update, Delete) as needed...
}
Database Migrations:
With EF Core, you can use migrations to change the structure of your database. To create and implement migrations, execute the following commands:
dotnet ef migrations add InitialCreate
dotnet ef database update
To establish the initial database schema and implement the modifications, these commands produce SQL scripts.
Conclusion:
Entity Framework Core offers a strong and adaptable ORM framework while streamlining database access in ASP.NET Core. Without requiring in-depth SQL knowledge, developers can effectively interact with databases by defining entities, setting up a DbContext, and using LINQ for querying. EF Core provides a dependable and efficient method for database access in ASP.NET Core, regardless of the size of your project—from a small application to a large enterprise system.
Web API with ASP.NET Core using MVC
Creating a web API with ASP.NET Core using the MVC (Model-View-Controller) pattern entails creating controllers to handle HTTP requests, models to represent data, and routes for the API. A step-by-step guide to creating an MVC web API with ASP.NET Core is provided below.
Step 1 Install the Necessary Software
Check that your machine has the.NET SDK installed.
Step 2 Create a New ASP.NET Core MVC Web API Project
Run the following commands in a terminal or command prompt
dotnet new mvc -n MyMvcWebApi
cd MyMvcWebApi
This will create a new ASP.NET Core MVC project called MyMvcWebApi and navigate to its directory.
Step 3 Explore the Project Structure
Launch your preferred IDE and open the project. Controllers, Models, and Views are among the folders in the project structure.
Controllers In this section, you will define your API controllers.
Models To represent your data, you can create model classes.
Views Although views are not required for an API, this folder is included in the standard MVC structure.
Step 4 Create a Model
To represent your data, create a model class. Create a file called Item.cs in the Models folder, for example
public class Item
{
public int Id { get; set; }
public string Name { get; set; }
}
Step 5 Establish a Controller
Add a new file to the Controllers folder, such as ItemsController.cs, to create a controller
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
namespace MyMvcWebApi.Controllers
{
[Route(api[controller])]
[ApiController]
public class ItemsController ControllerBase
{
private static ListItem _items = new ListItem
{
new Item { Id = 1, Name = Item 1 },
new Item { Id = 2, Name = Item 2 },
new Item { Id = 3, Name = Item 3 }
};
GET apiitems
[HttpGet]
public ActionResultIEnumerableItem Get()
{
return _items;
}
GET apiitems1
[HttpGet({id})]
public ActionResultItem Get(int id)
{
var item = _items.Find(i = i.Id == id);
if (item == null)
return NotFound();
return item;
}
POST apiitems
[HttpPost]
public ActionResultItem Post([FromBody] Item newItem)
{
newItem.Id = _items.Count + 1;
_items.Add(newItem);
return CreatedAtAction(nameof(Get), new { id = newItem.Id }, newItem);
}
PUT apiitems1
[HttpPut({id})]
public IActionResult Put(int id, [FromBody] Item updatedItem)
{
var existingItem = _items.Find(i = i.Id == id);
if (existingItem == null)
return NotFound();
existingItem.Name = updatedItem.Name;
return NoContent();
}
DELETE apiitems1
[HttpDelete({id})]
public IActionResult Delete(int id)
{
var itemToRemove = _items.Find(i = i.Id == id);
if (itemToRemove == null)
return NotFound();
_items.Remove(itemToRemove);
return NoContent();
}
}
}
Step 6 Run the Program
Enter the following command at the command prompt or terminal
dotnet run
The URL for your API will be http://localhost:5000 or https://localhost:5001. Open an API testing tool such as Postman:
GET Request: To retrieve items, open https://localhost:5001/api/items.
POST Request: To add a new item, submit a POST request with a JSON body to https://localhost:5001/api/items.
PUT Request: To update an item, submit a PUT request with a JSON body to https://localhost:5001/api/items/1.
DELETE Request: To delete an item, send a DELETE request to https://localhost:5001/api/items/1.
Step 7 Explore and Extend
To improve your web API, investigate additional ASP.NET Core MVC features like middleware, authentication, dependency injection, and model binding. Depending on the needs of your application, you can handle various HTTP methods, define more models, and add more controllers.
Developing ASP.NET Core MVC Web Applications:
Introduction:
Creating dynamic and interactive web pages using the ASP.NET Core framework is required when developing ASP.NET Core MVC (Model-View-Controller) web applications. Model, View, and Controller (MVC) is a design pattern that divides an application into three main components: Model, View, and Controller. ASP.NET Core MVC is a lightweight, cross-platform, open-source framework for building modern, scalable web applications.
Here is a step-by-step tutorial for creating ASP.NET Core MVC web applications:
1. Install Prerequisites:
As your development environment, install Visual Studio or use Visual Studio Code.
Install the.NET SDK from the Microsoft website:
https://dotnet.microsoft.com/download
2. Create a new ASP.NET Core MVC project as follows:
Open Visual Studio and choose “Create a new project.”
Select “ASP.NET Core Web App” and then “ASP.NET Core with MVC” as the template.
Configure the project parameters and then click “Create.”
3. Understand the Project Structure:
Look into the project structure to learn about the key components:
Controllers: Controllers are responsible for handling user input and orchestrating interactions between the model and the view.
Views: Present information to the user and collect user input.
Models: Represent the application’s data and business logic.
4. Define Models:
Model classes should be created to represent the data entities in your application.
Data annotations can be used to validate data and define metadata.
public class Product
{
public int Id { get; set; }
[Required]
public string Name { get; set; }
public decimal Price { get; set; }
}
5. Create Controllers:
To handle user requests and interact with models, create controllers.
Define controller actions to respond to specific HTTP requests.
public class ProductController : Controller
{
public IActionResult Index()
{
// Retrieve and return a list of products
return View(products);
}
public IActionResult Details(int id)
{
// Retrieve a specific product by id and return it
return View(product);
}
}
6. Develop Views:
To define the presentation layer, create view files (.cshtml).
To display dynamic content, use Razor syntax to embed C# code within HTML.
@model List<Product>
<h2>Product List</h2>
<ul>
@foreach (var product in Model)
{
<li>@product.Name - $@product.Price</li>
}
</ul>
7. Configure Routing:
Define routes in the Startup.cs file to map URLs to controller actions.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
8. Handle Form Submissions:
In controllers, use the HttpPost attribute to handle form submissions.
[HttpPost]
public IActionResult Create(Product product)
{
// Validate and save the new product
return RedirectToAction("Index");
}
9. Implement Data Access:
To interact with databases, use Entity Framework Core or other data access technologies.
10. If desired, include authorization and authentication:
Authenticate and authorize users in accordance with the specifications of your application.
11. Test Your Application:
Run your application locally and verify various scenarios to test it.
12. Publish Your Application:
Publish your ASP.NET Core MVC application to a cloud platform or hosting environment.
Note: Always refer to the official ASP.NET Core documentation for more information on each stage of development: https://docs.microsoft.com/en-us/aspnet/core/
Microservices Architecture with DOTNET Core
Introduction:
The ability of microservices architecture to break down large, monolithic applications into smaller, independent services has led to widespread adoption. This article delves into the design principles and implementation strategies for developing microservices with DOTNET Core, Microsoft’s versatile and powerful framework.
Understanding Microservices Architecture:
Microservices is a design style in which an application is made up of loosely coupled, independently deployable services. Each service is intended to carry out a specific business function and communicates with other services via well-defined APIs.
Design Principles:
1. Single Responsibility Principle (SRP): Each microservice should be responsible for a single business capability. This ensures ease of use and maintainability.
2. Decentralized Data Management: Databases belong to microservices. Because of this decentralization, dependencies are reduced and each service is free to select the database technology that best meets its needs.
3. Inter-Service Communication: APIs are used by services to communicate with one another, and they frequently use lightweight protocols such as HTTP/REST or messaging queues. This allows for independence and flexibility in technology stack selection.
4. Fault Tolerance and Resilience: Create services that are resistant to failure. To handle faults gracefully, use mechanisms such as circuit breakers and retries.
5. Continuous Integration and Deployment (CI/CD): Use CI/CD techniques to automate the processes of building, testing, and deployment. This guarantees the delivery of microservices quickly and consistently.
6. Scalability: Microservices can be scaled independently based on demand. By horizontally scaling instances, you can design services to handle varying levels of load.
Implementation with DOTNET Core:
1. Service Development: For each microservice, create a separate DOTNET Core project. Build web APIs with ASP DOTNET Core and consider high-performance communication technologies like gRPC.
2. API Gateway: Set up an API Gateway to manage and route requests to the proper microservices. In Azure, tools such as Ocelot and API Gateway can be used.
3. Service Discovery: To dynamically locate and call services, use service discovery tools such as Consul or Eureka. This is critical for dealing with the fluid nature of microservices.
4. Containerization: Use Docker to containerize each microservice. This ensures consistency across environments and makes deployment easier.
5. Orchestration with Kubernetes: Use Kubernetes to orchestrate and manage containers. Kubernetes makes it easier to deploy, scale, and manage microservices.
6. Logging and Monitoring: Consolidate logging and monitoring. Tools such as the ELK stack (Elasticsearch, Logstash, Kibana) or Application Insights can provide insights into the behavior of microservices.
7. Security: Implement an all-encompassing security strategy. Utilize OAuth for authentication, JWT for token-based authorization, and HTTPS for secure communication.
8. Testing: For each microservice, perform unit testing, integration testing, and end-to-end testing. In this context, tools like xUnit, NUnit, and Postman can be useful.
9. Database Management: Select databases based on the needs of the microservices. Accept polyglot persistence and think about SQL and NoSQL databases.
10. Event-Driven Architecture: Think about using event-driven patterns with message brokers such as RabbitMQ or Apache Kafka. Asynchronous communication between microservices is enabled by events.
Conclusion:
Using DOTNET Core to build microservices necessitates adhering to architectural principles that prioritize independence, scalability, and maintainability. Developers can create a robust microservices ecosystem that meets the demands of modern, scalable applications by using a containerized and orchestrated approach. The combination of DOTNET Core and microservices unleashes the power of agile development, rapid deployment, and efficient scaling, enabling organizations to deliver resilient and scalable applications in today’s dynamic computing landscape.
Begin your journey today, for Training / Technical Support,
Contact via Call/WhatsApp :+91 90427 10472
Python Online Course at Singapore
In the vibrant tech hub of Singapore, where innovation and technology are at the forefront, Python programming has emerged as a key skill in high demand. Aspiring developers and professionals alike are seeking quality Python online courses to enhance their programming prowess.
In this article, we’ll look at some of Python’s most notable features and real-world applications, along with the factors that have contributed to its growing popularity among programmers.
Readability and Simplicity: Python’s syntax prioritises readability and simplicity, which lowers the cost of programme creation and maintenance. Python is a great language for beginners to understand programming principles without getting bogged down by complicated syntax rules because of its clear and simple syntax.
Flexibility: One of Python’s most notable qualities is its flexibility. Because it supports both object-oriented and procedural programming paradigms, it can be used in a variety of application domains. Python is a preferred language for many different kinds of tasks, including web development, data research, and machine learning programmes.
Large Libraries: The standard library of Python is very large and covers a lot of topics, including file I/O, databases, networking, and more. Additionally, a sizable library and framework collection of third parties is hosted via the Python Package Index (PyPI). Because there are so many resources available, developers can use pre-written code to expedite the development process.
Web Development: Django and Flask are only two of the many web development frameworks available in Python. These frameworks make it easier to create scalable and reliable web applications. Django, for instance, encourages quick development and adheres to the “Don’t Repeat Yourself” (DRY) concept.
Data Science and Machine Learning: Python has risen to prominence as the language of choice for data scientists and machine learning practitioners. NumPy, pandas, and scikit-learn are strong libraries for data manipulation, analysis, and machine learning. Python’s popularity in the field of data science can be attributed to its simple syntax and widespread community support.
Cross-Platform Compatibility: Python is naturally cross-platform, which means that programmes written in Python may run on a variety of operating systems with minimum adjustments. This functionality improves application portability and simplifies deployment across several settings.
Support from the Community: Python’s robust and welcoming community is critical to its success. Through forums and online communities, the community actively contributes to the language’s growth, generates valuable resources, and provides support. This collaborative setting promotes learning and innovation.
Educational Tool: Python is a great language for teaching because of its readability and ease of learning. Python is widely used in colleges and universities to teach students programming ideas, making the transition from non-coding to coding easy for newcomers.
In conclusion, Python’s wide range of applications demonstrates its versatility, understandability, and community support. For programmers of all experience levels, from beginners learning the basics to seasoned pros working on difficult projects, Python offers a stable and scalable environment. Python’s status as a foundational language in the programming community is expected to remain intact as technology advances.
Explore the Potential of Python with Maria Academy:
At Maria Academy, we take great pride in providing interesting lessons. Our enthusiastic teachers will examine contemporary problems and provide practical solutions. What sets us apart is our commitment to practical programming, which allows students to progress through exercises. Our trainers have at least five years of experience in the industry, so you can be sure of that.
More-over We offer virtual instruction as Flexibility, low tuition, and a wide range of academic options are all provided by online courses.
Begin your journey today, for Training / Technical Support,
Contact via Call/WhatsApp :+91 90427 10472
Learn DOTNET Core Online
Overview of DOTNET Core: A Contemporary Framework for Cross-Platform Development
Microsoft created the free, open-source, cross-platform DOTNET Core framework to help developers create contemporary, scalable applications. With its modular design and lightweight architecture, it offers a substantial departure from the conventional DOTNET Framework and supports a broad variety of application kinds. We’ll go over the main benefits and features that make DOTNET Core a desirable option for developers in this introduction.
Principal attributes:
1. Cross-Platform Interoperability: With the help of DOTNET Core, programmers can create and execute apps for Windows, Linux, and macOS. For contemporary development scenarios, where applications must be deployed on various environments, cross-platform support is essential.
2. High-performance and modular: Because DOTNET Core is modular by design, developers can include only the parts that are required for their application. Its modularity makes it perfect for microservices and cloud-native apps because it reduces footprint and speeds up startup times.
3. Community-driven and Open Source: The framework is being developed as an open-source project to encourage community contributions and collaboration. This openness encourages transparency and creativity while guaranteeing that developers can take an active role in the framework’s evolution.
4. Combined Platform for Various Tasks: Cloud-native microservices, cross-platform desktop apps with Xamarin, and web development with ASP DOTNET Core are just a few of the workloads that can be combined into one cohesive platform with DOTNET Core. Because of its adaptability, developers can use the same set of tools and libraries for various kinds of applications.
5. Modern Development Practices Support: DOTNET Core supports contemporary development practices such as Docker containerization, continuous integration and deployment (CI/CD), and microservices architecture. These characteristics make it ideal for developing and deploying scalable, cloud-ready applications.
6. Comparative Versioning: In contrast to the conventional DOTNET Framework, side-by-side versioning is supported by DOTNET Core. This enables applications to use the version of the runtime and libraries that they were built with by allowing multiple versions to coexist on the same machine.
DOTNET Core components include:
1. DOTNET Core Runtime: The Common Language Runtime (CLR) and Just-In-Time (JIT) compilation are two of the runtime’s key components that are required to run DOTNET Core applications.
2. Core Libraries for.NET: These libraries offer common functionality for applications built with DOTNET Core. They consist of networking, file I/O, data structures, and algorithms, among other things.
3. ASP DOTNET Core: A cross-platform, high-performance framework for creating contemporary, cloud-based, and internet-connected apps is called ASP DOTNET Core. It’s frequently utilized for creating microservices, APIs, and web apps.
4. Entity Framework Core: An open-source, lightweight, and extensible object-relational mapping (ORM) framework is called Entity Framework Core. It makes working with databases using C# objects easier for developers by streamlining persistence and data access.
Getting Started:
Setting up your development environment, starting a new project, and learning the core principles of ASP DOTNET Core are the first steps in getting started with the framework. Here is a step-by-step tutorial to get you started with ASP DOTNET Core web application development.
Step 1: Install Prerequisites
Make sure the following is installed on your computer before you begin:
a.) DOTNET SDK: The DOTNET SDK can be downloaded and installed from the official DOTNET website: Get the DOTNET SDK here.
b.) Code Editor: Select a code editor for your project. Although Visual Studio Code is a well-liked option, you are free to use any other code editor of your choosing.
Step 2: Create a New Project for ASP DOTNET Core
To start a new ASP DOTNET Core project, launch a terminal or command prompt and type the following commands:
# Create a new folder for your project
mkdir MyFirstAspNetCoreApp
cd MyFirstAspNetCoreApp
# Create a new ASP DOTNET Core web application
dotnet new web -n MyFirstAspNetCoreApp
Step 3: Explore the Project Structure
Go to the project folder and examine the project hierarchy. Important documents and directories consist of:
Program.cs: Program.cs is the application’s entry point.
Startup.cs: Startup.cs is responsible for configuring the application’s services and middleware.
wwwroot: Static files (CSS, JavaScript, images) are stored in the wwwroot directory.
Controllers: The controllers that handle requests are listed here.
Views: This collection contains the views that define the user interface.
Models: Contains the data models that the application employs.
Step 4: Run the Program
To build and run the application, use the following command:
dotnet run
Navigate to https://localhost:1001 (or http://localhost:1002) in a web browser. The default ASP DOTNET Core welcome page should appear.
Step 5: Make a Simple Modification
In your code editor, open the project. There is an action method called Index in the Controllers/HomeController.cs file. Modify the ViewBag’s content.Message to another entity. As an example:
public IActionResult Index()
{
ViewBag.Message = “Hello, ASPDOTNETCore!”;
return View();
}
When you save the file, the web application will reload with your changes.
Step 6: Also, Understand the Fundamentals
Explore the following fundamental concepts:
Routing: Learn about URL routing in ASP DOTNET Core. Route configurations can be found in the Startup.cs file.
Views and Razor Pages: Discover how to make views with Razor syntax. Static files can be found in the Views and wwwroot folders.
Dependency Injection: Learn how to configure dependency injection in ASP DOTNET Core. For service registration, look in the Startup.cs file.
Middleware: Discover the elements of middleware and how the Startup.cs file configures them.
As you gain more familiarity with the fundamentals of ASP DOTNET Core development, you should also think about exploring more complex subjects like database access, authentication, and deployment.
Begin your journey today, for Training / Technical Support, Contact +91 90427 10472
Learn Java Online
Starting Java: A Comprehensive Guide for Beginners
Java, a powerful and versatile programming language, has long been a fixture in the software development landscape. Java is an excellent choice for both novice and experienced developers due to its platform independence, object-oriented paradigm, and robustness. This article is intended to be a gentle introduction to the fundamentals of Java programming, covering key concepts, syntax, and the fundamental building blocks that serve as the foundation of this widely used language.
Java has been a well-liked option for developers creating everything from mobile applications to enterprise-level systems because of its “write once, run anywhere” mentality. If you’ve never used Java before, this tutorial will take you through the first steps of setting up your environment and writing your first Java program.
How to Install the JDK (Java Development Kit):
You have to install the JDK before you can begin writing Java code. Take these actions:
To obtain the most recent JDK version, go to OpenJDK or the official Oracle website.
Launch the installer and adhere to your operating system’s on-screen directions.
Once the installation is complete, modify the JDK installation directory by setting the JAVA_HOME environment variable.
Configuring the IDE (Integrated Development Environment):
Even though a basic text editor can be used to write Java code, using an IDE can greatly improve your development experience. NetBeans, Eclipse, and IntelliJ IDEA are a few of the well-known Java IDEs. To set IntelliJ IDEA up, do the following steps:
From the official website, download and install IntelliJ IDEA Community Edition.
Launch IntelliJ IDEA and select the relevant JDK version.
Select the “Hello World” template when starting a new project.
How to Write Your First Java Program:
Now that your environment has been configured, let’s write a simple “Hello, World!” program to ensure that everything is working properly.
// HelloWorld.java
public class HelloWorld
{
public static void main(String[] args)
{
System.out.println(“Hello, World!”);
}
}
Name the file HelloWorld.java and save it.
To compile the program, launch a command prompt or terminal, go to the directory where your file is located, and type:
javac HelloWorld.java
If there are no errors, execute the program as follows:
java HelloWorld
Congratulations! You’ve just finished writing and running your first Java program.
How to Understand the “Hello, World!” Program:
public classHelloWorld : Creates a HelloWorld class.
The program’s entry point is public static void main(String[] args). It is the point at which the program begins to run.
System.out.println(“Hello, World!”); : The string “Hello, World!” is printed to the console.
The Fundamental Structure:
Classes are used to organize Java programs. Each class represents a different aspect of your program. Here’s an example of a simple Java program structure:
public class MyFirstProgram
{
public static void main(String[] args)
{
// Your code goes here
}
}
public class MyFirstProgram: Declares the MyFirstProgram class. The keyword public indicates that the class can be accessed from other classes.
public static void main(String[] args): The main method, from which the program executes. In a Java application, this signature is always present.
Comments
The compiler ignores comments, which are used to annotate your code. They can be either single or multi-line.
// This is a single-line comment
/*
This is a multi-line comment.
It can span multiple lines.
*/
Comment your code to make it more readable and understandable for yourself and others.
Variables and Data Types:
Variables are used to store data in Java. Each variable has a data type that specifies what type of data it can store.
int age = 33; // Integer data type
double price = 10.75; // Double-precision floating-point data type
char grade = ‘S’; // Character data type
String name = “RAM”; // String data type
boolean isJavaFun = true; // Boolean data type
In Java, data types include int, double, char, String, and boolean. =: The assignment operator.
Statements and Semicolons:
Statements in Java are instructions that perform actions. Semicolons are used to end statements.
int x = 1; // Variable declaration statement
System.out.println(x); // Method call statement
x = x + 1; // Assignment statement
A statement’s end is indicated by the semicolon ;.
Code Blocks:
Code blocks combine several statements into one group. Curly braces {} define them.
public class addition
{
public static void main(String[] args)
{
// Start of the main method block
int a = 25;
int b = 75;
int sum = a + b;
System.out.println(“Sum: ” + sum);
// End of the main method block
}
}
Whitespace:
Although whitespace is not sensitive in Java, it is essential for code readability. To improve the visual appeal of your code, use indentation and spaces.
public class Demo
{
public static void main(String[] args)
{
int a = 51;
int b = 100;
if (a < b)
{
System.out.println(“a is less than b”);
}
}
}
Becoming an expert Java programmer starts with understanding Java’s syntax. More complex syntax and ideas will come up as you learn more about Java development. Develop your skills, try new things, and add to your knowledge gradually to become a self-assured Java developer. Have fun with coding!
Begin your journey today, for Training / Technical Support, Contact +91 90427 10472
Learn Python Online in India
Introduction:
Python is a dynamic and flexible programming language that has become a major force in the field of software development. Both novice and experienced developers choose it for its ease of use, readability, and large library. We’ll examine Python’s salient characteristics and practical uses in this piece, as well as the reasons behind its rise to prominence in the programming community.
Readability and Simplicity: Python’s syntax prioritises readability and simplicity, which lowers the cost of programme creation and maintenance. Python is a great language for beginners to understand programming principles without getting bogged down by complicated syntax rules because of its clear and simple syntax.
Flexibility: One of Python’s most notable qualities is its flexibility. Because it supports both object-oriented and procedural programming paradigms, it can be used in a variety of application domains. Python is a preferred language for many different kinds of tasks, including web development, data research, and machine learning programmes.
Large Libraries: The standard library of Python is very large and covers a lot of topics, including file I/O, databases, networking, and more. Additionally, a sizable library and framework collection of third parties is hosted via the Python Package Index (PyPI). Because there are so many resources available, developers can use pre-written code to expedite the development process.
Web Development: Django and Flask are only two of the many web development frameworks available in Python. These frameworks make it easier to create scalable and reliable web applications. Django, for instance, encourages quick development and adheres to the “Don’t Repeat Yourself” (DRY) concept.
Data Science and Machine Learning: Python has risen to prominence as the language of choice for data scientists and machine learning practitioners. NumPy, pandas, and scikit-learn are strong libraries for data manipulation, analysis, and machine learning. Python’s popularity in the field of data science can be attributed to its simple syntax and widespread community support.
Cross-Platform Compatibility: Python is naturally cross-platform, which means that programmes written in Python may run on a variety of operating systems with minimum adjustments. This functionality improves application portability and simplifies deployment across several settings.
Support from the Community: Python’s robust and welcoming community is critical to its success. Through forums and online communities, the community actively contributes to the language’s growth, generates valuable resources, and provides support. This collaborative setting promotes learning and innovation.
Educational Tool: Python is a great language for teaching because of its readability and ease of learning. Python is widely used in colleges and universities to teach students programming ideas, making the transition from non-coding to coding easy for newcomers.
In summary, Python’s extensive use in a variety of fields is evidence of its adaptability, comprehensibility, and community support. Python provides a stable and scalable environment for programmers of all skill levels, from novices learning the fundamentals to seasoned professionals working on challenging projects. Python’s significance is expected to endure as technology develops, securing its status as a fundamental language in the programming community.
Discover Python’s Potential with Maria Academy:
We at Maria Academy are proud of our engaging instruction. Our passionate instructors will explore real-world issues and offer workable answers. Our dedication to practical programming, which enables students to advance their abilities through exercises, is what makes us unique. You may be confident that our trainers have at least five years of expertise in the field.
The complete Python learning process is covered by our painstakingly designed curriculum. There will be opportunities for you to demonstrate your programming abilities through assignments and tests on a regular basis. We promise that by the time the training is over, you’ll be confident enough to handle real-world situations.
Begin your journey today, for Training / Technical Support, Contact +91 90427 10472
View in SQL
View in SQL
A view in SQL is a virtual table created from the results of a SELECT query. Views simplify complex queries, encapsulate logic, and provide an abstraction layer over the underlying tables. They can be used to present data in a more meaningful or secure manner than querying the underlying tables directly. Here’s a quick rundown of how to create and use views in SQL:
Creating a View:
The CREATE VIEW statement is used to create a view. The fundamental syntax is as follows:
| CREATE VIEW view_name AS
SELECT column_name_1, column_name_2, … FROM table_name WHERE condition; |
For example, let us create a new table called studentdata using the syntax shown below.
| create table studentdata(
sno int, sname varchar(100), slocaction varchar(100), smothertongue varchar(100)); |
Insert some records as well using the syntax shown below.
| insert into studentdata values(1, ‘RAM’, ‘CHENNAI’, ‘TAMIL’)
insert into studentdata values(2, ‘RAJ’, ‘CHENNAI’, ‘HINDI’) insert into studentdata values(3, ‘RAVI’, ‘HYDERABAD’, ‘TELUGU’) insert into studentdata values(4, ‘RAJESH’, ‘HYDERABAD’, ‘TAMIL’) insert into studentdata values(5, ‘RAJIV’, ‘CHENNAI’, ‘TELUGU’) |
Select query syntax can be used to display the table records.
| SELECT * FROM studentdata |
Create a view using the syntax shown below.
| CREATE VIEW TN AS
SELECT * FROM studentdata WHERE slocaction = ‘CHENNAI’ |
Using a View:
After you’ve created a view, you can query it like a regular table with the following syntax:
| SELECT * FROM view_name |
With reference to the given example,
| SELECT * FROM TN |
Updating a View:
You can use the ALTER VIEW statement to update views:
| ALTER VIEW view_name AS
SELECT column_name_1, column_name_2, … FROM table_name WHERE condition; |
In Microsoft SQL Server, you can use the CREATE OR ALTER VIEW statement to replace an existing view or create a new one. This is similar to the CREATE OR REPLACE VIEW syntax found in other database systems. Using the preceding example:
| ALTER VIEW TN AS
SELECT * FROM studentdata WHERE smothertongue = ‘TAMIL’ |
Dropping a View:
The DROP VIEW statement is used to remove a view:
| DROP VIEW employee_view; |
Thinking back to the earlier illustration:
| DROP VIEW TN |
Multiple Views:
Views enable you to create a virtual table in a relational database based on the results of a SELECT query. You can use JOIN operations in your SELECT statement to combine data from multiple tables in a view. Here’s a general guide to creating a view with multiple tables:
Consider the following scenario: you have two tables: customers and orders. The customers table contains information about customers, and the orders table contains information about the orders that these customers have placed.
| — Sample customers table
CREATE TABLE customers ( CustomerId INT PRIMARY KEY, CustomerName VARCHAR(50), Email VARCHAR(50) ); — Sample orders table CREATE TABLE orders ( OrderId INT PRIMARY KEY, CustomerId INT, OrderDate DATE, TotalAmount DECIMAL(10, 2), FOREIGN KEY (CustomerId) REFERENCES customers(CustomerId) ); |
Let us also insert some sample records into both tables using the insert query:
| INSERT INTO customers VALUES (1, ‘RAM’, ‘ram@mail.com’)
INSERT INTO customers VALUES (2, ‘RAJ’, ‘raj@mail.com’) INSERT INTO customers VALUES (3, ‘RAVI’, ‘ravi@mail.com’) INSERT INTO orders VALUES (101, 1, ‘2023/11/02’, 10000) INSERT INTO orders VALUES (102, 2, ‘2023/11/03’, 12000) |
Check it out with the following select query:
| SELECT * FROM customers
SELECT * FROM orders |
Let’s now create a view that combines data from both tables:
| CREATE VIEW CustomerOrderView AS
SELECT c.CustomerId, c.CustomerName, c.Email, o.OrderId, o.OrderDate, o.TotalAmount FROM customers c JOIN orders o ON c.CustomerId = o.CustomerId; |
The CustomerOrderView view is created in this example by selecting specific columns from both the customers and orders tables. The JOIN clause is used to join rows from both tables using the CustomerId column in common.
After you’ve created the view, you can query it like any other table:
| SELECT * FROM CustomerOrderView |
Remember that the exact syntax can change based on the database management system (SQL, PostgreSQL, MySQL, etc.) you are using. Depending on the system you are working with, modify the SQL statements as necessary.
DOTNET Online Training in Chennai
Unleashing Your DOTNET Software Development Potential
Do you want to learn about versatile and powerful software development – DOTNET & SQL? There is no need to look any further! Our Maria Academy is intended to provide you with the skills and knowledge required to thrive in the fast-paced field of application development.
About DOTNET (.NET)
Microsoft’s .NET framework is a robust and widely used framework for developing a wide range of applications, from desktop and web applications to mobile and cloud solutions. The demand for skilled .NET developers is increasing as the technology industry evolves.
About SQL
SQL, or Structured Query Language, is a programming language that is standardized for managing and manipulating relational databases. It includes commands for querying data, inserting records, updating information, and creating database structures. SQL is required for interacting with databases in a variety of applications, allowing for the structured and organized storage, retrieval, and manipulation of data. Its syntax is consistent across various database management systems, making it a universal database communication language. A solid understanding of SQL is essential in the world of data management and application development, whether you’re a developer, data analyst, or database administrator.
Why Should You Take .NET Online Training?
Versatility: Because .NET supports the development of a wide range of applications, it is a popular framework for a wide range of projects.
Industry Importance: Many large enterprises and organizations rely on .NET to build scalable and secure applications, resulting in many job opportunities.
Cross-Platform Development: .NET Core allows developers to create applications that run on Windows, Linux, and macOS.
Excellence in Web Development: ASP.NET, a component of the .NET framework, is a leading technology for developing powerful and dynamic web applications.
What Our Training Provides:
Comprehensive Curriculum: Our training covers the entire scope of .NET, from fundamental concepts to advanced topics, ensuring you’re ready for real-world projects.
Hands-on Projects: Gain practical experience by working on real-world projects and applying what you’ve learned throughout the course.
Flexibility: Our online format allows you to learn at your own pace, working around your hectic schedule.
Interactive Learning: To improve your comprehension and get answers to any questions, participate in interactive sessions, debates, and Q&A sessions.
Professional Teachers: Learn from professionals in the field who have a great deal of .NET development experience and gain insightful advice.
Who Needs to take:
IT Specialists Seeking Professional Development
Aspiring Programmers
Web Designers
Software Developers
Join Us to Advance Your Career!
Begin your journey to becoming a skilled .NET developer. Our .NET Online Training in Chennai is your ticket to mastering the skills that industry leaders are looking for. Are you prepared to shape your future in software development? Enroll right away!
for Training / Technical Support in .NET, Contact +91 90427 10472
DOTNET Online Training in Coimbatore
SQL and .NET (sometimes spelled DOTNET) are two separate technologies that are commonly utilized in software development. SQL, which stands for Structured Query Language, is a powerful computer language that was created primarily for maintaining and manipulating relational databases. It provides a standardized approach for developers to accomplish operations including accessing data, entering records, updating information, and designing database structures.
.NET, on the other hand, is a framework developed by Microsoft for building various types of applications, including desktop, web, and mobile applications. It provides a comprehensive set of libraries and tools for developers to build, deploy, and run applications. .NET supports multiple programming languages, including C#, F#, and Visual Basic, and it includes a runtime, a set of libraries, and development tools.
While SQL is primarily focused on working with databases and managing data, .NET is a broader framework that covers a wide range of application development aspects. However, it’s common for developers to use SQL in conjunction with .NET when building applications that require interaction with a database.
In a typical scenario, a .NET application may use SQL to store and retrieve data from a relational database. This interaction is often facilitated by using an Object-Relational Mapping (ORM) framework, such as Entity Framework, which is a popular component of the .NET ecosystem. Entity Framework allows developers to work with databases using object-oriented principles, making it easier to integrate database operations into .NET applications.
Do you want to know if.NET is still in demand?
There is no need to look any further! .NET is an open-source web framework that is one of the most popular web application development frameworks for creating dynamic websites. With such promising future growth potential, it’s no surprise that professionals with prior experience in this industry are in high demand today. Keep your.NET skills sharp to stay ahead of the curve!
.NET is a framework that provides programming principles for creating a wide range of applications, from web-based to mobile-based. It supports a variety of programming languages, including C#, VB.NET, C++, F#, and others. So, when working with.NET, code is essential. Continue to experiment and study to become a skilled.NET developer!
.NET is the primary framework for developing Windows-based applications. This is due to the fact that.NET is a local framework bundled with Windows that makes it easier for programmers to construct applications. Furthermore, many programmers find it easier to construct web applications in.NET than in Java.
The.NET Framework’s ability to create a highly secure environment for applications is well known. It includes a variety of security mechanisms to ensure maximum protection. One of these mechanisms is the built-in Windows authentication system, which enables developers to create secure and safe applications with ease. This authentication system ensures that only authorized users have access to the application, improving its overall security.
Furthermore, the.NET Framework includes a set of cryptography classes that are essential for protecting sensitive data. These classes enable encryption and decryption, which improves data security. Developers can use these cryptography classes to implement strong encryption algorithms that effectively protect data during transmission and storage. This ensures that confidential data remains private and out of reach of unauthorized individuals.
As a result, by incorporating a wide range of security features, the.NET Framework enables developers to prioritize data protection and mitigate potential security risks when developing applications.
“Unlock Your True Potential with Maria Academy – Unleashing Excellence through Education”
Are you ready to elevate your skills and achieve your goals? Look no further than Maria Academy, the leading training institute dedicated to nurturing talent and empowering individuals to reach their full potential. Our team of seasoned professionals, industry experts, and passionate educators is committed to providing exceptional learning experiences that pave the way for success.
Discover a wide range of courses tailored to meet the demands of today’s competitive market. From professional development programs, technical certifications, to specialized workshops, Maria Academy offers comprehensive training solutions that equip you with the knowledge and skills needed to excel in your chosen field.
Join our vibrant community of learners and engage in interactive sessions that foster collaboration, critical thinking, and innovation. At Maria Academy, we believe in providing more than just theoretical knowledge; we strive to ignite your passion, creativity, and confidence, enabling you to thrive in any professional setting.
Take the first step towards a brighter future. Enrol now at Maria Academy and embark on a transformative educational journey that will shape your career and change your life.”
With Maria Academy’s online course, you can unlock a world of career opportunities in SQL, C#, and Dot Net Technology. Whether you’re an experienced programmer looking to expand your knowledge or a beginner venturing into object-oriented programming, our C#.NET course will take you to the next skill level. Our team of experienced instructors will guide you through the intricacies of C#, helping you discover its limitless potential.
But that’s not all – we also offer comprehensive SQL training to transform you into a proficient database professional. Even advanced engineers can benefit from refreshing their knowledge with our SQL courses. And it’s not just for engineers; business analysts can also capitalize on the opportunity to learn about emerging trends and markets.
At Maria Academy, we take pride in our interactive training sessions. Our enthusiastic trainers will delve into real-world problems and provide practical solutions. What sets us apart is our commitment to hands-on programming, allowing students to improve their skills through practical exercises. Rest assured; our trainers have a minimum of five years of industry experience.
Our meticulously crafted curriculum covers the entire C# learning process. You’ll have the chance to put your programming skills to the test with practical exams and periodic exercises. By the end of the training, we guarantee that you’ll be able to tackle real-world scenarios with confidence.
When it comes to placement assistance, course quality, syllabus coverage, and practical application, we stand tall as the premier C#.NET Training Provider in India. Choose us and unlock your true programming potential.
Validation in ASP.NET MVC
Validation is an essential component of any web application, including those created with ASP.NET MVC. It guarantees that data given by users is correct, secure, and satisfies the relevant standards. ASP.NET MVC includes numerous means for performing validation, and I’ll go over some of the major principles and strategies for creating validation in ASP.NET MVC.
1. Model Validation: A basic method for validating data entered into a form is model validation. It entails adding characteristics that specify validation criteria to your model classes through annotation. The most prevalent qualities consist of:
[Required]: Indicates the necessity of a certain attribute.
[StringLength]: Indicates a string property’s minimum and maximum length.
[Range]: Indicates a possible range of values for a numerical attribute.
[RegularExpression]: Uses a regular expression pattern to validate a property.
[Compare]: Compare to ensure two properties of a model has same value.
[DataType(DataType.Password)] : converts the text mode to password mode.
Here’s an example of how to apply the following attributes:
public class Student
{
[Required]
public string FirstName { get; set; }
[StringLength(50, MinimumLength = 3)]
public string LastName { get; set; }
[Range(18, 100)]
public int Age { get; set; }
[RegularExpression(@”^[a-zA-Z0-9]*$”, ErrorMessage = “Invalid characters”)]
public string Username { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
[Compare(“Password”)]
public string ConfirmPassword { get; set; }
}
2. Client-Side Validation: Based on the validation characteristics added to your model properties, ASP.NET MVC can produce client-side validation code. This gives users immediate feedback in their web browsers before they submit the form. You must add the essential JavaScript libraries, such as jQuery Validation, in your project to enable client-side validation.
3. ModelState: ASP.NET MVC automatically populates the ModelState object with validation errors after a form is submitted. If there are any validation failures, you can check ModelState.IsValid and display error warnings to the user.
Here’s an example of how to apply the following attribute:
[HttpPost]
public ActionResult Create (Student model)
{
if (ModelState.IsValid)
{
// Process the data and save it.
return RedirectToAction(“Success”);
}
return View(model);
}
4. Displaying Validation Errors: The @Html.ValidationMessageFor and @Html.ValidationSummary helper methods can be used to display validation errors in your views. These show error warnings for either the entire model or just a subset of its properties.
Here’s an example of how to apply the following attribute:
@Html.ValidationSummary()
@Html.LabelFor(model => model.FirstName)
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
5. Custom Validation: By implementing the IValidatableObject interface or by deriving from ValidationAttribute and defining custom validation attributes, you can establish custom validation rules. You can use this to provide unique validation logic for your models.
6. Remote Validation: Remote validation allows you to execute server-side validation checks without requiring a complete page postback. To accomplish this, use the [Remote] attribute in conjunction with a controller action.
7. Anti-Forgery Token (CSRF Protection): Anti-forgery tokens must be included in your forms to guard against Cross-Site Request Forgery (CSRF) attacks. In your forms, you can utilize the @Html.AntiForgeryToken() helper method and validate it on the server with the [ValidateAntiForgeryToken] property.
These are the main ASP.NET MVC validation features. By employing these methods, you may guarantee that user-submitted data is secure and legitimate, assisting in preserving the application’s integrity.
Data Access in ASP.NET MVC
Data access in ASP.NET MVC refers to the process of retrieving, updating, and modifying data from a database or other data sources for use in a web application. There are various ways to accomplish data access in ASP.NET MVC, and the technology you choose generally relies on the requirements and design of your application. Here are some popular data access methods in ASP.NET MVC:
1. Entity Framework (EF): Microsoft’s Entity Framework is a prominent Object-Relational Mapping (ORM) framework. It enables you to work with your data by abstracting the underlying database using highly typed.NET objects. Entity Framework requires you to define your data model as C# classes, and Entity Framework will construct the SQL queries needed to interface with the database.
Follow these steps to get started with Entity Framework in ASP.NET MVC:
a. Use NuGet to install Entity Framework.
b. Create a DbContext-derived data context class.
Create entity classes to represent database tables.
Interact with your data using LINQ queries.
2. ADO.NET: ADO.NET is a lower-level data access technology that allows you to work directly with databases using data providers. ADO.NET can be used to make database connections, run SQL queries, and retrieve data. While it gives you greater power, it often requires you to write more code than Entity Framework.
You can utilize ADO.NET in ASP.NET MVC by following these general steps:
a. Use SqlConnection to create a database connection.
b. Using SqlCommand, create and run SQL queries or stored procedures.
c. To get data, use SqlDataReader or any data reader.
3. Dapper: Dapper is an ADO.NET-based lightweight Object-Relational Mapping (ORM) library. By offering a quick and simple method to map database records to C# objects without the complexities of Entity Framework, it streamlines data access.
You may use Dapper in ASP.NET MVC by following these steps:
a. Use NuGet to install Dapper.
b. Create SQL queries, then execute them using Dapper’s extension methods and map the results to objects.
4. Web API and HTTP Services: In some cases, you might be able to receive data from remote servers using web APIs or HTTP services rather than directly accessing a database. To send HTTP queries to external APIs and use the results in your MVC application, you can use libraries like as HttpClient.
You can use HTTP services and web APIs in the following ways:
a. Create controller actions that send HTTP queries.
b. Create C# objects by deserializing the XML or JSON answers.
Selecting the best approach for data access security, error management, and performance optimization is crucial, regardless of the data access method you use. A clean and maintainable architecture should also be achieved by keeping your data access code distinct from your controllers and views. For example, you can encapsulate data access functionality in repositories or services.
Routing in ASP.NET MVC
Routing is a basic element in ASP.NET MVC that governs how URLs are mapped to controller actions in your application. It specifies how incoming requests are handled, as well as which controller and action methods are used to generate the answer. Routing is required when creating clean, user-friendly URLs for your web application.
The following are the main elements and ideas around routing in ASP.NET MVC:
Route Table: The routing configuration in ASP.NET MVC is normally set up in the ‘RouteConfig’ class in your project’s ‘App_Start’ folder. A set of route definitions is stored in the ‘RouteConfig’ class. The ‘MapRoute’ method is used to add these route definitions to the ‘RouteTable.Routes’ collection.
Route Definitions: A route specification contains the URL pattern, the default settings, as well as the controller and action to be executed when a specific URL is matched. An example of a route definition is as follows:
routes.MapRoute(
name: “Default”,
url: “{controller}/{action}/{id}”,
defaults: new { controller = “Home”, action = “Index”, id = UrlParameter.Optional }
);
In this case, the route matches URLs like /Home/Index and delivers them to the controller and action methods defined.
Route Parameters: You can include placeholders like {controller}, {action}, and {id} in the URL pattern encased in curly brackets in the route definition. The arguments indicated by these placeholders are those that will be taken from the URL and provided to the relevant action method. As demonstrated in the last example, the route parameters may also have default values.
Route Constraints: To limit the values that can be entered for route parameters, you can apply restrictions. To guarantee that only numerical values match the route, you can, for example, stipulate that the id parameter must be an integer.
Route Handling: The routing system looks at the URL in an HTTP request and attempts to match it with one of the route definitions in the route table. In the event that a match is discovered, the relevant controller and action are called using the URL’s extracted arguments.
Attribute Routing: ASP.NET MVC allows attribute routing in addition to convention-based routing (as demonstrated in the RouteConfig example). With attribute routing, you may use attributes to define routing information directly on your controller activities. This gives individual actions greater routing flexibility and control.
As an example of attribute routing, consider the following:
[Route(“products/details/{id}”)]
public ActionResult Details(int id)
{
// Action logic here
}
You can have detailed control over the URL structure for every action method with attribute routing.
In summary, routing is an essential component of ASP.NET MVC because it makes it possible to construct RESTful web applications, organize controllers and actions more effectively, and produce neat, SEO-friendly URLs. When routing is set up correctly, requests are routed to the right controller actions, which provide the user the right response.
Controllers in ASP.NET MVC
Controllers in ASP.NET MVC (Model-View-Controller) are critical in accepting incoming HTTP requests, processing them, and sending appropriate responses to the client. Controllers are in charge of regulating the application’s flow, communicating with models and views, and handling user input. Here are some important points to remember regarding controllers in ASP.NET MVC:
Controllers’ Role: Clients, usually web browsers, send requests over HTTP to controllers. They use the request URL and HTTP verb (GET, POST, etc.) to identify the action method to do. The logic for handling user input, making choices, and coordinating with models and views to produce a response is included in controllers.
Controller Naming Convention: In ASP.NET MVC, controllers usually have names that conclude in “Controller.” HomeController, DefaultController, and UserController are a few examples.
Action Methods: Action methods, which are public methods that respond to certain HTTP requests, make up controllers. The HTTP verbs that action methods respond to are indicated by characteristics like [HttpGet] or [HttpPost]. In order to render the answer, they must process user input, interact with models (data access), and choose the right view.
Routing: Routing is used by the ASP.NET MVC framework to map incoming URLs to controllers and associated action methods. The RouteConfig.cs file is frequently used to define the default route settings.
Parameters and Model Binding: Parameters from the URL, form data, query string, or other sources can be passed to action methods. Model binding is used by ASP.NET MVC to automatically connect incoming data to method parameters.
ActionResult: Action methods will either return an ActionResult or a derived class such as ViewResult, RedirectResult, or JsonResult. The type of answer given to the client is determined by the result type.
Dependency Injection: It is common practice to inject services and dependencies into controllers to make them more tested and manageable.
Filters:
To provide behavior and manage the execution flow of action methods, controllers can be decorated with filters such as permission filters or action filters.
Testing: Unit testing is a useful tool for verifying that controllers operate as intended. Mocking frameworks are frequently used to test controller activities and simulate HTTP requests.
RESTful Controllers: RESTful APIs can be developed with ASP.NET MVC, in which controllers manage the HTTP verbs GET, POST, PUT, and DELETE to carry out CRUD actions on resources.
In summary, controllers are an essential component of the ASP.NET MVC architecture and are in charge of managing the flow control and main logic of the application.
Here’s a simple ASP.NET MVC controller example:
_____________________________________________________________
| public class HomeController : Controller
{ public ActionResult Index() { // Logic to retrieve and display a list return View(); } [HttpGet] public ActionResult Create() { // Logic to create a new data in a form return View(); } [HttpPost] public ActionResult Create(HomeViewModel model) { // Process form submission and create a new data // Redirect to the list or show validation errors } } |
_____________________________________________________________
Views in ASP.NET MVC
Introduction to Views in MVC:
Views are a fundamental component of the ASP.NET MVC (Model-View-Controller) program that are responsible for presenting data to users. Views are used in ASP.NET MVC to construct the user interface with which users interact with a web application. Views are commonly used to present data to consumers and collect user input.
Here are some important points to remember regarding views in ASP.NET MVC:
Separation of Concerns: ASP.NET MVC encourages concern separation by splitting the application into three primary components: Model, View, and Controller. Views are responsible for rendering the user interface and should focus on presentation concerns, while the Model and Controller handle business logic and data processing, respectively.
Razor Syntax: The Razor view engine, which enables you to combine HTML with C# or VB.NET code to dynamically build the content that will be transmitted to the user’s browser, is commonly used to create views in ASP.NET MVC. The @ sign in Razor syntax is used to incorporate C# code inside HTML markup.
Strongly Typed Views: ASP.NET MVC views have the option to be strongly typed, which identifies them as belonging to a certain model class. This relationship makes it easier to show and work with data by enabling you to access model attributes directly in the view using Razor syntax.
Layouts: Layout pages can be used by views to define a common framework for different views inside the application. This allows you to maintain a uniform look and feel across your online application. Layout pages are often composed of the standard HTML structure, headers, footers, and navigation menus.
Partial Views: Partial views are a method of dividing large views into smaller, reusable components. They are important for developing modular and maintainable user interfaces since they may be rendered within other views.
HTML Helpers: ASP.NET MVC comes with HTML helpers that make it easier to generate forms and HTML elements inside of views. With the aid of these helpers, you may produce HTML code that complies with the model and routing setup of the application.
ViewModels: Apart from models, you can also construct view models, which are objects for data transfer that are specifically designed to meet the requirements of a view. View models give the view all the information it needs to render by combining data from one or more models.
View Engines: While Razor is the most generally used view engine in ASP.NET MVC, you can also utilize Web Forms view engine and custom view engines depending on your tastes and requirements.
ViewBag and ViewData: ViewBag and ViewData are two techniques for transferring information from the controller to the view. ViewData is a dictionary-like container, while ViewBag is a dynamic object. They are often used when you wish to transmit data to the view that is not included in the model.
In summary, views in ASP.NET MVC are in charge of displaying a web application’s user interface. Their dynamic content is rendered using a blend of Razor and HTML syntax. They support partial views for modularization, layout pages for consistency, and strongly typing. In an ASP.NET MVC application, views are essential to achieving a clear separation of concerns.
Model in ASP.NET MVC
Introduction to Model in MVC:
In the Model-View-Controller (MVC) architectural pattern, the “Model” is the core component responsible for representing the application’s data and implementing the business logic required for managing and processing that data. The Model plays a crucial role in separating concerns and organizing the structure of an application. It encapsulates the data and provides methods and operations to manipulate and interact with it. By doing so, the Model ensures that the data remains independent of the user interface and the user actions. This separation allows for easier maintenance, scalability, and reusability of the application. Additionally, the Model is responsible for enforcing data integrity and implementing validation rules to ensure the consistency and correctness of the data. It acts as the central hub for data-related operations, such as retrieving, updating, and deleting data, as well as performing complex calculations and transformations. Overall, the Model in MVC serves as the backbone of the application, providing a reliable and efficient way to manage and process data while promoting a clean and organized architecture.
Here is a detailed explanation of the Model in MVC in several areas:
Business Logic: The business logic of the application is contained in the Model. It includes all of the procedures, algorithms, and rules that control the handling and modification of data. It carries out any necessary computations or data transformations, enforces validation, and guarantees data integrity.
Data Management: The data in the application is managed by the Model. Numerous sources, including databases, web services, external APIs, and in-memory data structures, may provide this data. The logic for retrieving, storing, and manipulating data from many sources is encapsulated in the Model.
Data Representation: You specify the data structure that the application uses in the Model. Creating classes or objects to represent entities in the domain of your application is usually required for this. Database tables, data transfer objects (DTOs), and domain entities are frequently mapped to these types.
Data Access: Working with databases and other data storage systems is part of the data access that the Model manages. To carry out tasks like inserting, updating, deleting, and querying data, it interfaces with the database. Object-Relational Mapping (ORM) frameworks like Entity Framework or libraries like Hibernate are utilized in many contemporary MVC applications to make data access easier.
Data Validation: The Model is in charge of verifying that the data complies with certain limitations and guidelines. To guarantee data quality and integrity, data validation techniques can include custom validation algorithms, data type validation, and mandatory field checks.
Separation of Concerns: The separation of concerns is a fundamental principle of MVC. Both the View and the Controller are separated from the Model. This separation enables each component to be developed, tested, and maintained independently, making the program more modular and maintainable.
Event Handling: The Model can incorporate event handling in particular instances. When data changes, it can alert other portions of the program (Views and Controllers). This approach is also known as the “observable” or “publish-subscribe” pattern.
Testing: Since models include the essential data operations and business logic, they are very testable. Independent of the user interface, you can create unit tests to verify that your business logic and data manipulation are sound. An important benefit in software development is this.
UI-Agnostic: Models are UI-agnostic, which means they don’t care how the user interacts with the data or how it is presented to them. Because of this separation, you may modify the user interface without changing the business logic or underlying data.
In summary, the Model in the Model-View-Controller (MVC) architectural pattern is the crucial component responsible for representing and managing the data and business logic of an application. It plays a pivotal role in the development of robust, maintainable, and organized software by effectively separating concerns and fostering a modular architecture. By encapsulating the data and implementing the necessary business rules, the Model ensures the integrity and consistency of the application’s data. It acts as the central hub for data manipulation, validation, and storage, providing a reliable foundation for the overall functionality of the software. Additionally, the Model facilitates the decoupling of the user interface (View) and the application logic (Controller), enabling independent development and testing of these components. Through its role in the MVC pattern, the Model promotes code reusability, scalability, and maintainability, ultimately contributing to the overall success of the software development process.
Setting up a Basic MVC Project in ASP.NET
There are various phases involved in creating a simple ASP.NET MVC (Model-View-Controller) project. Model-View-Controller (MVC) is a design pattern that divides an application into three interrelated components: Models, Views, and Controllers. This split aids in code organisation and maintainability. Here’s a step-by-step tutorial for creating a simple ASP.NET MVC project:
step 1 – Install Visual Studio:
Install Visual Studio, a popular programming environment for ASP.NET apps, if you haven’t already. The free Community edition can be downloaded from the Microsoft website.
step 2 – Create a New Project:
Make a new ASP.NET project first:
Launch Microsoft Visual Studio.
Click on “File” > “New” > “Project…”
Choose “ASP.NET Web Application” from the “Create a new project” window, then click “Next.”
step 3 – Choose Project Template:
Choose the “ASP.NET Core Web Application” template from the “New Project” dialog box. You have the option to select the target framework, name your project, and designate a location. Press “Create.”
step 4 – Configure Your Project:
Click “Create a new ASP.NET framework web application” in the dialog box.
Choose the project template “Web Application (Model-View-Controller)”.
Select “Create” from the menu.
step 5 – Understanding the Framework:
Controllers: Your controller classes are stored in this folder.
Models: This is the location for your model classes.
Views: The views (HTML templates) for your application are stored in this folder.
wwwroot: This is the location for static files such as CSS, JavaScript, and pictures.
step 6 – Create a New Model Class:
Create a new class in your MVC project for your model. You may do this by right-clicking on the “Models” folder in Visual Studio (or your preferred IDE) and selecting “Add” > “Class.” or “using ado.net data entity model method”.
step 7 – Create a Controller:
You may add a new controller to your MVC project by right-clicking the Controllers folder, selecting “Add” > “Controller,” and then following the wizard to construct a basic controller with actions.
step 8 – Create Views:
Create subfolders for your controller actions in your MVC project’s Views folder (e.g., “Home” for the HomeController). Create Razor views (.cshtml files) for your activities within these subfolders.
step 9 – Configure Routing:
The Startup.cs file configures the default routing for ASP.NET MVC. In the Configure function, you can map URLs to controller actions by configuring routes.
step 10 – Run the Program:
Use the Debug menu or press F5 to launch your application. This will start a web server and show your application on a web browser.
step 11 – Test Your MVC Application:
By visiting the relevant URLs, you can access the actions that you created. As an illustration, if your HomeController has an action called “Index,” you can get it at http://localhost:port/Home/Index.
A simple ASP.NET MVC application setup is shown here. Models, controllers, views, and more intricate routing can all be added to this base as your project requires it. To get additional functionality, you can combine different libraries and frameworks with Entity Framework and utilize it to work with databases.
MVC framework in ASP.NET
Introduction to MVC (Model-View-Controller) in ASP.NET:
MVC (Model-View-Controller) is a common architectural paradigm for constructing online applications in ASP.NET. It provides a structured and organized approach to web application development by dividing the application into three interconnected components: the Model, the View, and the Controller. This separation of concerns makes the codebase easier to manage and maintain, promotes code reusability, and improves overall application adaptability.
Let’s take a closer look at each component:
Model: The Model represents the data and business logic of the application. It contains the data on which your application runs as well as the rules that govern that data. It is in charge of retrieving and storing data from a database or other data sources, as well as carrying out data-related tasks.
View: The View is in charge of rendering the user interface and displaying data to the user. Views in an ASP.NET MVC application are normally built in HTML, but they can also contain embedded code (Razor syntax) to show dynamic content. Views are retained as independent files, making the display layer easier to handle.
Controller: The Controller functions as a go-between for the Model and the View. It processes user requests, interacts with the Model to retrieve or change data, and then selects the appropriate View to show the response to the user. It contains the application’s logic for handling HTTP requests and is the starting point for the majority of user interactions.
Main advantages and characteristics of ASP.NET MVC use:
Separation of Concerns: MVC requires a distinct division of responsibilities, which facilitates application understanding, maintenance, and expansion. Developers are able to work independently on various components because to this separation.
Reusability: MVC improves code reusability and reduces redundancy by allowing models, views, and controllers to be often reused in other application components.
Testability: MVC allows for independent unit testing of each component, which improves code quality and facilitates more effective debugging.
Flexibility: MVC enables developers to add to and modify some areas of the program without compromising the functionality of the other sections. It is now simpler to adjust to evolving needs as a result.
Support for Multiple View Engines: ASP.NET MVC offers flexibility in how you render your views by supporting a number of view engines, such as Razor and Web Forms.
Usually, you use one of the MVC project templates to create a project in Visual Studio to begin working with MVC in ASP.NET. Models, views, and controllers are all built up in the fundamental framework of your application by using these templates. After that, you may construct on top of this base by defining your views for data display, writing controller actions for user requests, and defining your data models.
In conclusion, MVC is an effective architectural pattern that encourages the creation of web applications in ASP.NET using an organized methodology. Because of its many benefits for code organization, maintainability, and testability, it is a well-liked option among developers creating ASP.NET web applications.
Learn ASP.NET Online
Introduction to ASP.NET
Microsoft created ASP.NET, which stands for Active Server Pages.NET. Thousands of organizations have utilized Microsoft ASP.NET to construct sophisticated, dynamic websites. It is a strong tool for programmers and developers that work on the development of rich and dynamic web apps and websites. ASP.NET is a Microsoft.NET Framework feature that is not limited to script languages; it may also be used by programmers. Microsoft’s Active Server Page was developed in response to the growing need for dynamic webpages.
It includes a Feature library with various ready-to-use methods and web controls for building applications from the ground up. Microsoft often modifies it to stay current with trends. ASP.NET is well-known for its advantages over alternative online development models, in addition to being a pioneering platform. It benefits both the organizations that use it and the developers who take ASP.NET classes.
In the fast-paced world of software development, knowing the most recent technologies and frameworks is critical. NET is one such technology that has seen enormous progress throughout time. As businesses strive to digitize their processes, the demand for knowledgeable.NET developers has skyrocketed. There are numerous online.NET courses available to meet this need and equip potential developers. The article explores into the area of online.NET courses, underlining their benefits, important components, and potential to boost your career.
Professionals with ASP.NET expertise benefit from things like:
capable to develop applications with ASP.NET.
Thanks to its complementary design and extensive toolkit, the ASP.NET framework provides wonderful features like drag-and-drop server controls and automated deployment, among others.
less time is spent coding and more time is spent creating large online apps.
The combination of HTML and source code makes it easy to construct and maintain websites.
Find lucrative career opportunities as a developer.
Spend less time and effort writing extra code for complex and large-scale applications to save down on development costs.
All students and freshmen interested in using the Microsoft platform to create modern desktop, web, and service-oriented applications are encouraged to take this course.
Pros of Online.NET Courses
The following are advantages for students taking online.NET classes:
Flexibility: With online courses, you may customize your education to fit your schedule and establish your own pace for learning.
Accessibility: No matter where you live in the world, you can access excellent.NET classes.
Interaction: A typical component of online platforms is discussion boards, which allow students to interact with teachers and peers and foster a collaborative learning environment.
Comprehensive Curriculum: Since respectable online courses offer a wide range of.NET topics, you can be confident that you’ll obtain a well-rounded education.
Practical Experience: A lot of courses incorporate practical activities and projects that let you put theory into practice in real-world settings.
All students and freshmen interested in using the Microsoft platform to create modern desktop, web, and service-oriented applications are encouraged to take this course.
To enroll in this course, there are no prerequisites.
Why should I study ASP.NET at Maria Academy (Marz Technologies)?
With more than five years of experience, we have taught ASP.NET online to students all around the world. We have also conducted online training courses in India and other nations. Our knowledgeable instructors will walk you through the process of creating and launching a dynamic website using the ASP.NET tools.
For beginners and intermediate developers, this course module offers practical experience covering everything from installing and setting up Visual Studio for Web and SQL Server Express to creating web form pages.
You will learn about C# programming, advanced C# ideas, OOPs concepts, database design with SQL Server,.NET and.NET Core, and other subjects.
In addition, you will learn how to establish a live project from Microsoft MVPs and Technical Consultants, as well as how to use Visual Studio 2019 for.NET programming.
We provide a variety of training options, such as corporate training, one-on-one training, and live instruction.
Our Fundamental Course Module:
DOTNET Online Training in Bangalore
SQL and .NET (pronounced as DOTNET) are two distinct technologies that are frequently used in software development. SQL, short for Structured Query Language, is a powerful programming language specifically designed for managing and manipulating relational databases. It provides developers with a standardized way to perform tasks such as querying data, inserting records, updating information, and creating database structures.
On the other hand, .NET is a versatile software development framework that offers a wide range of tools and libraries for building applications on various platforms. This framework allows developers to create and run applications on different operating systems, including Windows, macOS, and Linux. .NET offers a rich set of features, including a common language runtime (CLR), which enables code written in different programming languages to be executed seamlessly.
While SQL primarily focuses on database management and manipulation, .NET provides a comprehensive platform for developing complete software solutions. By combining both SQL and .NET, developers can build complex applications that efficiently interact with databases and provide a user-friendly interface across multiple platforms. Whether it is working with data or developing complete applications, SQL and .NET play crucial roles in the software development landscape.
Are you wondering if .NET is still in demand?
Look no further! .NET is an open-source web framework and one of the most leading web application development frameworks used to create dynamic websites. With high growth prospects in the future, it’s no surprise that people with prior experience in this field are in high demand today. Stay ahead of the curve by keeping your .NET skills sharp!
.NET is a framework that offers programming guidelines for developing a wide range of applications, from web to mobile-based applications. It works with several programming languages including C#, VB.NET, C++, F#, and more. So, yes, coding is required when working with .NET. Keep exploring and learning to become a skilled .NET developer!
.NET is the preferred choice for building windows-based applications. This is because .NET is a local framework included in windows, making it easier for programmers to build applications. Additionally, many programmers find building web applications in .NET easier as compared to Java.
The ability of the .NET Framework to create a highly secure environment for applications is well-known. It provides various security mechanisms that ensure optimal protection. One of these mechanisms is its built-in Windows authentication system, which allows developers to effortlessly create secure and safe applications. This authentication system guarantees that only authorized users can access the application, thereby enhancing its overall security.
Moreover, the .NET Framework also offers a set of cryptography classes that are indispensable for safeguarding sensitive information. These classes provide encryption and decryption capabilities that enhance data security. By utilizing these cryptography classes, developers can implement strong encryption algorithms to effectively protect data during transmission and storage. This ensures that confidential data remains confidential and inaccessible to unauthorized individuals.
Consequently, by incorporating a comprehensive range of security features, the .NET Framework gives developers the ability to prioritize data protection and mitigate potential security risks when building applications.
“Unlock Your True Potential with Maria Academy – Unleashing Excellence through Education”
Are you ready to elevate your skills and achieve your goals? Look no further than Maria Academy, the leading training institute dedicated to nurturing talent and empowering individuals to reach their full potential. Our team of seasoned professionals, industry experts, and passionate educators is committed to providing exceptional learning experiences that pave the way for success.
Discover a wide range of courses tailored to meet the demands of today’s competitive market. From professional development programs, technical certifications, to specialized workshops, Maria Academy offers comprehensive training solutions that equip you with the knowledge and skills needed to excel in your chosen field.
Join our vibrant community of learners and engage in interactive sessions that foster collaboration, critical thinking, and innovation. At Maria Academy, we believe in providing more than just theoretical knowledge; we strive to ignite your passion, creativity, and confidence, enabling you to thrive in any professional setting.
Take the first step towards a brighter future. Enrol now at Maria Academy and embark on a transformative educational journey that will shape your career and change your life.”
With Maria Academy’s online course, you can unlock a world of career opportunities in SQL, C#, and Dot Net Technology. Whether you’re an experienced programmer looking to expand your knowledge or a beginner venturing into object-oriented programming, our C#.NET course will take you to the next skill level. Our team of experienced instructors will guide you through the intricacies of C#, helping you discover its limitless potential.
But that’s not all – we also offer comprehensive SQL training to transform you into a proficient database professional. Even advanced engineers can benefit from refreshing their knowledge with our SQL courses. And it’s not just for engineers; business analysts can also capitalize on the opportunity to learn about emerging trends and markets.
At Maria Academy, we take pride in our interactive training sessions. Our enthusiastic trainers will delve into real-world problems and provide practical solutions. What sets us apart is our commitment to hands-on programming, allowing students to improve their skills through practical exercises. Rest assured; our trainers have a minimum of five years of industry experience.
Our meticulously crafted curriculum covers the entire C# learning process. You’ll have the chance to put your programming skills to the test with practical exams and periodic exercises. By the end of the training, we guarantee that you’ll be able to tackle real-world scenarios with confidence.
When it comes to placement assistance, course quality, syllabus coverage, and practical application, we stand tall as the premier C#.NET Training Provider in India. Choose us and unlock your true programming potential.
Full Stack .NET Developer
Full Stack .NET Developer
What is Full Stack .NET Development and who is Full Stack .NET Developer?
Microsoft introduced the.NET framework in 2002 as an open-source tool for full stack developers, but it is also regarded by many as a set of programming rules for web application development.
Although it was originally built to operate on Windows, it was initially viewed as an alternative to Java and PHP. However, its various platforms can be used on a variety of operating systems. The general framework has the advantage of supporting a wide range of programming languages, including C#, Visual Basic, and F#.
The fact that .NET is incredibly user-friendly for full stack developers is one of its key advantages. Its enormous library collection is also one of its key strengths, in addition to its seamless language compatibility. As an open-source technology, it has a sizable community of software developers that have made a wide range of features and capabilities readily accessible for any project involving a web application. It has been heavily utilized in particular for creating web pages and applications.
.NET is also frequently referred to as a web API development platform. It can therefore be used by full stack developers to support both front-end and back-end requirements.
If you’re wondering what a full stack .NET developer is, you’ve come to the correct spot.
The .NET framework is one of several useful tools for developing mobile and web applications. It was published alongside the ASP.NET server-side web app framework; ASP.NET MVC (Model, View, Controller) is a web application framework.
A full stack .NET developer is a software engineer who is knowledgeable about every part of the.NET development platform. This comprises the front-end and back-end of.NET applications, as well as associated technologies such as databases, online services, and user interfaces.
Full stack .NET developers may see an idea through to its completion and are frequently in charge of the full development process. As a result, they must be well-versed in both the business area and the technical specifics of the .NET platform.
Full stack.NET engineers are in high demand since they can give end-to-end solutions to modern enterprises. If you want to be a full stack.NET developer, you should concentrate on learning C# and ASP.NET.
What Skills Do You Need to Become a Full-Stack .NET Web Developer?
To become a full-stack .NET web developer, you must have a varied set of talents that include both front-end and back-end development, as well as a solid understanding of the .NET framework. The following are the major skills and knowledge areas you will require:
Programming Languages:
C#: The primary language for.NET development is C#. You should be well-versed in its syntax and functionality.
Web Development:
HTML/CSS: To create the structure of web pages and style them, you must grasp HTML and CSS.
JavaScript: Front-end development requires JavaScript. You should be able to utilise it to build interactive web applications.
Front-End Frameworks:
ASP.NET Core MVC: This is a well-known framework for developing web apps on the.NET platform.
JavaScript Frameworks: Knowledge of front-end frameworks such as Angular, React, or Vue.js can be advantageous.
Back-End Development:
ASP.NET Core Web API: This is essential for developing the backend of your web applications, as well as handling HTTP requests and maintaining data.
Entity Framework: A popular ORM (Object-Relational Mapping) tool for.NET database development.
Databases:
SQL: Knowing SQL is required for dealing with relational databases such as SQL Server, PostgreSQL, or MySQL.
Database Design: Understanding database design principles and normalization is essential.
Version Control:
Proficiency with version control systems such as Git for monitoring changes in your codebase and team collaboration.
Web Services:
Knowledge of RESTful APIs, including how to construct and utilize them.
If necessary, knowledge of SOAP and other web service protocols.
Testing:
Unit testing and integration testing are crucial for assuring application reliability.
Deployment and DevOps:
Knowledge of tools such as Docker and containerization.
Pipelines for continuous integration and continuous deployment (CI/CD).
Authentication and Authorization:
Understand how to protect authentication and authorization systems in your applications.
Security:
Knowledge of common security flaws and best practises for safeguarding web applications.
Front-End Tools:
Familiarity with front-end development technologies such as Webpack, Babel, or TypeScript.
Cloud Services (optional):
Knowledge of cloud platforms such as Azure, AWS, or Google Cloud can help you host and scale your apps.
Soft Skills:
Problem-solving skill: The ability to recognise and resolve complicated challenges.
Communication: Effective communication skills are required for working with team members and stakeholders.
Adaptability: Because the technology landscape is constantly changing, being open to learning new technologies is essential.
Project Management (basic):
Understanding project management approaches such as Agile will assist you in working effectively inside development teams.
UI/UX Design (basic):
The development of user-friendly apps can benefit from having a basic understanding of user interface (UI) and user experience (UX) design.
Continuous learning and keeping up with the newest technologies and developments in web development and the .NET ecosystem are requirements for becoming a full-stack .NET web developer. You must also build projects and acquire real-world experience if you want to improve your abilities.
Learn SQL online
Learn SQL online
In our increasingly digital economy, SQL abilities are highly valued. The demand for skilled experts to analyse all that data is increasing along with the number of companies gathering customer information.
An average learner should be able to acquire the fundamentals of SQL and begin using SQL databases in roughly two to three weeks. But you’ll need to become pretty fluent with them before you can start employing them successfully in everyday situations, and that takes time.
SQL is not a conventional programming language, where you would create a series of instructions that would be executed in a specific order. Instead, SQL is a “declarative” language, which means that when you write a query for it, you declare the data you want to get as a result but don’t specify how you want to get it.
SQL is commonly used to create, search for, change, and delete database entries. The more time you invest as a SQL practitioner, the more efficiently and creatively you can use the platform to find the answers your organisation need from the sea of data that is now available.
As we switch between applications, websites, and social media platforms every day, we leave a data trail that is mined by businesses for a variety of purposes. The lack of data analysts, however, renders raw data meaningless.
These experts organise and examine massive data collections using programming languages like SQL. They can then turn this information and correlations into business insights, which in turn can aid organisations in expanding their operations. Every second that goes by, this mountain of data gets bigger, and so does the need for SQL experts. That is the reason why SQL is so common and popular.
SQL is one of the most widely used programming languages in the world. It is used in a range of professions, such as Database administration, Data science, Software engineering, Business analytics and Journalism.
SQL proficiency is required for anyone who deals with data. This language is used by many domains and disciplines to communicate with relational databases.
SQL’s versatility is intended to allow you to query a database in a variety of ways using English-based commands. Because SQL is the most commonly used database language, practically every organisation that needs to store relational data, including big firms like Facebook, Amazon, Google, Uber, Netflix and etc rely on SQL.
SQL is utilised in many different sectors and professions. SQL is still a popular choice for software applications today because it is used by many relational database management systems. SQL offers a wide range of professional applications due to its adaptability and flexibility.
Most programming languages are only used for programming. SQL, on the other hand, is unusual in that it has applications that go beyond standard programming. SQL is used by those in sales and marketing to conduct queries on datasets, which allows them to recognise sales trends and track the success of various marketing campaigns. SQL also has uses in the finance sector. SQL is used by financial analysts to sort through vast amounts of financial data in order to save time. SQL is handy for dealing with vast amounts of structured data.
Top Reasons to Learn SQL:
SQL
- is simple to learn.
- is an effective troubleshooting tool.
- is incredibly flexible and standardised.
- makes it easier to mine your data.
- makes it simple to combine data sets from many sources.
- can handle enormous data sets.
- puts important information at your fingertips.
- demand is at an all-time high.
- developers earn a good living.
If you want to learn SQL, the good news is that there are currently a variety of in-person and online learning alternatives accessible for learners of all levels. We have a Training Centre in Karaikudi for people who like to study in a classroom setting. Furthermore, for individuals who prefer virtual learning, we provide online SQL courses, which are a terrific option. All courses include live tuition from a SQL professional.
.NET One Day Workshop at Karaikudi
A Deep Dive into the World of .NET: Unveiling the Karaikudi Workshop
In the heart of Tamil Nadu, amidst the rich cultural heritage and vibrant traditions, the town of Karaikudi stood witness to a technological marvel that unfolded on a day of immense learning and networking. The “.NET One Day Workshop” was an event that not only brought together enthusiasts and professionals from the realm of software development but also paved the way for knowledge exchange and skill enhancement. This blog takes you on a journey through the intricacies of the workshop while delving into the significance of data backup in the realm of .NET.
Unveiling the Workshop
The “.NET One Day Workshop” held in Karaikudi was a convergence of minds eager to grasp the nuances of the .NET framework, a versatile and powerful platform for building applications. Organized by a collaborative effort of local tech communities, the workshop was geared towards catering to a diverse audience – from students aspiring to enter the software industry to seasoned developers keen on expanding their skill set.
The day commenced with an inaugural address that highlighted the importance of continuous learning in the rapidly evolving world of technology. Distinguished speakers from various domains shared their insights, setting the tone for the knowledge-packed day ahead. The agenda covered a range of topics:
Introduction to .NET:
A comprehensive overview of the .NET framework, its components, and its relevance in contemporary software development.
Building Applications with C#:
A deep dive into C#, one of the primary programming languages for developing .NET applications. Attendees were exposed to its syntax, data structures, and object-oriented principles.
Web Development with ASP.NET:
A session focusing on ASP.NET, which enables the creation of dynamic web applications. Participants learned about web forms, MVC architecture, and the role of server-side scripting.
Data Persistence and Backup:
A crucial segment that emphasized the significance of data backup in software applications, ensuring data integrity, security, and disaster recovery.
The Significance of Data Backup
In the era of information, data stands as the backbone of virtually every software application. Whether it’s a user’s preferences in a mobile app or financial records in an enterprise system, data forms the core of functionalities. However, with great power comes the responsibility of safeguarding this data against various threats such as hardware failures, cyberattacks, and human errors. This is where data backup steps in as a savior.
- Data Integrity and Recovery
Data loss can be catastrophic, potentially resulting in financial losses, legal ramifications, and loss of trust among users. Backup solutions ensure data integrity by creating copies of essential information at regular intervals. In case of data corruption or loss, these backups act as recovery points, enabling developers to restore the application to a previous state.
- Disaster Recovery
Natural disasters, hardware failures, or even simple human errors can disrupt the availability of applications. Data backup plays a pivotal role in disaster recovery, allowing organizations to rebuild their applications and services with minimal downtime.
- Security Measures
In the digital age, cybersecurity is of extreme importance. Regular backups can mitigate the damage caused by ransomware attacks or other malicious activities. If a system is compromised, having a backup ensures that attackers can’t hold the data hostage.
- Testing and Development
Backed-up data can be a valuable resource for testing and development purposes. Developers can use copies of real data to create realistic testing scenarios or build new features without risking the integrity of the production environment.
- Compliance and Regulations
Many industries are bound by regulations that mandate data retention and security. Backup strategies that align with these regulations help organizations avoid penalties and legal complications.
Workshop Insights: Data Backup in .NET
As the “.NET One Day Workshop” progressed, the segment on data persistence and backup resonated deeply with the participants. The workshop shed light on how the .NET framework offers several mechanisms to implement effective data backup strategies:
- Database Backups
Databases are at the heart of most applications, housing critical data. .NET supports various database systems like SQL Server, MySQL, and PostgreSQL. These databases often provide built-in mechanisms for automated backups and recovery.
- Version Control
While version control systems like Git are primarily associated with source code management, they indirectly contribute to data backup. By maintaining a history of code changes, version control systems provide a level of data recovery in case of accidental code loss or errors.
- Cloud Solutions
Cloud platforms offer scalable and reliable options for data backup. Azure Backup, for instance, provides services for backing up data, applications, and virtual machines directly from the Azure portal.
- Application State Management
In web applications, maintaining the application’s state is crucial for user experience. .NET offers techniques to persist user sessions and application states, ensuring a seamless experience even after server restarts.
Beyond the Workshop: Empowered Developers
The “.NET One Day Workshop” not only imparted technical knowledge but also fostered a sense of community and collaboration among attendees. The insights gained from the workshop extended beyond the event itself, as participants returned to their workplaces and projects armed with newfound skills and perspectives.
As technology continues to advance, data will remain the cornerstone of innovation. Understanding the significance of data backup and integrating it into the software development lifecycle is an imperative for developers in the .NET ecosystem. The workshop in Karaikudi served as a stepping stone towards this awareness, inspiring participants to embrace robust backup strategies and elevate the quality and resilience of their applications.
In conclusion, the “.NET One Day Workshop” held in Karaikudi was a testament to the thirst for knowledge and growth within the developer community. As the participants left the event with a wealth of insights, they carried with them not only the technical know-how but also a deeper appreciation for the importance of data backup in the realm of .NET. This workshop was not just a one-day affair; it ignited a continuous journey of learning, exploration, and innovation.
Online .NET Course
Introduction
Knowing the most recent technologies and frameworks is crucial in the quick-paced world of software development. One such technology that has shown tremendous growth over time is.NET. The need for knowledgeable.NET developers has increased as firms continue to digitize their processes. Numerous online.NET courses are offered to satisfy this need and equip prospective developers. This essay explores the world of online.NET courses, highlighting their advantages, essential elements, and potential to advance your career.
The Evolution of .NET
Microsoft created the flexible and potent framework known as.NET. It enables developers to create a wide variety of applications, including desktop, web, and cloud-based programmes. Over time, .NET has developed into a strong ecosystem with numerous parts, such as:
- .NET Framework: The first version of.NET, which was primarily used for Windows applications.
- .NET Core: An open-source, cross-platform version of.NET that evolved into.NET 5 and then.NET 6.
- NET: A framework for using .NET to create web apps.
- NET Core: the ASP.NET’s high-performance, cross-platform alternative.
- Entity Framework: A database interaction framework based on object-relational mapping.
Advancing Your Career with .NET Skills
The knowledge gained from .NET courses can lead to a wide range of job prospects, including:
- Software Developer: Use .NET Core to create cross-platform apps, interact with APIs, and implement user interfaces.
- Web Developer: develop dynamic web applications, integrate databases, and develop responsive user interfaces using ASP.NET Core.
- Cloud Developer: Create cloud-native applications with .NET on platforms such as Microsoft Azure.
- Game Developer: Use .NET for game creation using engines such as Unity.
- Enterprise Solutions Developer: Create and deploy strong enterprise-level applications to improve corporate processes.
Our Training Institute – Maria Academy
With our online course, you can broaden your career opportunities in SQL, C#, and .NET Technology.
We will enthusiastically teach you SQL, C# & .NET. Our trainers will be more interactive, addressing real-world problems and providing solutions. Students will be able to improve their programming skills through hands-on programming. Trainers must have a minimum of six years of experience. The curriculum was created to cover the entire C# learning process. A practical test and periodic exercises will be provided to help students improve their programming skills. By the end of the training, you should be able to provide a solution for a real-world scenario using your programming skills.
In terms of placement, course, syllabus, and practical, we are the best C# .NET Training Providers in India.
We provide .NET Courses both offline (at Chennai and Karaikudi) and online (all over the world).
Benefits of Online .NET Courses
Online.NET classes have the following benefits for learners:
- Flexibility: You may set your own pace for learning and organise your education around your schedule with online courses.
- Accessibility: You can access top-notch.NET classes from anywhere in the world, irrespective of your location.
- Interaction: Discussion forums are a common feature of online platforms, giving students the opportunity to connect with peers and teachers and promote a collaborative learning environment.
- Comprehensive Curriculum: You may be sure that you’ll receive a well-rounded education because reputable online courses cover a wide range of.NET topics.
- Hands-on Experience: Many courses include hands-on exercises and projects that allow you to apply theoretical concepts to real-world situations.
Key Components of an Online .NET Course
- Introduction to .NET: A comprehensive course starts with an overview of the .NET ecosystem, its history, and its relevance in the modern software development landscape.
- Programming Fundamentals: Courses delve into programming languages like C# and cover foundational concepts such as variables, data types, control structures, and more.
- Web Development: For those interested in web applications, courses teach ASP.NET or ASP.NET Core for creating dynamic and responsive web applications.
- Database Integration: Courses often cover Entity Framework for seamless database interactions, including querying and data manipulation.
- Project Work: Practical projects allow you to build real-world applications, applying the skills and concepts you’ve learned throughout the course.
- Deployment and DevOps: Modern development practices emphasize deployment and DevOps. Some courses introduce you to tools and methodologies for continuous integration and deployment.
Conclusion
It is impossible to overestimate the value of ongoing education in today’s technologically advanced environment. Regardless of your existing level of knowledge, online.NET courses offer a practical and efficient way to pick up useful skills. A career in software development can be lucrative and enjoyable if you register in an online.NET course, regardless of your level of programming expertise or desire to broaden your skill set.
Areas, Partial Views and Child Actions in ASP.NET MVC
Developers may organise their applications, build modular components, and improve code reuse by using Areas, Partial Views, and Child Actions in ASP.NET MVC. Let’s examine each of these ideas and how to employ them successfully:
Areas in ASP.NET MVC:
A huge ASP.NET MVC application can be divided up into manageable portions using areas. Within the application, each region represents a different functional area. You may designate several locations for the administration, user dashboards, or public-facing pages, for instance.
Right-click the project, pick “Add,” and then select “Area” from the context menu to create an area. Following that, you can give the region a name and designate a folder structure for it. It will have separate folders for its controllers, views, and models.
Areas facilitate better concern segregation and simplify the upkeep of sophisticated programmes.
Partial Views in ASP.NET MVC:
In order to display a portion of HTML content and C# code in various views throughout the application, partial views are reusable components.
You can build a partial view by adding a new view to the “Views” folder (or a subfolder) and naming it something like “_PartialView.cshtml.”
You can render a partial view within another view using the @Html.Partial or @Html.RenderPartial methods, passing the partial view’s name as an argument.
Child Actions in ASP.NET MVC:
Child actions are controller methods that return partial views. They come in handy when you need to render different elements of a view independently.
To create a child action, define a method in a controller that returns a PartialViewResult. You can use the ChildActionOnly attribute to ensure that the method can only be called as a child action and not directly as an HTTP request.
In your main view, you can call the child action using the @Html.Action or @Html.RenderAction methods, passing the name of the child action and any required parameters.
Advantages of utilising areas, partial views, and child actions
Utilizing areas, partial views, and child actions in ASP.NET MVC provides several advantages that can significantly enhance the development process and improve the overall architecture of your application. Here are some key benefits of using these features:
Modularity and Reusability:
Areas allow you to divide a large application into smaller functional sections, promoting modularity and separation of concerns. Each area can have its own set of controllers, views, and models, making it easier to manage and maintain specific features.
Partial views encapsulate reusable components, such as navigation bars, headers, footers, or widgets. Once created, you can include them in multiple views across the application, reducing duplication of code and promoting reusability.
Organization and Maintainability:
By structuring your application with areas, you create a clear organization that improves code maintainability and makes it easier for developers to navigate and understand the application’s structure.
Partial views and child actions help to decompose complex views into smaller, manageable components. This separation of concerns leads to cleaner code and makes it easier to maintain and update specific parts of a page independently.
Code Separation and Readability:
Areas encourage the separation of different functional parts of the application, reducing code coupling and increasing code readability.
Partial views and child actions enable you to separate the presentation logic from the main view, enhancing the readability and maintainability of the code.
Code Reusability and DRY Principle:
Areas, partial views, and child actions promote the “Don’t Repeat Yourself” (DRY) principle, allowing you to reuse code across different areas or views.
Instead of duplicating code for common UI components, you can create partial views once and then use them in multiple views, reducing development effort and avoiding inconsistencies.
Performance Optimization:
By utilizing child actions, you can optimize the rendering of complex views by rendering specific parts of a page separately, reducing the overall load time and enhancing user experience.
Partial views can help optimize rendering performance by allowing you to cache the output of specific components that are unlikely to change frequently.
Enhanced Testing and Debugging:
The use of areas allows for better isolation and targeted testing of specific functional sections, making unit testing and debugging more focused and effective.
Partial views and child actions can be tested independently, making it easier to verify the correctness of individual components.
In summary,, the strategic use of areas, partial views, and child actions in ASP.NET MVC not only fosters reusability, performance optimisation, and increased testing capabilities but also enhances code organisation and maintainability. Building scalable, stable, and modular web applications that are simpler to maintain and develop over time is made possible by these qualities.
Example
Consider the following scenario:
Assume you have an e-commerce site with distinct sections for the product catalogue and the user dashboard. You can construct partial views for common elements such as navigation, headers, and footers and then reuse them across several views inside each section. You can also call a child action in the header partial view to display the user’s shopping basket.
You may improve the flexibility and maintainability of your ASP.NET MVC application by efficiently utilising Areas, Partial Views, and Child Actions, resulting in a more organised and efficient development process.
Click here , if you look out for training in Asp.net Core and other Dot Net technology.
Routing in ASP.NET
Routing in ASP.NET is the process of sending HTTP requests to the appropriate controller. Whether a request should be forwarded to the controller for processing or not is up to the MVC middleware. This choice is made by the middleware based on the URL and some configuration data.
In other words, routing in ASP.NET is a mechanism that allows you to define URL patterns and map them to specific resources or handlers in your web application. It enables you to create clean, user-friendly URLs that are more meaningful and descriptive than traditional query-string based URLs.
Routing is an essential part of the ASP.NET MVC (Model-View-Controller) framework and the newer ASP.NET Core framework, although the concept remains similar across both technologies.
Routing’s main goal is to separate your web application’s physical file structure from its URL structure. In the past, URLs in web applications were linked to particular physical server files (for example, a particular.aspx page). However, routing gives you more flexibility when defining the URLs for your web application since it allows you to specify URL patterns and link them to controllers and actions (in MVC) or endpoints (in ASP.NET Core).
To address various scenarios and requirements, ASP.NET MVC supports a number of different forms of routing. The primary routing types that ASP.NET MVC supports are listed below:
Conventional Routing: In ASP.NET MVC, conventional routing is the default routing method. The mapping of URL segments to names of controller and action method uses a pattern-based technique. A URL pattern typically looks like this: “controller/action/id,” where “controller” and “action” stand in for the names of the controller and action method, respectively. It is possible to omit the “id” parameter.
Here’s a basic example of routing in ASP.NET MVC:
| // In the RouteConfig.cs file (MVC) public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute(“{resource}.axd/{*pathInfo}”); routes.MapRoute( name: “Default”, url: “{controller}/{action}/{id}”, defaults: new {controller = “Home”, action = “Index”, id = UrlParameter.Optional } ); } |
In this example, a default route is defined with a pattern like “{controller}/{action}/{id}”. When a user visits a URL like “example.com/Home/Index”, the routing system will map it to the “Index” action method in the “HomeController” within the MVC application. The “id” parameter is optional and can be omitted in the URL.
ASP.NET Core uses a similar concept of routing, but the syntax and configuration are slightly different. Here’s a basic example of routing in ASP.NET Core:
| // In the Startup.cs file (ASP.NET Core) public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { // Other middleware configurations… app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: “default”, pattern: “{controller=Home}/{action=Index}/{id?}” ); }); } |
In this example, the UseRouting() method is called to enable routing, and then MapControllerRoute() is used to define the default route pattern.
Routing plays a crucial role in creating clean and SEO-friendly URLs, improving the maintainability of your web application, and supporting more structured and organized code through the proper separation of concerns.
Attribute Routing: Using attributes, you may build routes directly on the controller and action methods. This method gives you more fine-grained control over single action routing and allows you to build unique routes for individual actions. When you have non-conventional URL patterns or want more descriptive URLs, attribute routing comes in handy.
In ASP.NET MVC, here’s an example of attribute routing:
| // Controller with attribute routing [RoutePrefix(“products”)] public class ProductController : Controller { [Route(“”)] public ActionResult Index() { // Action logic } [Route(“{id}”)] public ActionResult Details(int id) { // Action logic } } |
Area Routing: Areas are used in ASP.NET MVC to partition related portions of a web application into different modules. Controllers, views, and models can be customised for each region. Area-specific routing can be used with areas to control routes inside that specified area. When dealing with large and complex applications, this helps to maintain clean and organised code.
Custom Route Constraints: Custom route constraints let you specify extra requirements that a route must meet in order to be accepted as a match. Implementing the IRouteConstraint interface enables you to create unique route constraints. For instance, you can build a custom constraint to guarantee that the “id” argument adheres to a particular format or fits within a given range.
Catch-All Routes: Any URL that doesn’t match one of the other defined routes is matched using catch-all routes. When dealing with specific URL patterns that don’t suit the typical route patterns, this is useful.
With these multiple routing systems in ASP.NET MVC, you may handle a variety of URL patterns, create custom routes, and set up your application’s URLs anyway you see fit.
How to get a DOTNET Job abroad from India?
First approach is, do your own research and get ideas to grab the Job. This article will give you some ideas on how to start your job search.
Below are the ways to grab the job opportunity.
- Networking
- Get opportunity based on Language skills
- Get Job based on your technical skills
- Pick good MNC companies in Offshore and travel abroad
- Register in portals like monster.com, LinkedIn
- Study and get placed in abroad.
Networking
Networking is the key to grab any good opportunity. If you have any of your friends, relatives working in countries Dubai, Singapore and others, you can ask them to refer you for interview. Networking and Association takes you to big places where you can’t reach alone.
If you are an experience guy in Dot net, engage with the peoples in Dot net community. There are lot of Dot net communities created by Microsoft, find their channels in Facebook, LinkedIn, meetup.com and join them. Some of the community names are mentioned below.
- Microsoft Azure User Group – Chennai
- Pune User Group
- Dot net Bangalore
- Kerala Microsoft Technology Meetup
Joining the community will give more exposure to the latest updates in technologies and also network with the experts. The community groups set up monthly technology meetup, that help peoples in the community to have a face to face connect. If you are a good speaker, you can take some technology seminars in the meet up and increase your visibility.
Get opportunity based on Language
There are few countries like Japan, Germany, China who prefer the candidates with good language skills. Japan prefers language certified candidates even though you are good in technology. Japanese language Proficiency Test has five levels N1, N2, N3, N4 and N5. The easiest level is N5 and the most difficult level is N1. In case you look out for a job in Japan, then studying these certifications will surely be an advantage.
Similar to Japanese language, German language also has its own scope in Job market. Even if you don’t have the proficiency to speak in German, holding a certificate will improve your chance to get a job in Germany. The level of competence in German is as below,
- Levels A1 and A2
- Levels B1 and B2
- Levels C1 and C2
Levels A1 and A2 – These levels provide the basic level of German language.
Levels B1 and B2 – You will learn German at an advanced level
Levels C1 and C2 – You will master German at this level
For Chinese, Hanyu Shuiping kaoshi is an international standardized exam which tests and rates Chinese language proficiency. HSK certification will improve your probability for job search in China.
Get Job based on your technical skills
Always work on the trending technologies in software. Keep upskilling even in case if you work on old technology. Most of the onsite openings look out for trending technology.
Some of the recent trending technology in dotnet are as below,
- Big Data with sql server
- Asp.net Core
- Tableau with sql server
- Data Science
- Artificial Intelligence
- Selenium with C# .net
First, the overseas company look out for the candidate in local for any job opportunity. If they can’t find any talent for that technology in local country, then they start their search in foreign country.
Being on the latest technology will increase your demand in the foreign job market. Recruiter in nearest country to India like UAE, Malaysia, Singapore extend their job search to India once they can’t find the right talent. Recruitment is mainly based on supply and demand. If the supply for the talent is not available within the country for a trending technology, then the demand rises and the recruiter starts looking outside country.
Pick good MNC companies in Offshore and travel abroad
Lot of companies in Chennai and Bangalore sends their employees to onsite for work. The company will take care of your visa process and place you in work in onsite. Every project in software works with few offshore resources and one or two onsite resources. The offshore company have the capability to arrange for your visa based on the project requirement. The only harder thing, you should be chosen as the onsite resource by your manager.
If your manager recognizes you as the skillful talent, then this is the easiest way to travel abroad.
Register in portals like monster.com, LinkedIn
Register your resume in portals like Monster.com, LinkedIn. Foreign Recruiters looks out in these portal to hire candidates. Monster provides you a lot of job opportunities in Singapore and Malaysia.
Naukri provides you job opportunity in Dubai and other overseas countries. Update your resume with recent technology and certification details. Nowadays, few companies in Oman walks down to India and arrange Job interviews. You can also attend skype interviews from Singapore, Malaysian companies.
Linked in optimization also increase your visibility to the foreign recruiters to hire you. You can even apply for jobs in Linked in and keep connected with the recruiters.
Study and then get placed in abroad
Upskilling and Cross skilling are the unique ways to grab the job opportunity in abroad. You can contact us on +91 – 90427 10472 if you look out to upskill yourself in Microsoft technologies.
Alternative approach is to join a professional 2 year course in abroad. It is quite costly and also a long term process.
Study in abroad and get yourself placed in foreign countries. You can study MS, PhD, engineering, diploma courses in countries like Canada, Australia, USA and get foreign exposure. Some countries allow you to do part time job while in study visa.
Once you complete your course, the companies will give you priority in their job opportunity as you studied in local universities.
Click here , if you look out for training in Asp.net Core and other Dot Net technology.
Three Tier Architecture in MVC
Three Tier (Three Layer) Architecture
With a three-layer design, the project is divided into three layers: the user interface layer, the business layer, and the data layer (database), where we divide the UI, logic, and data into three groups. If a user wants to switch the user interface from a Windows computer to a smartphone, he or she simply needs to alter the UI layer; all other layers are unaffected. Like this, if a user wishes to change a database, he simply needs to update the data layer; everything else stays the same.
The widely used three-tier (or three-layer) architecture is a way to organise the codebase. This architecture divides the codebase into three distinct levels, each with a unique set of duties:

Presentation layer: This is the application’s user interface, which shows the user the features and data of the programme.
Business logic (or Application) layer: The business logic that powers the application’s essential features is contained in this layer. as processing the data moving between the other two layers and making judgements, calculations, and evaluations.
Data access layer (or Data) layer: To save and recover application data, this layer communicates with databases.
Advantages of using three-tier architecture are:
Accelerated development: Reducing product time to market and enabling developers to use the most current tools and layer appropriate languages.
Improved scalability: By deploying apps on many levels, each tier may always be scaled separately.
Improved Reliability: By using several tiers, you may execute additional components of your application on other servers and employ results that have been cached to improve reliability and availability.
Enhance security: By using a well-designed application layer as a private firewall to help avoid receptive weaknesses like SQL injection.
The package of different layers is as follows.
- Presentation Layer – controller package
- Business Logic Layer – service package
- Data Access Layer – repository package
Three Layer Architecture using MVC Sample:
Create an empty MVC web application project with Project name “WebApp” and solution name “TLA”. This WebApp project is the presentation layer.
In Solution TLA, add a new project to create business logic à Class library (.net framewok) à name the project as BusinessLayer.
Again, in Solution TLA, add a new project to create data access à Class library (.net framewok) à name the project as DataBaseLayer.
Add BusinessLayer & DataBaseLayer as reference in “WebApp”.
Add BusinessLayer as reference in “DataBaseLayer”.
In sql server explorer, add a new database with name “MYDB” and create a table with name “Registration”.
| CREATE TABLE [dbo].[Registration]( [RegId] [int] IDENTITY(1,1) NOT NULL, [FullName] varchar NULL, [Address] varchar NULL, [Gender] varchar NULL, [City] varchar NULL, [DoB] [date] NULL, [Cno] varchar NULL, PRIMARY KEY CLUSTERED ([RegId] ASC) |
In “DataBaseLayer”, add the model file using “ado.net entity data model”.
Once model is created, copy the connection string from app.config of “DataBaseLayer” and paste it in web.config of “WebApp”.
In “BusinessLayer”, create a class file with name “RegistrationModel” and replace with below snippet.
| public class RegistrationModel { public int RegId { get; set; } public string FullName { get; set; } public string Address { get; set; } public string Gender { get; set; } public string City { get; set; } public Nullable DoB { get; set; } public string Cno { get; set; } } |
In “DataBaseLayer”, add a new folder with name “DBOperation”, in it, add a class file with name “ManageRegistration” and replace with below snippet.
| public class ManageRegistration { public void AddReg(RegistrationModel regModel) { using (var DB = new MYDBEntities()) { Registration Reg = new Registration() { FullName = regModel.FullName, Address = regModel.Address, Gender = regModel.Gender, City = regModel.City, DoB = regModel.DoB, Cno = regModel.Cno }; DB.Registrations.Add(Reg); DB.SaveChanges(); } } } |
Then add EntityFramework.dll and EntityFramework.SqlServer.dll references in “WebApp”.
So now the business layer and data layer has been completely created.
Now, in WebApp (i. e. in presentation layer), add a new controller with name “Home controller” and replace with below snippet.
| public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } ManageRegistration ManageReg = new ManageRegistration(); [HttpPost] public void AddReg(FormCollection Form) { RegistrationModel registrationModel = new RegistrationModel() { FullName = Form["txtName"], Address = Form["txtAddress"], Gender = Form["rdbGender"], City = Form["txtCity"], DoB = Convert.ToDateTime(Form["txtDoB"]), Cno = Form["txtCno"] }; ManageReg.AddReg(registrationModel); Response.Write("Saved"); } } |
Add index view with empty without model and put the below html and ajax snippet in it


Run the program
Solid Principles in C#.net
In C#, the SOLID principles are a set of guidelines that help developers design software that is modular, maintainable, and extensible. SOLID is an acronym that stands for:
S – Single Responsibility Principle (SRP)
O – Open-Closed Principle (OCP)
L – Liskov Substitution Principle (LSP)
I – Interface Segregation Principle (ISP)
D – Dependency Inversion Principle (DIP)
Single Responsibility Principle (SRP):
A class should have only one reason to change. It states that a class should have only one responsibility or job. This principle helps to keep classes focused, maintainable, and easier to understand.
| public interface INotificationService { void SendNotification(string message); } public class EmailNotificationService : INotificationService { public void SendNotification(string message) { // Code to send an email notification } } public class SMSNotificationService : INotificationService { public void SendNotification(string message) { // Code to send an SMS notification } } public class NotificationSender { private readonly INotificationService _notificationService; public NotificationSender(INotificationService notificationService) { _notificationService = notificationService; } public void SendNotification(string message) { _notificationService.SendNotification(message); }} |
In this example, the FileManager class has the responsibility of reading and saving files, while the FileParser class is responsible for parsing files. Each class has a single responsibility, making it easier to understand and maintain.
Open-Closed Principle (OCP):
Software entities (classes, modules, functions, etc.) should be open for extension but closed for modification. This principle encourages designing modules that can be extended without modifying their existing code, reducing the risk of introducing bugs and making it easier to add new features.
| public abstract class Shape { public abstract double CalculateArea(); } public class Rectangle : Shape { public double Width { get; set; } public double Height { get; set; } public override double CalculateArea() { return Width * Height; }} public class Circle : Shape { public double Radius { get; set; } public override double CalculateArea() { return Math.PI * Radius * Radius; }} |
In this example, the Shape class is open for extension, as new shapes can be added by creating new subclasses of Shape. The existing code is closed for modification, as the Shape class and its existing subclasses do not need to be changed when adding new shapes.
Liskov Substitution Principle (LSP):
Objects of a superclass should be able to be replaced with objects of their subclass without breaking the behavior of the system. In other words, derived classes should be substitutable for their base classes, and they should honor the contracts defined by the base class.
| public class Vehicle { public virtual void Start() { Console.WriteLine(“Starting the vehicle”); } } public class Car : Vehicle { public override void Start() { Console.WriteLine(“Starting the car”); } } public class Motorcycle : Vehicle { public override void Start() { Console.WriteLine(“Starting the motorcycle”); } } |
In this example, the Car and Motorcycle classes are subclasses of Vehicle, and they can be substituted for Vehicle without breaking the behavior of the system. The Start method is overridden in each subclass, providing specific implementations for starting a car and starting a motorcycle.
Interface Segregation Principle (ISP):
Clients should not be forced to depend on interfaces they do not use. This principle encourages the creation of small, specific interfaces instead of large general-purpose interfaces. It helps to avoid forcing clients to implement methods they don’t need and promotes decoupling and flexibility.
| public interface IOrder { void ProcessOrder(); } public interface IShipping { void ShipOrder(); } public class OnlineOrder : IOrder, IShipping { public void ProcessOrder() { Console.WriteLine(“Processing online order”); } public void ShipOrder() { Console.WriteLine("Shipping online order"); }} public class OfflineOrder : IOrder { public void ProcessOrder() { Console.WriteLine(“Processing offline order”); } } |
In this example, we have two interfaces: IOrder and IShipping. The OnlineOrder class implements both interfaces, as it can process an order and ship it. The OfflineOrder class only implements the IOrder interface because it doesn’t involve shipping. This segregation of interfaces ensures that classes only depend on the methods they actually need.
Dependency Inversion Principle (DIP):
High-level modules should not depend on low-level modules; both should depend on abstractions. Abstractions should not depend on details; details should depend on abstractions. This principle promotes loose coupling between modules, promotes modular design, and enables easier testing and maintainability.
| public interface INotificationService { void SendNotification(string message); } public class EmailNotificationService : INotificationService { public void SendNotification(string message) { // Code to send an email notification } } public class SMSNotificationService : INotificationService { public void SendNotification(string message) { // Code to send an SMS notification } } public class NotificationSender { private readonly INotificationService _notificationService; public NotificationSender(INotificationService notificationService) { _notificationService = notificationService; } public void SendNotification(string message) { _notificationService.SendNotification(message); }} |
In this example, the NotificationSender class depends on the INotificationService interface rather than concrete implementations. This allows different notification services to be injected at runtime, promoting loose coupling. The high-level module (NotificationSender) depends on the abstraction (INotificationService) rather than the low-level modules (EmailNotificationService, SMSNotificationService).
By adhering to these principles, developers can create code that is easier to understand, maintain, and modify, leading to more robust and scalable software systems.
C# Web API
C# Web API
Asp.net Web API is a framework that is provided by Microsoft and used to create HTTP services.
ASP.NET Web API is an easy-to-build HTTP web service. To reach a range of clients, including browsers, mobile applications, desktop applications, and IOTs.
The Asp.net web API has two layers.
1.client layer
2.server layer

It is accessed by a wide range of clients, including web browsers, mobile applications, and desktop applications, when the client layer makes a request to the web API to get an output response in different formats like JSON or XML.
| Http Request = http://servername/apiname?id=101 Http Response = {“Name”,ABC,”Age”:”54”} |
| What is HTTP? HTTP – Hyper Text Transfer Protocol means the user gets a different device to get a request, but the output gets the same response server, also called HTTP. HTTP Is used more than providing web page and also strong foundation for the developing API. HTTP is a essential and pervasive protocol |
Why to choose ASP.NET Web API?
- Web API is light weight framework for API Development
- Web API has built-in support for standard formats like JSON and XML., and Other Formats.
- Web API is a Content Negotiation
- c#.net Web API maps HTTP Verbs to method names
Features of Web API

| Filter: It gives filters to the web application. Action Result: It can keep the action logos client, such as information recovery. Routing: It makes a difference in routing through different APIs. Controller: It gives useful capabilities to the web application. Model: It gives the basic capabilities of the web application. |
Types of Web API in C#
- public
- partner
- private
- Composite
Public APIs
A public API is open and available for use by outside developers or businesses; its application, Data, will develop and offer a public API. also called public APIs or external APIs.
Partner APIs
Partner APIs can interface the internal client information system with those outside groups no other APIs are allowed. APIs are generally stronger authentication, authorization, and security machines.
private APIs
Private APIs are used by enterprises to connect system and data APIs for internal use at certain security levels.
Composite APIs
Composite APIs generally combine two or more APIs’ interdependent operations. Composite APIs sometimes improve speed and performance.
C# Web API Sample Programming
Open Visual Studio 2019 > Click Create a new project > Alt+s > ASP.NET Web Application (.NET Framework) > ProjectName ASP.NET MVC Web API

Create a new Models.cs Application Snapshot as below ,
Models Folder Right click > Add > Click Class > Reference Name Empolyee.cs

Replace the Empolyee.cs Class with below snippet,
| using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace ASP.NET_MVC_Web_API.Models { public class Empolyee { public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } } |
Controller Folder Right click > Add > Click Controller > Click Web API
> Click Web API 2 Controller Empty> ControllerName EmpolyeeController.cs
Create a new Controller.cs Application Snapshot as below

Replace the EmpolyeeController.cs With below Snippet ,
| using System; using System.Collections.Generic; using System.Linq; using System.Web.Http; using ASP.NET_MVC_Web_API.Models; namespace ASP.NET_MVC_Web_API.Controllers { public class EmpolyeeController : ApiController { Empolyee[] employees = new Empolyee[] { new Empolyee { ID = 1, Name = “sam”, JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 29 }, new Empolyee { ID = 2, Name = “Balu”, JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 36 }, new Empolyee { ID = 3, Name = “Michel”, JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 22 } }; public IEnumerable<Empolyee> GetAllEmployees() { return employees; } public IHttpActionResult GetEmployee(int id) { var employee = employees.FirstOrDefault((p) => p.ID == id); if (employee == null) { return NotFound(); } return Ok(employee); } } } |
Run the Application and Replace the Url

Output :

SQL Job Support in India
SQL Overview:
SQL is a database management language that includes database creation, database deletion, fetching data rows, modifying, and deleting data rows, and so on.
SQL stands for Structured Query Language, and it is a computer language used to store, manipulate, and retrieve data from relational databases. SQL was created by IBM Computer Scientists in the 1970s and was adopted as a standard by the American National Standards Institute (ANSI) in 1986 and the International Organization for Standardization (ISO) in 1987.
SQL is the industry standard for communicating with Relational Database Systems. SQL is the Standard Database Language used by all Relational Database Management Systems (RDMS) such as MySQL, MS Access, Oracle, Sybase, Informix, Postgres, and SQL Server.
Data is everything nowadays. To comprehend this, you must be familiar with data management. SQL is a language that can be used to understand databases. SQL (Structured Query Language) is the name given to a language used to communicate with databases. The SQL language can be used to edit, pull, and add information to a database. SQL is the foundation of relational databases. More information is available in our SQL online job support.
SQL is widely used because it provides the following benefits:
Users can
- access data stored in relational database management systems.
- describe the data.
- define and manipulate data in a database.
- create and delete databases and tables.
- create views, stored procedures, and functions in a database.
- assign permissions to tables, procedures, and views.
- embed SQL modules, libraries, and pre-compilers within other languages.
SQL Job Assistance:
Do you require SQL Job Support? If you are having trouble completing daily tasks at work due to a lack of practical SQL knowledge, you are most likely looking for an online job support service, which is considered to be the most effective and simplest solution these days. ‘Job Support Online’ offers the best on-the-job support services. No matter what kind of issues you are having with your project tasks, our top IT experts will assist you in dealing with and solving each and every issue on your own. We excel at providing the best on-the-job support services. What exactly are you waiting for? Call today for the best SQL on-the-job support services from anywhere in the world.
Why should you hire our SQL server job support team?
We offer the most effective SQL server job support services. We have built a team of highly experienced and professional IT consultants over the years to provide the best on-the-job support services. Every expert on our team has over a decade of experience in the IT industry, provides professional job support services, and can assist you in completing tasks at your job on time. We aim to provide expert job support to all IT freshers, but we understand that money may be an issue for some. As a result, we charge low prices to make our on-site support services affordable. Furthermore, we work hard to provide the best job support services possible.
Our SQL project assistance programme:
We offer full-time on-the-job support in both online and offline.
We will assign you an expert IT professional to conduct the demo session.
First and foremost, you must explain everything about your project and the technologies used in it to our expert IT professional, and if he/she is satisfied, we will agree to provide you with job support services.
Our IT professionals assist you in managing complex projects on the job.
Fees for job support are non-refundable. So please only pay the fees if you are likely that you require job support services.
Please call us at +91-90427 10472 or +91-95851 77725 for more information on job support and SQL training.
Stored Procedure in SQL Server
- A stored procedure is a precompiled and stored database object that contains a set of SQL statements and procedural logic that can be executed as a single unit. It can be used in a database management system to simplify complex queries and database operations. It is a prepared SQL code that you can save, so the code can be reused over and over again. Stored procedures help improve performance and security, as well as simplify the code.
Here’s a basic example of a stored procedure that accepts two input parameters and returns the sum of those two numbers:
| CREATE PROCEDURE AddNumbers @n1 INT, @n2 INT AS BEGIN SET NOCOUNT ON; SELECT @n1 + @n2 AS ‘Sum’; END |
In this example, CREATE PROCEDURE is used to define the name of the procedure (AddNumbers) and its input parameters (@n1 and @n2). The AS keyword is used to begin the code block for the stored procedure.
SET NOCOUNT ON is used to prevent the count of the number of rows affected by the stored procedure from being returned.
The code block then calculates the sum of the two input parameters and returns the result using the SELECT statement.
Once the stored procedure is defined, it can be executed by calling its name:
| EXEC AddNumbers 2, 3; |
This will return the result 5 as the sum of 2 and 3.
Stored Procedure in a Basic CRUD Operation
Now, let us have an idea about using stored procedure in a basic CRUD operation sample.
Let us create a database as follows:
| Create database Company |
Then create a table in the corresponding database.
| CREATE TABLE Employee( EmpCode int, EmpName nchar(100), EmpAge int, EmpSal int) |
Inserting data into a table: This stored procedure inserts a new employee record into a table named Employee:
| CREATE PROCEDURE AddEmployee @EmpCode int, @EmpName nchar(100), @EmpAge int, @EmpSal int AS BEGIN SET NOCOUNT ON; INSERT INTO Employee(EmpCode, EmpName, EmpAge, EmpSal) VALUES (@EmpCode, @EmpName, @EmpAge, @EmpSal); END |
On executing the above snippet, a stored procedure to add the details in the table will be created.
Now, by calling the below query, the table will get added the following 5 datas.
| EXEC AddEmployee 1, ‘TOM’, 25, 30000 EXEC AddEmployee 2, ‘RAM’, 25, 30000 EXEC AddEmployee 3, ‘RAJA’, 26, 32000 EXEC AddEmployee 4, ‘SIVA’, 26, 32000 EXEC AddEmployee 5, ‘GOPI’, 25, 30000 |
Retrieving data from a table: This stored procedure retrieves all the rows from a table named Employee:
| CREATE PROCEDURE GetEmployees AS BEGIN SET NOCOUNT ON; SELECT * FROM Employee; END |
On executing the above snippet, a stored procedure to get the employee details from the table will be created.
Then by simply calling the below query, the datas stored in the table can be retrieved.
| EXEC GetEmployees |
Updating data in a table: This stored procedure updates an existing employee record in a table named Employee:
| CREATE PROCEDURE UpdateEmployee @EmpCode int, @EmpName nchar(100), @EmpAge int, @EmpSal int AS BEGIN SET NOCOUNT ON; UPDATE Employee SET EmpName = @EmpName, EmpAge = @EmpAge, EmpSal = @EmpSal WHERE EmpCode = @EmpCode; END |
On executing the above snippet, a stored procedure to update the details in the table will be created.
Now, by calling the below query, the data with “EmpCode =1” in the table can be updated with new data as follows.
| EXEC UpdateEmployee 1, ‘Jerry’, 26, 32000 |
Deleting data from a table: This stored procedure deletes an existing employee record from a table named Employee:
| CREATE PROCEDURE DeleteEmployee @EmpCode int AS BEGIN SET NOCOUNT ON; DELETE FROM Employee WHERE EmpCode = @EmpCode; END |
On executing the above snippet, a stored procedure to delete the details in the table will be created.
Now, by calling the below query, the data with “EmpCode=1” in the table can be deleted
| EXEC DeleteEmployee 1 |
These are just a few examples, and there are many more possibilities for what you can do with stored procedures.
SQL & C# Dot Net – Online Training in India:
SQL and DOT NET Technologies:
SQL and DOT NET are two distinct technologies that are frequently used in software development. SQL is an abbreviation for Structured Query Language, a programming language used to manage and manipulate relational databases. DOT NET is a software development framework that allows you to create and run applications on a variety of platforms, including Windows, macOS, and Linux.
SQL is widely used in relational databases such as MySQL, Oracle, and Microsoft SQL Server to manage data. SQL allows developers to use a standardised syntax to create, modify, and query databases. SQL allows for a wide range of operations, such as data insertion, deletion, modification, and retrieval. SQL is also used to analyse data, report on it, and gather business intelligence.
DOT NET is a well-known software development framework that is used to create desktop, web, and mobile applications. DOT NET provides a set of libraries, tools, and runtime environments that simplify the development, testing, and deployment of applications. DOT NET supports a variety of programming languages, including C#, F#, and Visual Basic, and it can be used to create applications for a variety of platforms, including Windows, macOS, Linux, and mobile devices.
SQL and DOT NET, when used together, can provide powerful solutions for managing and manipulating data in applications. For example, a DOT NET application can use SQL to manage its data in a relational database, making it easier to store and retrieve data. Furthermore, DOT NET includes a set of libraries and tools that make it easier to integrate with SQL databases, allowing developers to create applications that can handle large amounts of data while also supporting complex data analysis and reporting.
Future of DOT NET:
Dot Net has a broad scope, and its future appears bright. Dot net is the future of Windows and other operating systems development.
It is a comprehensive framework for developing large enterprise-scale and scalable software applications.
Dot Net is a modern, flexible, fast, and secure technology that integrates well with other technologies.
Our Training Institute – Maria Academy
With our online course, you can broaden your career opportunities in SQL, C#, and Dot Net Technology.
A C# course can take you to the next skill level whether you are an experienced programmer looking to expand your skills and knowledge or you are just getting started in object-oriented programming. Discover what you can do with C# by learning from experienced instructors at Maria Academy.
Our experts will provide you with the SQL training you require to become a database professional. This course is also ideal for advanced engineers who need to refresh their knowledge. SQL courses aren’t just for engineers; they’re also for business analysts who need to learn about new trends and markets.
We will enthusiastically teach you SQL, C# & DOT NET. Our trainers will be more interactive, addressing real-world problems and providing solutions. Students will be able to improve their programming skills through hands-on programming. Trainers must have a minimum of six years of experience. The curriculum was created to cover the entire C# learning process. A practical test and periodic exercises will be provided to help students improve their programming skills. By the end of the training, you should be able to provide a solution for a real-world scenario using your programming skills.
In terms of placement, course, syllabus, and practical, we are the best C#.NET Training Providers in India.
“c++” is the result of the evolution of “c.” C++’s evolution continues. C# is a modern, dependable, and robust programming language. C#.net works with the Microsoft.NET framework. Delegates, Interface, and Abstraction are just a few of the cool features that have propelled C#.net to the top of the world. C# has inherited the best characteristics of its forefathers, including C, C++, and Java. Because of their best features, C# continues to be the solution provider for various hypothetical problems. C#.net was derived from various object-oriented programming extracts.
OOPs Concepts
OOPs Concepts:
It is a programming paradigm that focuses on the use of objects to represent data and behaviors in software applications.
It is based on the concept of “classes” and “objects”.
The main principles of OOPs are Encapsulation, Inheritance, Polymorphism & Abstraction
Classes:
A class is a blueprint for creating objects. It defines the properties and methods that an object of that class will have. For example, a class called “Person” might have properties such as “name”, “age”, and “gender”, and methods such as “walk” and “talk”.
In C#, classes are a fundamental building block of object-oriented programming (OOP). A class is a blueprint or a template that defines the structure and behaviour of a particular type of object.
Here’s an example of a class in C#:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public void PrintDetails()
{
Console.WriteLine($”Name: {Name}, Age: {Age}, Address: {Address}”);
}
}
In this example, we have defined a class called Person that has three properties: Name, Age, and Address. These properties are defined using auto-implemented properties, which are shorthand for defining a private field and public getter/setter methods.
The PrintDetails method is a behaviour of the Person class. It is a public method that can be called on an instance of the Person class to print out the person’s details.
To create an instance of the Person class and set its properties, we can do the following:
Person person = new Person();
person.Name = “John”;
person.Age = 30;
person.Address = “123 Main St.”;
And to call the PrintDetails method on the person instance:
person.PrintDetails(); // Output: Name: John, Age: 30, Address: 123 Main St.
In this way, classes in C# allow us to define the structure and behaviour of our objects and create instances of those objects with specific properties and methods.
Objects:
An object is an instance of a class. It represents a specific instance of the class and has its own set of values for the properties defined by the class. For example, an object created from the “Person” class might have a name of “John”, an age of 25, and a gender of “Male”.
In C#, an object is an instance of a class. When we create an instance of a class using the new keyword, we are creating an object of that class.
Here’s an example of creating an object of the Person class we defined earlier:
Person person = new Person();
In this example, person is an object of the Person class. We can access its properties and call its methods using the dot notation:
person.Name = “John”;
person.Age = 30;
person.Address = “123 Main St.”;
person.PrintDetails(); // Output: Name: John, Age: 30, Address: 123 Main St.
Each object of a class has its own set of properties and can have different values for those properties. For example, we can create another object of the Person class with different values for its properties:
Person person2 = new Person();
person2.Name = “Jane”;
person2.Age = 25;
person2.Address = “456 Elm St.”;
person2.PrintDetails(); // Output: Name: Jane, Age: 25, Address: 456 Elm St.
In this way, objects in C# allow us to create multiple instances of a class, each with its own set of properties and values. We can use these objects to represent real-world entities or concepts in our programs and manipulate them by calling their methods and accessing their properties.
Encapsulation:
One of the key features of OOP is encapsulation, which is the concept of bundling data and methods that operate on that data within a single unit. This makes it easier to manage and maintain the code and helps to prevent the data from being accessed or modified by code outside of the class.
Encapsulation is one of the core principles of object-oriented programming (OOP) and refers to the practice of bundling data and the methods that operate on that data within a single unit, called a class, and restricting access to the inner workings of that class from the outside world.
In C#, encapsulation is achieved through access modifiers, which are keywords that determine the level of access that other code has to a particular class member (i.e., fields, properties, methods). C# provides four access modifiers:
public: The member is accessible from any code.
private: The member is accessible only within the same class.
protected: The member is accessible within the same class and any derived classes.
internal: The member is accessible within the same assembly.
Here’s an example of using encapsulation to hide the implementation details of a Person class:
public class Person
{
private string name;
private int age;
private string address;
public string Name
{
get { return name; }
set { name = value; }
}
public int Age
{
get { return age; }
set { age = value; }
}
public string Address
{
get { return address; }
set { address = value; }
}
public void PrintDetails()
{
Console.WriteLine($”Name: {Name}, Age: {Age}, Address: {Address}”);
}
}
In this example, the fields name, age, and address are marked as private, which means they can only be accessed from within the Person class. However, we’ve also defined public properties Name, Age, and Address that provide access to these fields from outside the class. By using properties, we can control the access to the fields and add logic to the getter/setter methods if necessary.
The PrintDetails method is also a public method that can be called from outside the class to print out the person’s details. However, it does not provide direct access to the internal fields.
By using encapsulation in this way, we can ensure that the internal state of a class is not accidentally or intentionally modified from outside the class, and that changes to the internal implementation of the class do not affect the external code that uses it.
Inheritance:
Inheritance allows a new class to be based on an existing class, inheriting its properties and methods. This can save time and effort in development, as the new class can reuse the code of the existing class.
Inheritance is another core principle of object-oriented programming (OOP) and refers to the ability of a class to inherit properties and behaviours from a parent class. In C#, inheritance is achieved through the : symbol followed by the name of the parent class.
Here’s an example of using inheritance to create a Student class that inherits from the Person class:
public class Student : Person
{
public int GradeLevel { get; set; }
public string SchoolName { get; set; }
public void PrintSchoolInfo()
{
Console.WriteLine($”School: {SchoolName}, Grade: {GradeLevel}”);
}
}
In this example, the Student class inherits from the Person class using the: symbol. This means that the Student class has access to all of the public and protected members of the Person class, including its fields, properties, and methods.
In addition to the inherited members, the Student class defines two new properties, GradeLevel and SchoolName, and a new method, PrintSchoolInfo.
We can create an object of the Student class and set its properties just like we did with the Person class:
Student student = new Student();
student.Name = “John”;
student.Age = 15;
student.Address = “123 Main St.”;
student.GradeLevel = 9;
student.SchoolName = “High School”;
And we can call methods from both the Person and Student classes on the student object:
student.PrintDetails(); // Output: Name: John, Age: 15, Address: 123 Main St.
student.PrintSchoolInfo(); // Output: School: High School, Grade: 9
By using inheritance in this way, we can reuse code from existing classes and create more specialized classes that add new properties and behaviours on top of the existing ones. It also allows us to create a hierarchy of related classes, where each class builds on the properties and behaviours of the classes above it in the hierarchy.
Polymorphism:
Polymorphism allows objects of different classes to be treated as if they are of the same class, by using a common interface. This makes it easier to write code that works with multiple objects, as the code can be written to work with the interface rather than the specific classes.
Polymorphism is another core principle of object-oriented programming (OOP) and refers to the ability of objects of different classes to be used interchangeably in the same context. In C#, polymorphism is achieved through inheritance and interfaces.
There are two main types of polymorphism in C#: compile-time polymorphism and runtime polymorphism.
Compile-time polymorphism, also known as method overloading, refers to the ability of a method to have multiple definitions with different parameter lists. The correct method to call is determined at compile time based on the number and types of arguments passed to the method.
Here’s an example of method overloading in C#:
public class Calculator
{
public int Add(int x, int y)
{
return x + y;
}
public float Add(float x, float y)
{
return x + y;
}
}
In this example, the Calculator class defines two Add methods with different parameter types (int and float). Depending on the arguments passed to the Add method, the compiler will choose the appropriate overload at compile time.
Runtime polymorphism, also known as method overriding, refers to the ability of a subclass to provide a different implementation of a method that is already defined in its parent class. The correct method to call is determined at runtime based on the type of the object that the method is called on.
Here’s an example of method overriding in C#:
public class Animal
{
public virtual void MakeSound()
{
Console.WriteLine(“The animal makes a sound.”);
}
}
public class Dog : Animal
{
public override void MakeSound()
{
Console.WriteLine(“The dog barks.”);
}
}
In this example, the Animal class defines a virtual MakeSound method that can be overridden by its subclasses. The Dog class overrides the MakeSound method and provides a different implementation that prints “The dog barks.” to the console.
We can create objects of both the Animal and Dog classes and call the MakeSound method on them:
Animal animal = new Animal();
Dog dog = new Dog();
animal.MakeSound(); // Output: The animal makes a sound.
dog.MakeSound(); // Output: The dog barks.
By using polymorphism in this way, we can write code that is more flexible and adaptable to different types of objects, without having to know the exact type of the object at compile time. This makes our code more modular and easier to maintain over time.
Abstraction:
Abstraction is the concept of hiding unnecessary details and complexity from the user, while still providing the necessary functionality. This can make the code easier to use and maintain, as well as improve performance.
Abstraction is a core principle of object-oriented programming (OOP) that refers to the ability to hide the implementation details of a class from the outside world and expose only the relevant features and behaviours through a simplified interface. In C#, abstraction is achieved using abstract classes and interfaces.
An abstract class is a class that cannot be instantiated directly and can only be used as a base class for other classes. It may contain abstract methods, which are declared but not implemented in the abstract class. The subclasses of an abstract class must implement all its abstract methods to be instantiated.
Here’s an example of an abstract class in C#:
public abstract class Shape
{
public abstract float GetArea();
}
In this example, the Shape class is declared as abstract, which means that it cannot be instantiated directly. It contains an abstract GetArea method, which is declared but not implemented in the abstract class.
Subclasses of the Shape class must provide their own implementation of the GetArea method in order to be instantiated. Here’s an example of a Rectangle class that extends the Shape class and implements the GetArea method:
public class Rectangle : Shape
{
public float Width { get; set; }
public float Height { get; set; }
public override float GetArea()
{
return Width * Height;
}
}
In this example, the Rectangle class extends the Shape class and provides its own implementation of the GetArea method, which calculates the area of a rectangle based on its width and height.
An interface is a contract that specifies a set of methods and properties that a class must implement. It does not contain any implementation code, but rather defines a set of public members that must be implemented by any class that implements the interface.
Here’s an example of an interface in C#:
public interface IPlayable
{
void Play();
void Pause();
void Stop();
}
In this example, the IPlayable interface defines three methods (Play, Pause, and Stop) that must be implemented by any class that implements the interface.
Classes that implement the IPlayable interface must provide their own implementation of these three methods. Here’s an example of a MediaPlayer class that implements the IPlayable interface:
public class MediaPlayer : IPlayable
{
public void Play()
{
Console.WriteLine(“Playing…”);
}
public void Pause()
{
Console.WriteLine(“Paused.”);
}
public void Stop()
{
Console.WriteLine(“Stopped.”);
}
}
In this example, the MediaPlayer class implements the IPlayable interface and provides its own implementation of the Play, Pause, and Stop methods. Any class that implements the IPlayable interface can be used interchangeably with the MediaPlayer class in any context that requires an IPlayable object.
By using abstraction in this way, we can create classes that are more flexible, modular, and easier to maintain over time. We can also create a hierarchy of related classes and interfaces that define a set of common behaviours and features that can be reused and extended in different contexts.
Securing ASP.NET Core web application with Identity Framework
Securing ASP.NET Core web application with Identity Framework:
Web application security is more important than ever in today’s world. Identity Framework is one of the tools and features available in ASP.NET Core for securing web applications. Identity Framework is a membership system that provides the user interface, APIs, and features required for the creation and management of user accounts.
In this article, we’ll go over how to use Identity Framework to secure your ASP.NET Core web application.
Step 1: ASP.NET Core Web Application Creation:
The first step is to build an ASP.NET Core web app. You can accomplish this by taking the following steps:
Launch Visual Studio and select “New Project.”
Click “Next” after selecting “ASP.NET Core Web Application.”
Select a project template (such as MVC, Web API, or Razor Pages) and click “Create.”
Step 2: Identity Framework Installation:
Following the creation of the ASP.NET Core web application, the Identity Framework must be installed. You can accomplish this by including the following package in your project:
Microsoft.AspNetCore.Identity.EntityFrameworkCore
You can install this package using the NuGet Package Manager or by adding the following line to your.csproj file:
<PackageReference Include=”Microsoft.AspNetCore.Identity.EntityFrameworkCore” Version=”2.2.0″ />
Step 3: Identity Framework Configuration:
The following step is to set up Identity Framework. You can accomplish this by including the following code in the Startup.cs file’s ConfigureServices method:
services.AddIdentity<IdentityUser, IdentityRole>()
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultTokenProviders();
This code instructs Identity Framework to use the IdentityUser and IdentityRole classes as the user and role entities, respectively, as well as the ApplicationDbContext as the database context.
Step 4: Database Creation:
The database will be created next. You can do this by running the following command in the Package Manager Console:
Update-Database
This command will populate the database with the necessary tables.
Step 5: Implement of Authentication and Authorization
The final step is to put authentication and authorization in place. This is accomplished by appending the [Authorize] attribute to the controllers or actions that require authorization. Policies can also be used to implement more complex authorization requirements.
Identity Framework’s SignInManager and UserManager classes can be used to implement authentication.
In Conclusion, we have discussed how to use Identity Framework to secure your ASP.NET Core web application in this article. We went over the steps for developing an ASP.NET Core web application, installing and configuring the Identity Framework, creating the database, and implementing authentication and authorization. You can create a secure ASP.NET Core web application that protects your users’ data and privacy by following these steps.
Differences between ASP.NET Core and ASP.NET Framework
ASP.NET Core and ASP.NET Framework are both web application frameworks developed by Microsoft, but there are some significant differences between the two. Here are some of the key differences between ASP.NET Core and ASP.NET Framework:
- Open-source and community-driven: ASP.NET Core is open-source and community-driven, with contributions from developers around the world. ASP.NET Framework is also open-source, but Microsoft is the primary contributor.
- Cross-platform support: ASP.NET Core is designed to be cross-platform and can run on Windows, macOS, and Linux. ASP.NET Framework, on the other hand, is designed to run only on Windows.
- Modular design: ASP.NET Core has a modular design, with a lightweight and customizable architecture that allows developers to choose only the components they need. ASP.NET Framework has a monolithic design and includes a large set of pre-built components, which can result in larger and slower applications.
- Performance: ASP.NET Core is optimized for performance and can handle a larger number of requests per second than ASP.NET Framework. This is due to its lightweight design, which reduces overhead and allows it to run more efficiently.
- Dependency Injection: ASP.NET Core includes built-in support for Dependency Injection, which makes it easier to manage dependencies and improve code maintainability. ASP.NET Framework does not include built-in support for Dependency Injection, although it is possible to implement it using third-party libraries.
- Target platforms: ASP.NET Core is designed to target multiple platforms, including cloud, mobile, and desktop, while ASP.NET Framework is primarily targeted at web applications.
In summary, ASP.NET Core and ASP.NET Framework are both powerful web application frameworks, but they have some significant differences in terms of cross-platform support, open-source and community-driven development, modular design, performance, and target platforms. The choice between the two depends on the requirements of the project and the preferences of the developer.
Differences between ASP.NET Web Forms and ASP.NET MVC
ASP.NET Web Forms and ASP.NET MVC are two popular frameworks for building web applications in ASP.NET. Although both are built on the same platform and provide similar functionality, they have some key differences that set them apart. Here are some of the main differences between ASP.NET Web Forms and ASP.NET MVC:
- Separation of Concerns: ASP.NET Web Forms allows mixing of markup (HTML) and code (C# or VB.NET) in the same file, which can make it difficult to maintain the code. ASP.NET MVC separates the markup and code into different files, which makes it easier to maintain the code.
- Architecture: ASP.NET Web Forms uses a Page Controller architecture, where a single page contains all the code to handle the request and response. ASP.NET MVC, on the other hand, uses a Front Controller architecture, where a controller handles all the requests and responses for a group of pages.
- Testability: ASP.NET MVC is more testable than ASP.NET Web Forms, as it separates the code and markup, making it easier to write automated tests.
- URL Routing: ASP.NET Web Forms does not have built-in URL routing support, which can make it difficult to create search engine friendly URLs. ASP.NET MVC has built-in support for URL routing, which makes it easier to create clean and search engine friendly URLs.
- View State: ASP.NET Web Forms uses View State to maintain the state of controls on the page. This can result in large amounts of data being sent back and forth between the server and client, which can impact the performance of the application. ASP.NET MVC does not use View State, which can improve the performance of the application.
In summary, both ASP.NET Web Forms and ASP.NET MVC are powerful frameworks for building web applications in ASP.NET. The choice between them depends on the requirements of the project and the preferences of the developer. If you need more control over the markup and want to create search engine friendly URLs, ASP.NET MVC may be the better choice. If you need a rapid application development tool and are comfortable with the Page Controller architecture, then ASP.NET Web Forms may be the better choice.
ENTITY FRAMEWORK
What is Entity Framework?
We (developers) used to frequently write ADO.NET code or Enterprise Data Access Block in Dot NET 3.5 to save or retrieve application data from the underlying database. Microsoft has provided a framework called “Entity Framework” to automate all these database-related activities for your application. Entity Framework is a Microsoft-supported open-source ORM framework for.NET applications. It enables developers to work with data using objects of domain-specific classes without focusing on the underlying database tables and columns where this data is stored.

Entity Framework in C#:
In this article, we will see how to use Entity Framework in C# applications using Visual Studio. The examples in this and likely future articles will use C# under Win Forms, but as previously stated, this choice will not affect a different intended use that the developer may reasonably request.
ORM in C#:
Optical mark recognition (also called optical mark reading or OMR) is the process of using hardware, software, or both to capture fields, for example, marks on documents such as multiple-choice questions, questionnaires with true or false fields, and other document forms.
Types of ORM Fields:

There are numerous types of OMR fields, but this section will give an overview of some of the most common ones. There can be shapes like squares, circles, and ovals.
Why Entity Framework in .NET Applications?
Entity Framework is an ORM tool, and ORM tools are primarily used to boost developer productivity by eliminating the redundant task of performing CRUD operations against a database in a.NET application.
Entity Framework can generate the necessary database commands for doing the database CRUD operation, i.e., can generate select, insert, update, and delete commands for us.
While working with Entity Framework, we can perform different types of operations on the domain objects (basically classes representing database tables) using LINQ to entities.
Entity Framework will generate and execute the SQL command in the database and then store the results in the instances of your domain objects so that you can do different types of operations on the data.
Prerequisites to Learn Entity Framework:
To fully benefit from this Entity Framework Course, you should have a basic understanding of C# as well as any database such as SQL Server, Oracle, or MySQL. It is recommended that you install the.NET Framework, Visual Studio, and SQL Server on your computer.
Advantages of Entity Framework:
Productivity:
Entity Framework can take up to 35 percent of the entire application code. It makes the developer’s life easier than ever. Despite its limitations, the designer integrated into Visual Studio dramatically simplifies the mapping process.
Maintainability:
Since you have fewer lines of code to fetch data from the database, the fewer lines of code you have to maintain.
Performance:
The complexity of ORM introduces an obvious slowdown in performance. In the entity framework first request to fetch data is a little bit slow but after that is fast to fetch data from the database.
Transactions:
ORM does all possible automation as transactions while querying the data or storing the data periodically. We can also customize transaction management practices to make the most of it out of the entity framework.
ASP.NET Core:
ASP.NET Core – Introduction
ASP.NET Core is a free and open-source platform for creating high-performance online applications. It was meant to be lightweight, modular, and highly scalable, making it a popular choice for developers looking to construct online applications rapidly and effectively. In this post, we’ll look at ASP.NET Core and why it’s such a popular choice for developing online apps.
As the successor to the ASP.NET framework, ASP.NET Core was originally published in 2016. One of the key aims of ASP.NET Core was to build a cross-platform framework that could operate on Windows, Linux, and macOS. This was accomplished by building ASP.NET Core as a modular system, with various components that could be added or deleted as needed.
One of the most important characteristics of ASP.NET Core is its ability to operate on many platforms. The usage of.NET Core, a cross-platform version of the.NET runtime, enables this. This implies that developers may create web applications with the same codebase and run them on multiple operating platforms without changing anything.
Support for current web development approaches is another aspect of ASP.NET Core. ASP.NET Core has support for major client-side frameworks including Angular, React, and Vue. This enables developers to design complex, responsive web apps that deliver an excellent user experience.
ASP.NET Core also provides outstanding speed and scalability. The framework is intended to be quick and efficient, with low memory utilisation and quick startup times. It also has caching and load balancing features, making it simple to expand web applications to meet huge traffic.
ASP.NET Core includes a large ecosystem of tools and frameworks in addition to these functionalities. This includes Microsoft Visual Studio, a popular IDE for developing web applications, as well as a variety of open-source modules for everything from authentication to database access.
Overall, ASP.NET Core provides a strong framework for developing contemporary online apps. It is a popular choice among developers because to its support for cross-platform development, current web development methods, and good performance and scalability. If you want to develop online apps fast and effectively, ASP.NET Core is a great option.
Advantages on ASP.NET Core:
ASP.NET Core is a cutting-edge, cross-platform web development framework that has several benefits over other web development frameworks. In this post, we’ll look at some of the primary benefits of developing websites using ASP.NET Core.
Open-Source and Community-Driven:
ASP.NET Core is an open-source framework with a big and active development community. This implies that there are several libraries and tools available to assist developers in creating more efficient web apps. It also implies that there is an abundance of community assistance, such as online forums, blogs, and tutorials.
Cross-Platform Support:
One of the most significant advantages of ASP.NET Core is its ability to operate on different platforms, including Windows, Linux, and macOS. The usage of.NET Core, a cross-platform version of the.NET runtime, enables this. This enables developers to create web applications with the same codebase and run them on multiple operating systems with no modifications.
High Performance:
ASP.NET Core is intended to be quick and efficient, with low memory utilisation and quick startup times. It has a lightweight and modular design, allowing for increased performance and scalability. This makes it a good choice for developing online apps that must manage large traffic and respond quickly.
Modern Web Development Practices:
Modern web development approaches, such as client-side frameworks like Angular, React, and Vue, are embedded into ASP.NET Core. This enables developers to design responsive and dynamic web apps that deliver an excellent user experience. Tag helpers, which ease the process of creating HTML forms, and middleware, which provides a flexible and composable approach to handle requests, are also included in ASP.NET Core.
Security:
ASP.NET Core has a number of security capabilities that aid in the protection of online applications against typical threats like as cross-site scripting (XSS) and cross-site request forgery (CSRF). Built-in HTTPS support and the ability to encrypt sensitive data are among these features. It also contains login and authorisation tools that make controlling access to various portions of a web application simple.
In conclusion, ASP.NET Core provides several benefits for online development, including cross-platform compatibility, high performance, current web development standards, security features, and an active and friendly community. If you want to create contemporary, high-performance online apps, ASP.NET Core is a great option.
Microsoft SharePoint:
Microsoft SharePoint:
Microsoft SharePoint is a web-based collaboration system that enables corporate teams to collaborate using workflow applications, “list” databases, other web elements, and security features. SharePoint also enables the organisation using the platform to manage information access and streamline workflows between business units.
Microsoft SharePoint is a platform for document management and collaboration that aids a business in managing archives, documents, reports, and other content that is essential to its operational procedures. Enterprise content management features of SharePoint are beneficial to businesses in all sectors and in every division within a company.
SharePoint configuration is done through a web browser. It offers most of its features through web applications and a web user interface (UI). SharePoint is used to monitor analytics, create, and remove sites, enable, and disable product features, edit content, and site layout, and create and delete sites.
SharePoint Online: There are numerous additional integration options available with other cloud services in the Microsoft Cloud version of SharePoint, called SharePoint Online. With an Office 365 or Microsoft 365 licence, it functions in combination with many of the other services Microsoft provides.
The most recent version of SharePoint is 2019. The version of SharePoint that is included with Office 365 is called SharePoint Online. For businesses who prefer to retain their data in-house for compliance or security concerns, Microsoft also provides an on-premises version.
SharePoint Server: SharePoint Server is a programme that runs on a local machine within a corporate network, such as an internal web server. It gives you more control over teams and groups, as well as additional site customization. If the intranet is hosted behind a local firewall, it may also provide additional security. Because SharePoint Server is hosted locally, it necessitates additional hardware, additional administration, and manual updates. As a result, SharePoint Server is typically used for enterprise applications that require more customization and security.
SharePoint App: Apps in Microsoft SharePoint are integrations that add features to the platform’s standard collaboration spaces. Some apps are included with the platform out of the box, but many others add features and options that are not included with the standard SharePoint platform. These can range from a library where users can store and share documents and files to calendar plug-ins and powerful workflow apps like Nintex, which make it easy to perform many repeatable logical actions in SharePoint.
Benefits of Using SharePoint:
SharePoint boosts the productivity and visibility of information workers in all industries, large and small. SharePoint’s features revolve around an intranet-based cross collaboration experience that enables secure sharing, content management, and workflow collaboration, among other things.
SharePoint is an easy-to-maintain website-based collaboration platform that business users can understand at a basic level. It is also infinitely customizable and massively scalable, so businesses can use it in a variety of ways to increase productivity and return on investment.
You can use Microsoft SharePoint on your PC, Mac, or mobile device to:
-
Create intranet sites, including pages, document libraries, and lists.
-
Add web parts to your content to make it more personalised.
-
Use a team or communication site to display important visuals, news, and updates.
-
Discover, follow, and search for sites, files, and people throughout your organisation.
-
Workflows, forms, and lists can help you manage your daily tasks.
-
Sync and save your files to the cloud so that anyone can securely collaborate with you.
-
With the mobile app, you can stay up to date on the latest news while on the go.
Partial View in MVC – ASP.NET
Partial View in MVC:
In ASP.NET MVC, a partial view is a special view that renders only a portion of the view content. It’s similar to a web form application’s user control. Partial can be reused in different views. It aids us in reducing code duplication. To put it another way, a partial view allows us to render a view within the parent view.
The partial view is implemented with its own copy of the parent view’s ViewDataDictionary object, so that the partial view can access the parent view’s data. The parent view’s data is unaffected if we change this data (ViewDataDictionary object). When related data that we want to render in a partial view is part of our model, we generally use the Partial rendering method of the view.
A partial view is a Razor markup file (.cshtml) without a @page directive that renders HTML output within the rendered output of another markup file.
When developing an MVC app, where markup files are called views, or a Razor Pages app, where markup files are called pages, the term partial view is used. This topic refers to MVC views and Razor Pages pages as markup files in general.
Difference between view and partial view in MVC: View is a complete markup that may include a master view (or master page) with all the design(s), whereas partial view is only a portion of the page or a small markup that does not include a master page. It is primarily used as a user control in mvc and can be applied to multiple views.
When to use partial views
Partial views are a useful technique when:
- Large markup files should be divided into smaller parts. i.e. There is a benefit to working with each logical item separately in a partial view when working with a large, sophisticated markup file that is divided into numerous logical sections. Because the markup only provides references to partial views and the overall page structure, it is possible to handle the code in the markup file.
- Reduce the amount of common markup content that is duplicated across markup files. i.e. When the same markup elements are used in multiple markup files, a partial view consolidates the markup content into a single partial view file. When the markup in the partial view is changed, the rendered output of the markup files that use the partial view is updated.
Note:
Partial views should not be used to keep common layout elements in place. _Layout.cshtml files should contain common layout elements.
When complex rendering logic or code execution is required to render the markup, do not use a partial view. Use a view component instead of a partial view in such cases.
How to Declare partial views
The names of partial views frequently begin with an underscore (_). This naming convention is optional, but it aids in visually distinguishing partial views from views and pages.
A partial view is a.cshtml markup file that is kept in the Views folder (MVC) or Pages folder(Razor Pages) but does not contain a @page directive
A controller’s ViewResult in ASP.NET Core MVC can return a full view or a partial view. A PageModel can return a partial view in Razor Pages that is represented as a PartialViewResult object. The Reference a partial view section goes over rendering and referencing partial views.
Dot Net Job Support in Chennai, India
Dot Net Job Support
Microsoft’s Dot Net framework is one of its products. Dot Net allows us to create applications such as web applications, mobile applications, and Windows-based applications. This Dot Net framework is used by many organisations to build applications. Many organisations are looking for candidates who have hands-on experience with Dot Net. Marz Technologies, one of our sister concern of Maria Academy, is a group of software professionals with extensive experience in Dot Net Technology, and we offer the best real-time Dot Net projects by experts from Tamil Nadu, India, at a reasonable cost.
Dot Net is an open-source development environment. When comparing Java web frameworks, ASP.Net is far ahead in terms of speed. Dot Net will be a single unified platform for developing applications that will run on all OS platforms as well as devices such as IoT, VLSI, and so on. We provide Dot Net Online Job Support via all mediums such as Zoom, Google Meet, Team Viewer, Webex and so on.
Why do we require Dot Net Online Job Support?
Every software project has a set timeline and its own set of technical challenges. The technical challenges could be the result of a technological upgrade or an increase in project complexity. Freshers with little programming experience land their dream job, only to be confronted with technical challenges and project deadlines. This is when they require job support services from a team of skilled professionals. Job support is beneficial at any stage of your career because even experienced professionals are sometimes unable to complete an assignment on time and with quality due to technical complexity. At that time, everyone requires a mentor who can guide them through their assignment and provide a practical solution.
Who should get Dot Net Online Job Support from us?
Dot Net software developers, Dot Net web developers, freshers, students, experienced IT professionals, and anyone else from around the world who wants to learn and work on Dot Net technology can contact us for mentoring. Marz Technologies offers Dot Net Training by industrial experts from India at a low cost. We will provide certification and tutorials upon completion of the Dot Net course. There are numerous Dot Net job openings in multinational corporations around the world. This is an excellent time for students who want to pursue a career in the Dot Net field. Our consultants will provide Dot Net Project support from start to finish, and you can contact us at any time with questions about Dot Net online project. You can learn everything from the basics to the advanced level here. So that you can handle other related projects with confidence and on time.
Our Dot Net Job Support Methodology:
Contact us via call or WhatsApp message requesting Dot Net Job support.
Within 24 hours, we will schedule a demo with our Dot Net Job Support consultant.
The first session will be a demo session in which you can tell our consultant about your project and what kind of assistance is needed.
Before the second session, payment for the requested support period must be made.
We will assist you to complete the Job and the work will be kept private.
We would also appreciate your assistance in understanding your project so that we can better assist you.
C#.NET – MVC Training in Chennai – Maria Academy
C#.NET :
Maria Academy will teach you C# with enthusiasm. Trainers will be more interactive, addressing real-world issues and solutions. Hands-on programming will be provided to help students improve their programming skills. Trainers will have at least six years of experience. The syllabus has been designed to cover the entire C# learning process. To improve programming skills, a practical test and periodic exercises will be provided. With your programming skills, you should be able to provide a solution for a real-world scenario by the end of the training.
We are the best C#.NET Training Providers in Chennai, in terms of placement, course, syllabus, and practical. The evolution of “c” leads to “c++.” The evolution of c++ continues. C# is a modern, robust, and dependable programming language. C#.net is compatible with the Microsoft.NET framework. Cool features like Delegates, Interface, and Abstraction have propelled C#.net to the top of the world. C# has adopted the best features of its forefathers, such as C, C++, and Java. C# remains the solution provider to various hypothetical problems due to their own best features. C#.net was derived from various extracts of object-oriented programming.
C# has the object-oriented programming fundamentals of encapsulation, inheritance, polymorphism, and abstraction. Divide and conquer applies not only to King Makers but also to C# programmers. By learning C# with us, you will have a clear understanding of where the IT industry is using C#.NET. C#.net will provide a plenty of features for breaking down complex and enterprise problems into logical small units. These logical small units have then been reused in various scenarios to deal with the problem. Classes and objects have played an important role in c# and are important fundamentals of OOP. These will be defined in detail, as will the correlation of the objects. Generics, Delegates, and other important features will be covered, as well as hands-on programming. The main habits that lead to competitiveness with other programming languages are garbage collection, versioning support, and improved security. Every real-world object is capable of answering a large number of questions. Every real-world object will be solved by our C#.
MVC:
We are also the Chennai’s best MVC Training Institute. We specialize in C#, ASP.NET, SQL Server, MVVM, WCF, WPF & Silverlight, LINQ & Entity Framework, DOT NET Live Projects, ASP.NET MVC, and Design Pattern training. Learn about ASP.NET Model View Controller (MVC4) App Development to get started developing enterprise web applications, discover new MVC features, and prepare for Exam 70-486 Certification. MVC training course content is exclusively designed with Fundamentals to Advanced Concepts in mind. This MVC course is specifically designed to provide complete practical MVC training in accordance with the Microsoft Official Curriculum (MOC).
We also handle Training Sessions at Karaikudi & Pudukottai
Stored Procedure – SQL
Stored Procedure:
A stored procedure is a collection of Structured Query Language (SQL) statements with a unique name that are stored as a group in a relational database management system (RDBMS) to be reused and shared by multiple programmes.
Stored procedures can access or modify data in a database, but they are not tied to a specific database or object, which provides several benefits.
So, if you have a SQL query that you write repeatedly, save it as a stored procedure and simply call it to execute it.
Additionally, you can send parameters to a stored procedure, allowing it to take action based on the value(s) of the passed parameters.
Advantages of Using Stored Procedures:
An essential layer of protection is added by a stored procedure between the user interface and the database. Because end users can add or modify data but not develop procedures, it enables security through data access controls. Since data is entered consistently while using a stored procedure, data integrity is maintained. Because statements in a stored method just need to be written once, productivity is increased.
Stored procedures are preferable to embedding queries in a graphical user interface (GUI). When a problem arises in an application, it is easier to troubleshoot because stored procedures are modular. Stored procedures are also tuneable, so there is no need to change the GUI source code to improve its performance. It is simpler to code stored procedures than it is to build a query using a GUI.
When using stored procedures, network traffic between clients and servers can be reduced Because commands are performed as a single batch of code. This implies that only the call to run the procedure—rather than each individual line of code—is delivered across a network.
Stored Procedure in SQL Server:
SQL Server stored procedures can accept input parameters and return multiple values of output parameters; stored procedures in SQL Server programme statements to perform database operations and return a status value to a calling procedure or batch.
Except when a read-only (resource database) is utilised, user-defined procedures can be created in user-defined databases or in all system databases. They are created using Microsoft’s T-SQL or Transact-SQL. There are two sorts of temporary procedures: local and global, both of which are kept in Temporary database. While global procedures are visible to any user once they are generated, local procedures are only available to the user connection that is active at the time. Physically, system procedures are kept in a hidden resource database that comes with SQL Server. They can be found in a user-defined database as well as each system’s SYS schema.
Stored Procedure Syntax in SQL:
Syntax To Create Stored Procedure:
CREATE PROCEDURE Procedurename
AS
SQL STATEMENT
GO;
Syntax To Execute Stored Procedure:
EXEC Procedurename;
Various types of stored procedures Server SQL:
System Defined Stored Procedure: SQL Server already has these stored procedures defined. These are physically stored in a hidden SQL Server Resource Database and logically appear in each user-defined and system-defined database’s sys schema. The sp_ prefix is used to begin this procedure. As a result, we avoid using this prefix when naming user-defined procedures.
Extended Procedure: Extended procedures interface with external programmes to perform various maintenance tasks. These extended procedures are stored in the Master database and begin with the xp_ prefix. Essentially, these are used to automatically call programmes on the server from a stored procedure or a trigger run by the server.
User-Defined Stored Procedure: The user creates these procedures for his or her own actions. Except for the Resource database, these can be created in any system database or in a user-defined database.
CLR Stored Procedure: CLR stored procedures are a type of procedure that is based on the.net framework’s CLR (Common Language Runtime). CLR procedure integration was introduced with SQL Server 2008, allowing procedures to be coded in.NET languages such as C#, Visual Basic, and F#. I’ll go over the CLR stored procedure later.
Selenium Automation Testing with C#
Automation Testing:
Due to the increasing demand for effective software products, each software development team must conduct several tests before to releasing the finished product onto the market. Before a software product is launched, test engineers work hard to find any flaws or bugs, yet deployed software is always flawed. Even with the best manual testing procedures, there is always a chance that the finished software product will have a flaw or won’t be able to satisfy the needs of the end user. The best approach to improve the efficacy, efficiency, and coverage of your software testing is through automation testing.
Automation testing employs specialised tools to automate the execution of manually designed test cases without the involvement of humans. Automation testing tools can access test data, control test execution, and compare actual results to expected results. As a result, detailed test reports of the system under test are generated.
Automation testing on an application includes both functional and performance tests.
Selenium:
Selenium is a vital automation testing tool because it supports a wide range of programming languages, including Java, Python, C#, Ruby, Perl, and PHP and to automate test scripts in a variety of browsers, including Google Chrome, Firefox, Safari, Internet Explorer, and Opera, on a variety of operating systems, including Windows, Mac, and Linux.
Selenium is a popular open-source Web UI (User Interface) automation testing suite.
Selenium can be used to automate functional tests and is compatible with automation testing tools like Maven, Jenkins, and Docker to achieve continuous testing. It can also be used in conjunction with tools like TestNG and JUnit to manage test cases and generate reports.
Selenium Tool Suite:
Selenium is a software suite, that supports automation testing in various ways and is not a single tool. It is made up of four major components, which are as follows:
• Selenium Integrated Development Environment (Selenium IDE)
• Selenium Remote Control (Selenium RC)
• WebDriver
• Selenium Grid
Selenium IDE:
Selenium IDE is a Firefox extension that allows test scripts to be recorded and played back. Testers can export recorded scripts in a variety of languages, including HTML, Java, Ruby, RSpec, Python, C#, JUnit, and TestNG. These exported scripts can be used in Selenium RC or Web driver.
The scope of the Selenium IDE is limited, and the generated test scripts are not very robust or portable.
Selenium RC:
The Selenium RC (officially deprecated by selenium) framework enables testers to create automated web application UI tests in any of the supported programming languages. It also includes an HTTP proxy server, which convinces the browser that the web application being tested is from the domain specified by the proxy server.
Selenium RC is comprised of two parts.
• RC Server for Selenium (acts as a HTTP proxy for web requests)
• Client for Selenium RC (library containing your programming language code)
Selenium RC was very effective for testing complex AJAX-based web user interfaces as part of a Continuous Integration System.
Web Driver:
The successor to Selenium RC, Selenium Web Driver (Selenium 2), is by far the most important component of the Selenium Suite. Selenium Web Driver offers a programming interface for creating and running test cases. Test scripts are written to identify web elements on web pages and then perform desired actions on those elements.
Selenium Web Driver is much faster than Selenium RC because it makes direct calls to web browsers. To interact with the web browser, RC requires the use of an RC server. Since WebDriver calls the methods of different browsers directly, we have a separate driver for each browser. Some of the most popular web drivers are:
• Mozilla Firefox Driver (Gecko Driver)
• Google Chrome Driver
• Internet Explorer Driver
• Opera Driver
Selenium Grid:
Selenium Grid is another important component of Selenium Suite that allows us to run our tests on multiple machines against multiple browsers at the same time. In other words, we can run our tests on multiple machines running different browsers and operating systems at the same time.
To achieve parallel execution of test scripts, Selenium Grid employs the Hub-Node Architecture. The Hub is the network’s master, while the nodes are its slaves. The Hub manages the execution of test scripts on various network nodes.
C# programming language:
C# is an object-oriented programming language that is pronounced C-sharp and runs on the.Net framework.
The CLR, or Common Language Runtime, is built to run the C# programming language.
C# is also known as a structured programming language since it allows us to segment programmes using functions.
The benefits of C# for automation testing are
• C# is useful for automation testing because it allows the automation test engineer to create an application on the.Net framework using Visual Studio. As C# IDE is Visual Studio, it provides a faster development and debugging experience than Java’s Eclipse.
• C# is a programming language that supports Selenium binding, this language binding will also be updated in combination with the Java code.
• C# has many built-in functions that speed up development.
ASP.NET Training in Malaysia & Singapore
ASP.NET Training in Malaysia & Singapore
Why to learn ASP.NET?
ASP.NET stands for Active Server Pages.NET, it was developed by Microsoft. Microsoft ASP.NET has been used by thousands of businesses to create professional, dynamic websites. It is a powerful tool designed for programmers and developers working on the creation of rich and dynamic web applications and websites. ASP.NET is a Microsoft.NET Framework feature that is not limited to script languages, Programmers can make use of it. Microsoft’s Active Server Page was created to meet the demand for dynamic websites. It has a Feature library with several ready-to-use functions and web controls to create applications from scratch. Microsoft updates it frequently to keep it current with trends. Aside from being a pioneering platform, ASP.NET is well-known for its advantages over other web development models. It has advantages for both organizations that use it and developers who take ASP.NET classes.
Professionals with an ASP.NET knowledge has advantages such as:
- Capable of creating ASP.NET applications.
- The ASP.NET framework offers fantastic capabilities like drag-and-drop server controls, automated deployment, etc. thanks to its complementing design and large toolset.
- Spends less time for coding and more time for developing huge web applications.
- It is simple to create and manage web sites since the HTML and source code are combined.
- Obtain rich developer job opportunities.
- Reduce development expenses by spending less time and energy on extra code for complicated and large-scale applications.
Who should attend: This course is recommended for all students and freshmen who are interested in creating contemporary desktop, online, and service-oriented applications on the Microsoft platform.
Prerequisites: No prerequisites are needed to enroll in this course.
Why to learn ASP.NET from Maria Academy?
We are in this training field for more than 5 years; we have carried out online training in ASP.NET in Singapore and Malaysia. Also, we have carried out online training sessions in other countries also. Our well experienced tutors will show how to use the ASP.NET tools to develop and deploy a dynamic website.
Our course module provides hands-on practice for beginning and intermediate developers, covering everything from installing and configuring Visual Studio for Web and SQL Server Express to designing web form pages.
You will gain knowledge of.NET and.NET Core, C# programming, advanced C# principles, OOPs concepts, database design using SQL Server, and other topics.
Additionally, you will learn how to use Visual Studio 2019 for.NET development and how to create Live Project from Microsoft MVPs and Technical Consultants.
We provide several training alternatives, including live instruction, one-to-one and corporate training.
Our Basic Couse Module:
- Introduction to .NET Framework and its Architecture
- C# Language Fundamentals
- Microsoft SQL Server
- Creating ASP.NET Pages
- Programming in ASP.NET
- ASP.NET MVC training
Software Testing
Testing:
The process of testing involves running a program to look for errors. The software must be error-free to function properly. The software will be free of all errors if testing is successful.
Guidelines for Testing:
- The client requirements should be met by all testing.
- software should be tested by a third party.
- It is not possible to conduct elaborative testing. Because we need the least amount of testing possible based on the application’s risk assessment.
- All tests should be planned before they are carried out.
- Test small parts first, then progress to larger parts.
Types of testing:
- Manual Testing
- Automatic Testing
Manual Testing:
Manual testing is a method of software testing in which test cases are executed manually rather than using an automated tool. Manual testing is one of the most fundamental testing processes because it can trace both visible and hidden software defects. All test cases are manually executed by the tester from the perspective of the end user. Test case reports are manually created.
Types of Manual Testing
o White Box Testing – Developers perform white box testing, which involves checking every line of code before passing it to the Test Engineer. Because the code is visible to the developer during testing, it is also known as white box testing.
o Black Box Testing – The Test Engineer performs black box testing to ensure that an application or software meets the needs of the customer or client. The code is not visible while testing, which is why it is referred to as black-box testing.
o Gray Box Testing – Gray box testing is a hybrid of white box and black box testing methods. It can be done by someone who is familiar with both coding and testing. Gray box testing is used when a single person performs both white box and black box testing for an application.
Why is Manual Testing preferred?
- It doesn’t require any programming knowledge and easy to learn for new testers.
- It ensures that the software is a hundred percent bug-free and a cost-effective method
- It is used to test GUI designs that change dynamically
- The Tester interacts with software as a real user
Drawbacks of Manual Testing:
- It generally requires a large amount of human resources and a very time consuming method.
- It does not test for all aspects of testing.
Automatic Testing
Automated testing is a technique in which the tester writes their own scripts and uses appropriate software or an automation tool to test the software.
It is a manual process that has been automated. It Allows repetitive tasks to be completed without the intervention of a Manual Tester.
Automation Testing Process:

Some Popular Automation Tools are Selenium, QTP, TestNG, etc
Advantages of Automation Testing:
- Simplifies the execution of test cases
- Increases the Reliability of Tests
- Minimizes Human Interaction
- It saves both time and money.
- increases the number of tests covered
Selenium automation testing:
Selenium is a free (open source), popular automated web application testing framework. It is a browser-based automation framework that simulates and automates user actions. Selenium is a collection of tools that serve a variety of Selenium automation testing needs. Selenium automation testing is a test that is run using the Selenium framework.
Selenium Test Scripts can be written in a variety of programming languages, including Java, C#, and Python.
Selenium is simple to install on platforms such as Windows, Linux, Solaris, and Macintosh. Furthermore, it supports operating systems (OS) for mobile applications such as iOS, Windows Mobile, and Android.
Selenium supports Internet Explorer, Mozilla Firefox, Google Chrome, and Safari browsers.
Selenium can be used to automate functional tests and is compatible with automation testing tools like Maven, Jenkins, and Docker to achieve continuous testing. It can also be used in conjunction with tools like TestNG and JUnit to manage test cases and generate reports.
Negotiation in Project Management:
Negotiation in Project Management:
Negotiation is a process by which people get into an agreement by avoiding arguments. A good negotiator should always look for a Win – Win situation. Negotiation is the important management skill for any Project manager as they spent most of their time in communication with stakeholders.
Negotiations can occur at any point in the project’s lifecycle and can be formal or informal.
Some basic negotiation skills are
- High Emotional Intelligence
- Good Listening and Communication
- Planning Negotiation Strategy
Project Managers’ Golden Rules to begin as a negotiator
You don’t get what you deserve in business; you get what you negotiate for.
Negotiation success is directly related to the amount preparation that precedes the negotiation.
Prepare Ahead of Time and Know Exactly What You Want. You should have a communication plan before starting the negotiation.
Conflicts are inevitable in meaningful negotiation. People who want to avoid conflict is mostly the loser in any Negotiation.
A good negotiation starts with building rapport with the other party.
Negotiation Processes:
The process of negotiation can be divided into the following phases:
- Planning: The gathering of all relevant information required for the discussion.
- Debate: The key issues are examined and discussed here.
- Proposal: The development of the proposal as a solution to the problem presented
- Revision: This can include negotiating compromises prior to formalizing an agreement.
Achieving a Win-Win Outcome:
Almost all negotiations yield the best results when both parties leave with a positive feeling about achieving their objectives i.e., is a win-win outcome.
This ideal situation can be accomplished by the four keys:
- Avoid focusing your negotiation on a single issue.
- Don’t assume you understand the other party’s requirements.
- Recognize that the other party does not have the same needs and desires as you.
- Believe point number two in your heart.
Some Successful Business Negotiation Strategies:
- Be always ready.
- Listen and understand the issues of other party’s issues and their point of view.
- Begin the negotiation by making a highball or lowball offer.
- Set a deadline for your offer.
- Be respectful and professional throughout the
- Show that you’re paying attention by using mirroring.
- Body language can be used to send messages.
- Recognize the dynamics of the deal.
- The best alternative for a negotiated agreement should be accepted.
- You should be ready to “play poker” and to walk
- Avoid using the unwise tactic of “continuous conceding” when
- Don’t focus only on the opportunity in front of you and ignore other
- Don’t get too focused on a single issue.
- Determine who really makes the
- Never take a deal at face value
- Make the proper inquiries.
- Create a Letter of Intent or Term Sheet to represent your agreement.
- Obtain the assistance of the best advisors and attorneys.
- Always create the initial version of the contract.
- Remember that time is the enemy of many deals.
- Always Strive for a win-win situation.
Join the Best SharePoint Framework Training Courses Online
Are you interested in learning the Sharepoint framework to build competitive apps for your business clients? If yes, you need to join the best Sharepoint framework online training programs or certification courses offered by the best IT institutions in Chennai, India. The city is full of reputed IT training and learning institutions, where students will get the best education in all kinds of IT courses like software, dot net framework, JavaScript, HTML, XML, SharePoint framework, and so on. The students will get good theoretical sessions and live training classes at the top institutions in Chennai. Also, the students will learn basic to advance concepts of desired IT subjects from subject matter experts available at IT institutions in Chennai.
What is SharePoint Framework?
SharePoint framework is client-side programming that is used to develop and provides full support to the clients to develop user-friendly web pages and run them well. Also, this framework helps in developing pages that will be easy to access, responsive, and mobile-friendly as well. The contents developed using SharePoint will run inside the context of a SharePoint page.
You can deploy extensions to SharePoint pages that help to access it online. Also, you can use JavaScript tools and libraries to develop customized SharePoint pages. You can learn how to use the SharePoint framework for developing useful client-side pages under the best SharePoint framework training and courses available at the best IT colleges and learning centers in Chennai, India.
SharePoint Framework Training in Chennai
Are you aspiring to become a successful SharePoint framework developer, you should join the best SharePoint framework training in top IT colleges and institutions in Chennai. At the best institutions, you will get proper guidance and practical training on SharePoint application development and learn the right programming skills for the same. The students can join the regular and part-time courses for SharePoint framework from online or offline mode from trusted IT institutions in Chennai. The students seeking to join Spfx online training, need to contact the best software training institutions in Chennai. Such institutions will provide the best arrangements for distant students to join Spfx framework courses through online classes that will be conducted by trained faculty or IT professionals.
Before you join SharePoint framework training or courses in Chennai-based institutions, you should check some valid points as follows:
- You should join the best SharePoint framework training at the authorized or government-accredited IT institutions only. Also, you may take a look at the reputation and previous track record of the learning institute which should be impressive too.
- Check for availability of certification and diploma level SharePoint framework courses and live training classes available at the best IT institutions in Chennai.
- Make sure, you find the best faculty or tutors for learning the SharePoint framework course. There should be experienced faculty for teaching the SharePoint syllabus at the institution. Hence, the students will get the right guidance about SharePoint frame development and application programming to develop useful apps for business clients.
- There should be a practical session for Spfx framework training online from websites of top institutions in Chennai.
- Finally, you should check for SharePoint framework course fees and training costs at the IT institutions.
Thus, you need to acknowledge all the points before enrolling in the SharePoint framework courses or training programs in Chennai.
4 Things to Check Before Joining Dotnet Courses and Training in Chennai
Your search for the best dotnet training institutions in India will end in Chennai. The city is a hub of many reputed IT training and learning centres, where global students do visit to enroll in the best IT courses and live training classes that help them understand the IT technologies and trending programming languages from scratch with practical training on live projects. Hence, it attracts global students to enroll in the short-term or long-term I.T. courses in the best-known IT training centres in Chennai and learn the best IT programming skills from the industry’s best tutors. Nowadays, there is a great demand seen for dotnet training in Chennai, which is a premium course offered by the leading IT training centres in the city. The IT students willing to learn the basic to advance concepts of dotnet language or work on live projects should join the best .net training courses in top institutions in Chennai.
Before enrolling in the best dotnet training courses in Chennai, you should check for some important things about the training centre and its courses as follows:
- Recognition of Training Institution
You should join the .net training online or offline in a Chennai-based IT institution, which has legal recognition from the education authority in the city. Moreover, you should check some other authentication proofs of the institution such as website, online reviews, reputation, previous records, address, physical setup, contact details, and more. Make sure, you find all the details about the IT training centre or institute in Chennai valid to trust.
- Best dotnet Courses and Syllabus
You should not check for the best dotnet online training classes and courses available at the trusted IT training centres in Chennai. At the best .net training institutions in the city, you will get complete learning and training sessions for basic to advance concepts of dotnet programming that will be based on industry rules. Also, you will learn the syllabus of dotnet topics that will cover .net programming, dotnet framework, and more. It is not all, you will get practical training on live dotnet training projects that will help you get practical training to work on corporate projects. You will get all such learning about dotnet programming at the top .net training centres in Chennai from expert tutors. So, interested students may join the short or long-term dotnet training courses in the best IT institutions in Chennai.
- Experienced Dotnet Faculties
You should join the dotnet courses and training classes in the best IT learning institutions in Chennai where you will get guidance from the industry’s expert .net faculties and trainers. The expert dotnet tutors in Chennai will help you understand every simple to complex dotnet programming concept and will guide how to design .net frameworks and websites based on the .net programming language. The trained faculties in the centres will navigate you at each step of dotnet training sessions to make you an expert dotnet programmer.
- Fees for Dotnet Courses
It is necessary to compare the fees of dotnet online courses and training classes for certification and diploma level courses. Make sure, the institution does charge reasonably for all sorts of dotnet courses as per industry rules.
Thus, above are some key things to check before joining dotnet courses and training classes in Chennai-based IT institutions wisely.
SQL Server Joins
SQL JOIN
The statement JOIN is used to combine the rows of two or more tables based on a common column.
The different types of JOIN statement used in SQL are
- INNER JOIN or JOIN – combines the data that matches in both tables.
- LEFT JOIN or LEFT OUTER JOIN – combines all the datas of left table with the datas from right table that matches.
- RIGHT JOIN or RIGHT OUTER JOIN – combines all the datas of right table with the datas from left table that matches.
- FULL JOIN or FULL OUTER JOIN – combines all the datas either from left or right table whenever there is a match found.
Let us consider an example:
Create a database with a name “StudentResults”
create database StudentResults
Create a table “studentdetails” with following snippet
CREATE TABLE studentdetails (
regno int,
LastName varchar(255),
FirstName varchar(255),
age int,
dummyno int
);
Let us consider the following datas in table “studentdetails”

Create another table “result” with the snippet
CREATE TABLE result (
dummyno int,
marks int,
result varchar(10)
);
Let us consider the following datas in table “result”

INNER JOIN:
Inner Join is the most simplest Join. When inner join keyword is used in two tables, it will create a resulting table with combining the rows of both the tables until the condition is satisfied

For the above considered example, when inner join statement is used as follows
SELECT studentdetails.regno, studentdetails.FirstName, studentdetails.LastName, studentdetails.age, result.marks, result.result
FROM result
INNER JOIN studentdetails
ON studentdetails.dummyno=result.dummyno;
The resulting table will be

LEFT JOIN:
Left join is also called as Left outer join. When left join keyword is used in two tables, it will create a resulting table with combining all the datas of left table with the datas from right table that matches.

For the considered example, when left join statement is used as follows
SELECT studentdetails.regno, studentdetails.FirstName, studentdetails.LastName, studentdetails.age, result.marks, result.result
FROM studentdetails
LEFT JOIN result
ON studentdetails.dummyno=result.dummyno
ORDER BY studentdetails.regno;
The resulting table will be

RIGHT JOIN:
Right join is also called as right outer join. When right join keyword is used in two tables, it will create a resulting table with combining all the datas of right table with the datas from left table that matches.

For the considered example, when right join statement is used as follows
SELECT studentdetails.regno, studentdetails.FirstName, studentdetails.LastName, studentdetails.age, result.marks, result.result
FROM studentdetails
RIGHT JOIN result
ON studentdetails.dummyno=result.dummyno
ORDER BY studentdetails.regno;
The resulting table will be

FULL JOIN:
Full join is also called as Outer join. When full join keyword is used in two tables, it will create a resulting table with combining all the datas either from left or right table whenever there is a match found.

For the considered example, when full join statement is used as follows
SELECT studentdetails.regno, studentdetails.FirstName, studentdetails.LastName, studentdetails.age, result.marks, result.result
FROM studentdetails
FULL OUTER JOIN result
ON studentdetails.dummyno=result.dummyno
ORDER BY studentdetails.regno;
The resulting table will be

ASP.NET Vs ASP.NET Core
ASP.NET:
ASP.NET is a basic web development tool designed and developed by Microsoft, it is used to create windows applications, websites, and web services. There are around 60 programming languages available on the ASP.NET platform, among which VB.Net and C# are mostly used.
ASP.NET Core
ASP.NET Core is a new version of ASP.NET, which was also released by Microsoft. It is a free, open source, general-purpose development tool used to develop modern cloud-based software applications on Windows or Linux or mac operating systems. It was launched as a version of ASP.NET (i. e ASP.NET 5) and later it was renamed as ASP.NET Core.
Table: difference between ASP.NET and ASP.NET Core:
|
ASP.NET |
ASP.NET Core |
|
Only some components of the ASP.NET Framework are open source.
|
ASP.NET Core is completely a free and open-source tool.
|
|
It runs only on ASP.NET Framework.
|
It runs on ASP.NET Core and ASP.NET Framework. |
|
Performance is good.
|
Performance is very high than ASP.NET.
|
|
ASP.NET Framework is compatible only with the Windows operating system.
|
ASP.NET Core is compatible with various operating systems — Windows, Linux, and Mac OS.
|
|
It Supports Web-Forms, MVC and Web API.
|
It supports MVC, Web API and web pages of ASP.NET Core2.0. but does not support Web-Forms.
|
|
C#, VB, and many other languages can be used.
|
C# and F# languages are only supportable.
|
|
All major versions supported.
|
Supports Visual Studio core from version 3 to current version.
|
|
Whenever we modify or update a code, we need to re-compile the program.
|
Whenever we modify or update a code, the Core Browser refresh will compile and execute the program itself, So no need to re-compile it again.
|
|
It is not suitable for any mobile application development. But used for the development of both desktop and web applications.
|
It is not suitable for desktop application development, but suits well for development of web, windows mobile and windows store. In case of mobile applications, it can be used on devices which work on android and windows OS, Xamarin’s tools is used to configure such mobile applications.
|
|
It is installed as a single package for Windows OS.
|
As it is cross-platform, it is packaged and installed individually depending on the operating system used.
|
|
ASP.NET Framework is heavy for Command Line Interface (CLI).
|
ASP.NET core gives a lightweight CLI.
|
|
Code access security is available for security purposes.
|
No such security features available.
|
Summary:
If your application
- is to be designed to run only on Windows
- uses only the technologies of ASP.NET framework and if it does not support the technology of ASP.NET Core
- is already running on ASP.NET Framework
Then it is better to choose ASP.NET Framework.
If you are
- developing a new application and have a choice to choose between ASP.NET Core or ASP.NET Framework
- Targeting for microservices applications
- in need of a tool with features such as cross-platform, high performance, and scalability
Then ASP.NET Core is best choice.
The ASP.NET Core has the following advantages in comparison to ASP.NET Framework
- Open Source
- Cross-Platform
- High Performance
- Multiple development platform
- Multi environmental modes
Subquery in SQL
Query: A query is a request for data or information from one or more tables of a database.
Sub Query: In SQL language, we can place a Query inside another Query. This Query which is placed inside another query is called as subquery, also known as Nested Query
Subqueries can be used with SELECT, UPDATE, INSERT, DELETE statements along with the equality operator or comparison operator such as =, >, =, <= and Like operator.
Subquery must be enclosed in parentheses.
An ORDER BY command cannot be used in a subquery, but the main query can use an ORDER BY. The GROUP BY command can be used instead of ORDER BY in a subquery.
Subquery – SELECT Statement
Consider a Query
Select * from StudentDetails
When this query when executed, selects all rows of the table
Now consider an example with subquery Select
Select * from StudentDetails
where ID in (Select ID from StudentDetails where Percentage > 90);
When this set of queries gets executed,
Always the subquery gets executed first, selects the ID from StudentDetails table whose percentage is greater than 90, And then the outer query gets executed later, selecting the ID equal to the result of subquey
Subquery – INSERT Statement
Now consider an example with subquery Insert
Insert into StudentDetails_new
Select * from StudentDetails where ID in (Select ID from StudentDetails );
Here a new table with StudentDetails_new is created with the same structure as StudentDetails table, now to copy the datas of StudentDetails table to StudentDetails_new table , insert statement can be used.
Subquery – UPDATE Statement
Now consider an example with subquery update
update StudentDetails
Set mark = mark + 5
Where mark in (Select mark from StudentDetails where mark >= 91);
Here in the table StudentDetails, the mark can be updated with a bonus of 5 marks for those who have scored mark of 91 and above using this update statement.
Subquery – DELETE Statement
Now consider an example with subquery delete
Delete from StudentDetails
Where mark in (Select mark from StudentDetails where mark < 50);
Here in the table StudentDetails, the datas with marks less than 50 can be removed using delete statement.
SQL Constraints
SQL Constraints
Constraints are the rules that can be applied on the type of data in a table. i.e, it can be used to limit the type of data that can go into a table.
Constraints can be used either when the table is created, or after the table is created.
It can be either applied to a column in a table or to the whole table.
The constraints used in SQL are:
- NOT NULL
- UNIQUE
- PRIMARY KEY
- FOREIGN KEY
- CHECK
- DEFAULT
- CREATE INDEX
NOT NULL: if this constraint is used in any column, then it will not allow NULL values in that particular column anymore.
Eg:
CREATE TABLE StudentDetail (
ID int NOT NULL,
Name varchar(250) NOT NULL,
Branch varchar(250) NOT NULL
);
In this command, all the columns are specified with NULL Constraint, so all the columns will allow NULL data in it.
UNIQUE: if this constraint is used in any column, then it does not allow to repeat any data or value inn that particular column anymore.
Eg:
CREATE TABLE StudentDetail (
ID int NOT NULL UNIQUE,
Name varchar(250) NOT NULL,
Branch varchar(250) NOT NULL
);
In this command, all the ID column is specified with UNIQUE Constraint, so that the ID cannot be repeated with same data.
PRIMARY KEY: This constraint uniquely identifies each record in a table or column and also does not allow NULL data in it.
Eg:
CREATE TABLE StudentDetail (
ID int,
Name varchar(250) ,
Branch varchar(250),
PRIMARY KEY (ID)
);
In this command, the PRIMARY KEY Constraint is specified for ID, so that the ID cannot be repeated with same data, also ID cannot be NULL data.
FOREIGN KEY: The FOREIGN KEY Constraint references a row in another table, here, the table with the foreign key Constraint is called as the child table, and the table with the primary key is called the parent table.
Eg:
Parent Table::
CREATE TABLE StudentDetail (
ID int,
Name varchar(250) ,
Branch varchar(250),
PRIMARY KEY (ID)
);
Child Table::
CREATE TABLE Marks (
Mark int NOT NULL,
Subcode int NOT NULL,
ID int,
PRIMARY KEY (Mark),
FOREIGN KEY (ID) REFERENCES StudentDetail(ID)
);
Here the “Mark” of a student in the “Table Marks” refers to the “ID” of the student in the “Table StudentDetail”.
CHECK: The CHECK Constraint validates condition for new value.
Eg:
CREATE TABLE StudentDetail (
ID int NOT NULL,
Name varchar(250) NOT NULL,
Branch varchar(250) NOT NULL,
CHECK (Branch=’CSE’)
);
In this command, the CHECK Constraints, allows only the CSE as Branch.
DEFAULT: This Constraint is used to set a default value for any particular column, if any value is not specified.
Eg:
CREATE TABLE StudentDetail (
ID int NOT NULL,
Name varchar(250) NOT NULL,
Branch varchar(250) DEFAULT ‘CSE’,
);
In this command, the DEFAULT Constraints, fills the Branch as CSE in default when Branch is not specified.
CREATE INDEX: This Constraint is used to speed-up the process, i.e it can create and retrieve any data from the database more quickly.
Eg:
CREATE TABLE StudentDetail (
ID int NOT NULL,
Name varchar(250) NOT NULL,
Branch varchar(250) NOT NULL
);
CREATE INDEX ix_Branch
ON StudentDetail (Branch);
Here, in the table StudentDetail, the CREATE INDEX command creates an index ix_Branch using the Branch column.
SQL – Programming language
Database:
A database is an organized collection of structured information stored electronically in a computer system. It is controlled by a database management system (DBMS). A database most often contains one or more tables. Each table is identified by a name, the tables contain records with data.
SQL
SQL stands for Structured Query Language.
SQL is a standard language for relational database management system. Unlike Excel, SQL can handle over one million fields of data easily. SQL queries are more flexible than MS Excel formulas.
SQL is widely used in data science and analytics. SQL can be used in all modern relational database management systems like SQL Server, Oracle, mysql, etc.
SQL allows to
- Create new databases, tables and stored procedures.
- Insert, update, delete or retrieve any data from databases.
- Execute queries in a database.
SQL commands is classified as below:
- DDL Commands
- DML Commands
- DQL Commands
- TCL Commands
- DCL Commands
DDL Commands (Data Definition language) – used to define the database schemas, i.e. to create / modify / delete database structures.
- Create – Command is used to create database, tables, and views.
- Drop – Used to drop databases.
- Alter – It is used to alter the structure of the table and databases
- Truncate – It is used to completely remove all records from a table
- Comment – used to add comment in data dictionary
- Rename – used to rename an existing object in database
DML Commands (Data Manipulation Language) – used to manipulate the data present in database.
- Insert: used to insert data into a table
- Update: it updates existing data within a table
- Delete: it deletes all records from a table
DQL Commands (Data Query Language) – used to perform queries on data within scheme objects.
- Select: used to retrieve the data from the database
TCL commands (Transaction Control Language) – Used to maintain consistency of the database and to manage the transactions made by the DML commands.
- Commit: used to permanently save any transaction into the database.
- Rollback: it restores the database to last saved state.
- Savepoint: used to temporarily save a transaction
DCL Commands (Data Control Language) – Used to control access to data stored in a database.
- Grant: allows to perform specified tasks by specified users.
- Revoke: cancels the previously granted or denied permissions.
Top Reasons to Join the SharePoint Framework Trainings in Chennai, India
Do you want to learn about the SharePoint framework to build a useful model for customization on the SharePoint platform? If yes, you should join the best SharePoint framework training program or spfx online training courses offered by the leading IT institutions in the world. You will find many IT training institutions, where you will find skilled SharePoint training faculties and trainers. They specialize in developing useful SharePoint applications and frameworks which are useful for client-side solutions and support the SharePoint UX too. You will find some top-notch IT training and software learning institutions in Chennai, India. At the recognized software learning institutions in Chennai, you will find skilled software trainers and faculties, which can help students to understand the concepts of the SharePoint framework and provide live training facilities as well. So, you can join the basic to advance level SharePoint framework course or training program from trusted IT institutions in Chennai and become a SharePoint frame developer in the future.
Why Join Sharepoint Framework Training and Courses in India?
If you are keen to learn about the SharePoint framework from scratch, you are advised to enrol in the best SharePoint framework learning courses and training programs in India-based IT institutions. For betterment, you can approach the leading IT and software learning centres in Chennai. The city is a hub of some reputed software learning and training institutions, where students do like to join the short-term and long-term software courses and training programs as well. Also, you will witness some good scope to learn new-edge IT technologies, digital marketing, and software training programs at the trusted IT institutions in Chennai, India.
Here are some key reasons, which woo global students to join the SharePoint framework in Chennai based institutions:
- Recognized IT and Software Institutions
In Chennai, you will find many recognized IT and software learning institutions, which offer a wide variety of software courses and training programs for global students. The courses offered by such institutions are valid and have good recognition in major institutions in the world. If you will join and pass the SharePoint framework training programs and courses from top IT and software learning centres in Chennai, you will get the first recommendation to get hired by top IT companies in the world.
- Online Learning Programs
During this pandemic time, many students are studying online and covering up their courses and software training through remote classes. You will also get the best spfx online training and learning facilities from websites of leading IT and software learning institutions in Chennai, India. No matter where you reside in the world, you can continue your SharePoint frame learning and training process by joining online SharePoint framework classes offered by IT institutions in Chennai.
- Skilled Faculty and Trainers
In the reputed IT and software training institutions in Chennai, you will find the industry’s best SharePoint frame training experts and faculties who can guide all basic to advance level concepts of the SharePoint framework. The experts will give you a thorough knowledge and practical training about how SharePoint frameworks for client-side solutions help online customers to interact with business websites and take avail themselves of their benefits.
- Affordable Fees
You can join the basic to advance level SharePoint frame training programs in top IT institutions in Chennai at affordable fees. But, you need to check the website of the institution first and grab all details about the course and its fee structure in advance.
Thus, you may consider all the above points to join the SharePoint framework classes and training programs in Chennai, India.
5 Points to Check Before Enrolling in Dot Net Courses and Training in Chennai
Do you want to learn the basic to advance level dot Net syllabus to become a proficient dot Net developer in the future? If yes, you should join the best dot Net training programs or courses offered by the leading software learning and training institutions in Chennai. In the city, you will find many reputed software training and course institutions, where students can join a variety of software courses and training programs in different IT languages like dot Net, Java, XML, HTML, CSS, and more. Among all such courses, many students are joining the dot Net training and courses in Chennai-based institutions. Nowadays, there is huge demand seen for dot Net developers in the I.T. industry. The students have good command over dot Net language and its coding skills, they can get high salary jobs in the top I.T. companies in India and abroad as well. Hence, it is a good career option for tech-savvy to join the best dot Net training programs and courses available at the recognized software institutions in Chennai.
If you are willing to join the best dot Net courses in Chennai, you need to check some relevant points about the institution and its dot Net training program as follows:
- Recognition of Institution
It is advised to join the dot Net training program or courses in Chennai-based institutions which have government recognition first. Make sure, the software learning institute has a good reputation in the industry and has a proven track record of providing good and career-oriented software courses and dot Net training or live project programs for fresher and experienced candidates.
- Best Dot Net Courses and Training Programs
You should check with an IT or software institution in Chennai that provides the best industry-based dot Net courses and training programs for students. Make sure, the institution provides the best courses and training programs for dot Net language to learn from scratch and enhance programming skills too. Besides, the syllabus of dot Net courses should include all basic to advance lessons of the language to guide the main framework of the software development life cycle to the students.
- Training on Live Projects
At the best software institutions in Chennai, India, you will get the opportunity to get training on the live dot Net projects. However, it will help the students to explore good coding skills and practice them well to use on live dot Net software projects under the guidance of trained dot Net trainers and developers.
- Experienced Dot Net Faculty and Trainers
You should also check with software learning institutions in Chennai that it includes the best dot net faculties and trainers in the industry. Make sure, the faculty and trainers have a vast knowledge of all types of dot Net lessons and courses to guide the students. Also, they must be experienced in teaching dot Net courses to the students and help them in live training projects too.
- Dot Net Course Fees
Finally, you should compare the fee structure of dot Net courses and training programs at the top software learning institutions in Chennai. You should join the dot Net course in the best institution which provides such courses at affordable charges.
Thus, you need to check all the above points before joining the dot Net training courses or getting services of the dot Net freelancers in Chennai, India.
Find the Best Power Platform Training Courses in Chennai Based Institutions
Do you want to automate your business process? If yes, you need to use the latest business management apps and software that are designed to support businesses to manage all kinds of works related to operations, administration, clients support, and more. In case, you do not know how to use such apps and customize their functionality by changing their source code. Do not worry, you should use Microsoft’s power apps which are the best tools for all level businesses to streamline their business works without learning to code. However, many business professionals and students are joining the best power platform training and certification programs from reputed IT and management institutions. You can also join the best short-term or certification courses of power platform course online from sites of reputed intuitions in Chennai, India.
What is Microsoft Power Platform?
Microsoft Power Platform course enables you to learn how to resolve complex business issues using a single app without any coding. This brilliant business platform is designed by Microsoft to small support businesses which are unaware of the latest technologies and afford expensive business staff to hire. They can use this powerful platform to streamline their business workflow and automate its process to get all works done right. This is a Microsoft project, which requires no coding experience or technical hand to use.
Nowadays, many students are joining the best power app platform training courses online in Chennai-based institutions. If you are seeking to join such a course too, you should go online and navigate sites of reputed and government accredited IT and management study institutions and colleges in Chennai.
What can you learn by joining a power platform training course online in Chennai?
- By joining the best power platform training courses onlinein Chennai-based institutions, you will get a brief knowledge about this Microsoft product. The students will get the guidance of skilled IT trainers and coders, who will guide how to develop user-friendly and functional Android iOS apps using power platform tools.
- Moreover, the students will learn to develop a secure app that facilitates businesses to store business data, create a workflow, and easy retrieval of data from the store too. Besides, you will also learn how to create a flow using interfaces of power platform automate app and implement Azure AI Builder.
- Thepower platform apps give you the flexibility to learn the way of working with new technology apps and streamline business workflow and data storage for good management of work.
- The students will get guidance about power platform courses and training from experienced trainers and IT professionals in the city. Also, the learners will study management skills and techniques to utilize power platform apps for the betterment of business flow.
If you are keen to learn about this Microsoft product, you should join the best power platform training online in Chennai-based institutions now. You should join such courses from recognized and renowned IT institutions in the city. Hence, it is necessary to check with all credentials and online reviews about institutions or colleges in advance.
Project Management Professional Certification Online Training Chennai
Are you looking to join the best project management professional courses online in India? If yes, you should contact the best management and IT course institutions operating in Chennai, India. In the city, you will find many reputed and verified management colleges or institutions, where you will find the best management courses up to certification, diploma, and degree level. Hence, your decision to join the project management professional certification training courses in Chennai will be right, if you enrol for it from a trusted institution in the city. But, it is recommended to join any management or IT course online in Chennai from websites of recognized institutions only.
Due to Covid-19, it’s been a difficult time for students to go to the schools and institutions for study. However, the trend of online study for students and work from home for employees has to be followed by everyone. At present, many management students in Chennai have started the online PMP certification training courses for students to join the new training classes and sessions online from their websites. The students seeking to join the best PMP training and management courses join online, they should check websites of leading management course institutions in Chennai. On their portals, you will find the best courses for project management professional certification (PMP) and their details to join online. So, interested students can join the PMP certification courses in Chennai and training programs online from trusted institutions in the city.
Advantages of Joining project management professional certification training online in Chennai:
There are several advantages of joining the project management professional certification training courses online in Chennai. Let’s take a look at those advantages as follows:
- Recognized Institutions
In Chennai, you will find the best government-approved management and IT institutions, which have accreditation certificates issues the education department in the city. Also, the management institutions have good online reviews, a proven service track record, and a reputation in the industry as well. Hence, the types of courses and training provided by the institutions have recognition all over the world.
- Best Management Study and Training Programs
At the trusted management colleges and institutions in Chennai, you will find reliable and authentic PMP courses online and training programs too. The project management professional courses are designed to educate students about the standard duties of a management professional and develop skills to handle the management works of an organization. The institutions in Chennai will also provide practical training sessions for students to educate and perform management duties in the right way.
- PMP Courses for All Levels
The reputed management institutions and colleges in Chennai provide all-level PMP management courses for global students. Now, you can join the PMP courses for a certification level, diploma, and degree level online from websites of any recognized management college or institution in Chennai. Also, you will get online classes and training sessions from the industry’s best management professionals. Thus, you can study the best courses and lessons in online PMP courses and training programs offered by the best institutions in Chennai.
Thus, above are some key advantages of joining the best project management professional training and courses in Chennai-based institutions.
Free dotnet training in chennai
Following are the criteria for the selection of candidates.
- Bright graduates who got good score (75%) from their schooling to till their graduation.
- We offer .net training at free of cost.
- Neccesary soft copy for documents need to be sent for evidence
- No hidden charges applied.
- There will be a screening interview to shortlist.
Excluding the above criteria, candidate can be considered based on financial situation. The selected candidate is expected to complete the 40 hrs training and should not discontinue.
whats app – +919042710472 to enroll yourself if you match the criteria.
ASP.NET INTERVIEW QUESTIONS AND ANSWERS
Posted by Ganesan – +919042710472
1. What is ASP.NET? Why ASP.NET?
ASP.NET is a .NET web technology or server-side technology. To develop a web application by using .NET. we must use a .NET web technology called ASP.NET and a .NET language called C# .NET.
2. What do you mean by server-side technology?
The code which is executing within the WEB SERVER is called as SERVER-SIDE CODE.
Server-side code we can implement by using server-side technologies.
Ex: ASP, ASP.NET, JSP, PHP
Using server-side technology, we can develop server-side web pages.
3. What do you mean by client-side technology?
The code which is executing within the WEB BROWSER is called as CLIENT-SIDE CODE.
Client-side code we can implement by using side technologies.
Ex: HTML, CSS.
4. What are the programming techniques will be supporting by ASP.NET?
ASP.NET will support two programming techniques. They are,
1. In page technique
2. Code behind technique.
5. How can you pass values between ASP.NET pages?
Different techniques to move data from one form to another are:
1. Query string
2. Cookies
3. Session state
4. Application state
5. Cross page post back
6. Context.Handler object
6. Explain about validation controls in ASP.NET?
There are 6 validator controls.
1. Required field control
2. Compare validator
3. Range validator
4. Regular Expression validator
5. Custom validator
6. Validation summary
7. When we will go for custom validator control?
Whenever our validation requirement is unable to achieve with the help of existing validation controls then we have to go for custom validator control.
8. How to access information about a user’s locale in ASP.NET?
User’s locale information can be accessed through System.Web.Page.Culture property.
9. In ASP.NET page life cycle events which will fire first?
Page_Prelnit
10. What are the life cycle events of ASP.NET?
- Application level
- Control level
- Page level.
Angularjs CRUD operation with Asp.net MVC
Create a table in local Sql express with below script,
| CREATE TABLE [dbo].[EmployeeDetail] ( [EmployeeId] INT IDENTITY (1, 1) NOT NULL, [EmployeeName] NVARCHAR (MAX) NULL, [Age] INT NOT NULL, CONSTRAINT [PK_dbo.EmployeeDetail] PRIMARY KEY CLUSTERED ([EmployeeId] ASC) ); |
Create a New Asp.net MVC Project in Visual Studio as below,
File –> New Project

Right click on References and Click Manage Nuget Packets.Install AngularJS in Nuget Packet as shown,

Click on Install. AngularJs scripts will be added as shown in Solution explorer.

Add the below code in BundleConfig.cs,
| bundles.Add(new ScriptBundle(“~/bundles/angular”).Include( “~/Scripts/angular.js”, “~/Scripts/angular-route.js” )); |
Add the below script reference in _Layouts.cshtml,
| @Scripts.Render(“~/bundles/angular”) |
Create a EmployeeModel.cs class in Model with below code,
| [Table(“EmployeeDetail”)] public class EmployeeModel { [Key] public int EmployeeId { get; set; } public string EmployeeName { get; set; } public int Age { get; set; } } |
Replace the User context in AccountModels.cs with the below code,
| public class UsersContext : DbContext { public UsersContext() : base(“DefaultConnection”) { } public DbSet<UserProfile> UserProfiles { get; set; } public DbSet<EmployeeModel> EmployeeDetails { get; set; } } |
Add EmployeeController class file in Controller Folder and add the below,
| namespace angularjsCRUDoperation.Controllers { public class EmployeeController : Controller { private UsersContext db = new UsersContext(); // // GET: /Employee/Index public ActionResult Index() { return View(); } public JsonResult GetEmployee() { return Json(db.EmployeeDetails.ToList(), JsonRequestBehavior.AllowGet); } // // GET: /Employee/Details/5 public ActionResult Details(int id = 0) { EmployeeModel employeedetail = db.EmployeeDetails.Find(id); if (employeedetail == null) { return HttpNotFound(); } return View(employeedetail); } // // GET: /Employee/Create public ActionResult Create() { return View(); } // // POST: /Employee/Create [HttpPost] public string Create1(EmployeeModel employeedetail) { if (ModelState.IsValid) { db.EmployeeDetails.Add(employeedetail); db.SaveChanges(); return “success”; } return “success”; } public ActionResult Edit(string id) { return View(); } // // GET: /Employee/Edit/5 public JsonResult Edit1(string id) { EmployeeModel employeedetail = db.EmployeeDetails.Find(Convert.ToInt32(id)); return Json(employeedetail, JsonRequestBehavior.AllowGet); } // // POST: /Employee/Edit/5 [HttpPost] public string UpdateEmp(EmployeeModel employeedetail) { if (ModelState.IsValid) { db.Entry(employeedetail).State = EntityState.Modified; db.SaveChanges(); return “Success”; } return “Failure”; } // // GET: /Employee/Delete/5 public ActionResult Delete(int id = 0) { EmployeeModel employeedetail = db.EmployeeDetails.Find(id); if (employeedetail == null) { return HttpNotFound(); } return View(employeedetail); } // // POST: /Employee/Delete/5 [HttpPost, ActionName(“Delete”)] [ValidateAntiForgeryToken] public ActionResult DeleteConfirmed(int id) { EmployeeModel employeedetail = db.EmployeeDetails.Find(id); db.EmployeeDetails.Remove(employeedetail); db.SaveChanges(); return RedirectToAction(“Index”); } protected override void Dispose(bool disposing) { db.Dispose(); base.Dispose(disposing); } } } |
Add Employee folder in Views and create Create.cshtml, Edit.cshtml and Index.cshtml as shown below in
Solution Explorer.

Put below code in Create.cshtml,
| @{ ViewBag.Title = “Create”; } <h2>Create</h2> @using (Html.BeginForm()) { <div ng-app=”empApp” class=”container”> <div ng-controller=”EmployeeController”> <div> <p class=”divHead”>{{Action}} Employee</p> <table> <tr> <td><b>Id</b></td> <td> <input type=”text” disabled ng-model=”EmployeeId” /> </td> </tr> <tr> <td><b>Name</b></td> <td> <input type=”text” ng-model=”EmployeeName” /> </td> </tr> <tr> <td><b>Age</b></td> <td> <input type=”text” ng-model=”Age” /> </td> </tr> <tr> <td colspan=”2″> <input type=”button” class=”btnAdd” value=”Save” ng-click=”AddUpdateEmployee()” /> </td> </tr> </table> </div> </div> </div> } <div> @Html.ActionLink(“Back to List”, “Index”) </div> @section Scripts { @Scripts.Render(“~/bundles/jqueryval”) @Scripts.Render(“~/employeeclient.js”) } |
Put below code in Edit.cshtml,
| @model angularjsCRUDoperation.Models.EmployeeModel @{ ViewBag.Title = “Edit”; } <h2>Edit</h2> @using (Html.BeginForm()) { <div ng-app=”empApp” class=”container”> <div ng-controller=”EditController”> <div> <p class=”divHead”>{{Action}} Employee</p> <table> <tr> <td><b>Id</b></td> <td> <input type=”text” disabled ng-model=”EmployeeId” /> </td> </tr> <tr> <td><b>Name</b></td> <td> <input type=”text” ng-model=”EmployeeName” /> </td> </tr> <tr> <td><b>Age</b></td> <td> <input type=”text” ng-model=”Age” /> </td> </tr> <tr> <td colspan=”2″> <input type=”button” class=”btnAdd” value=”Save” ng-click=”AddUpdateEmployee()” /> </td> </tr> </table> </div> </div> </div> } <div> @Html.ActionLink(“Back to List”, “Index”) </div> @section Scripts { @Scripts.Render(“~/bundles/jqueryval”) @Scripts.Render(“~/employeeclient.js”) } |
Put below code in Index.cshtml,
| @{ ViewBag.Title = “Index”; } <h2>Index</h2> <p> @Html.ActionLink(“Create New”, “Create”) </p> @section scripts{ @Scripts.Render(“~/employeeclient.js”) } <div ng-app=”empApp” class=”container”> <br /> <br /> <input type=”text” placeholder=”Search Student” ng-model=”searchEmployee” /> <br /> <div ng-controller=”EmployeeController”> <table class=”table”> <tr> <td>Employee id</td> <td>Employee Name</td> <td> Age </td> </tr> <tr ng-repeat=”r in students | filter : searchEmployee”> <td>{{r.EmployeeId}}</td> <td>{{r.EmployeeName}}</td> <td> {{r.Age}} </td> <td> <input type=”button” ng-click=”editEmployee(r)” class=”btnAdd” value=”Edit” /> </td> </tr> </table> </div> </div> |
Create a js File employeeclient.js in the root of the project and put below code,
| var empApp = angular.module(’empApp’, []) empApp.controller(‘EmployeeController’, function ($scope, EmployeeService) { getStudents(); function getStudents() { $scope.students = []; EmployeeService.getStudents() .then(function (studs) { $scope.students = studs.data; } , function (error) { $scope.status = ‘Unable to load customer data: ‘ + error.message; alert(“failure”); console.log($scope.status); }); } $scope.AddUpdateEmployee = function () { debugger; var Employee = { EmployeeId: $scope.EmployeeId, EmployeeName: $scope.EmployeeName, Age: $scope.Age }; var getAction = $scope.Action; var getData = EmployeeService.AddEmp(Employee); getData.then(function (msg) { getStudents(); alert(msg.data); $scope.divEmployee = false; }, function () { alert(‘Error in adding record’); }); } $scope.editEmployee = function (employee) { debugger; window.location.href = ‘/Employee/Edit?id=’ + employee.EmployeeId; } }); empApp.factory(‘EmployeeService’, [‘$http’, function ($http) { var EmployeeService = {}; EmployeeService.getStudents = function () { return $http.get(‘/Employee/GetEmployee’); }; // Add Employee EmployeeService.AddEmp = function (employee) { var response = $http({ method: “post”, url: “/Employee/Create1”, data: JSON.stringify(employee), dataType: “json” }); return response; } return EmployeeService; }]); empApp.controller(‘EditController’, function ($scope, EditService) { var me = getUrlVars()[“id”]; editEmployee(me); function editEmployee(Id) { debugger; // window.location.href = ‘/Employee/Edit?id=’ + Id; var getData = EditService.getEmployee(Id); getData.then(function (emp) { $scope.EmployeeId = emp.data.EmployeeId; $scope.EmployeeName = emp.data.EmployeeName; $scope.Age = emp.data.Age; $scope.Action = “Update”; $scope.divEmployee = true; }, function () { alert(‘Error in getting records’); }); } $scope.AddUpdateEmployee = function () { debugger; var Employee = { EmployeeId: $scope.EmployeeId, EmployeeName: $scope.EmployeeName, Age: $scope.Age }; var getAction = $scope.Action; var getData = EditService.updateEmp(Employee); getData.then(function (msg) { alert(msg.data); $scope.divEmployee = true; }, function () { alert(‘Error in adding record’); }); } }); empApp.factory(‘EditService’, [‘$http’, function ($http) { var EditService = {}; // get Employee By Id EditService.getEmployee = function (employeeID) { var response = $http({ method: “post”, url: “/Employee/Edit1”, params: { id: employeeID } }); return response; } // Update Employee EditService.updateEmp = function (employee) { var response = $http({ method: “post”, url: “/Employee/UpdateEmp”, data: JSON.stringify(employee), dataType: “json” }); return response; } return EditService; }]); // Read a page’s GET URL variables and return them as an associative array. function getUrlVars() { var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf(‘?’) + 1).split(‘&’); for (var i = 0; i < hashes.length; i++) { hash = hashes[i].split(‘=’); vars.push(hash[0]); vars[hash[0]] = hash[1]; } return vars; } |
Solution Explorer looks like below,

Run the solution,
OUTPUT as below,



Click below to download the Angularjs crud solution,
https://1drv.ms/u/s!ArddhCoxftkQg9t6X3vBOck_4proJA
AngularJS validation in MVC
 Download PDF
Download PDF
Document by Ganesanva@hotmail.com – + 919042710472
Create a database in Sql server with name “aspnet-AngularjsValidation-20170420122930”.
Create a Table in SQL server using below script,
| CREATE TABLE [dbo].[Employeedetail] ( [EmployeeId] INT IDENTITY (1, 1) NOT NULL, [EmployeeName] NVARCHAR (MAX) NULL, [Age] INT NOT NULL, [EmailId] NVARCHAR (MAX) NULL, [Phone] INT DEFAULT ((0)) NOT NULL, CONSTRAINT [PK_dbo.Employeedetail] PRIMARY KEY CLUSTERED ([EmployeeId] ASC) ); |
Create a new Project in Visual Studio as below,

Right click on References and Click Manage Nuget Packets.Install AngularJS in Nuget Packet as shown,

Click on Install. AngularJs scripts will be added as shown in Solution explorer.

Add the below code in BundleConfig.cs,
| bundles.Add(new ScriptBundle(“~/bundles/angular”).Include( “~/Scripts/angular.js”)); |
Add the below script reference in _Layouts.cshtml,
| @Scripts.Render(“~/bundles/angular”) |
Create a model class file Employeedetail in Model Folder and put the below code,
| [Table(“Employeedetail”)] public class Employeedetail { [Key] public int EmployeeId { get; set; } public string EmployeeName { get; set; } public int Age { get; set; } public string EmailId { get; set; } public int Phone { get; set; } } |
Replace the UserContext class in AccountModels to below code,
| public class UsersContext : DbContext { public UsersContext() : base(“DefaultConnection”) { } public DbSet<UserProfile> UserProfiles { get; set; } public DbSet<Employeedetail> Employeedetails { get; set; } } |
Create EmployeeController class in Controllers and put the below code,
| public class EmployeeController : Controller { private UsersContext db = new UsersContext(); // // GET: /Employee/Create public ActionResult Create() { return View(); } [HttpPost] public string Create1(Employeedetail employeedetail) { if (ModelState.IsValid) { db.Employeedetails.Add(employeedetail); db.SaveChanges(); return “success”; } return “success”; } protected override void Dispose(bool disposing) { db.Dispose(); base.Dispose(disposing); } } |
Create Employee Folder in Views and Create Create.cshtml file, put the below code
| @model AngularjsValidation.Models.Employeedetail @{ ViewBag.Title = “Create”; } <h2>Create</h2> <div ng-app=”mainApp” ng-controller=”employeeController”> <form name=”employeeForm” novalidate> <table border=”0″> <tr> <td>Employee name:<span style=”color:red”>*</span></td> <td> <input name=”name” type=”text” ng-model=”name” required> <span style=”color: red” ng-show=”employeeForm.name.$dirty && employeeForm.name.$invalid”> <span ng-show=”employeeForm.name.$error.required”>Employee Name is Mandatory</span> </span> </td> </tr> <tr> <td>Age<span style=”color:red”>*</span> </td> <td> <input name=”Age” type=”text” ng-model=”Age” required> <span style=”color: red” ng-show=”employeeForm.Age.$dirty && employeeForm.Age.$invalid”> <span ng-show=”employeeForm.Age.$error.required”>Employee Age is Mandatory</span> </span> </td> </tr> <tr> <td>Email: <span style=”color:red”>*</span> </td> <td> <input name=”email” type=”email” ng-model=”email” length=”100″ required> <span style=”color: red” ng-show=”employeeForm.email.$dirty && employeeForm.email.$invalid”> <span ng-show=”employeeForm.email.$error.required”>Email is required.</span> <span ng-show=”employeeForm.email.$error.email”>Invalid email address.</span> </span> </td> </tr> <tr> <td>Phone number<span style=”color:red”>*</span> </td> <td> <input type=”text” name=”phone” ng-model=”phone” ng-required=”true” ng-minlength=”10″ ng-maxlength=”10″ /> <span style=”color: red” ng-show=”employeeForm.phone.$dirty && employeeForm.phone.$invalid”> <span ng-show=”employeeForm.phone.$error.required || employeeForm.phone.$error.number”>Valid phone number is required </span> <span class=”help-block” ng-show=”((employeeForm.phone.$error.minlength || employeeForm.phone.$error.maxlength) && employeeForm.phone.$dirty) “> phone number should be 10 digits </span> </span> </td> </tr> <tr> <td></td> <td> <button ng-disabled=”employeeForm.name.$dirty && employeeForm.name.$invalid || employeeForm.Age.$dirty && employeeForm.Age.$invalid || employeeForm.email.$dirty && employeeForm.email.$invalid || employeeForm.phone.$dirty && employeeForm.phone.$invalid ” ng-click=”AddUpdateEmployee()”> Submit</button> </td> </tr> </table> </form> </div> <script> var mainApp = angular.module(“mainApp”, []); mainApp.controller(’employeeController’, function ($scope, EmployeeService) { $scope.AddUpdateEmployee = function () { debugger; var Employee = { EmployeeId: 0, EmployeeName: $scope.name, Age: $scope.Age, EmailId: $scope.email, Phone: $scope.phone }; var getAction = $scope.Action; var getData = EmployeeService.AddEmp(Employee); getData.then(function (msg) { alert(msg.data); // $scope.divEmployee = false; }, function () { alert(‘Error in adding record’); }); } }); mainApp.factory(‘EmployeeService’, [‘$http’, function ($http) { var EmployeeService = {}; // Add Employee EmployeeService.AddEmp = function (employee) { var response = $http({ method: “post”, url: “/Employee/Create1”, data: JSON.stringify(employee), dataType: “json” }); return response; } return EmployeeService; }]); </script> <div> @Html.ActionLink(“Back to List”, “Index”) </div> @section Scripts { @Scripts.Render(“~/bundles/jqueryval”) } |
The Solution Explorer will looks like below,

Output as below,



On clicking Submit,


Database mdf SQL Express back up will be on App_Data.
Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9h1B4IrqJibyFfExQ
Grid view using Angular JS
Document by Ganesanva@hotmail.com – + 919042710472
Create AngularGrid.html as shown below in windows explorer.

Put the below code in AngularGrid.html,
| <html ng-app=”myApp”> <head lang=”en”> <meta charset=”utf-8″> <title>Getting Started With ngGrid Example</title> <link rel=”stylesheet” type=”text/css” href=”ng-grid.min.css” /> <link rel=”stylesheet” type=”text/css” href=”style.css” /> <script type=”text/javascript” src=”http://code.jquery.com/jquery-1.8.2.js”></script> <script type=”text/javascript” src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js”></script> <script src=”ng-grid-2.0.11.min.js”></script> <script type=”text/javascript” src=”main.js”></script> </head> <body ng-controller=”MyCtrl”> <div class=”gridStyle” ng-grid=”gridOptions”> </div> </body> </html> |
Create main.js and put the below code,
| var app = angular.module(‘myApp’, [‘ngGrid’]); app.controller(‘MyCtrl’, function($scope) { $scope.myData = [{EmployeeName: “Sam”, age: 22}, {EmployeeName: “google”, age: 24}, {EmployeeName: “Yahoo”, age: 28}, {EmployeeName: “Bing”, age: 27}, {EmployeeName: “Ram”, age: 26 }, {EmployeeName: “Ganesan”, age: 25}, {EmployeeName: “Raj”, age: 22}, ]; $scope.gridOptions = { data: ‘myData’ }; }); |
Create style.css and Put below code,
| .gridStyle { border: 2px solid rgb(212,212,212); width: 800px; height: 400px } |
Download the files ng-grid.min.css,ng-grid-2.0.11.min.js at the end of blog and put it on the same path.
In order to make this code dynamic, we have to give a dynamic JSON value from Database in myData.
Output:

Click here to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9dAzVE1LuxbhTk6Aw
Create Search Service application in SharePoint
Document by Ganesanva@hotmail.com – + 919042710472
Go to Central Administration
Navigate to Application Management -> Manage Service Applications
Click on New -> Search Service Application as shown

Fill the Pop up as shown below.


Search Service Application 11 will be created as shown below.

Select the “Search Service Application” and Click on “Manage” in top ribbon.
Next -> Click on Content Sources.

Click on the link “Local SharePoint Sites”.
Type the web application that need to be crawled in the Start Addresses text box.


Click on Create Schedule on Full Crawl.
Enter the schedule details as below.

Click on Create Schedule in Incremental Crawl. Enter the details as below.

Check box the Start Full Crawl of this Content Source.

Click OK.
The site will now get crawled and all the Search content in Content database will be now moved on to the Search database.

Once the Crawling gets completed, the status will change to “Idle”.
Go on to the site that is crawled and in Home page you can find the search box which allows to search based on Crawling.

Enter employee in Search this site text box and press enter.
The search result will be shown as below in “/_layouts/OSSSearchResults.aspx” URL.

It allows to filter the search in various options and allow to create Custom scope for the search within the site collection.
CRUD operation in share point using JSOM
Document by Ganesanva@hotmail.com – + 919042710472
This blogs shows you an example for JavaScript Client side object model.
Create a List “EmployeeList” with below columns,

The List looks like below,

Create a text file “Saveitem.txt” and js file “Saveform.js” in Site Assets as shown below,

Put the below code in Saveitem.txt,
| <script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js”></script> <script type=”text/javascript” src=”/SiteAssets/Saveform.js”> </script> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td> Employee Name </td> <td> <input type=”text” id=”txtEmpName” /> </td> </tr> <tr> <td> Employee Age </td> <td> <input type=”text” id=”txtEmpAge” /> </td> </tr> <tr> <td> </td> <td> <input type=”hidden” id=”txtId” /> <input type=”Button” value=”Save” id=”btnSave” onclick=”createItem()” /> <input type=”Button” value=”Update” id=”btnUpdate” onclick=”updateItem()” /> </td> </tr> <tr> <td colspan=”2″> <table border=”0″ cellspacing=”2″ cellpadding=”2″ id=”tbldata”> <thead> <tr> <td> Id </td> <td> Employee Name </td> <td> Employee Age </td> </tr> </thead> <tbody> </tbody> </table> </td> </tr> </table> |
Put the below code in “Saveform.js”,
| $(document).ready(function(){ $(‘#btnUpdate’).hide(); SP.SOD.executeFunc(‘sp.js’, ‘sp.runtime’, retrieveListItems); }); function editvalue(element) { var Id=element.parentNode.parentElement.cells[0].outerText; var EmpName=element.parentNode.parentElement.cells[1].outerText; var Age=element.parentNode.parentElement.cells[2].outerText; $(‘#txtId’).val(Id); $(‘#txtEmpName’).val(EmpName); $(‘#txtEmpAge’).val(Age); $(‘#btnUpdate’).show(); $(‘#btnSave’).hide(); } function updateItem() { var context = new SP.ClientContext.get_current(); var web = context.get_web(); var list = web.get_lists().getByTitle(‘EmployeeList’); var listItem = list.getItemById($(‘#txtId’).val()); listItem.set_item(“Title”, $(‘#txtEmpName’).val()); listItem.set_item(“EmployeeName”, $(‘#txtEmpName’).val()); listItem.set_item(“Age”, $(‘#txtEmpAge’).val()); listItem.update(); //Update the List Item context.load(listItem); context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail); } function createItem() { var context = new SP.ClientContext.get_current(); var web = context.get_web(); var list = web.get_lists().getByTitle(‘EmployeeList’); var listCreationInformation = new SP.ListItemCreationInformation(); //Object for creating Item in the List var listItem = list.addItem(listCreationInformation); listItem.set_item(“Title”, $(‘#txtEmpName’).val()); listItem.set_item(“EmployeeName”, $(‘#txtEmpName’).val()); listItem.set_item(“Age”, $(‘#txtEmpAge’).val()); listItem.update(); //Update the List Item context.load(listItem); context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail); } function onGetUserNameSuccess() { $(‘#txtEmpName’).val(”); $(‘#txtEmpAge’).val(”); $(‘#btnUpdate’).hide(); $(‘#btnSave’).show(); alert(‘Success’); retrieveListItems(); } // This function is executed if the above call fails function onGetUserNameFail(sender, args) { alert(‘Failed to get user name. Error:’ + args.get_message()); } var siteUrl = ‘http://htc:7004/‘; function retrieveListItems() { var clientContext = new SP.ClientContext.get_current(); var oList = clientContext.get_web().get_lists().getByTitle(‘EmployeeList’); var camlQuery = new SP.CamlQuery(); camlQuery.set_viewXml(‘<View><Query></Query></View>’); this.collListItem = oList.getItems(camlQuery); clientContext.load(collListItem); clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed)); } function onQuerySucceeded(sender, args) { var listItemEnumerator = collListItem.getEnumerator(); $(‘#tbldata tbody’).empty(); while (listItemEnumerator.moveNext()) { var oListItem = listItemEnumerator.get_current(); $(‘#tbldata tbody’).append(‘<tr class=”child”><td>’+oListItem.get_item(‘ID’) +'</td><td>’+oListItem.get_item(‘Title’) +'</td><td>’+oListItem.get_item(‘Age’) +'</td>’+'<td>’+ ‘<input type=\”Button\” value=\”Edit\” onclick=\”editvalue(this)\” /></td></tr>’); } } function onQueryFailed(sender, args) { alert(‘Request failed. ‘ + args.get_message() + ‘\n’ + args.get_stackTrace()); } |
Create a page in Site pages library and edit the page,


Put “/SiteAssets/Saveitem.txt” in Content Editor web part.
Output as below,

Click on Save.
Click on Edit.

Click Update.

Click here to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9VWsy-V87mHMy6C1g
CRUD operation in SharePoint using Power shell commands
Document by Ganesanva@hotmail.com – + 919042710472
Create a List “EmployeeList” with below columns.

The List looks as below,

Create a power shell script CRUD.ps1 with below code,
| Add-PSSnapin Microsoft.SharePoint.PowerShell -ErrorAction SilentlyContinue $web = Get-SPWeb http://htc:7004/ $list = $web.Lists[“EmployeeList”] $option = Read-Host ‘Enter Option 1.Create item 2.Update item 3.Read item’ if($option -eq 1) { #Create a new item $newItem = $list.Items.Add() $Title = Read-Host ‘Enter Title’ $EmployeeName = Read-Host ‘Enter Employee Name’ #Add properties to this list item $newItem[“Title”] = $Title $newItem[“EmployeeName”] = $EmployeeName #Update the object so it gets saved to the list $newItem.Update() echo ‘item updation Done’ } if($option -eq 2) { #Get all items in this list and save them to a variable $items = $list.items $Titlevalue = Read-Host ‘Enter Title value to update’ #Go through all items foreach($item in $items) { #If the “Title” column value equals “My first item!” do something with it if($item[“Title”] -eq $Titlevalue) { $Title = Read-Host ‘Enter Title’ $EmployeeName = Read-Host ‘Enter Employee Name’ #Change the value of the “Title” column $item[“Title”] = $Title $item[“EmployeeName”] = $EmployeeName #Update the item $item.Update() } } echo ‘item updation Done’ } if($option -eq 3) { $items = $list.items #Go through all items foreach($item in $items) { write-host “`n” write-host “Title:”$item[“Title”] write-host “Employee Name:” $item[“EmployeeName”] } } |
Open Windows PowerShell ISE from Start menu.

If windows PowerShell ISE not found in start menu do the below steps.
Simply, go and add this feature:
add PowerShell ise: here is the steps:
Open Server Manager
2. Click the Features node
3. Click the Add Features link
4. Check the box for “Windows PowerShell Integrated Scripting Environment”.
5. Click Next, then Install
6. Wait until installation is complete
7. Open PowerShell ISE from Programs>Accessories>PowerShell folder
Open the CRUD.PS1 from File -> Open in Windows PowerShell ISE.

Output as below:
Click on the Play button.

Enter “1”

Click OK.

Click Ok.
The Output windows shows as below,

The item gets added in List as below,

Run again and select the Option “2”.


Checks for Title equals “Bing”


Now the item Bing gets updated to Google in the list.
Run the Script again and enter option “3”.

The output will be printed as below,

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9VV49MnJI30l3tRsA
CRUD Operation using Server object model in Console Application
Create a List “Student Details” in Share point as shown below,


Create a new Console Application as shown below,

Click Ok.
Add References in the Solution as shown in Solution Explorer,

Replace the Class Program with the below code,
| class Program { static void Main(string[] args) { string siteUrl = “http://htc:7004/“; using (SPSite site = new SPSite(siteUrl)) // Site Collection { using (SPWeb web = site.OpenWeb()) // Site { SPList list = web.Lists[“Student Details”]; // List SPQuery curQry = new SPQuery(); curQry.Query = “”; startconsole: Console.WriteLine(“Enter your Option:”); Console.WriteLine(“1. Create New item in Student Details List”); Console.WriteLine(“2. Update item in Student Details List”); Console.WriteLine(“3. Get list of items in Student Details List”); Console.WriteLine(“Enter 1 or 2 or 3”); int optionvalue = Convert.ToInt32(Console.ReadLine()); if (optionvalue == 1) { Console.WriteLine(“Enter EStudent Name”); string EmpName = Console.ReadLine(); Console.WriteLine(“Enter Student Age”); string Age = Console.ReadLine(); Console.WriteLine(“Enter Student Code”); string Code = Console.ReadLine(); SPListItem oListItem = list.Items.Add(); oListItem[“Title”] = EmpName; oListItem[“Student_x0020_Age”] = Age; oListItem[“Student_x0020_Code”] = Code; oListItem.Update(); Console.WriteLine(“Inserted successfully”); } else if (optionvalue == 2) { //Get the Items using Query SPListItemCollection olistitemcollection = list.GetItems(curQry); Console.WriteLine(“Id” + “\t” + “Name” + “\t” + “Age” + “\t” + “Code”); foreach (SPListItem oitem in olistitemcollection) { Console.WriteLine(Convert.ToString(oitem[“ID”]).Trim() + “\t” + Convert.ToString(oitem[“Title”]).Trim() + “\t” + oitem[“Student_x0020_Age”] + “\t” + oitem[“Student_x0020_Code”]); } Console.WriteLine(“Enter Id to update”); int id = Convert.ToInt32(Console.ReadLine()); Console.WriteLine(“Enter EStudent Name”); string EmpName = Console.ReadLine(); Console.WriteLine(“Enter Student Age”); string Age = Console.ReadLine(); Console.WriteLine(“Enter Student Code”); string Code = Console.ReadLine(); SPListItem oListItem = list.Items.GetItemById(id); oListItem[“Title”] = EmpName; oListItem[“Student_x0020_Age”] = Age; oListItem[“Student_x0020_Code”] = Code; oListItem.Update(); Console.WriteLine(“Updated successfully”); } else if (optionvalue == 3) { Console.WriteLine(“List of items as below”); SPListItemCollection olistitemcollection = list.GetItems(curQry); Console.WriteLine(“Id” + “\t” + “Name” + “\t” + “Age” + “\t” + “Code”); foreach (SPListItem oitem in olistitemcollection) { Console.WriteLine(Convert.ToString(oitem[“ID”]).Trim() + “\t” + Convert.ToString(oitem[“Title”]).Trim() + “\t” + oitem[“Student_x0020_Age”] + “\t” + oitem[“Student_x0020_Code”]); } } Console.WriteLine(“Do you want to repeat the option Y/N?”); string optionresult = Console.ReadLine(); if (optionresult == “Y”) { goto startconsole; } } } } } |
Output as shown below,

Enter Option 3

Enter Y

Enter Option 2

Enter Y and enter Option 1


Click below link to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9VMr5BmgrwH2-FzMA
CRUD operation in Client side object model C#.net
Document by Ganesanva@hotmail.com – + 919042710472
This Blog helps you to do CSOM Crud operation in SharePoint 2010 using Managed C# code.
Create a List “Student Details” in Share point as shown below,


Create a new Console Application as shown below,

Click Ok.
Add References in the Solution as shown in Solution Explorer,

Replace the Class Program with the below code,
|
class Program { static void Main(string[] args) { string siteUrl = “http://htc:7004/“; ClientContext clientContext = new ClientContext(siteUrl); List oList = clientContext.Web.Lists.GetByTitle(“Student Details”); startconsole: Console.WriteLine(“Enter your Option:”); Console.WriteLine(“1. Create New item in Student Details List”); Console.WriteLine(“2. Update item in Student Details List”); Console.WriteLine(“3. Get list of items in Student Details List”); Console.WriteLine(“Enter 1 or 2 or 3”); int optionvalue = Convert.ToInt32(Console.ReadLine()); if (optionvalue == 1) { Console.WriteLine(“Enter EStudent Name”); string EmpName = Console.ReadLine(); Console.WriteLine(“Enter Student Age”); string Age = Console.ReadLine(); Console.WriteLine(“Enter Student Code”); string Code = Console.ReadLine(); ListItemCreationInformation itemCreateInfo = new ListItemCreationInformation(); ListItem oListItem = oList.AddItem(itemCreateInfo); oListItem[“Title”] = EmpName; oListItem[“Student_x0020_Age”] = Age; oListItem[“Student_x0020_Code”] = Code; oListItem.Update(); clientContext.ExecuteQuery(); Console.WriteLine(“Inserted successfully”); } else if (optionvalue == 2) { CamlQuery oquery = new CamlQuery(); ListItemCollection oListItemCollection = oList.GetItems(oquery); clientContext.Load(oListItemCollection); clientContext.ExecuteQuery(); Console.WriteLine(“Id” + “\t” + “Name” + “\t” + “Age” + “\t” + “Code”); foreach (ListItem oitem in oListItemCollection) { Console.WriteLine(Convert.ToString(oitem[“ID”]).Trim() + “\t” + Convert.ToString(oitem[“Title”]).Trim() + “\t” + oitem[“Student_x0020_Age”] + “\t” + oitem[“Student_x0020_Code”]); } Console.WriteLine(“Enter Id to update”); int id = Convert.ToInt32(Console.ReadLine()); Console.WriteLine(“Enter EStudent Name”); string EmpName = Console.ReadLine(); Console.WriteLine(“Enter Student Age”); string Age = Console.ReadLine(); Console.WriteLine(“Enter Student Code”); string Code = Console.ReadLine(); ListItemCreationInformation itemCreateInfo = new ListItemCreationInformation(); ListItem oListItem = oList.GetItemById(id); oListItem[“Title”] = EmpName; oListItem[“Student_x0020_Age”] = Age; oListItem[“Student_x0020_Code”] = Code; oListItem.Update(); clientContext.ExecuteQuery(); Console.WriteLine(“Updated successfully”); } else if (optionvalue == 3) { CamlQuery oquery = new CamlQuery(); ListItemCollection oListItemCollection = oList.GetItems(oquery); clientContext.Load(oListItemCollection); clientContext.ExecuteQuery(); Console.WriteLine(“List of items as below”); Console.WriteLine(“Id” + “\t” + “Name” + “\t” + “Age” + “\t” + “Code”); foreach (ListItem oitem in oListItemCollection) { Console.WriteLine(Convert.ToString(oitem[“ID”]).Trim() + “\t” + Convert.ToString(oitem[“Title”]).Trim() + “\t” + oitem[“Student_x0020_Age”] + “\t” + oitem[“Student_x0020_Code”]); } } Console.WriteLine(“Do you want to repeat the option Y/N?”); string optionresult = Console.ReadLine(); if (optionresult == “Y”) { goto startconsole; } } } |
Output as shown below,

Enter Option 1,

Enter Option 3

Enter Option Y

Enter Option 2

Enter N to exit

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg9VJ4aFU07BD91QxkA
Planning a Better Career in Life with Dot Net Training Programs
Software training courses are necessary for the students who want to get better jobs in leading companies. They mainly aim at imparting the skills required for a project to complete it on time with high accuracy levels. There are different types of programs available for final year students to nourish their abilities effectively. Dot net is a software framework introduced by Microsoft that aims at enhancing the interactive capability of the websites with synchronized details. It is widely used platform for data access, cryptography, networking communication and other purposes to get desired results. Students willing to become .net expert in their life must focus on attending a training program in a reputed institute for increasing the skills efficiently.
On the other hand, identifying a coaching center is not an easy going job which requires proper research. The internet today provide methods for knowing details of the best dot net training institute in Chennai easily for selecting a course accordingly. This will help in developing the abilities of a student with professional teams for achieving better results. They even offer .net training courses with real- time projects enabling the students to achieve their goals. Most coaching centers cover modern facilities for learning lessons in a comfortable environment to focus more on their objective. In addition to that, they conduct training programs online with experienced teachers for getting more benefits. Dot net coaching is extremely useful for those who want to start a bright career in their life.
Moreover, it plays a significant role in improving the capabilities of working employees to upgrade their knowledge. Different types of programs are available for the students to select a right one depending upon the needs. The .net training in Chennai makes it possible for the freshers to sharpen their skills with highly qualified instructors. It involves various modules allowing the students to gain more exposure. Another advantage of undergoing a training course is that it gives ways for acquiring a certificate at flexible prices. The coaching programs are an ideal one for passing the interview test in reputed companies. Furthermore, they help to learn the lessons with the study materials and expert mentors by addressing essential needs.
Dot net training institute offer courses to students with flexible batch timings to ensure more advantages. It is necessary to know the syllabus and other details of a course before the joining procedure. Dot net training institute in Chennai allows the students to experience a better learning in a comfortable environment. Apart from that, it helps to carry out the tasks correctly by minimizing the errors and mistakes. Dot net course Chennai is a must one for the college students to get placed in various companies with high salaries. It is possible to evaluate the needs of students with the course for making them more effective in a project. The online courses are an ideal choice for those who want to learn the lessons in their home and other places for obtaining a certificate at the earliest.
Create External List using BCS in share point 2010
Go to Application Management -> Manage Service Applications as shown below.

Click on New ->Business Data Connectivity Service

Enter Service Application Name and Click OK.

Business Data Connectivity Service application is created as shown below,

Create New -> Secure Store Service application as shown below,

Enter the name “Secure Store Service” and Click Ok.

Secure Store service is created as shown below.

Business Connectivity service and Secure store service are the prerequisites for Creating BCS in SharePoint.
Open site in SharePoint Designer as shown below.

Open Sql Server and Create a Database StudentDB.
Create a Table EmployeeDB with below Script,
| CREATE TABLE [dbo].[EmployeeDB]( [EmployeeID] [int] IDENTITY(1,1) NOT NULL, [EmployeedName] [text] NULL, [EmployeedSalary] [float] NULL, CONSTRAINT [PK_EmployeeDB] PRIMARY KEY CLUSTERED ( [EmployeeID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY] |
Table Design looks as below,

Go to External Content types option in SPD as shown below,

Click on External Content Type button in Top menu. The designer looks as below,

Click on the option “Click here to discover external data sources and define operations” under External Content Type Operations.
The designer looks as below,

Click on Add Connection.


Click OK.

Right Click on the Table and Select Create all operations as shown below.


Click on Next.

Click on Finish.
Save the Content Type in the Name EmployeeDB as shown below.

Open the SharePoint Site http://htc:7004/ in Browser.
Click on Site Action -> Site Content.
Click on Create.

Click on External List.

Click Create.
Select the Content type from the list.

Click Ok.

Give name as Employee Table and Click on Create.
The Output as below,
External List is created as shown below.



Now the External List allow CRUD Operation.
Dot net CRUD operation with Ms access database
Save the MS access db as db1.mdb file (Access 2000 Database file format) as shown below.

-
Create a table tblUserDetails in MS access with below columns.

Create a table tblStudentDetails with the below columns.

Create a new windows Application project MsAccessCRUD

Add a windows form AddLoginDetails.cs

Design the form as below,

Replace the AddLoginDetails class file as below,
| public partial class AddLoginDetails : Form { public AddLoginDetails() { InitializeComponent(); } private void btnLogin_Click(object sender, EventArgs e) { System.Data.OleDb.OleDbConnection conn = new System.Data.OleDb.OleDbConnection(); conn.ConnectionString = @”Provider=Microsoft.Jet.OLEDB.4.0;” + @”Data source= D:\db1.mdb”; OleDbCommand cmd = new OleDbCommand(); cmd.CommandType = CommandType.Text; cmd.CommandText = @”Insert Into tblUserDetails(UserName,[Password])VALUES(‘”+txtUserName.Text+”‘,'”+txtPassword.Text+”‘)”; cmd.Connection = conn; conn.Open(); cmd.ExecuteNonQuery(); System.Windows.Forms.MessageBox.Show(“Record Successfully Created”); StudentLogin objStudentLogin = new StudentLogin(); objStudentLogin.Show(); this.Hide(); conn.Close(); } } |
Add New form StudentLogin.cs and design as below,

Replace the StudentLogin Class with below code,
| public partial class StudentLogin : Form { public StudentLogin() { InitializeComponent(); } private void Button2_Click(object sender, EventArgs e) { // txtUserName.Text System.Data.OleDb.OleDbConnection conn = new System.Data.OleDb.OleDbConnection(); conn.ConnectionString = @”Provider=Microsoft.Jet.OLEDB.4.0;” + @”Data source= D:\db1.mdb”; OleDbCommand cmd = new OleDbCommand(); cmd.CommandType = CommandType.Text; cmd.CommandText = @”select * from tblUserDetails where Password='” +txtPassword.Text +”‘”; cmd.Connection = conn; conn.Open(); OleDbDataReader OleDBDR = cmd.ExecuteReader(); while (OleDBDR.Read()) { string value= OleDBDR[0].ToString(); System.Windows.Forms.MessageBox.Show(“Login Successful”); ShowStudentDetails objform = new ShowStudentDetails(); objform.Show(); this.Hide(); } conn.Close(); } private void Button1_Click(object sender, EventArgs e) { } private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e) { AddLoginDetails obj = new AddLoginDetails(); obj.Show(); this.Hide(); } } |
Add a new form ShowStudentDetails.cs and design the form as below,

Replace the ShowStudentDetails.cs class file with below code,
| public partial class ShowStudentDetails : Form { public ShowStudentDetails() { InitializeComponent(); } private void ShowStudentDetails_Load(object sender, EventArgs e) { System.Data.OleDb.OleDbConnection conn = new System.Data.OleDb.OleDbConnection(); conn.ConnectionString = @”Provider=Microsoft.Jet.OLEDB.4.0;” + @”Data source= D:\db1.mdb”; OleDbCommand cmd = new OleDbCommand(); cmd.CommandType = CommandType.Text; cmd.CommandText = @”select * from tblStudentDetails”; cmd.Connection = conn; conn.Open(); OleDbDataAdapter ada = new OleDbDataAdapter(cmd); DataSet ds = new DataSet(); ada.Fill(ds); dgvStudentdetails.DataSource = ds.Tables[0]; conn.Close(); } } |
The solution explorer will look as below,

Replace the connection string for Ms access database before running the solution, now its d:\db1.mdb
The Output as below,

Click on Sign Up,

Click Add.
Ms Access DB as below,


Click below to download the solution,
Maria Academy – Best Dot net Training Institute in Chennai
Maria Academy is highly professionalized and experienced in providing best Dot net training courses in Chennai. Out of all other, why exactly .Net? As a platform, .Net has a lot of advantages over other platforms just like how we an edge over all others providing .Net training courses in Chennai. To list few, .Net allows multiple languages, horizontal scalability, easier interface and consistent Ul practices. With growing scope of .Net in various business functions like CRM, Supply management, Finance, having a grip on .Net is going to be a huge add on to your knowledge hub. Knowing dot net is known to double your chances of getting right into the field. With the growing competition if your hunt for best Dot net training institute has just begun, without any further hesitations, enter our premises for best dot net training and gain multiple advantages.
With training comes knowledge and with us it’s experienced and processed knowledge that is going to reach you. We at Maria Academy are proudly holding a team of highly qualified and experienced faculty team for your best dot net training. Be it basics or ProLevel, we will always ensure you an excellent coverage and training. We are offering you a wonderful opportunity to do your .Net courses with our easily approachable and simple team who have produced brilliant results and have always ensured smoother running of all our training institutes. We believe in providing a quicker and easier understanding and aid your learning process more effectively.
We provide a complete course on dot net that prepares you to directly get on to working with dot net with ease and perfection. We also ensure you a trouble-free admission and learning process and a friendly environment for your course period. At Maria Academy your goal becomes our duty, and your betterment becomes our goal. We will tirelessly work to ensure your learning process becomes easier and fruitful for your entry into the most competitive IT field. For best dot.net training courses and guidance instantly, feel free to reach us at our contact number.
We at Maria Academy have committed ourselves to provide best .Net training to ensure you with knowledge and experience. In this busy and huge city, our .Net training institutes are easily accessible and are located at various prime locations. Find our centres for dot net courses in Chennai here. With a very economical budget, you can easily complete your .Net course with added advantages and boost your career and multiply your chances of getting a good entry into Software field. Nothing worth comes easy, but an exception is our offer of dot net courses which comes easy Into your hands and gets your hands earn more and our hands responsible for your development. For further assistance and guidance on .Net, contact us.
MVC Training in Chennai
MVC training in Chennai has evolved by leaps and bounds in the last few years. Normally this course is designed as an 8 to 10 lecturer in a classroom session. There is a hand on lab exercises with the help of a live project which is evaluated by a trainer. To undertake this training you need to choose an institute of repute and the main point is that the learning environment has to be indeed good. They should provide you with a conducive learning environment where you can go on to understand the concepts of MVC in general. The training sessions needs to be a combination of theory and practical in details. It should be flexible and convenient as far as the timings are concerned. The course normally starts to begin with a demo view and an on student review. The instructors need to answer all the doubts of the student.
Real doting training is provided by most of the institutes in case of fresher’s to help them placed in software companies. The students are educated by the professional instructors in such a manner in the domain of Microsoft technologies so that they go on to become experts in this domain. Job assistance re provided to them so that they can stay ahead of the competition. From time to time workshops are conducted in the concept of .net technology. A good institute will not push the students into the course, and they are advised to undertake a free interactive session and then go on to decide which the best course of action is. All their efforts are channelized in the direction on how to go about fulfilling the dreams of the students.
What do you need to know about MVC in general?
MVC Training in Chennai is the best place to incorporate your skills in this domain. You can avail the services hands on of an experienced instructor and training on the latest version of MVC 5.0 is provided. In The focus is on theory and the main advantage of it over the web form is illustrated .Then one gets to know on to how to create a controller and then action. The MVC presentation has to start with some sort of diagram. When you are looking for something you tend to place a request that gets routed to a router. You need to understand the design pattern of MVC and then work on the module of ASP. NET framework and in this process, you tend to have an idea of developing lightweight web applications. You need to ensure that you have a suitable amount of walk thoughts and video tutorials as part of the program. Some of the features of this program are as follows
- You can modulate using the areas
- Work and develop areas that tend to be mobile compatible
- Have a clear cut idea about the benefits of MVC design in comparison to the traditional ASP. NET web forms
To undertake the course it is suggested that prior knowledge of HTML is needed.
Create Site Columns, Content Types, Bind content type to list in share point
Document by Vairavan – enquiry@softwaretraininginchennai.com – + 919042710472
Navigate to the Site URL http://htc:7004/

Click on Site Action -> Site Settings

Click on Site Columns in Gallery.

http://htc:7004/_layouts/mngfield.aspx
Click on Create.
Create a Site column with column name StudentName and type as Single Line of Text. Click Ok.

Create Site column Age with Number as DataType.

Create a site column Place with Choice
Chennai
Madurai
Trichy.

Navigate to Site Action –>Site Settings
Click on Site Content Types in Gallery.


Click on Create.Create a site content type with name as StudentDetails and Parent Content Type from as
List Content Type and Parent Content Type as Item.

Click Ok.

Click on Add from Existing Site column.
Select Custom Columns in the dropdown.
Add StudentName,Age,Place to Columns to add.Click on Add.

Click Ok.
Create a Custom List as shown below.

Click on Site Action –> View All site content
Click on Create.
Select Custom List as shown.

Create a List StudentDB.

Click on Create.

Click on List settings. Click on Advanced Settings.

Change Allow Management of Content Types to Yes.

Click Ok.
Click on Add from Existing Site content Types from Content Types Tab.

Select Custom Content Types from Dropdown as shown below.

Select Student Details and Click on Add.
Click on Ok .Now the content Type will be added to List.
Now you can see both content types.

Click on Item Content Type.

Click on Delete this Content Type.
Now you can see only one Content Type associated with the List ie. StudentDetails .

Click on New item in StudentDb List.It shows StudentDetails ContentType.

http://htc:7004/Lists/StudentDB/AllItems.aspx
Click on New Student Details link. The New form appears as below.

Click on Modify View and Add the columns to View.


Click on Ok .Now the view looks as below.

All About Dot Net Courses and Training available in Chennai
The .net courses are gaining in popularity and the developers have been able to create intelligent applications which can go on to integrate with other platforms within a limited time frame. Net training in Chennai has also soared the popularity charts in a big manner. Net is a concept that you would need on your windows PC to run the computer.
One of the main reasons on why you should undertake dot net training in Chennai is because of the fact that it works out to be one of the popular programming languages that provides everything to be developed and you can go on to employ web based architectural deployment. More and more organizations are on the verge of implementing web services and .net technologies which helps to connect the business on a global platform. Another important aspect is that when you undertake dot net course Chennai you open your world of opportunities and gain employment to some of the top companies in the world.
When you undertake a dot net training institute in Chennai you will have hands on idea about the operating system, the fundamentals of programming along with the object oriented concepts. All the job aspirants who are pursuing graduation in IT or non IT stream who are looking to make the most of the job opportunities can go ahead and pursue this course. Roughly, this course spreads around 2126 hours.
To learn the, best dot net training institute in Chennai, there are some points that you need to give due consideration of sorts. Rather than rely on online training you can resort to the classroom led, instructor training. When there is a face to face interaction the focus not only improves but you are better faced to deal with employment chances. The institute that you should choose needs to have teaching staff with the proven level of experience. There should be a process where the teachers are handpicked and all their skills are tested, before they embark on the journey to provide their knowledge to the students. A good set up will undertake your periodic evaluation from time to time and you will be able to understand on where you stand currently. If you tend to miss any classes they will make arrangements that you attend the alternate classes and cover it up. In case of any doubts that might spring up, the faculty is always there to lend you a helping hand. If the situation permits you can also opt for extra classes and clear your doubts as well.
In the modern day world, with information being part and parcel of our life in a big way, choosing a good institute is an easy task. You just need to type the course name of dot net and a host of names will spring up in front of you. You need to do a research yourself and find out that in terms of value of money the course is right up there.
Send mail to users from gmail account using c#.net
Document by Alagappan -ganesanva@hotmail.com – + 919042710472
Click on File –> New Project in Visual Studio. Enter the solution name as MailUser.

Click OK
Right Click on the Project and add new item.
Add new form with name SendEmail.aspx

Put / Replace the below code in SendEmail.aspx
| <!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td> Email To </td> <td> <asp:TextBox ID=”txtMailTo” runat=”server”></asp:TextBox> </td> </tr> <tr> <td> Subject </td> <td> <asp:TextBox ID=”txtSubject” runat=”server”></asp:TextBox> </td> </tr> <tr> <td> Body </td> <td> <asp:TextBox ID=”txtBody” runat=”server” TextMode=”MultiLine”></asp:TextBox> </td> </tr> <tr> <td> </td> <td> <asp:Button ID=”btnSend” runat=”server” Text=”Send” OnClick=”btnSend_Click” /> </td> </tr> </table> </div> </form> </body> </html> |
Put / Replace the below code In SendEmail.aspx.cs
| public partial class SendEmail : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSend_Click(object sender, EventArgs e) { string result=SendEmailtousers(txtMailTo.Text, txtSubject.Text, txtBody.Text); Response.Write(result); } protected string SendEmailtousers(string toAddress, string subject, string body) { string result = “Message Sent Successfully..!!”; string senderID = WebConfigurationManager.AppSettings[“SenderID”];// use sender’s email id here.. string senderPassword = WebConfigurationManager.AppSettings[“SenderPassword”]; // sender password here… try { SmtpClient smtp = new SmtpClient { Host = “smtp.gmail.com”, Port = 587, EnableSsl = true, DeliveryMethod = SmtpDeliveryMethod.Network, Credentials = new System.Net.NetworkCredential(senderID, senderPassword), Timeout = 30000, }; MailMessage message = new MailMessage(senderID, toAddress, subject, body); message.CC.Add(WebConfigurationManager.AppSettings[“CCMail”]); smtp.Send(message); } catch (Exception ex) { result = “Error sending email.!!!””; } return result; } } |
Add the below code in web.config below Connectionstrings tag
| <appSettings> <add key=”SenderID” value=”ganesvija@gmail.com”/> <add key=”SenderPassword” value=”*****”/> <add key=”CCMail” value=”ganesanva@hotmail.com”/> </appSettings> |

Replace **** with actual password in key SenderPassword.
Run the solution.
The Output as below,

GMAIL inbox,

Note:
In order to trigger mail from client, Enable this on the From Address Gmail account.
Turn on Allow for Less Secure apps.

https://www.google.com/settings/security/lesssecureapps
Reference:
https://support.google.com/accounts/answer/6010255?hl=en
Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg7UPuVICB-batxhXag
Real Time Dot Net Training Centers in Chennai
There is a wide market for freshers in software companies, especially in dot net field. Many real time dot net training centers are available in Chennai. Experts in dot net training centers train students in Microsoft technologies to excel in IT sector. Trainers in dot net training centers have more than four years of experience in IT sector. The real time dot net training centers provide three types of services which include dot net training, share point training and web development. Training on dot net is given to students for job assistance purpose and training is given till the students are familiar with the technology. The training centers give a complete guidance on software development life cycle. Regular workshops on dot net technology have been conducted for students and students have their own choice of choosing timing.
Trainers in dot net training centers provide assistance for Microsoft certification such as Microsoft certified technology specialist for dot net and SQL server. Both online and offline training classes are available for dot net. Online sessions are conducted via Skype, students can save money and time by adopting online dot net training. The dot net course include dot net architecture, OOPS concept, web and windows application with visual studio, connect Sql server database using ado.net, entity framework. Apart from this dot net training centers give training in web services, deploying dot net applications, to build Asp.net web application with MVC architecture.
Practices on design patterns based on dot net with programming share point 2010 application. C# dot net programming with real time examples and web applications. Dot trainers mainly focus on training people to excel well in dot net to meet world class standards. The real time dot net centers have well equipped classrooms, broad band facilities, course materials. Students can get real time exposure as all trainers are good at their teaching skills. The training centers provide course materials for all students who enroll under the training program, apart from this they also train persons for resume preparation. Experts in real time dot net training centers train persons based on current technology requirement. Based on market strategy students can avail the best options from experts and can develop themselves in dot net technology.
Training batches are small so that trainers give more attention to each individual to train persons to become expert in that field and also they can clarify student doubts. Based on their flexi timing students can avail the training. The trainers in dot net training centers prepare students to face the interview. Apart from coaching they train students from interview point. Students can have both course based training as well as interview based training. Certificates are issued to all the students after their successful completion of the course. The certificates enable the students to get placed in software companies. Students who have been trained by the dot net training centers excel well in programming skills. In addition to this they develop knowledge in software related to dot net applications.
State management in Asp.net
Document by Vairavan – Ganesanva@hotmail.com – +919042710472
There are 2 types of state management
1.Server side
2.Client Side
Client Side
- View State
- Hidden Fields
- Cookies
- Query strings
Server Side
- Application state
- Session state
View state
It allows to maintain the value with in the page
Hidden Fields
It is the control in Asp.net used to store value with in the page. It does not shows visibility in the page.
Cookies
It is the small amount of data stored in client browser session
Query string
IT allows to pass the data from one page to another in the browser URL.
Application state:
Asp.net allows to save values using Application state in HttpApplicationstate class.
Session State:
It allows to store data in the server side using HttpSessionState class.
Create a new Project File –>New Project in Visual studio

Click ok.
Right Click on the solution and Add New Item.
Select Web form and Name GetValues.aspx.

Add one another form as SetValues.aspx
Put / Replace the below HTML in SetValues.aspx
| <!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <asp:TextBox ID=”txtsessionvalue” runat=”server”></asp:TextBox> <asp:Button ID=”btnSetSession” runat=”server” Text=”Set Session Value” OnClick=”btnSetSession_Click” /> </div> </form> </body> </html> |
Put / Replace the below code in SetValues.aspx.cs
| public partial class SetValues : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSetSession_Click(object sender, EventArgs e) { Session[“Uservalue”] = txtsessionvalue.Text; Response.Redirect(“GetValues.aspx?ID=2”); } } |
Put / Replace the below HTML in GetValues.aspx
| <!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <asp:TextBox ID=”txtviewstate” runat=”server”></asp:TextBox> <asp:Button ID=”btnGetSession” runat=”server” Text=”Get Session” OnClick=”btnGetSession_Click” /> <asp:Button ID=”btnSetViewState” runat=”server” Text=”Set View State” OnClick=”btnSetViewState_Click” /> <asp:Button ID=”btnGetViewState” runat=”server” Text=”Get View State” OnClick=”btnGetViewState_Click” /> <asp:Button ID=”btnGetQuerystringvalue” runat=”server” Text=”Get Query string Value” OnClick=”btnGetQuerystringvalue_Click” /> </div> </form> </body> </html> |
Put / Replace the below code in GetValues.aspx.cs
| public partial class GetValues : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnGetSession_Click(object sender, EventArgs e) { string sessionvalue = (string)Session[“Uservalue”]; Response.Write(“The Session State value is ” + sessionvalue); } protected void btnSetViewState_Click(object sender, EventArgs e) { ViewState[“data”] = txtviewstate.Text; } protected void btnGetViewState_Click(object sender, EventArgs e) { string viewstatevalue = (string)ViewState[“data”]; Response.Write(“The view State value is “+viewstatevalue); } protected void btnGetQuerystringvalue_Click(object sender, EventArgs e) { string QueryStringvalue = (string)Request.QueryString[“ID”]; Response.Write(“The Query string value is ” + QueryStringvalue); } } |
The Output as below,






Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg617pH3vPsuhyrHvDA
CRUD operation in PHP with MySQL
Download and install XAMPP from the below url
https://www.apachefriends.org/download.html
Run the Xampp Exe File as below,
xampp-win32-7.0.13-0-VC14-installer.exe

Install XAMPP in the Customised location as below in E:\ drive.
Run Xampp_control.exe from XAMPP folder,

Start Apache and Mysql in XAMPP Control Panel

Click on Admin to redirect to MySQL Page,

Create employeedetails Database by clicking on New.

Click on Create to create database.
Click on New to create a new table.

Click on Save to create a new table.
Put the PHP files in htdocs folder as below,

Create CRUD folder in htdocs.

Create db.php,AddEmployee.php,index.php as shown below in CRUD folder.

Add below code in db.php,
| <?php $servername = “localhost”; $username = “root”; $password = “”; $dbname = “employeedetails”; // Create connection $conn = new mysqli($servername, $username, $password, $dbname); ?> |
Code in index.php,
| <style type=”text/css”> </style> <?php include(‘db.php’); ?> <a href=”AddEmployee.php” value=”Create Employee” >Create</a> <table cellspacing=”5″ cellpadding=”5″> <tr> <th> Employee Id </th> <th> Employee Name </th> <th> Age </th> </tr> <?php $sql =”select * from employeedata”; $result1 = $conn->query($sql); if ($result1->num_rows > 0) { // output data of each row while($row = $result1->fetch_assoc()) { ?> <tr> <td> <?php echo $row[“EmpId”]?> </td> <td> <?php echo $row[“EmpName”]?> </td> <td> <?php echo $row[“EmpAge”]?> </td> <td> <a href=”AddEmployee.php?edited=1&id=<?php echo $row[“EmpId”]; ?>”>Edit</a> </td> <td> <a href=””>Delete</a> </td> </tr> <?php } }else { echo 0; } ?> </table> |
Code in AddEmployee.php as below,
| <?php include(‘db.php’); $EmployeeID=”; $EmployeeName=”; $Age=”; $Operation=’Create’; if(isset($_POST[‘btnSave’])) { if($_POST[‘txtoperation’] ==”Create”) { $EmpId=$_POST[‘txtEmployeeID’]; $EmpName=$_POST[‘txtEmployeeName’]; $Age=$_POST[‘txtAge’]; $sql=”INSERT INTO Employeedata(EmpId, EmpName, EmpAge) VALUES (‘$EmpId’,’$EmpName’,’$Age’)”; if ($conn->query($sql) === TRUE) { echo “New record created successfully”; header(‘Refresh:0; index.php’); } else { echo “Error: ” . $sql . “<br>” . $conn->error; } } else { $EmpId=$_POST[‘txtEmployeeID’]; $EmpName=$_POST[‘txtEmployeeName’]; $Age=$_POST[‘txtAge’]; $sql=”UPDATE Employeedata SET EmpName=’$EmpName’,EmpAge=’$Age’ WHERE EmpId='{$_GET[‘id’]}'”; if ($conn->query($sql) === TRUE) { echo “New record updated successfully”; header(‘Refresh:0; index.php’); } else { echo “Error: ” . $sql . “<br>” . $conn->error; } } } if(isset($_GET[‘edited’])) { $sql =”select * from employeedata where EmpId='{$_GET[‘id’]}'”; $result1 = $conn->query($sql); if ($result1->num_rows > 0) { // output data of each row if($row = $result1->fetch_assoc()) { $EmployeeID=$row[“EmpId”]; $EmployeeName=$row[“EmpName”]; $Age=$row[“EmpAge”]; $Operation=”Edit”; } } } ?> <form action=”” method=”post”> <table> <tr> <td>Employee Id</td> <td><input type=”text” name=”txtEmployeeID” value=”<?php echo $EmployeeID; ?>” /> <input type=”hidden” name=”txtoperation” value=”<?php echo $Operation; ?>” /> </td> </tr> <tr> <tr> <td>Student Name</td> <td><input type=”text” name=”txtEmployeeName” value=”<?php echo $EmployeeName; ?>” /></td> </tr> <tr> <td>Age</td> <td><input type=”text” name=”txtAge” value=”<?php echo $Age; ?>” /></td> </tr> <tr> <td></td> <td><input type=”submit” value=”save” name=”btnSave” /></td> </tr> </table> </form> |
The Output is as below,

http://localhost/CRUD/index.php

http://localhost/CRUD/AddEmployee.php


http://localhost/CRUD/AddEmployee.php?edited=1&id=2
Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6w5Te07v0wqAspR4g
JQuery validation in Asp.net web application
Document by Ganesan – Ganesanva@hotmail.com – + 919042710472
Create a new Asp.net web application using File -> New Project

Solution Explorer looks as below,

Add new page AddEmployee.aspx
Put / replace the below code in AddEmployee.aspx
| <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js”></script> <script type=”text/javascript”> function validate() { if ($(‘#txtEmployeeName’).val() == “”) { alert(‘Please enter Employee Name’); return false; } if ($(‘#txtAge’).val() == “”) { alert(‘Please enter Age’); return false; } var radios = document.getElementsByName(‘Gender’); var radioselected = ”; for (var i = 0, length = radios.length; i < length; i++) { if (radios[i].checked) { // do whatever you want with the checked radio radioselected = radios[i].value; // only one radio can be logically checked, don’t check the rest break; } } if(radioselected ==””) { alert(‘Please select Gender’); return false; } if ($(‘#ddlCity’).val() == “–Select–“) { alert(‘Please select city’); return false; } return true; } </script> </head> <body> <form id=”form1″ runat=”server”> <div> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td>Employee Name </td> <td> <asp:TextBox ID=”txtEmployeeName” runat=”server”></asp:TextBox> </td> </tr> <tr> <td>Age </td> <td> <asp:TextBox ID=”txtAge” runat=”server”></asp:TextBox> </td> </tr> <tr> <td>Gender </td> <td> <asp:RadioButton ID=”rbtnMale” runat=”server” GroupName=”Gender” Text=”Male” /> <asp:RadioButton ID=”rbtnFemale” runat=”server” GroupName=”Gender” Text=”Female” /> </td> </tr> <tr> <td>City </td> <td> <asp:DropDownList ID=”ddlCity” runat=”server”> <asp:ListItem Text=”–Select–” Value=”–Select–“></asp:ListItem> <asp:ListItem Text=”Chennai” Value=”Chennai”></asp:ListItem> <asp:ListItem Text=”Madurai” Value=”Madurai”></asp:ListItem> </asp:DropDownList> </td> </tr> <tr> <td></td> <td> <asp:Button ID=”btnSave” runat=”server” Text=”Save” OnClientClick=”return validate();” OnClick=”btnSave_Click” /> </td> </tr> </table> </div> </form> </body> </html> |
Replace the below code in AddEmployee.aspx.cs
| public partial class AddEmployee : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSave_Click(object sender, EventArgs e) { Response.Write(“Saved Successfully”); } } |
On clicking Save button ,JQuery validation Fires as below.
The Output is as below,





Note
You can check the Jquery validation using Console in Chrome.

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6orGTGKP9owdu4fbQ
CRUD in ASP.net web application using Stored procedure
Document by Maria Academy – mariatrainingacademy@gmail.com – +919042710472
Create Database in SQL server as below,
| Create database StudentDB |
Create StudentDetails table using the below script,
| CREATE TABLE [dbo].[StudentDetails]( [StudentId] [int] IDENTITY(1,1) NOT NULL, [StudentName] [varchar](100) NULL, [Age] [int] NULL ) ON [PRIMARY] |
Run the below Stored Procedures in SQL Server,
| create Proc [dbo].[Ins_StudentDetails] @StudentName varchar(100), @Age int as begin INSERT INTO [StudentDetails] ([StudentName] ,[Age]) VALUES (@StudentName ,@Age) |
| create Proc [dbo].[Select_StudentDetails] as begin select * from StudentDetails end |
| create Proc [dbo].[Update_StudentDetails] @StudentId int, @StudentName varchar(100), @Age int as begin UPDATE [StudentDetails] SET [StudentName] = @StudentName ,[Age] = @Age WHERE StudentId=@StudentId end |
Create a new Asp.net web application CRUDinProcedure as below,
File -> New Project

Click OK.
Solution Explorer as below,

Add new Page AddStudentDetails.aspx
Put / Replace the below code in AddStudentDetails.aspx
| <html xmlns=”http://www.w3.org/1999/xhtml”> <head id=”Head1″ runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td> <asp:Label ID=”lblStudentName” runat=”server” Text=”Student Name”></asp:Label> </td> <td> <asp:TextBox ID=”txtStudentName” runat=”server”></asp:TextBox> </td> </tr> <tr> <td> <asp:Label ID=”lblAge” runat=”server” Text=”Age”></asp:Label> </td> <td> <asp:TextBox ID=”txtAge” runat=”server”></asp:TextBox> </td> </tr> <tr> <td></td> <td> <asp:Button ID=”btnSubmit” runat=”server” Text=”Submit” OnClick=”btnSubmit_Click” /> <asp:Button ID=”btnUpdate” runat=”server” Text=”Update” OnClick=”btnUpdate_Click” /> <asp:Button ID=”btnClear” runat=”server” Text=”Clear” OnClick=”btnClear_Click” /> <asp:HiddenField ID=”hfId” runat=”server”></asp:HiddenField> </td> </tr> <tr> <td colspan=”2″> <asp:GridView ID=”grvStudentDetails” runat=”server” AutoGenerateColumns=”false”> <Columns> <asp:BoundField DataField=”StudentId” HeaderText=”StudentId” /> <asp:BoundField DataField=”StudentName” HeaderText=”StudentName” /> <asp:BoundField DataField=”Age” HeaderText=”Age” /> <asp:TemplateField> <ItemTemplate> <asp:Button ID=”btnEdit” runat=”server” Text=”Edit” OnClick=”btnEdit_Click” /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </td> </tr> </table> </div> </form> </body> </html> |
Replace the below code in AddStudentDetails.aspx.cs,
| public partial class AddStudentDetails : System.Web.UI.Page { SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings[“DefaultConnection”].ToString()); protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { BindGrid(); } } private void BindGrid() { btnSubmit.Visible = true; btnUpdate.Visible = false; SqlCommand cmd = new SqlCommand(“Select_StudentDetails”, con); cmd.CommandType = CommandType.StoredProcedure; SqlDataAdapter ada = new SqlDataAdapter(cmd); DataSet ds = new DataSet(); ada.Fill(ds); grvStudentDetails.DataSource = ds.Tables[0]; grvStudentDetails.DataBind(); } protected void btnSubmit_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand(“Ins_StudentDetails”, con); cmd.CommandType = CommandType.StoredProcedure; cmd.Parameters.Add(“@StudentName”, SqlDbType.VarChar).Value = txtStudentName.Text; cmd.Parameters.Add(“@Age”, SqlDbType.Int).Value = txtAge.Text; int result = cmd.ExecuteNonQuery(); if (result > 0) { Response.Write(“Inserted Successfully”); } con.Close(); BindGrid(); btnClear_Click(null, null); } protected void btnEdit_Click(object sender, EventArgs e) { Button btn = (Button)sender; //Get the row that contains this button GridViewRow gvr = (GridViewRow)btn.NamingContainer; hfId.Value = gvr.Cells[0].Text; txtStudentName.Text = gvr.Cells[1].Text; txtAge.Text = gvr.Cells[2].Text; btnSubmit.Visible = false; btnUpdate.Visible = true; } protected void btnUpdate_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand(“Update_StudentDetails”, con); cmd.CommandType = CommandType.StoredProcedure; cmd.Parameters.Add(“@StudentId”, SqlDbType.Int).Value = hfId.Value; cmd.Parameters.Add(“@StudentName”, SqlDbType.VarChar).Value = txtStudentName.Text; cmd.Parameters.Add(“@Age”, SqlDbType.Int).Value = txtAge.Text; int result = cmd.ExecuteNonQuery(); if (result > 0) { Response.Write(“Updated Successfully”); } con.Close(); BindGrid(); btnClear_Click(null, null); } protected void btnClear_Click(object sender, EventArgs e) { txtStudentName.Text = string.Empty; txtAge.Text = string.Empty; hfId.Value = string.Empty; } } |
Screenshot as below,

The Output will be as below,




Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6of7HjHOGOkB8IMXA
Dot Net Training Institute in Chennai
Dot net is a software program developed by Microsoft Corporation that plays a significant role in web development applications. Dot net employees are in great demand over the recent years and many companies recruit them who have undergone a training program. There are several private institutes that organize training classes for college students and working people to shape their skills effectively. However, it is necessary to identify a right one among them for developing the abilities considerably. This will help to start a bright career after completing college studies. There are several sources available for knowing the details of a coaching center in a location. On the other hand, it is essential to make a study on them from the internet for finding a institute accordingly.
Dot net training classes are extremely useful for the beginners who want to get jobs with good salaries in various fields. At the same time, it is advisable to check the prerequisites before choosing a training program. Dot net training institute in Chennai offers programs from basic to advanced levels which ultimately help students to focus more on their objectives. It provides excellent opportunities for the students to learn the lessons with latest concepts. Expert staffs and industry professionals will show ways for enhancing the skills of a student in a comfortable environment. Students can get also interact with them for knowing more about opportunities in various industries to start a bright future. Moreover, it is possible to build the skills with real time projects for getting a certificate with high grades.
Most training institutes organize full time, part time and week end classes for the students with excellent teaching faculties. Moreover, they can choose online classes to study the lessons from anywhere easily. Some even conduct seminars, workshops and conferences in order to evaluate the potentials of students. Dot net course Chennai enables the students to undergo training at affordable rates for reaching next levels. Apart from coaching, it offers job assistance services to students who have successfully finished a course. Anyone interested in knowing more about the programs can attend the introductory sessions in a center for gaining more ideas. This in turn gives ways for increasing the efficiency levels while applying for a job in a company.
It is advisable to select a best dot net training institute in Chennai that provide classes with the updated syllabus. Students can enroll their names in a training course for learning the lessons with industry experts. Fresh graduates will benefit a lot with a training program for achieving goals. One must give importance to the reviews and testimonials before joining in an institute for meeting essential requirements. The main objective of dot net course is to make students to fulfill their dreams. Another advantage is that it helps to become familiar with the applications when seeking jobs in a software company. Training fees are an affordable one enabling the students to develop their abilities with innovative approaches. Dot net training paves ways for seeking jobs in reputed companies with high salaries.
CRUD operation with SharePoint List in Visual web part
Document by Ganesan – Ganesanva@hotmail.com – + 919600370429
-
Create EmployeeList in Sharepoint 2010 site with the below Columns.
EmployeeName, Age

- Create a new Visual Web part Project using File –>New Project

Click Ok.
The Solution Explorer will looks as below,

In VisualWebPart1UserControl.ascx Put the below code snippet,
| <table border=”0″ cellpadding=”2″ cellspacing=”2″> <tr> <td colspan=”2″ style=”color:Green”> <asp:Label ID=”lblresults” runat=”server”></asp:Label> </td> </tr> <tr> <td> Employee Name </td> <td> <asp:TextBox ID=”txtEmployeeName” runat=”server”></asp:TextBox> </td> </tr> <tr> <td> Age </td> <td> <asp:TextBox ID=”txtAge” runat=”server”></asp:TextBox> </td> </tr> <tr> <td> </td> <td> <asp:Button ID=”btnSave” runat=”server” Text=”Save” OnClick=”btnSave_Click” /> <asp:Button ID=”btnUpdate” runat=”server” Text=”Update” onclick=”btnUpdate_Click” /> <asp:HiddenField ID=”hfId” runat=”server” /> <asp:Button ID=”btnClear” runat=”server” Text=”Clear” onclick=”btnClear_Click” /> </td> </tr> <tr> <td colspan=”2″> <asp:GridView ID=”grvEmployeeDetails” runat=”server” AutoGenerateColumns=”false”> <Columns> <asp:BoundField DataField=”ID” HeaderText=”ID” /> <asp:BoundField DataField=”EmployeeName” HeaderText=”Employee Name” /> <asp:BoundField DataField=”Age” HeaderText=”Age” /> <asp:TemplateField> <ItemTemplate> <asp:Button ID=”btnEdit” runat=”server” Text=”Edit” onclick=”btnEdit_Click” /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </td> </tr> </table> |

In VisualWebPart1UserControl.ascx.cs put/Replace the below code snippet,
| public partial class VisualWebPart1UserControl : UserControl { protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { BindGrid(); btnSave.Visible = true; btnUpdate.Visible = false; } } private void BindGrid() { using (SPSite site = new SPSite(SPContext.Current.Site.Url)) // Site Collection { using (SPWeb web = site.OpenWeb()) // Site { SPList list = web.Lists[“EmployeeList”]; // List SPQuery curQry = new SPQuery(); curQry.Query = “”; //Get the Items using Query SPListItemCollection olistitemcollection = list.GetItems(curQry); DataTable dt = olistitemcollection.GetDataTable(); grvEmployeeDetails.DataSource = dt; grvEmployeeDetails.DataBind(); } } } protected void btnSave_Click(object sender, EventArgs e) { using (SPSite site = new SPSite(SPContext.Current.Site.Url)) // Site Collection { using (SPWeb web = site.OpenWeb()) // Site { SPList list = web.Lists[“EmployeeList”]; // List SPListItem oListItem = list.Items.Add(); oListItem[“Title”] = txtEmployeeName.Text; oListItem[“EmployeeName”] = txtEmployeeName.Text; oListItem[“Age”] = txtAge.Text; oListItem.Update(); BindGrid(); lblresults.Text = “Saved Successfully”; } } } protected void btnEdit_Click(object sender, EventArgs e) { Button btn = (Button)sender; //Get the row that contains this button GridViewRow gvr = (GridViewRow)btn.NamingContainer; hfId.Value = gvr.Cells[0].Text; txtEmployeeName.Text = gvr.Cells[1].Text; txtAge.Text = gvr.Cells[2].Text; btnSave.Visible = false; btnUpdate.Visible = true; } protected void btnUpdate_Click(object sender, EventArgs e) { using (SPSite site = new SPSite(SPContext.Current.Site.Url)) // Site Collection { using (SPWeb web = site.OpenWeb()) // Site { SPList list = web.Lists[“EmployeeList”]; // List SPListItem oListItem = list.Items.GetItemById(Convert.ToInt32(hfId.Value)); oListItem[“Title”] = txtEmployeeName.Text; oListItem[“EmployeeName”] = txtEmployeeName.Text; oListItem[“Age”] = txtAge.Text; oListItem.Update(); BindGrid(); lblresults.Text = “Updated Successfully”; } } } protected void btnClear_Click(object sender, EventArgs e) { txtEmployeeName.Text = string.Empty; txtAge.Text = string.Empty; hfId.Value = string.Empty; lblresults.Text = string.Empty; btnSave.Visible = true; btnUpdate.Visible = false; } } |

Right click on the Project and Click Deploy.
Go to Home Page and Click on Site Actions –>Edit Page
Insert –>Web part in Ribbon.

Select the Web part and click Add.

The Output as below,




Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6l3ED81o25f4nzffg
Dot net / SharePoint freelance Consultants in Chennai
Document by Ganesan – Ganesanva@hotmail.com – +919042710472
Given the huge demand for dot net and SharePoint applications today and the growing importance of freelancers across the city, .net and SharePoint freelancers in Chennai have engaged in providing the best available professional coaching in the software applications. The job opportunities for dot net with certification have significantly increased the number of .net freelancers in Chennai. Whether it is for professional or educational purposes, it is advisable to take a Dot net Freelance trainer in Chennai to meet the ever-changing demands of corporates and educational systems.
Hiring a Microsoft certified trainer in Chennai helps with professional coaching on Microsoft technologies such Asp.Net, C#.Net, SQL server etc. And in today’s digitalized world, the virtual presence of the trainers in substantial enough for an expert coaching on the applications. An online Dot net trainer uses the best practices of the industry to ensure dot net and SharePoint solutions meet business and educational needs of contemporary period.
A certified Dot net corporate trainer in Chennai combines the passion for technological innovation and deep platform expertise to ensure that proper training is delivered. The key focus of an online Dot net trainer in Chennai is to equip individuals leverage dot net and SharePoint technologies effectively to meet the professional and educational requirements. Young and dynamic professional and aspiring students can utilize the services of many Dot net part time consultants in Chennai to handle challenging and innovative projects. Further, given the array of opportunities in SharePoint and dot net, career as a Freelance SharePoint developer in Chennai or as an asp.net MVC consultant in Chennai holds a lot of promise for the future.
Today’s competitive market has brought dot net and SharePoint professionals to the forefront. A few years ago, a dot net or a SharePoint consultant in Chennai would have been just another consultant but today dot net and SharePoint developers have defined the career path of many individuals and professional services. Being ahead of the industry and constantly upgrading in the latest versions, dot net and SharePoint developers have been and are the preferred vendors for many corporates and students for their training and educational needs.
Along with a good demonstration of how projects are developed in real-time environment, a Microsoft certified trainer in Chennai imparts confidence and knowledge of technical skills for both freshers and working professionals and also ensures that the sessions are well structured and interactive.
With the shifting expectations of the IT industry and education, the ecosystems of dot net and SharePoint and the range of professionalism exhibited by dot net and SharePoint trainers have become more radical and created excitement and interest in learning more about the applications.
Asp.net MVC Course content
Document by Vairavan – enquiry@softwaretraininginchennai.com – + 919042710472
- MVC Architecture
- Benefits of Asp.net MVC
- Explanation on Model, View and Controller.
- Filters in MVC
- View models
- JQuery and JavaScript
- Entity Framework with Asp.net
- Code First Approach
- Database First Approach
- POCO Generator
- Data Annotation in MVC
- Custom Data Annotation
- Textbox, Option button ,List box ,Dropdown controls in MVC
- Ajax call in MVC
- Dependency Injection
- MVC with Bootstrap controls
- Layered Architecture in MVC
- Working with Areas
- Partial Views
- Working with Web api
- WCF Consumption in ASP.net MVC
- Convert Asp.net web application to MVC application
- MVC with Angular JS
- Sample Project on MVC
Consume Web api Http service in MVC solution
Document by Vairavan – ganesanva@hotmail.com – + 919042710472
Create a MVC solution using Code First Approach MVC Entity framework.
Add a Web Api Controller Class as below,

Look on the WebApiConfig.cs how the Routes are made.

The API URL can be routed as both API/Controller/Id and Api/Controller/Action/Id by registering the Routes in Web api config.
Add the Below code in Api Controller(Used for CRUD),
| private UsersContext db = new UsersContext(); // GET api/values public IEnumerable<StudentDetails> GetallStudents() { return db.StudentDbset.ToList(); } // GET api/values/5 public StudentDetails GetStudents(int id) { StudentDetails studentdetails = db.StudentDbset.Find(id); return studentdetails; } [HttpPost] [ActionName(“Delete”)] // Post api/values/Delete/5 public string DeleteStudents(int id) { StudentDetails studentdetails = db.StudentDbset.Find(id); db.StudentDbset.Remove(studentdetails); db.SaveChanges(); return “Deleted”; } // POST api/values [HttpPost] [ActionName(“Post”)] public void Post([FromBody]string value) { } // PUT api/values/5 public void Put(int id, [FromBody]string value) { } // DELETE api/values/5 public void Delete(int id) { } |

Screen clipping taken: 02-09-2016 18:44
The Above Api methods can be accessed using below URL,
http://localhost:16842/api/Values
http://localhost:16842/api/Values/5
http://localhost:16842/api/Values/Delete/5
The data can be returned as JSON,Xml or any other format depends on the attribute.

Create a new HTML page in the Solution as index.html

Put below code in Index.html,
| <!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <title>Product App</title> </head> <body> <div> <h2>All Products</h2> <ul id=”products” /> </div> <div> <h2>Search by ID</h2> <input type=”text” id=”prodId” size=”5″ /> <input type=”button” value=”Search” onclick=”find();” /> <p id=”product” /> </div> <script src=”http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js”></script> <script> var uri = ‘/api/values’; $(document).ready(function () { // Send an AJAX request $.getJSON(uri) .done(function (data) { // On success, ‘data’ contains a list of products. $.each(data, function (key, item) { // Add a list item for the product. $(‘<li>’, { text: formatItem(item) }).appendTo($(‘#products’)); }); }); }); function formatItem(item) { return item.studentName + ‘: $’ + item.Age; } function find() { var id = $(‘#prodId’).val(); $.getJSON(uri + ‘/’ + id) .done(function (data) { $(‘#product’).text(formatItem(data)); }) .fail(function (jqXHR, textStatus, err) { $(‘#product’).text(‘Error: ‘ + err); }); } </script> </body> </html> |
Now the MVC Application Works with Controller web api repository and a HTML page.
The output will be,

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6hMmGfATxDIT2rtJw
Reference
http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api
http://www.asp.net/web-api/overview/web-api-routing-and-actions/routing-in-aspnet-web-api
POCO Generator to generate Model Class files
Document by Ganesan – Ganesanva@hotmail.com – + 919600370429
Download POCO Generator EXE from the below URL.
It can be used for Reverse Engineering to change DB first approach to Code First Approach.

http://www.codeproject.com/Articles/892233/POCO-Generator
Connect to the DB.

Select the Table that you want to Generate POCO Classes.

You can even generate Required attribute and Error field as EF Code First annotation as highlighted below.

Areas in MVC
Document by Ganesan – ganesanva@hotmail.com – + 919600370429
-Create a MVC Application

Click OK

– Add Connection in web.config file as below,
| <connectionStrings> <add name=”TestConnection” connectionString=”Data Source=(LocalDb)\v11.0;Initial Catalog=TestDB;Integrated Security=True;Pooling=False” providerName=”System.Data.SqlClient” /> </connectionStrings> |

Add Area in the solution with name Admin
Create a Table in TestDB with AdminDetails Table as below.
| CREATE TABLE [dbo].AdminDetails ( [AdminId] INT NOT NULL PRIMARY KEY IDENTITY, [FirstName] VARCHAR(50) NOT NULL, [Lastname] VARCHAR(50) NOT NULL, [Email] VARCHAR(50) NULL, [Password] VARCHAR(50) NULL ) |
Create Employee Table in TestDB as below,
| CREATE TABLE [dbo].[Employee] ( [AdminId] INT NOT NULL, [employee name] VARCHAR (100) NULL, [Age] INT NULL, [Email] VARCHAR (50) NULL, PRIMARY KEY CLUSTERED ([AdminId] ASC) ); |
Add AdminDetails.cs in Admin Areas model as below,

AdminDetails.Cs snippet as below,
| public class AdminDetails { [Key] public int AdminId { get; set; } public string FirstName { get; set; } public string Lastname { get; set; } public string Email { get; set; } public string Password { get; set; } } public class AdminContext : DbContext { public AdminContext() : base(“TestConnection”) { } public DbSet<AdminDetails> AdminDetailsDB { get; set; } } |
Right Click on Controller and Add Controller as below,

Now CRUD operation generated using Scaffolding.
Similarly Add Student Area by Right clicking on the solution and Add Areas.
Add StudentDetails.cs model in the Student Area.

Copy the below snippet in StudentDetails.cs file,
| public class StudentDetails { [Key] public int Id { get; set; } public string StudentName { get; set; } public int? Age { get; set; } } public class StudentContext : DbContext { public StudentContext() : base(“TestConnection”) { } public DbSet<StudentDetails> StudentDetailsDB { get; set; } } |
Add Scaffolding for StudentController as below,

Now the Solution Explorer looks as below,

In AdminAreaRegistration and StudentAreaRegistration we can see the routing for Pages,

The OUTPUT for AREA Pages will be as below,

http://localhost:11837/Admin/Admin/Create

http://localhost:11837/Student/Student/Create
It allows to separate the modules in application development. This also helps for Link Building with relevant keywords.
Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6hXj8wspGLO_44ifQ
Windows Application CRUD Operation with ADO.net
Document by Ganesan – Ganesanva@hotmail.com – +919600370429
Create TestDB Database in Server Explorer
Create table UserDetails in TestDB with the below code snippet,
| CREATE TABLE [dbo].[UserDetails] ( [UserId] INT IDENTITY (1, 1) NOT NULL, [UserName] VARCHAR (100) NULL, [Password] VARCHAR (100) NULL, [City] VARCHAR (100) NULL, PRIMARY KEY CLUSTERED ([UserId] ASC) ); |

Add the below Connection string in app.config,
| <connectionStrings> <add name=”TestConnection” connectionString=”Data Source=(LocalDb)\v11.0;Initial Catalog=TestDB;Integrated Security=True;Pooling=False” providerName=”System.Data.SqlClient” /> </connectionStrings> |

Design Form1 as below,

Textbox Properties
UserName Name – txtUserName
Password Name – txtPassword
City Name – txtCity
Save -btnSave
Show Data Link Name -linkLabel1
Events
btnSave OnClick =btnSave_Click
Show Data Link onClick= linkLabel1_LinkClicked
Add below Namespace in Form1.cs.
| Using System.Data.SqlClient; Using System.Configuration; |
Add Reference System.Configuration.DLL in the Project.
In Form1.cs (Replace) put the below Snippet,
| public partial class Form1 : Form { SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings[“TestConnection”].ConnectionString); public Form1() { InitializeComponent(); } private void btnSave_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand(“insert into UserDetails values(‘”+txtUserName.Text+”‘”+”,'”+txtPassword.Text +”‘,'”+txtCity.Text+”‘)”,con); int results=cmd.ExecuteNonQuery(); con.Close(); if (results > 0) { MessageBox.Show(“Inserted Successfully”); } } private void Clear() { txtUserName.Text = string.Empty; txtPassword.Text = string.Empty; txtCity.Text = string.Empty; } private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e) { ShowData objShowData = new ShowData(); objShowData.Show(); this.Hide(); } } |
Add ShowData.cs form as below design,

Properties
DataGrid Name – dgvGridData
Update Data Name – lnkUpdate
Events
lnkUpdate Link onClick Event – lnkUpdate_LinkClicked
ShowData Form OnLoad Event – ShowData_Load
Add below Namespace in ShowData .cs.
| Using System.Data.SqlClient; Using System.Configuration; |
In ShowData.cs (Replace) put the below Snippet,
| public partial class ShowData : Form { SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings[“TestConnection”].ConnectionString); public ShowData() { InitializeComponent(); } private void ShowData_Load(object sender, EventArgs e) { SqlCommand cmd = new SqlCommand(“select * from UserDetails”, con); SqlDataAdapter ada = new SqlDataAdapter(cmd); DataSet ds = new DataSet(); ada.Fill(ds); dgvGridData.DataSource = ds.Tables[0]; } private void lnkUpdate_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e) { UpdateUserData objUpdateUserData = new UpdateUserData(); objUpdateUserData.Show(); this.Hide(); } } |
Add UpdateUserData.cs Form as below Design,

Properties
UserId textbox Name – txtUserId
UserName Textbox -txtUserName
Password Textbox – txtPassword
City Textbox – txtCity
Update button name -btnUpdate
Get Data button Name – btnGet
Clear button Name – btnClear
Show Data Link Name -linkLabel1
Event :
btnUpdate onClick =btnUpdate_Click
btnGet onClick= btnGet_Click
btnClear onClick =btnClear_Click
linkLabel1 onClick – linkLabel1_LinkClicked
Add below Namespace in UpdateUserData .cs.
| Using System.Data.SqlClient; Using System.Configuration; |
Put (Replace) the below snippet in UpdateUserData.cs ,
| public partial class UpdateUserData : Form { SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings[“TestConnection”].ConnectionString); public UpdateUserData() { InitializeComponent(); } private void btnUpdate_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand(“Update UserDetails Set UserName='” + txtUserName.Text + “‘,Password='” + txtPassword.Text + “‘,City='” + txtCity.Text + “‘ where UserId=” + txtUserId.Text, con); int results = cmd.ExecuteNonQuery(); con.Close(); if (results > 0) { MessageBox.Show(“Updated Successfully”); } Clear(); } private void Clear() { txtUserId.Text = string.Empty; txtUserName.Text = string.Empty; txtPassword.Text = string.Empty; txtCity.Text = string.Empty; btnGet.Enabled = true; } private void btnGet_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand(“select * from UserDetails where UserId=”+txtUserId.Text, con); SqlDataReader dr = cmd.ExecuteReader(); while (dr.Read()) { txtUserName.Text = dr[“UserName”].ToString(); txtPassword.Text = dr[“Password”].ToString(); txtCity.Text = dr[“City”].ToString(); } con.Close(); btnGet.Enabled = false; } private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e) { ShowData objShowData = new ShowData(); objShowData.Show(); this.Hide(); } private void btnClear_Click(object sender, EventArgs e) { Clear(); } } |
The Output as below,



Table Data as below,

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6khuXmrBnLklntXTA
Consume WCF application in MVC
Document by Ganesan – Ganesanva@hotmail.com – + 919600370429
Create a new MVC application.
Create Connection string in Web.config as below.
| <connectionStrings> <add name=”TestConnection” connectionString=”Data Source=(LocalDb)\v11.0;Initial Catalog=TestDB;Integrated Security=True;Pooling=False” providerName=”System.Data.SqlClient” /> </connectionStrings> |
Create StudentDetails.cs Class file as below.
| [DataContract] public class StudentDetails { [DataMember] public int Id { get; set; } [DataMember] public string StudentName { get; set; } [DataMember] public int? Age { get; set; } } |
Create DBContext.Cs file as below
| public class UsersContext : DbContext { public UsersContext() : base(“TestConnection”) { } public DbSet<StudentDetails> studentDbset { get; set; } } |
Create ScafFolding and autogenerate Views and controllers.
Make sure the Code now works in DB first approach. After this we are going to change the
data source to consume From WCF.
Create Service Reference as below,


Click OK. Now the service reference will be added as below,

Replace the Controller methods for CRUD as below,
| public ActionResult Index() { SampleMVC1.ServiceReference1.Service1Client objService = new ServiceReference1.Service1Client(); List<SampleMVC1.ServiceReference1.StudentDetails> objStudentDetails= objService.GetStudentData(); return View(objStudentDetails); } [HttpPost] public ActionResult Create(SampleMVC1.ServiceReference1.StudentDetails studentdetails) { if (ModelState.IsValid) { SampleMVC1.ServiceReference1.Service1Client objService = new ServiceReference1.Service1Client(); string result= objService.CreateStudentData(studentdetails); return RedirectToAction(“Index”); } return View(studentdetails); } // // GET: /Student/Edit/5 public ActionResult Edit(int id = 0) { SampleMVC1.ServiceReference1.Service1Client objService = new ServiceReference1.Service1Client(); SampleMVC1.ServiceReference1.StudentDetails studentdetails = objService.GetStudentDatabyID(id); if (studentdetails == null) { return HttpNotFound(); } return View(studentdetails); } // // POST: /Student/Edit/5 [HttpPost] public ActionResult Edit(SampleMVC1.ServiceReference1.StudentDetails studentdetails) { if (ModelState.IsValid) { SampleMVC1.ServiceReference1.Service1Client objService = new ServiceReference1.Service1Client(); string result = objService.UpdateStudentData(studentdetails); return RedirectToAction(“Index”); } return View(studentdetails); } |
Replace the view First line I.E model reference to point to Service model

Similar for other pages too.


Now the pages will be like below



Click on the Link below to get the sample solution
https://1drv.ms/u/s!ArddhCoxftkQg6gdCJeDrlqBAJE0vg
Create wcf Application for CRUD operation
Document by Ganesan – Ganesanva@hotmail.com – + 919600370429
-Create StudentDetails Table in Local DB

Right Click on the DB and Click Properties.

Connection String can be seen in Property window.

– Create a new WCF Service Application.
Put the connection string above in Web.config as in Snippet.
| <connectionStrings> <add name=”TestConnection” connectionString=”Data Source=(LocalDb)\v11.0;Initial Catalog=TestDB;Integrated Security=True;Pooling=False” providerName=”System.Data.SqlClient” /> </connectionStrings> |

Create StudentDetails.cs Class file as below.
| [DataContract] public class StudentDetails { [DataMember] public int Id { get; set; } [DataMember] public string StudentName { get; set; } [DataMember] public int? Age { get; set; } } |
Create DBContext.Cs file as below
| public class UsersContext : DbContext { public UsersContext() : base(“TestConnection”) { } public DbSet<StudentDetails> studentDbset { get; set; } } |
Open the default interface file IService1.cs

Insert the Snippet as below
| [OperationContract] List<StudentDetails> GetStudentData(); [OperationContract] string CreateStudentData(StudentDetails objStudentDetails); [OperationContract] string UpdateStudentData(StudentDetails objStudentDetails); [OperationContract] StudentDetails GetStudentDatabyID(int id = 0); |
Implement the below code in Service1.Svc.cs

Code Snippet
| public List<StudentDetails> GetStudentData() { return db.studentDbset.ToList(); } public string CreateStudentData(StudentDetails objStudentDetails) { db.studentDbset.Add(objStudentDetails); db.SaveChanges(); return “Added”; } public string UpdateStudentData(StudentDetails objStudentDetails) { db.Entry(objStudentDetails).State = EntityState.Modified; db.SaveChanges(); return “Updated”; } public StudentDetails GetStudentDatabyID(int id = 0) { StudentDetails studentdetails = db.studentDbset.Find(id); return studentdetails; } |
Run the Service application as below

Click on the Link below to get the sample solution
https://1drv.ms/u/s!ArddhCoxftkQg6gdCJeDrlqBAJE0vg
Linq query with different data sources List, Array and SQL
Document by Ganesan – Ganesanva@hotmail.com – + 919600370429
Create StudentDetails Table in TestDB using the below snippet,
| CREATE TABLE [dbo].[StudentDetails] ( [Id] INT IDENTITY (1, 1) NOT NULL, [StudentName] VARCHAR (50) NULL, [Age] INT NULL, [inchargeStudentId] INT NULL, PRIMARY KEY CLUSTERED ([Id] ASC) ); |
– Create a Console Application
Use SQL to Linq Converter,
http://www.sqltolinq.com/
Click on Generate Linq to SQL Model Files,

Browse a Folder and Click on OK.
Click on Generate Linq to SQL Files,


Convert SQL query to Linq as below,

Age> 24 and StudentName contains ‘Sco’

Screen clipping taken: 10-09-2016 19:21
Self Join in Linq


Right click on the table and select Regenerate Model Files.
Insert the connection below in App.config,

| <connectionStrings> <add name=”TestConnection” connectionString=”Data Source=(LocalDb)\v11.0;Initial Catalog=TestDB;Integrated Security=True;Pooling=False” providerName=”System.Data.SqlClient” /> </connectionStrings> |
Add StudentDetails.cs and data context file as below,
| public class StudentDetails { public int Id { get; set; } public string StudentName { get; set; } public int? Age { get; set; } public int? InchargeStudentId { get; set; } } public class UsersContext : DbContext { public UsersContext(): base(“TestConnection”) { } public DbSet<StudentDetails> studentDbset { get; set; } } |
Insert the below Code snippet in Console,
| class Program { private static UsersContext db = new UsersContext(); static void Main(string[] args) { /* Getting the Student Db Collection from DB */ List<StudentDetails> obj= db.studentDbset.ToList(); foreach (var item in obj) { Console.WriteLine(“Student Name” + “\t” + item.StudentName + “\t” + “Age:” + item.Age); } /* Getting the Student Db Collection for Age>24 from DB */ Console.WriteLine(“———————————————————-“); Console.WriteLine(“Printing Age > 24”); var query = from StudentDetails1 in db.studentDbset where StudentDetails1.Age > 24 select new { Id = StudentDetails1.Id, StudentName = StudentDetails1.StudentName, Age = StudentDetails1.Age }; foreach (var r in query) Console.WriteLine(“Student Name” + “\t” + r.StudentName + “\t” + “Age:” + r.Age); /* Getting the Student Db Collection for Age>24 from DB */ Console.WriteLine(“———————————————————-“); Console.WriteLine(“Printing Age > 24 && Student Name contains Sco”); var query1 = from StudentDetails1 in db.studentDbset where StudentDetails1.Age > 24 && StudentDetails1.StudentName.Contains(“Sco”) select new { Id = StudentDetails1.Id, StudentName = StudentDetails1.StudentName, Age = StudentDetails1.Age }; foreach (var r in query1) Console.WriteLine(“Student Name” + “\t” + r.StudentName + “\t” + “Age:” + r.Age); /* Getting the Student Db Collection for getting Incharge on Self join from DB */ Console.WriteLine(“———————————————————-“); Console.WriteLine(“Printing self join for Students Lead”); var query2 = from s in db.studentDbset join s1 in db.studentDbset on new { InchargeStudentId = s.InchargeStudentId.Value } equals new { InchargeStudentId = s1.Id } select new { s.Id, s.StudentName, s.Age, incharge = s1.StudentName }; foreach (var r in query2) Console.WriteLine(“Student Name” + “\t” + r.StudentName + “\t” + “Age:” + r.Age + “\t” + “Incharge:” + r.incharge); /* Getting the Collection from DB */ Console.WriteLine(“———————————————————-“); Console.WriteLine(“Printing from Array”); string[] ary = new string[] { “Jan”, “Feb”, “Mar”, “Apr”, “May”, “Jun”, “Jul”, “Aug”, “Sep”, “Oct”, “Nov”, “Dec” }; var res = from months in ary where months.StartsWith(“J”) select new { MonthStartWith_J = months }; foreach (var r in res) Console.WriteLine(“Month:” + “\t” + r.MonthStartWith_J); /* Getting the Collection from DB */ Console.WriteLine(“———————————————————-“); Console.WriteLine(“Printing from Collection”); List<string> objstring = new List<string>(); objstring.Add(“Yahooo”); objstring.Add(“Google”); objstring.Add(“HCL”); var obj1 = from company in objstring where company.StartsWith(“Goo”) select new { companyStartWith_Goo = company }; foreach (var r in obj1) Console.WriteLine(“Month:” + “\t” + r.companyStartWith_Goo); Console.ReadLine(); } } |
The Output as below,

Screen clipping taken: 10-09-2016 21:34
Click below for download,
https://1drv.ms/u/s!ArddhCoxftkQg6hZlD6medX1rPn9pw
Reference
http://www.dotnetlearners.com/linq/linq-to-string-array-with-example.aspx
Asp.net Validation Controls
Document by Ganesan -ganesanva@hotmail.com – + 919600370429
List of Asp.net Validation available are as follows,
1.Required Field validator
2.Regular Expression validator
3.Range Validator
4.Custom Validator
5.Compare Validator
Create a new Asp.net Web application
File -> New Project

Right click on the solution and Add New web form page AddStudentDetails.aspx as below,

Replace the HTML Tag in AddStudentDetails.aspx with below snippet,
| <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td>Student Name </td> <td> <asp:TextBox ID=”txtStudentName” runat=”server”></asp:TextBox> <asp:RequiredFieldValidator ID=”RQStudentName” runat=”server” ControlToValidate=”txtStudentName” ErrorMessage=”Please enter Student Name” ForeColor=”Red”> </asp:RequiredFieldValidator> </td> </tr> <tr> <td> Date of Birth </td> <td> <asp:TextBox ID=”txtDOB” runat=”server”></asp:TextBox> <asp:RangeValidator ID=”Rvalid” runat=”server” ControlToValidate=”txtDOB” ErrorMessage=”Date of Birth should not be greater than current date” Type=”Date” ForeColor=”Red”></asp:RangeValidator> </td> </tr> <tr> <td> Age </td> <td> <asp:TextBox ID=”txtAge” runat=”server”></asp:TextBox> <asp:RequiredFieldValidator ID=”RqAge” runat=”server” ControlToValidate=”txtAge” ErrorMessage=”Please enter Student Age” ForeColor=”Red”> </asp:RequiredFieldValidator> <asp:RangeValidator ID=”RgAge” runat=”server” ControlToValidate=”txtAge” ErrorMessage=”Age should be greater than 18″ MinimumValue=”18″ ForeColor=”Red” MaximumValue=”2000″ Type=”Integer”></asp:RangeValidator> </td> </tr> <tr> <td> City </td> <td> <asp:DropDownList ID=”ddlCity” runat=”server”> <asp:ListItem Text=”–Select–” Value=”–Select–“></asp:ListItem> <asp:ListItem Text=”Chennai” Value=”Chennai”></asp:ListItem> <asp:ListItem Text=”Madurai” Value=”Madurai”></asp:ListItem> </asp:DropDownList> <asp:RequiredFieldValidator ID=”RqCity” runat=”server” InitialValue=”–Select–” ControlToValidate=”ddlCity” ErrorMessage=”Please enter Student City” ForeColor=”Red”> </asp:RequiredFieldValidator> </td> </tr> <tr> <td> Email Id </td> <td> <asp:TextBox ID=”txtEmailId” runat=”server”></asp:TextBox> <asp:RequiredFieldValidator ID=”RqEmailId” runat=”server” ControlToValidate=”txtEmailId” ErrorMessage=”Please enter Email ID” ForeColor=”Red”> </asp:RequiredFieldValidator> <asp:RegularExpressionValidator ID=”REVEmailId” runat=”server” ErrorMessage=”please enter correct email id” ControlToValidate=”txtEmailId” ValidationExpression=”\w+([-+.’]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*” ForeColor=”Red”></asp:RegularExpressionValidator> </td> </tr> <tr> <td> User Name </td> <td> <asp:TextBox ID=”txtUserName” runat=”server”></asp:TextBox> <asp:RequiredFieldValidator ID=”RequiredFieldValidator1″ runat=”server” ControlToValidate=”txtUserName” ErrorMessage=”Please enter UserName” ForeColor=”Red”> </asp:RequiredFieldValidator> <asp:CustomValidator ID=”CVUserName” runat=”server” ControlToValidate=”txtUserName” OnServerValidate=”CVUserName_ServerValidate” ErrorMessage=”UserName should not be greater than 15 digits” ForeColor=”Red”></asp:CustomValidator> </td> </tr> <tr> <td> Password </td> <td> <asp:TextBox ID=”txtPassword” runat=”server” TextMode=”Password”></asp:TextBox> <asp:RequiredFieldValidator ID=”RequiredFieldValidator2″ runat=”server” ControlToValidate=”txtPassword” ErrorMessage=”Please enter Password” ForeColor=”Red”> </asp:RequiredFieldValidator> </td> </tr> <tr> <td> Retype Password </td> <td> <asp:TextBox ID=”txtRetypePassword” runat=”server” TextMode=”Password”></asp:TextBox> <asp:RequiredFieldValidator ID=”RequiredFieldValidator3″ runat=”server” ControlToValidate=”txtRetypePassword” ErrorMessage=”Please enter Retype Password” ForeColor=”Red”> </asp:RequiredFieldValidator> <asp:CompareValidator ID=”cmpPasswordmatch” runat=”server” ControlToCompare=”txtPassword” ControlToValidate=”txtRetypePassword” ErrorMessage=”Password and Retype Password should not match” ForeColor=”Red”> </asp:CompareValidator> </td> </tr> <tr> <td></td> <td> <asp:Button ID=”btnSave” runat=”server” Text=”Save” CausesValidation=”true” OnClick=”btnSave_Click” /> </td> </tr> </table> </div> </form> </body> </html> |
Replace the AddStudentDetails.cs class with the below snippet,
| public partial class AddStudentDetails : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Rvalid.MinimumValue = DateTime.MinValue.ToString(“dd-MM-yyyy”); Rvalid.MaximumValue = DateTime.Now.ToString(“dd-MM-yyyy”); } protected void CVUserName_ServerValidate(object source, ServerValidateEventArgs args) { args.IsValid = (args.Value.Length < 15); } protected void btnSave_Click(object sender, EventArgs e) { if (Page.IsValid) { Response.Write(“Saved”); } } } |
The Output as below,



Custom Validation on server event,

Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6kmic1tyrHNsIbXqA
Asp.net CRUD operation with Ado.net
Document by Ganesan – Ganesanva@hotmail.com – + 919600370429
– Create Database in SQL as “StudentDB”
– Create Table “StudentDetails” with the below snippet,
| CREATE TABLE [dbo].[StudentDetails] ( [Id] INT IDENTITY (1, 1) NOT NULL, [StudentName] VARCHAR (50) NULL, [Age] INT NULL, PRIMARY KEY CLUSTERED ([Id] ASC) ); |
You can see the DB created in local SQL express as below,

– Create a new Asp.net Web forms Application as below
File –> New Project

Add the Connection string in Web.config as below snippet,
| <connectionStrings> <add name=”DefaultConnection” providerName=”System.Data.SqlClient” connectionString=”Data Source=(localdb)\v11.0;Initial Catalog=StudentDB;Integrated Security=True;Connect Timeout=15;Encrypt=False;TrustServerCertificate=False” /> </connectionStrings> |

Add new Page as AddStudentDetails.aspx as below,

Replace the Below HTML code in AddStudentDetails.aspx file as below,
| <html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form id=”form1″ runat=”server”> <div> <table border=”0″ cellspacing=”2″ cellpadding=”2″> <tr> <td> <asp:Label ID=”lblStudentName” runat=”server” Text=”Student Name”></asp:Label> </td> <td> <asp:TextBox ID=”txtStudentName” runat=”server”></asp:TextBox> </td> </tr> <tr> <td> <asp:Label ID=”lblAge” runat=”server” Text=”Age”></asp:Label> </td> <td> <asp:TextBox ID=”txtAge” runat=”server”></asp:TextBox> </td> </tr> <tr> <td></td> <td> <asp:Button ID=”btnSubmit” runat=”server” Text=”Submit” OnClick=”btnSubmit_Click” /> <asp:Button ID=”btnUpdate” runat=”server” Text=”Update” OnClick=”btnUpdate_Click” /> <asp:Button ID=”btnClear” runat=”server” Text=”Clear” OnClick=”btnClear_Click” /> <asp:HiddenField ID=”hfId” runat=”server”></asp:HiddenField> </td> </tr> <tr> <td colspan=”2″> <asp:GridView ID=”grvStudentDetails” runat=”server” AutoGenerateColumns=”false”> <Columns> <asp:BoundField DataField=”Id” HeaderText=”Id” /> <asp:BoundField DataField=”StudentName” HeaderText=”StudentName” /> <asp:BoundField DataField=”Age” HeaderText=”Age” /> <asp:TemplateField> <ItemTemplate> <asp:Button ID=”btnEdit” runat=”server” Text=”Edit” OnClick=”btnEdit_Click” /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </td> </tr> </table> </div> </form> </body> </html> |
Replace the AddStudentDetails.aspx.cs file as below,
| public partial class AddStudentDetails : System.Web.UI.Page { SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings[“DefaultConnection”].ToString()); protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { BindGrid(); } } private void BindGrid() { btnSubmit.Visible = true; btnUpdate.Visible = false; SqlCommand cmd = new SqlCommand(“Select * from StudentDetails”, con); SqlDataAdapter ada = new SqlDataAdapter(cmd); DataSet ds = new DataSet(); ada.Fill(ds); grvStudentDetails.DataSource = ds.Tables[0]; grvStudentDetails.DataBind(); } protected void btnSubmit_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand(“insert into StudentDetails values(‘”+txtStudentName.Text+”‘,”+txtAge.Text+”)”, con); int result=cmd.ExecuteNonQuery(); if (result > 0) { Response.Write(“Inserted Successfully”); } con.Close(); BindGrid(); btnClear_Click(null, null); } protected void btnEdit_Click(object sender, EventArgs e) { Button btn = (Button)sender; //Get the row that contains this button GridViewRow gvr = (GridViewRow)btn.NamingContainer; hfId.Value = gvr.Cells[0].Text; txtStudentName.Text = gvr.Cells[1].Text; txtAge.Text = gvr.Cells[2].Text; btnSubmit.Visible = false; btnUpdate.Visible = true; } protected void btnUpdate_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand(“Update StudentDetails set StudentName='” + txtStudentName.Text + “‘,Age=” + txtAge.Text + ” where Id=”+hfId.Value, con); int result = cmd.ExecuteNonQuery(); if (result > 0) { Response.Write(“Updated Successfully”); } con.Close(); BindGrid(); btnClear_Click(null, null); } protected void btnClear_Click(object sender, EventArgs e) { txtStudentName.Text = string.Empty; txtAge.Text = string.Empty; hfId.Value = string.Empty; } } |
Run the solution.
The Output will be below,


Click below to download the solution,
https://1drv.ms/u/s!ArddhCoxftkQg6h98mZAX_-Zv-6reQ
Identifying Dot Net Coaching Institutes in Chennai for Shaping the Skills
Dot net training is an essential one for those who get jobs in leading IT companies and other firms with better salaries. There are many organizations that recruit employees based on their experience and skills. Some even conduct tests for analyzing the potentials of a job seeker. It is an essential one to undergo a training program in a leading institute for shaping the potentials efficiently. However, it is necessary to find a right training center properly for choosing a course depending upon the needs. The internet is a best platform for this purpose because it helps to compare the services offered by various institutes easily. With dot net coaching, it is possible to develop the potentials to reach high levels in career.
Most training centers organize the classes based on the requirements of a person to shape his or her abilities with excellence. Besides that, they focus more on conduct the program with industry experts and live projects for achieving better results. Dot not training in Chennai is a suitable for students, job seekers and employees to develop their skills at different levels. It gives ways for learning the lessons in a comfortable environment to meet exact needs. Apart from that, it contributes a lot in augmenting the programming and other potentials with expert teaching faculties. Anyone interested in knowing more about the coaching classes can get ideas from a counselor for selecting a program which perfectly suits their requirements.
Some institutes even assist the students to apply for the jobs in reputed companies. On the other hand, it is necessary to go through the testimonials and reviews before choosing a course in a center. This will help a lot for learning the lessons in a comfortable environment. Different types of coaching programs are available for the students to augment their abilities. Dot net training institute in Chennai mainly aims at developing self confidence levels of students with different types of tasks. In fact, it gives ways for analyzing their skills with theory and practice classes. Satisfaction guarantee is the primary aim of a coaching center in Chennai while offering services to students. Online training is also available for those who want to augment their skills anywhere.
Dot net training is a perfect one for both employees and employers to complete a project with more accuracy. They can learn more about problem solving techniques to gain more benefits. It is an important one to consider certain important facts before choosing an institute. Study materials offered by the institutes are extremely useful for ensuring desired outputs when executing a new project. Many training institutes allow students to pay their fees with flexible options. Besides that, they conduct exams for the students to correct their mistakes as soon as possible. It is possible to learn more about the training programs from the internet for seeking admission into a right one. The students can undergo coaching classes in a center with the latest computer applications for meeting essential needs in the learning procedure.
Best Dot Net Training Institute in Chennai
Microsoft.net preparing can gain from your preferred dot net training institute in Chennai. The need to comprehend the general working can be clarified in this article. Microsoft confirmation matters a considerable measure when you are searching for a course like this one. The sole reason is on the grounds that the course is bit excessive and included details. You should be clear in your nuts and bolts before you dive in such confirmation. The foundation through which you plan to finish this course ought to likewise be known. One little wrong move can make enormous issues for your vocation.
Utilization of web should be possible to discover the dot net training in Chennai . There are various dot net training institute in Chennai through which you can take in this course. You have to research well concerning such prerequisites; there are sites of the establishments which offer such courses. Check these sites to know subtle elements like course information, charges, timings, choices of classes and learning. Points are imperative with regards to learning net instructional class. Check if the course has every one of the points or not, this will give you greatest inclination as far as thinking about the course.
You have to check as to notoriety in the best dot net training institute in Chennai. This should be possible when by checking the ex-understudies remarks on the site of the establishment. On the off chance that you get the chance to see negative and discourteous remarks then it’s ideal to see some other organization. Extra data can be picked up by reaching the understudies on the off chance that they have said their contact number. Each coin has two sides so it’s not going to be green the distance. Minor issues will keep on being available yet can be overlooked when your needs are set.
.net training in Chennai installment choices are likewise present when you wish to apply. On the off chance that you are making the complete installment in one go then expect some rebate on your last sum. If not this then there would be extra which can help in future learning. This sort of procedure is seen in a large portion of the .net training in Chennai.
Arrangement alternatives are likewise there that can give you the ideal help in your vocation. Finishing Microsoft.net preparing in this manner ends up being gainful and key over the long haul. You would have the ideal vocation in IT field. Continuously explore well with regards to online courses so you get most extreme advantages over the long haul.
Programming codes are not physical items. We can’t see the codes, yet the client can utilize the consequences of a running a coded program as a product application. The product applications so created have reclassified our ordinary encounters and made life so natural, be it controlling a flight or purchasing basic needs from a store. Learning dot net course chennai is along these lines a superb street to pick up livelihood and enhance a man’s vocation profile.
Looking for Dot Net Training in Chennai?
Today, dot net professionals are in great demand and many companies are willing to recruit them with high salaries. Dot net is a software framework used for a variety of applications to maintain accuracy levels. It plays a vital role in web development, communication, data access and other areas for carrying out a project work with more efficiency. There are several software training institutes that organize dot net classes for those who want to enhance their levels. On the other hand, it is an important one to evaluate them from the internet for identifying a right center accordingly. The dot net training programs mainly focus on increasing the programming, problem solving, analytic and other skills of job seekers with excellence.
It is also a suitable one for the employees to develop their abilities effectively to implement the latest techniques in the programming side. Dot net training in Chennai involves different levels that help a person to develop his or her abilities considerably. Those who want to build their career in dot net can participate in the coaching classes which help them to seek jobs in leading companies. However, the fees for the training program might vary with a center and one should know more about them for accomplishing goals in life. Dot net training institute in Chennai offers both online and classroom services for students and others to focus more on their skill sets with excellence for ensuring optimal results.
Experienced trainers will assist the students to upgrade their skills with real time projects. In addition to that, they show methods for them to become an expert in IT industry. It is possible to seek jobs in software and other industries with a best dot net training institute in Chennai for starting a bright career. Fresh graduates who come out from their college and university can benefit a lot with the training programs for meeting essential needs. Moreover, they can know the course details from the faculties to select a right program which exactly suits a student. The dot net training aims at preparing a student to overcome challenges in a project to achieve desired outputs. It makes feasible ways for increasing the efficiency levels with industry experts and workshops.
As software technologies are growing rapidly these days, it is necessary for an employee or a student to implement them in a project. Several employers give preference to candidates who have a strong technical background. Having a dot net certificate will help a person to make his or her dreams true one in the job search process. Dot net course Chennai makes feasible ways for starting a new journey with flying colors. It is a perfect choice for excelling in programming areas for meeting essential requirements. Students must read the reviews and testimonials of training institutes before selecting a training program. This will help in getting more ideas about the coaching classes for augmenting the skills with industry experts and others. Most training centers conduct training programs with study materials to learn the lessons with the latest techniques.
Recent Posts
Categories
- All
- Angularjs training in Chennai
- ASP.NET Core
- dot net training
- dot net training in chennai
- dotnet full stack developer
- Free dotnet training
- information on dotnet
- Learn Java in chennai
- Learn Python at Karaikudi
- learn python online
- learn python online from chennai
- Linq Queries in .net
- mutual funds
- MVC Training Tutorials
- PHP Training in Chennai
- pmp training online
- power apps online training
- Python Training Online
- share market
- Sharepoint framework online training
- SharePoint Freelancers in Chennai
- software testing
- spfx online training
- Stock market
- Uncategorized

